Building a one page website in WordPress turned out to be one of the simplest and most effective ways I’ve created an online presence. I didn’t need to learn code or hire a developer, just a clear goal and the right tools.
For this site, I used SeedProd, a drag-and-drop WordPress builder that made the entire process feel intuitive. It let me structure everything, from the hero section down to the contact form, on a single, scrollable page that works beautifully on desktop and mobile.
If you’re a freelancer, small business owner, or just someone who wants a clean, conversion-focused website without the hassle of managing multiple pages, this approach is a game changer. And if you’re starting from scratch, don’t worry, I’ll walk you through every step.
In this guide, I’ll show you exactly how to make a one page WordPress website that looks great and works hard for your goals, no technical skills required.
What is a One Page Website?
A one page website is a site that contains all its content on a single scrollable page, instead of using multiple pages for different sections. Navigation links typically jump to different sections of the same page using anchor links.
This layout is popular for landing pages, portfolios, startup launches, and mobile-first experiences because it reduces friction and keeps users focused on a single journey.
Why Make a One Page Website in WordPress?
One-page WordPress websites offer a sleek, modern, and mobile-friendly way to showcase your content without overwhelming users. Instead of spreading information across multiple pages (like About, Services, Contact), you combine it into a single, scrollable experience.
Here are the key benefits of using a one-page WordPress design:
- Faster load times and simpler navigation
- Higher conversions from focused call-to-actions
- Easier to optimize for mobile and SEO
- Ideal for landing pages, portfolios, and product showcases
- Simplified maintenance with less content to manage
Plus, tools like SeedProd allow you to build these sites visually, without hiring a developer.
Essential Sections of a One Page WordPress Website
When designing your one-page site, structure is key. Each content block should serve a clear purpose. Here’s what most successful one-page websites include:
- Hero Section: Your headline, subhead, and a compelling CTA. This is the first thing users see.
- About Section: Briefly explain who you are and what you offer.
- Features or Services: Showcase your core offerings or product highlights.
- Social Proof: Add customer testimonials or trust badges.
- Call-to-Action (CTA): Encourage users to take action — sign up, buy, or contact.
- Contact Section: Include email, phone, or a contact form.
- Footer: Add legal links, copyright info, or secondary navigation.
Comment créer un site web d'une seule page avec WordPress
Compte tenu de ce qui précède, vous pouvez suivre les étapes ci-dessous pour apprendre à créer un site web d'une page avec WordPress :
- Étape 1. Configurer l'hébergement et le domaine de WordPress
- Etape 2. Installer SeedProd Website Builder
- Étape 3. Créez votre modèle de site web
- Étape 4. Personnalisez votre site Web à une page
- Étape 5. Connectez votre service de marketing par courriel
- Étape 6. Publier votre site web à une page
- FAQs About One Page WordPress Websites
Étape 1. Configurer l'hébergement et le domaine de WordPress
Avant de créer votre site web à une page, vous devez d'abord acheter un nom de domaine et un hébergement web. Le nom de domaine est l'adresse de votre site web sur l'internet, tandis que l'hébergement est le lieu où sont stockés les fichiers de votre site web.
De nombreux hébergeurs incluent un nom de domaine gratuit dans leurs plans d'hébergement. Par exemple, l'hébergement WordPress de Bluehost offre un nom de domaine gratuit pendant un an pour chaque plan.

