When I built my first site, I thought the hard part was over. But announcing the launch? That’s what really tripped me up. I had no idea how to write a new website announcement email that people would actually read, let alone click.
If you’re in the same boat, this guide will walk you through exactly how to write a pre-launch email that builds excitement, drives early traffic, and gets people on your list before you even launch. I’ll even show you 9 real examples to copy.
How to Announce a New Website by Email (Quick Steps):
その前に、なぜプレローンチメールキャンペーンが有効なのかを見てみましょう。
Why Send a Website Announcement Email Before You Launch?
Announcing your website early helps you build momentum and start growing your audience right away. Here are three reasons to start emailing before launch day:
- 新しいウェブサイトを人々に知ってもらい、新たな訪問者を呼び込む。
- 古くからの訪問者に、あなたが新しい何かを提供していることを思い出させる。
- ウェブサイト開設に向けた機運を高めましょう。
新サイトの告知メールを送ることの重要性がわかったところで、さっそく書いてみましょう。
How to Announce a New Website by Email (Step-by-Step Guide)
There’s no one perfect email, but there is a process. These steps will help you build your list, write emails people open, and create buzz before your site goes live.
Step 1: Create a Coming Soon Page to Collect Emails
You don’t need a full website to start building your list. A simple coming soon page gives people a way to sign up, while giving you time to finish things behind the scenes.
近日公開のページは、これから何が始まるのかを人々にこっそり見せる特別なウェブページです。また、舞台裏で進行中の作業を隠すこともできる。
近日公開のランディングページを使うことの素晴らしい点は、公開日までにEメールリストを構築できることです。さらに、SeedProdのランディングページプラグインのソーシャルシェア機能を使えば、他の人に広めてもらうことができます。

それでは、WordPressでSeedProdを使ってカミングスーンページを作る方法を見てみましょう。
まず、ここをクリックして SeedProdを開始し、WordPressプラグインのインストール手順に従ってください。
プラグインを有効化した後、WordPressの管理エリアからSeedProdアイコンをクリックしてダッシュボードを表示すると、coming soonページ、404ランディングページ、またはメンテナンスモードページを作成して有効化するオプションが表示されます。他にもいくつかのタイプのランディングページを作成することができます。
カミングスーンページを作成するには、カミングスーンページの設定ボタンをクリックします。

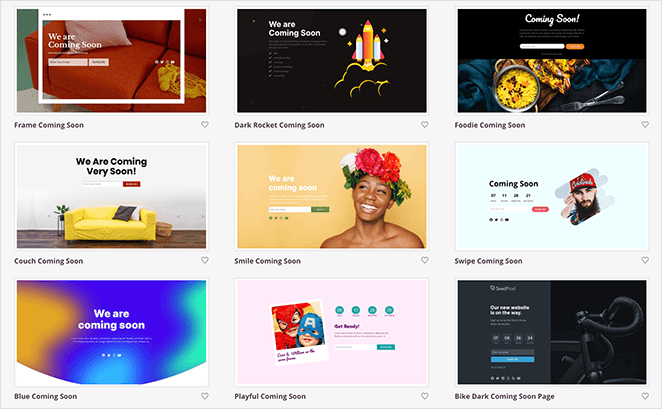
SeedProdには、ページを簡単にデザインできるように、様々な近日公開ページテンプレートがあらかじめ用意されています。お好きなものを選んでビジュアルページエディタを起動してください。

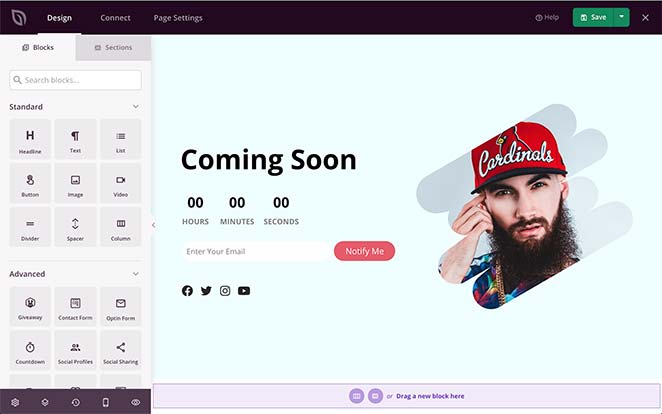
ここから、簡単なドラッグ&ドロップのページビルダーを使って、以下の要素を追加してページをデザインすることができます:
- Eメールオプトインフォームで訪問者のEメールを収集し、サイトの公開時期を知らせることができます。
- ソーシャルシェアボタンで、訪問者があなたのサイトをソーシャルメディアでシェアできます。
- 訪問者がTwitterやFacebookなどのサイトであなたをフォローするためのソーシャル・プロフィール・ボタン。
- 問い合わせフォーム。
- カウントダウン・タイマーを使えば、サイト開設までの残り時間を知ることができます。
- 他にもいろいろある。

