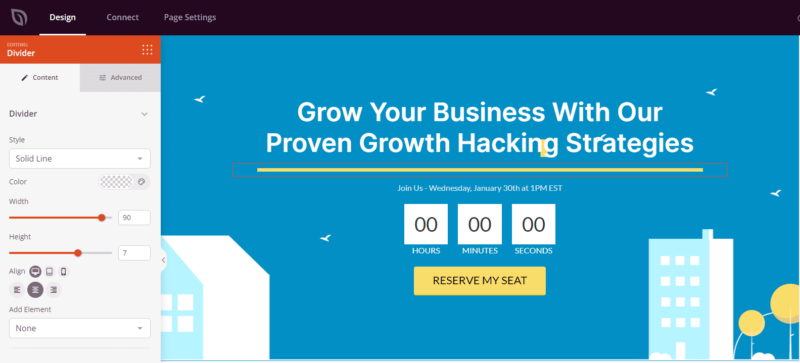
The Divider block allows you to insert visually appealing line separators between different blocks of content. These dividers help improve readability and create a more engaging user experience.

Adding the Divider Block to Your SeedProd Pages
Follow these simple steps to incorporate dividers into your website:
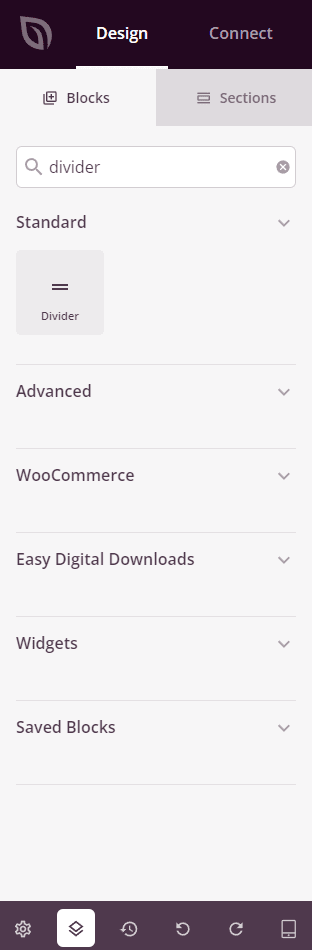
- Under the Design > Blocks section, drag and drop the Divider block into the desired section of your page.

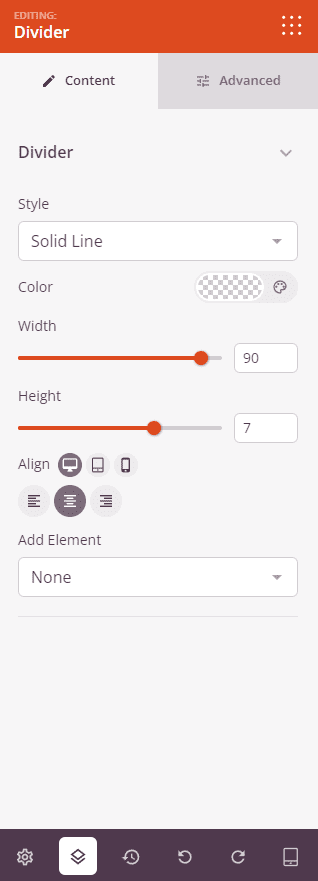
- Once added, click on the Divider block to access its settings. In the Content tab, you may explore the available styling options to customize the appearance of the divider according to your preferences.

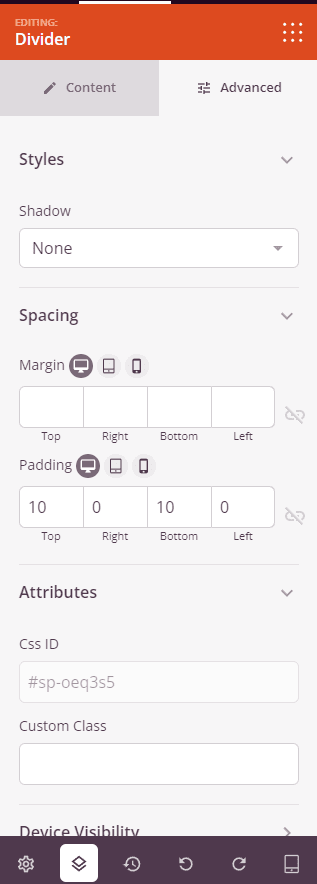
- For more advanced customization, navigate to the Advanced tab to access additional options.

- Remember to save your work to preserve any changes made.
That’s it! By using the Divider block, you can effortlessly enhance the visual appeal of your content and create a more engaging website experience for your visitors.