Le plan de Bluehost pour les petites entreprises comprend également :
- Sites web illimités
- Stockage illimité
- CDN gratuit
- Certificat SSL gratuit
Le prix est d'environ 5 $ par mois.
Lorsque vous considérez que Bluehost est également un partenaire d'hébergement officiel recommandé par WordPress, il s'agit d'un excellent premier choix pour votre site web d'entreprise. Cela dit, vous pouvez faire le tour du marché en consultant ces meilleurs fournisseurs d'hébergement WordPress.
Outre votre domaine et votre hébergement, vous devrez également choisir un thème WordPress pour commencer.
La plupart des entreprises recherchent des thèmes modernes à page unique pour créer leur site. Mais pour ce tutoriel, nous utiliserons un constructeur de site web, vous n'aurez donc pas besoin d'un thème WordPress spécial à une page.
Nous vous recommandons plutôt d'utiliser un thème rapide et optimisé pour héberger votre site web. Vous pouvez par exemple utiliser l'un des thèmes officiels par défaut de WordPress ou choisir parmi ces thèmes WordPress populaires.
N'oubliez pas que la conception ou les options du thème ne sont pas importantes. Ce que vous recherchez, c'est un code propre et des vitesses rapides pour que votre site web soit optimisé.
Si vous avez besoin d'aide pour créer votre site, consultez ce guide ultime sur la création d'un site web.
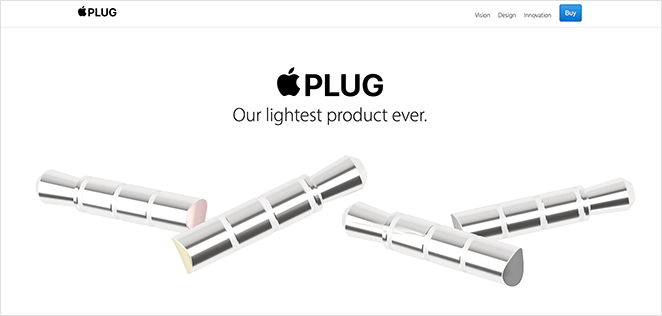
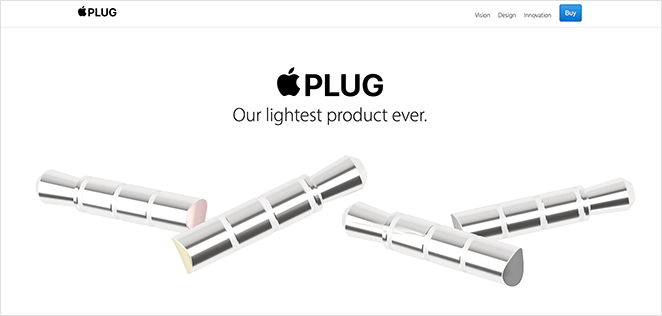
Dans ce tutoriel, nous allons recréer le site d'une page d'Apple Plug.

Ce site est une parodie d'un produit Apple par Nicer, une société qui crée des applications pour des entreprises de premier plan.
Pour créer ce site, nous n'utiliserons qu'un seul et puissant plugin WordPress.

SeedProd est l'un des meilleurs constructeurs de sites WordPress sur le marché. Il comprend un puissant éditeur drag-and-drop et un constructeur de thème WordPress qui vous permet de créer, de personnaliser et de lancer n'importe quelle mise en page sans écrire de code.
SeedProd est très facile à utiliser (même pour les débutants). Configurer votre site est aussi simple que de pointer, cliquer et voir les changements se produire automatiquement en temps réel.
Etape 2. Installer SeedProd Website Builder
Tout d'abord, vous devez télécharger le plugin SeedProd de création de site web, l'installer et l'activer sur votre site WordPress.
Note : SeedProd offre une version gratuite, mais nous utiliserons SeedProd Pro pour les fonctionnalités de Theme Builder dans ce tutoriel.
Vous pouvez suivre ce guide d'installation d'un plugin WordPress si vous avez besoin d'aide.
Après avoir activé SeedProd, allez dans SeedProd " Settings depuis votre tableau de bord WordPress et entrez votre clé de licence. Vous pouvez trouver cette information sur la page de votre compte sur le site de SeedProd.

Étape 3. Créez votre modèle de site web
Pour créer un site web personnalisé d'une page avec SeedProd, vous devrez d'abord créer un modèle personnalisé. Ne vous inquiétez pas, la création d'un modèle personnalisé avec SeedProd est assez simple.
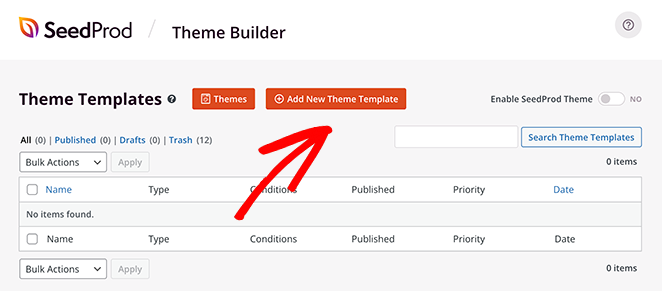
Tout d'abord, allez sur la page SeedProd " Theme Builder.