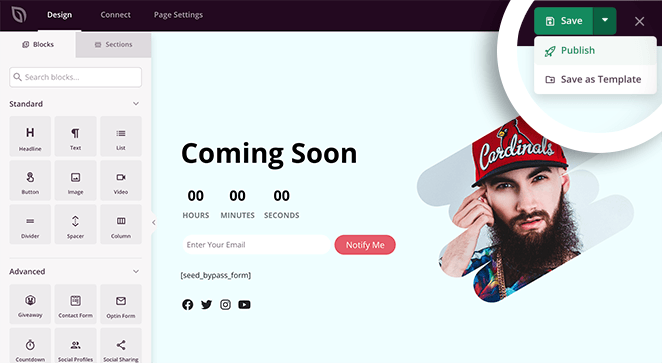
近日公開ページが完成したら、保存ボタンの隣にある下向き矢印をクリックし、 公開をクリックします。

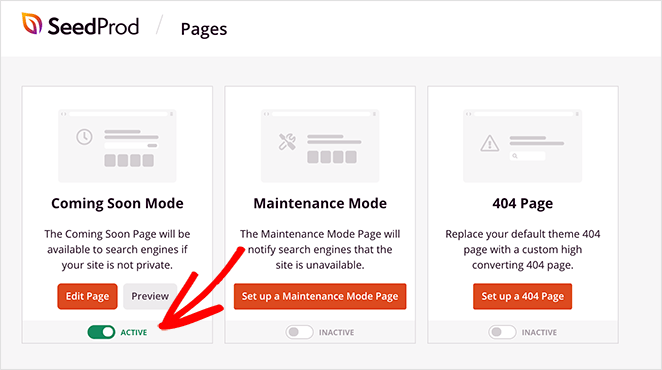
その後、SeedProdのダッシュボードに戻り、coming soonページを有効にします。そのためには、InactiveからActiveへのトグルをクリックするだけです。

素晴らしい!これであなたのcoming soonページはライブになり、興味のある訪問者のEメールを収集する準備が整いました。
しかし、プレローンチメールキャンペーンの書き方に取り掛かる前に、新しいウェブサイトを告知する他の方法を見てみましょう。
Step 2: Build Anticipation with New Content
Even without a live website, you can create and share content to get people excited. Social posts, guest blogs, and short videos all help build interest and awareness.
You could try some of the following options:
- 関連するブログに、あなたの新しいサイトについて言及するゲスト記事を書く。
- 告知ビデオを録画し、YouTubeで公開する。
- Facebookライブ配信を開始し、サイトの新機能について議論する。
- 舞台裏の画像をインスタグラムでシェア。
- Twitterでフォロワーとの質疑応答セッションを開きましょう。
新しいコンテンツでどのように話題を作ることができるのか、いくつかの素晴らしい例を紹介しよう:

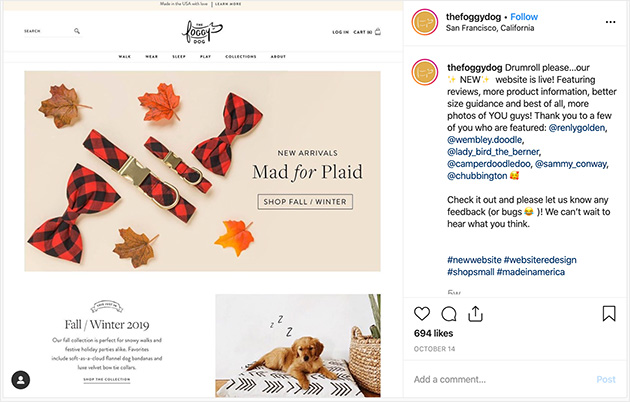
フォギー・ドッグはインスタグラムで新しいウェブサイトを紹介し、新機能の詳細や構築に携わった人々へのエールを送った。

