The Shortcode block enables you to easily incorporate WordPress shortcodes into your pages. Shortcodes are pieces of code enclosed in square brackets that perform specific functions when added to a WordPress post or page. These functions can range from embedding media and creating contact forms to executing custom PHP code and more.

Adding the Shortcode block to your SeedProd pages
To add the Shortcode block to your SeedProd pages, follow these steps:
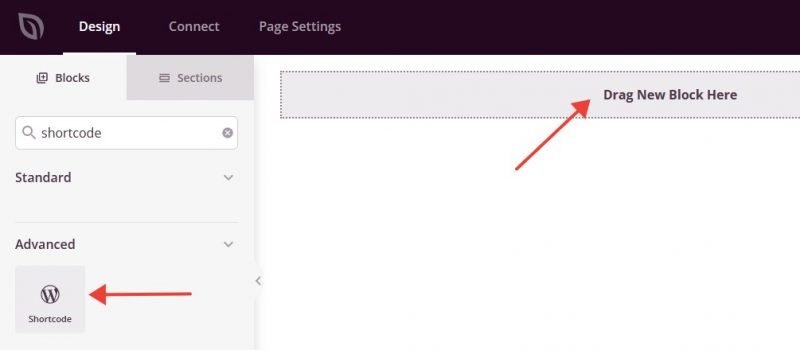
- Go to Design > Blocks and drag and drop the Shortcode block into a new or existing section.

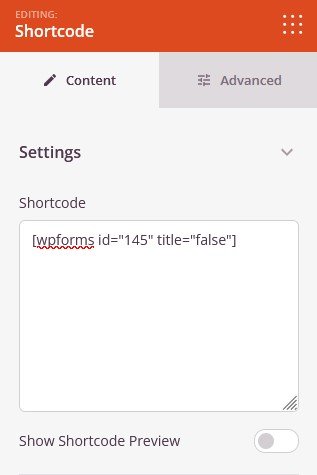
- Click on the Shortcode block to enter your shortcode in the Shortcode text area.

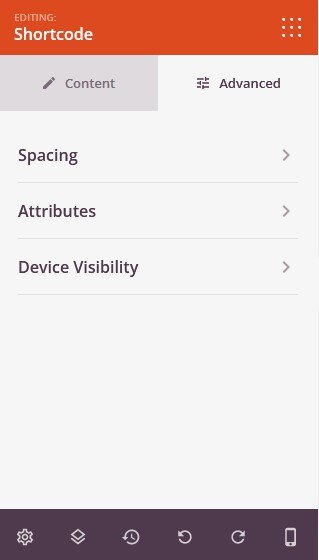
- In the Advanced tab, you’ll find more options to add spacing (margin/padding), CSS attributes, and set your Device Visibility option.

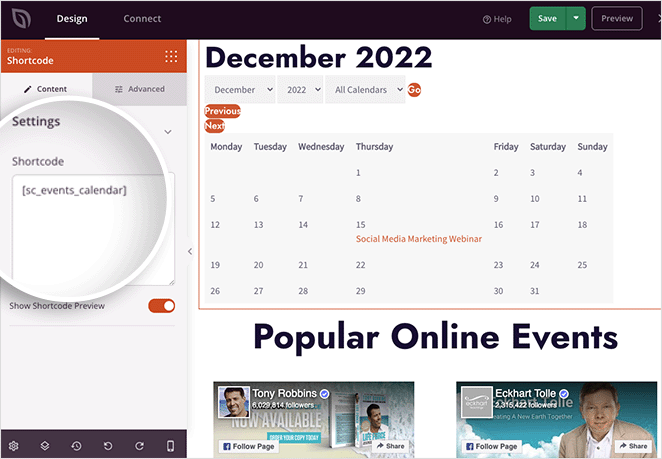
- That’s it! You can now preview your shortcode added on the page.
You have successfully added the Shortcode block to your SeedProd pages, allowing you to incorporate additional functionality with shortcodes.