Typiquement, vous verrez la liste des modèles de votre thème SeedProd actuel sur cette page. Comme nous n'en avons pas encore créé, tout ce que vous verrez est le modèle CSS global.
Nous suggérons généralement de commencer par l'un des thèmes préétablis de SeedProd lors de la création d'un site web. Mais comme nous voulons recréer le site parodique Apple Plug, nous allons partir de zéro.
Pour ce faire, cliquez sur le bouton Ajouter un nouveau modèle de thème.

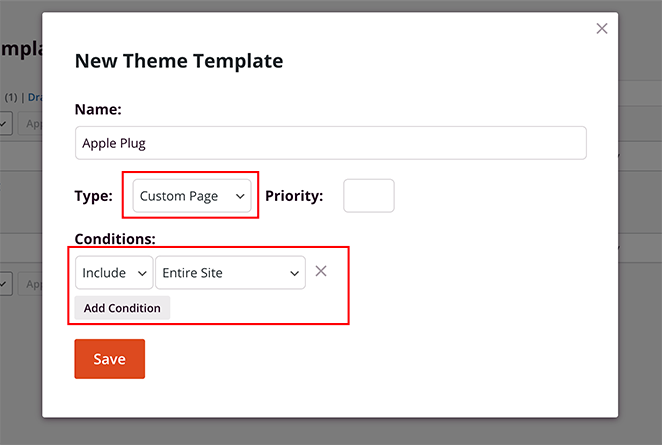
Dans la fenêtre de superposition, donnez un nom au modèle et choisissez Page personnalisée dans le menu déroulant "Type". Cliquez ensuite sur le bouton Ajouter une condition et sélectionnez l'option "Site entier".

Ces paramètres garantiront que la page que vous créez avec SeedProd s'affichera partout sur votre site web.
Après avoir créé votre modèle, il s'ouvrira dans le constructeur de pages par glisser-déposer de SeedProd, où vous pourrez personnaliser la mise en page, le design et ajouter votre contenu personnalisé.
Étape 4. Personnalisez votre site Web à une page
Dans le constructeur de pages par glisser-déposer de SeedProd, vous verrez un aperçu de votre site web sur la droite et un panneau d'édition sur la gauche.

Création d'un en-tête de site web d'une page
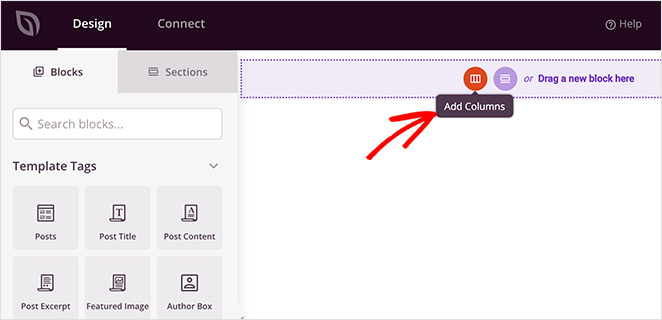
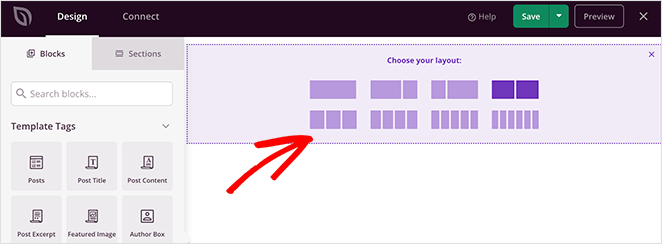
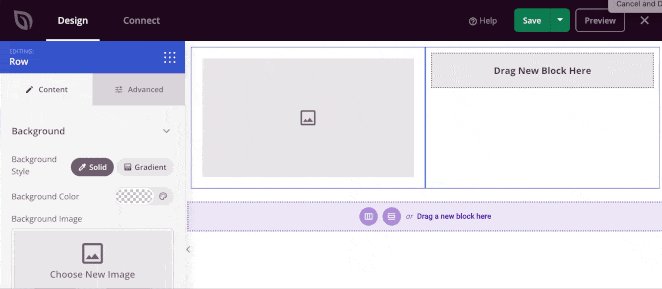
Pour commencer à construire votre site web, vous devez d'abord ajouter une nouvelle section. Pour ce faire, cliquez sur l'icône d'ajout de colonnes et sur une mise en page.