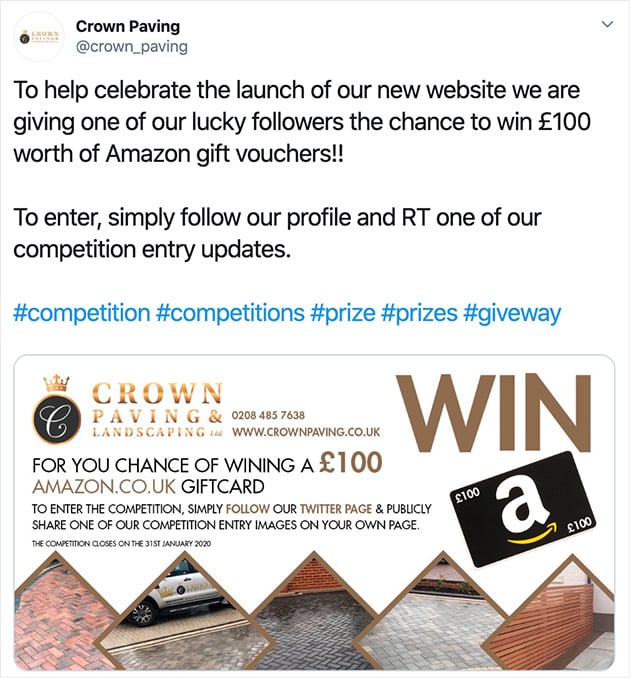
クラウンペイビングは、新しいウェブサイトの立ち上げとコンペを組み合わせ、ツイッターで多くの関心を集めた。
さて、どのようなコンテンツを作成できるのかがわかったところで、新しいウェブサイトの告知メールの書き方について説明しましょう。
Step 3: Send a Pre-Launch Email Series
Instead of sending one big launch email, spread it out. A short email series keeps people curious and gives you more chances to show what’s coming.
新ウェブサイトの告知メールは、立ち上げ前の後段階でより多くの情報をフォローアップできるため、このような用途に最適です。
ひとつの例として、3つの異なる情報を数日間に渡って送信する一連のメールを作成することができる:
- サイトの新しいエリアのスクリーンショット。
- 新店舗で使用する商品画像のコラージュ。
- 近日公開のビデオトレーラー。
それぞれのメールは、最初は無関係に見えるかもしれない1つのトーキングポイントをカバーすることができる。しかし、3通のメールをすべて読むと、そのつながりが明らかになる。
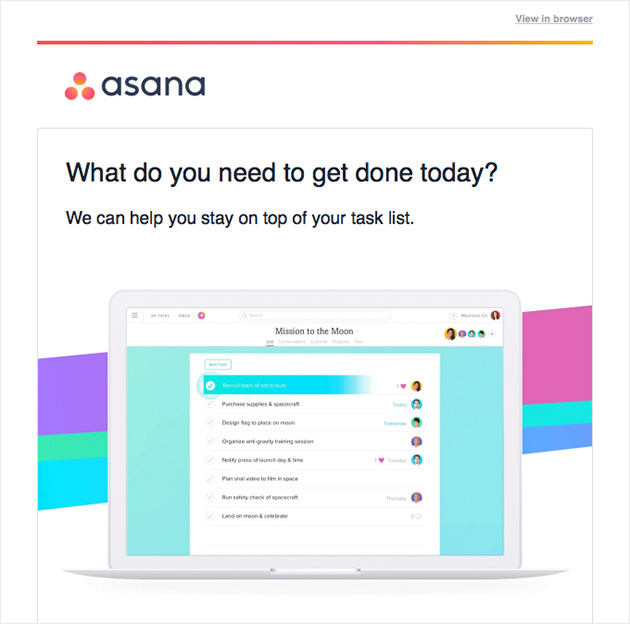
時間をかけて送信されるEメールキャンペーンの優れた例は、Asanaが配信するものです。

