SeedProd’s Contact Form block integrates with WPForms, facilitating hassle-free form creation and management on your SeedProd pages.

Adding the Contact Form block to your pages
To include the Contact Form block on your pages, follow these steps:
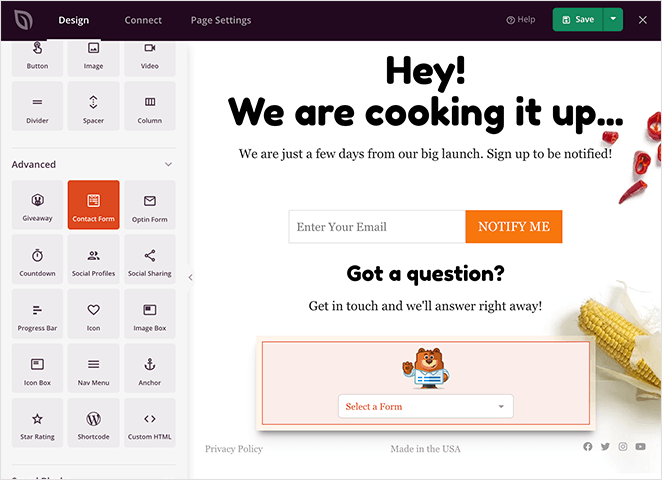
- Navigate to Advanced > Contact Form and drag the Contact Form block onto the page.

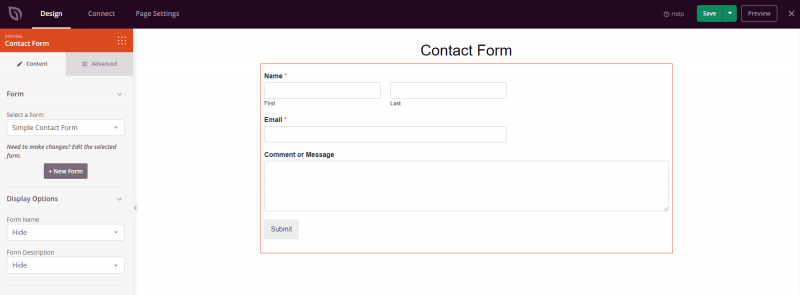
- After adding the block, click on the Contact Form block to access its settings. In the Content tab, you can choose a WPForms contact form you have created or create a new one. Additionally, explore Display Options to toggle the visibility of the form name and description.

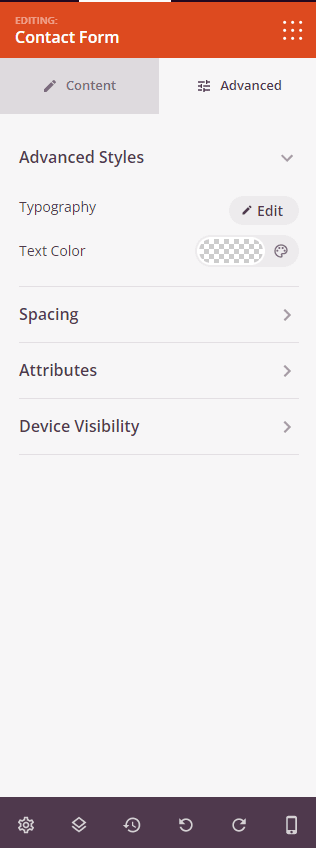
- Within the Advanced tab, discover a range of options to enhance styles, spacing, attributes, and device visibility for your form.

- Once you have customized the Contact Form block to your requirements, remember to save your progress.
That’s it! By following these steps, you can incorporate the Contact Form block into your pages using SeedProd. This block facilitates a user-friendly way to create and manage forms tailored to your specific needs, ensuring streamlined communication with your audience.