Comme le site Apple Plug a un en-tête à 3 colonnes, nous choisirons la mise en page à 3 colonnes.

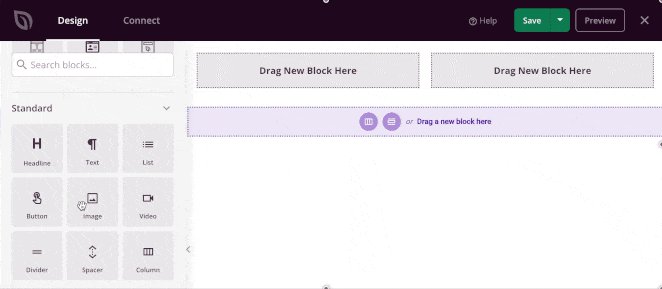
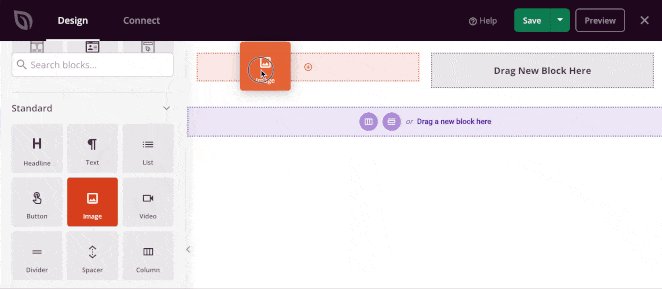
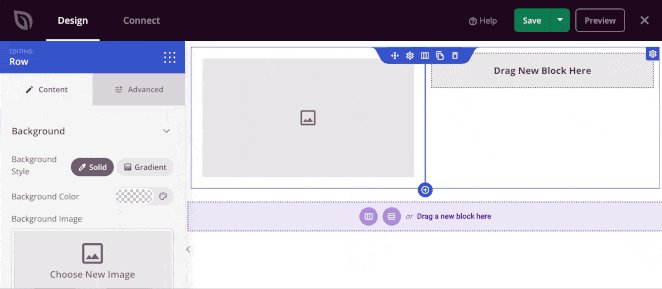
Ensuite, faites glisser le bloc Image du panneau de gauche sur votre nouvelle colonne comme suit :

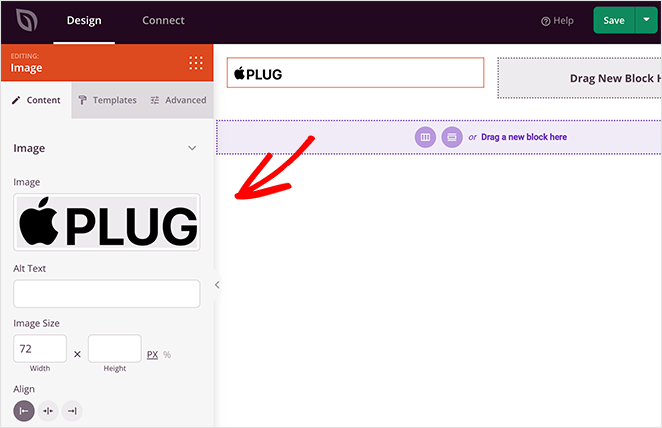
Vous pouvez maintenant cliquer sur le bloc image et télécharger un logo à partir de votre bibliothèque de médias ou de votre ordinateur. Après avoir téléchargé votre logo, vous pouvez modifier sa taille, son alignement et ajouter un lien en cliquant sur les options du panneau des paramètres.