ウェルカム・シリーズの最初のメールでは、このソフトを使ってできる3つのタスクが紹介されている。
3日後、彼らはまたEメールを送り、何をする必要があるかを尋ね、始めるよう促す。
その2日後、Asanaのダッシュボードについてのメールが届く。さらに2日後、カレンダービューにスポットを当ててこのシリーズは終了する。
このキャンペーンでは3つの重要なことを行う:
- 読者に歓迎されていると感じさせる。
- 製品の重要な特徴を強調
- 時間をかけて関心を高めていく。
このような例を使って、あなたの新しいウェブサイトにも同じような興味を持たせることができる。しかし、優れた件名がなければ、誰もあなたのメールを開いて詳細を知ろうとはしないでしょう。
心配はいらない。
Step 4: Write Attention-Grabbing Email Subject Lines
Great subject lines get your emails opened. Without them, all your hard work might go unseen. Here’s how to write subject lines that stand out in crowded inboxes.
件名について重要なのは、遊べるスペースがあまりないということです。ほとんどの件名は41~50文字です。モバイル画面では、それよりもさらに少ないので、重要な部分は最初に入れるのが賢明です。
ウェブサイトの告知メールの件名を改善する方法には、次のようなものがあります:
- Eメールを開くと何が届くのかを正確に伝えること。
- 件名に相手のファーストネームを加えることで、相手の関心を引きつける。
- スパムフォルダにメールを送るトリガーワードを避ける。
- コンバージョンの高い、試行錯誤を重ねた件名を使い、あなたのブランドに合わせてアレンジする。

RafflePressのこの件名は、重要な情報、感情的な言葉、絵文字を巧みに組み合わせた素晴らしい例です。
ご存知でしたか?感情的なコンテンツは、メールマーケティングの効果を70%も高めることができるのです!ただ、絵文字に熱中しすぎないようにしましょう。
ここでのエモーショナルな言葉は、読者の信頼と興奮という感情的な反応を呼び起こすので、Provenと Viral である。

上記のMonsterInsightsの例では、読者を短期間で特定のゴールに導くと謳っている。さらに、「真剣に」という感情的な言葉を使うことで、その主張を強調している。
件名にちょっとしたユーモアを盛り込むこともできる。

私たちが注目したこの作品は、主旨を伝えるのに十分なシンプルさでありながら、楽しい言葉遊びを取り入れることで、読者の興味を引きやすくしている。
次に取り組むべきことは、新しいウェブサイトを立ち上げた後の勢いを維持することです。これを達成するための素晴らしい方法は、ローンチプランに独占性を組み込むことです。
Step 5: Offer Subscriber-Only Exclusives
People love feeling like insiders. Offering early access, sneak peeks, or limited-time deals can turn subscribers into superfans before your site even launches
Think about the lines of people queuing up for the latest iPhone release. They all want to be part of the Apple Club.
新しいウェブサイトの告知メールでこのコンセプトを活用するには、読者に限定グループの一員になるチャンスがあることを知らせるようにしましょう。
購読者限定の特典を提供することもできる:
- 貴社のサービスまたはウェブサイトへの早期アクセス
- 商品の予約注文が可能。
- 一般には公開されていない情報を受け取るチャンス。
さらに一歩進んで、このオファーを近日公開のページに掲載することで、何かエキサイティングなものを逃してしまうのではないかという恐怖心を煽ることもできる。
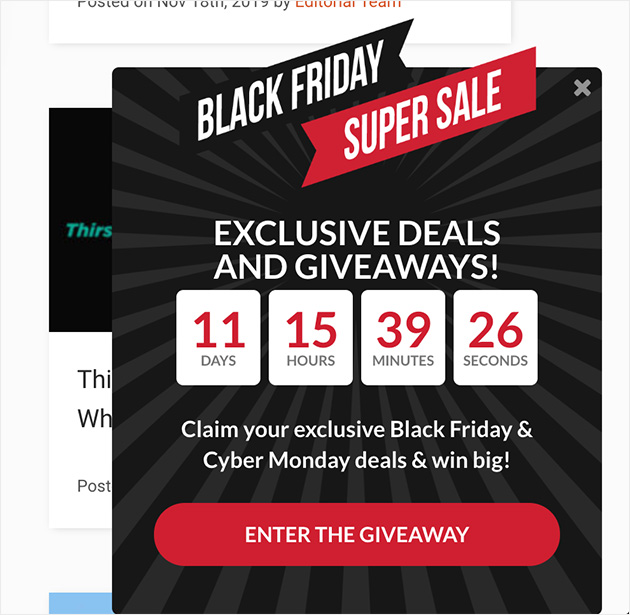
IsItWPは、ブラックフライデーのオプトインポップアップで独占感を実現しました。