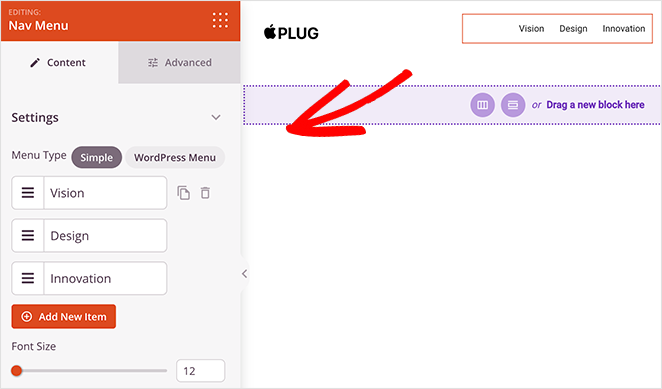
Recréons maintenant les éléments du menu. Nous utiliserons pour cela le bloc Nav Menu de SeedProd. Faites-le glisser dans la deuxième colonne et ajoutez chaque élément de menu dans le panneau de configuration.

Il est préférable d'utiliser le type de menu "simple" pour cette conception, car nous ajouterons ultérieurement des liens d'ancrage, qui permettent aux utilisateurs d'accéder à différentes sections de la page.
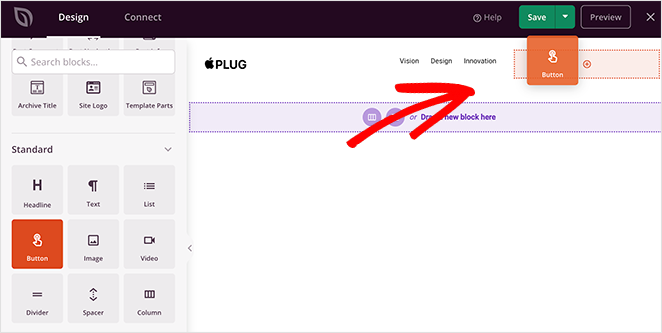
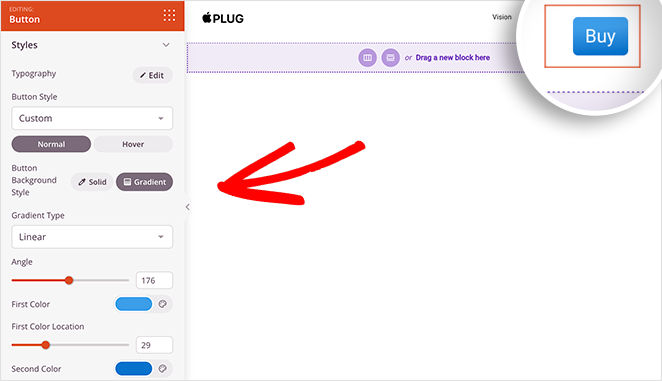
La dernière étape de cette section consiste à ajouter un "bouton d'achat". Pour ce faire, faites glisser le bloc " Bouton" depuis le panneau de gauche et déposez-le dans la dernière colonne.

À partir de là, vous pouvez lier le bouton à votre page de paiement. Dans l'onglet "Avancé", vous pouvez personnaliser la couleur, l'espacement et la bordure de votre bouton en pointant et en cliquant.

Lorsque vous êtes satisfait de l'en-tête de votre site à une page, cliquez sur Enregistrer.
Ajout de différentes sections de contenu
Si vous regardez l'exemple que nous allons créer, vous verrez que la page comporte 7 sections différentes :
- Héros
- Vison
- Conception
- L'innovation
- Matériaux
- Caractéristiques
- Appel à l'action
Chaque section explique un aspect différent du produit sans prendre trop de place. Elle aide également les lecteurs à parcourir la page jusqu'à ce qu'ils atteignent l'appel à l'action.
La création de chaque section est facile avec SeedProd.
Tout d'abord, ajoutez une nouvelle section à colonne unique, comme vous l'avez fait pour la zone d'en-tête. Faites ensuite glisser un bloc Image et téléchargez à nouveau votre logo.
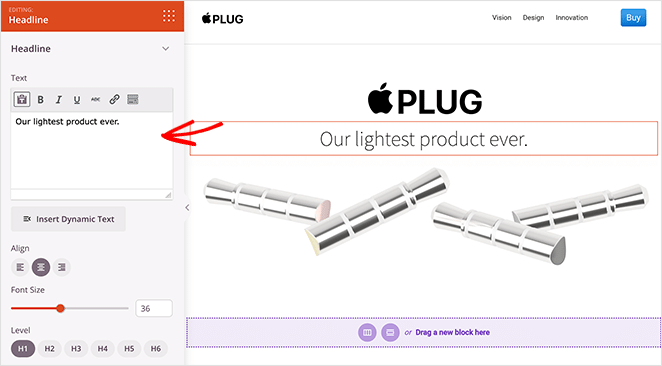
Ensuite, vous devez ajouter le bloc Headline de SeedProd. Ce bloc vous permet de définir le niveau de votre titre, de H1 à H6. Vous pouvez également cliquer sur l'onglet "Avancé" pour personnaliser la police, les couleurs et l'espacement.

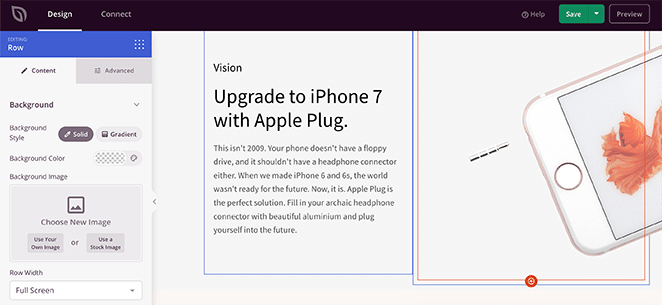
Répétez cette étape pour chaque section de votre site web d'une page. Par exemple, la section suivante nécessite une mise en page sur deux colonnes, deux blocs de titres, un bloc d'images et un bloc de texte simple.

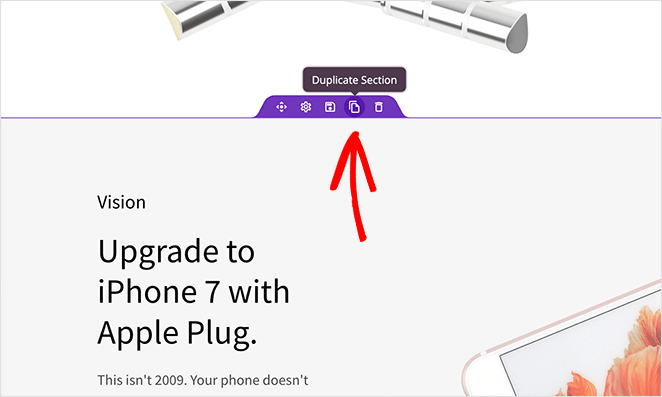
Les deux sections suivantes sont identiques. Vous pouvez dupliquer votre première section et en modifier le contenu pour vous faciliter la tâche. Pour ce faire, survolez une section et cliquez sur l'icône de duplication.

Votre nouvelle section apparaîtra juste en dessous de l'originale.
Ajout de liens d'ancrage
La plupart des sites web à page unique utilisent des liens d'ancrage pour aider les lecteurs à naviguer au lieu d'un menu de navigation classique. Ainsi, les utilisateurs peuvent accéder directement à la section qui les intéresse le plus.
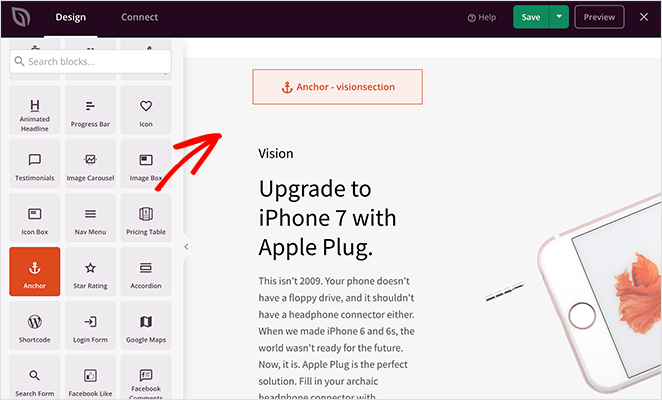
Ajouter des liens d'ancrage avec SeedProd est facile. Tout ce que vous avez à faire est de trouver le bloc Ancre et de le faire glisser vers la section vers laquelle vous voulez créer un lien.