人目を引くデザインはすぐに注意を引き、カウントダウンタイマーは切迫感を与え、クリックを促す。

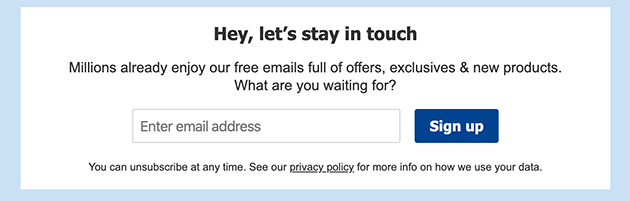
オンライン薬局のブーツは、Eメール購読者限定のお得な情報を約束するシンプルなオプトインフォームを使用しています。
OptinMonsterを使えば、カウントダウンタイマー付きのオプトインフォームをどんなウェブサイトにも簡単に追加することができます。
新ウェブサイト開設のお知らせEメール FAQ
Still have questions? These are the most common things people ask when planning a new website announcement email campaign.
近日公開予定のウェブサイト用に、登録フォームのあるランディングページを作成することで、Eメールリストの構築を始めることができます。ランディングページをソーシャルメディアや関連するオンラインコミュニティ、そしてあなたの個人的なネットワークで共有し、アップデートの登録を促しましょう。
購読者を飽きさせないことと、Eメールで圧倒しないことのバランスをとることが重要です。進捗状況や共有するコンテンツにもよりますが、2~4週間ごとに更新情報を送るようにしましょう。
Constant Contact、ConvertKit、SendinBlueなど、様々なメールマーケティングツールがあります。これらのツールは、カスタマイズ可能な登録フォーム、自動化されたメールシーケンス、メールマーケティング活動を最適化するための分析などの機能を提供しています。
開封率、クリック率、コンバージョン率などの重要な指標を追跡し、プレローンチメールマーケティングの成功を評価しましょう。このデータを使ってキャンペーンを最適化し、長期的に成果を向上させましょう。
Writing a new website announcement email doesn’t have to feel overwhelming. If you follow these steps and plan ahead, you can build buzz, grow your email list, and make your launch day a success.
You don’t need a full site to start, just a clear message, a simple email sequence, and a place to collect signups. SeedProd makes this easy with its drag-and-drop builder, so you can publish a coming soon page and start collecting emails today.
I hope the explanation and examples included in this article help you with your new website’s launch. And if you need some help adding Google Analytics to track your site launch’s performance, check out this guide.






私は1週間後に新しいウェブサイトを立ち上げるので、素晴らしい提案を実行しようと思っている。
それはよかった。立ち上げの成功を祈っています!
これは素晴らしい読み物だ!間違いなく、私は1、2週間後に新しいウェブサイトを立ち上げるために、これに従おうと思う!
この記事がお役に立てたようで、とてもうれしいです。新しいウェブサイトの立ち上げ、頑張ってください!
今週、ウェブサイトとブログを立ち上げたばかりなんだ!
マドレーヌがそう言ってくれてとても嬉しい。新しいサイト、おめでとう!
素晴らしいアイデアだ。2週間後に新しいサイトを立ち上げるので、上記のアイデアのいくつかを必ず適用しようと思っている。ありがとうございました。)
どういたしまして。新しいサイトの立ち上げが成功することを祈っています!
この記事に出会えて本当に良かった。私は今、新しいコーチング・ウェブサイトを完成させていて、間もなく公開する予定なんだけど、どうやって宣伝すればいいか分からなかったんだ。この記事は、私にたくさんのアイデアを与えてくれました!本当にありがとう
素晴らしいニュースだ!この記事がお役に立てたようで、とてもうれしいです。また何かありましたら、お気軽にお尋ねください。