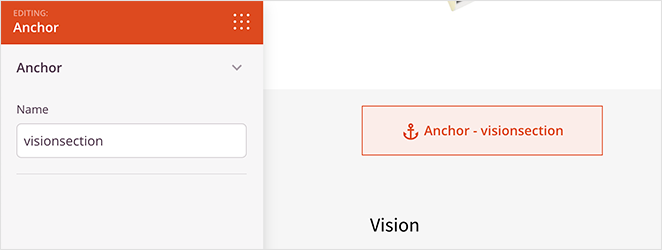
Ensuite, dans le panneau des paramètres, donnez un nom à votre ancre.

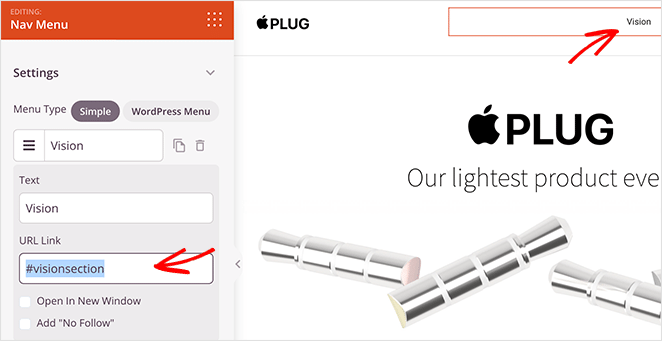
Lions maintenant la section à un élément de menu. Pour ce faire, cliquez sur un élément de menu et, dans le champ "Lien URL", saisissez le symbole du hashtag et le nom de votre ancre. Dans notre cas, il s'agit de #visionsection.

N'oubliez pas d'enregistrer vos modifications avant de poursuivre.
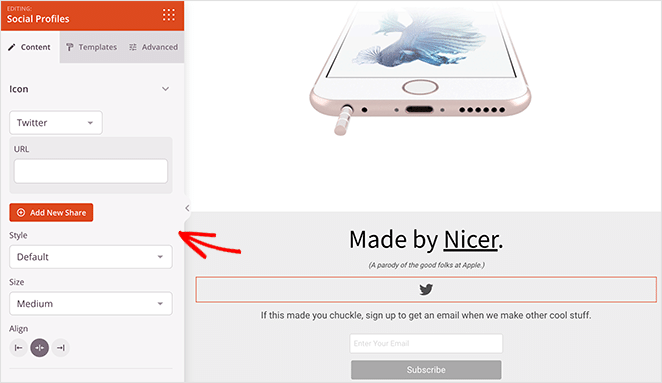
Ajouter un formulaire d'inscription
La dernière section de ce site web à page unique est la zone d'appel à l'action. Ce site étant une parodie, il faut trouver un moyen de rester en contact avec les visiteurs qui souhaitent en savoir plus.
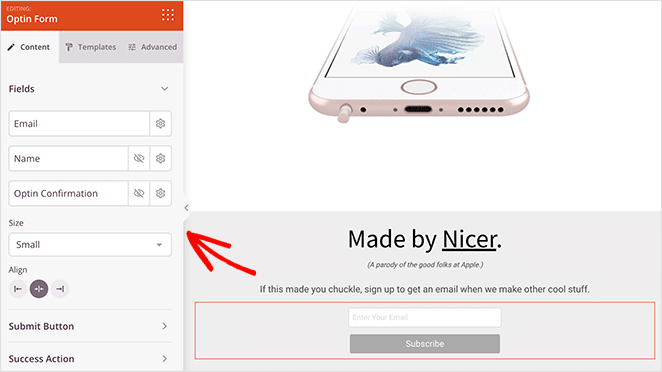
Le moyen le plus simple de le faire est le bloc de formulaire d'optin de SeedProd. Il ajoute à votre site un formulaire personnalisable dans lequel les utilisateurs peuvent entrer leur adresse électronique pour recevoir des mises à jour et des notifications.

Vous pouvez personnaliser les champs du formulaire, les boutons, les couleurs, l'espacement, etc. en quelques clics.
Parmi les autres éléments cruciaux que vous pouvez ajouter à votre site à une page avec SeedProd, on peut citer
- Icônes de profil social pour augmenter le nombre de vos followers sur les médias sociaux
- Des témoignages pour renforcer la confiance et la crédibilité
- Des comptes à rebours pour créer l'urgence
- Boutons d'ajout au panier pour diriger les utilisateurs vers votre caisse WooCommerce

Les options sont infinies et il ne faut que peu de temps pour donner à votre site l'aspect que vous souhaitez.
Lorsque vous êtes satisfait de l'aspect de votre site, cliquez sur le bouton "Enregistrer" dans le coin supérieur droit de votre écran.
Étape 5. Connectez votre service de marketing par courriel
L'étape suivante consiste à vous connecter à votre service de marketing par courriel. C'est une bonne idée si vous envisagez de collecter des adresses électroniques à partir de votre site pour constituer votre liste d'adresses électroniques.

Cliquez sur l'onglet Connecter en haut de votre concepteur de pages et choisissez parmi les nombreux services de messagerie disponibles. Sélectionnez votre service de messagerie préféré, cliquez sur Connecter et suivez les instructions pour connecter votre liste de diffusion.
Consultez notre documentation sur l'intégration de l'email pour obtenir des instructions spécifiques sur l'intégration de chaque service de marketing par email.
Étape 6. Publier votre site web à une page
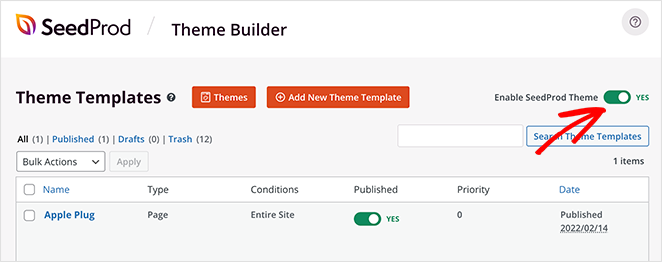
Vous êtes maintenant prêt à mettre en ligne votre nouveau site web. Pour ce faire, quittez le constructeur et retournez au tableau de bord du constructeur de thèmes.

A partir de là, mettez l'interrupteur Enable SeedProd Theme sur la position On.
Vous pouvez maintenant visiter la page d'accueil de votre site web et voir votre site web à une page en action.
Voici à nouveau l'original :

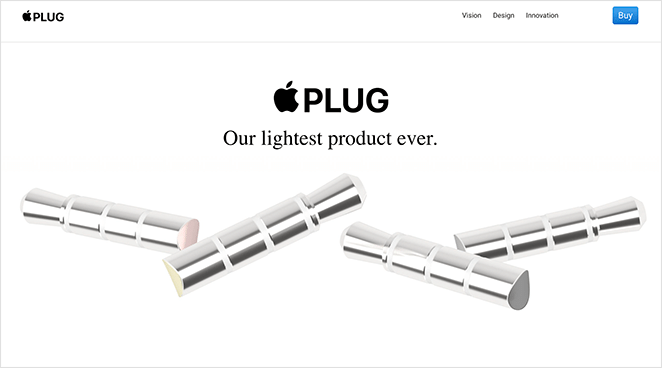
Voici ensuite le site web que nous avons recréé avec SeedProd :

FAQs About One Page WordPress Websites
Bravo, vous avez créé un site web identique à l'exemple original. N'était-ce pas facile ?
Vous savez maintenant comment créer un site web d'une page sur WordPress avec SeedProd. Ce qui est génial avec SeedProd, c'est qu'il est possible de créer de nombreux types de mises en page sans toucher à une seule ligne de code.
Êtes-vous prêt à créer un site web personnalisé d'une page ?
Si vous n'êtes pas encore prêt à rendre votre site visible au public, consultez ce guide sur la création d'une page "coming soon" dans WordPress.
Si vous avez aimé cet article, n'hésitez pas à nous suivre sur YouTube, Twitter et Facebook pour découvrir d'autres contenus utiles au développement de votre entreprise.





