Trying to choose between Divi vs Beaver Builder, or wondering if there’s something better? I’ve tested all three major WordPress builders, including SeedProd, and each one has clear pros and cons depending on your goals.
In this guide, I’ll compare Divi, Beaver Builder, and SeedProd side by side to help you find the best drag-and-drop builder for your WordPress site — whether you want full-site control, a simple layout editor, or a lightning-fast way to build landing pages.
| 特徴 | Divi | ビーバービルダー | シードプロ |
|---|---|---|---|
| Ease of Use | 中程度 | Beginner-Friendly | Very Easy |
| テンプレート | 193+ Packs | Basic Templates | Landing + Theme Templates |
| ページ速度 | 2.10s | 1.27s | 1.18s |
| 無料版 | いいえ | はい | はい |
| 最適 | Design Flexibility | Simplicity | Speed + Conversions |
簡単なまとめ
- Final Verdict: Which Page Builder Should You Use?
- Divi vs Beaver Builder vs SeedProd: Key Differences
- Interface: Which Builder Is Easiest to Use?
- Content Modules: What Can You Add?
- Styling Options: How Much Control Do You Get?
- Templates: Which Builder Has the Best Designs?
- Speed: Which One Loads Fastest?
- Pricing: Which One Fits Your Budget?
Divi vs Beaver Builder vs SeedProd
To make things easier, I’ve broken the comparison into the features that matter most — starting with how each builder actually feels to use.
ページ・ビルダー・プラグインのインターフェース比較
このリストにある各ページビルダーは、リアルタイムでページを作成するためのドラッグアンドドロップのビジュアルインターフェイスを持っている。どのプラグインが一番使いやすいか、各プラグインのインターフェイスを見てみよう。
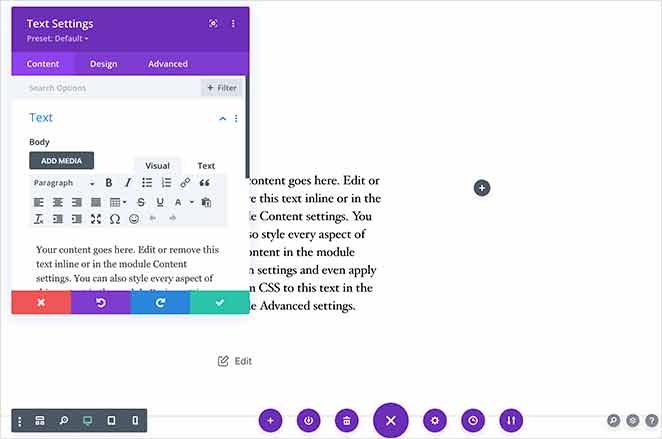
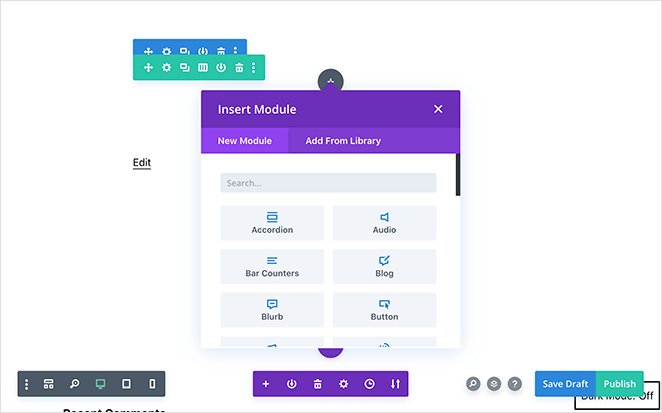
Divi Builderインターフェイス
Diviビルダーのインターフェイスはミニマムで、フルスクリーンレイアウトである。ページ要素を追加する前に、プラスアイコンをクリックして新しい行を追加する必要がある。その後、行の内側をクリックすると、ワンクリックで挿入できるモジュールのリストが表示されます。

新しいモジュールを挿入すると、コンテンツ、デザイン、高度なカスタマイズ設定を編集するためのオプションがポップアップで表示されます。
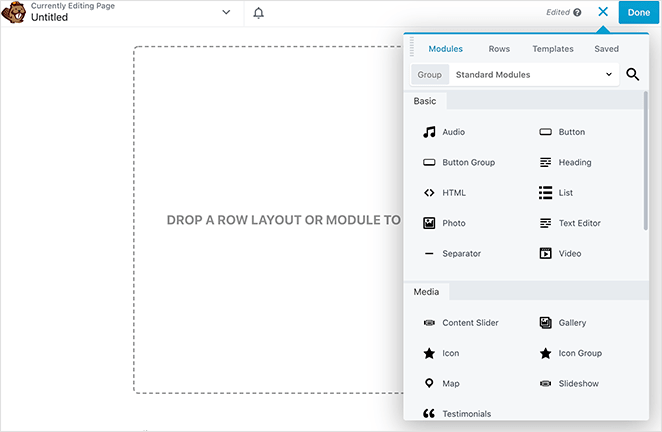
ビーバービルダーのインターフェイス
Beaver BuilderのインターフェイスはDiviと似ている。新しいページを作成すると、右側にポップアップが表示され、コンテンツモジュールをページにドラッグ&ドロップすることができます。
モジュールを挿入すると、カスタムコンテンツを入力したり、スタイルを編集したりするための別のポップアップが表示されます。

Beaver Builderは、新しい行や列を自動的にページに追加するので、それらを個別に作成する手間が省ける点が異なります。
このプラグインについては、Beaver Builderのレビューで詳しく説明しています。
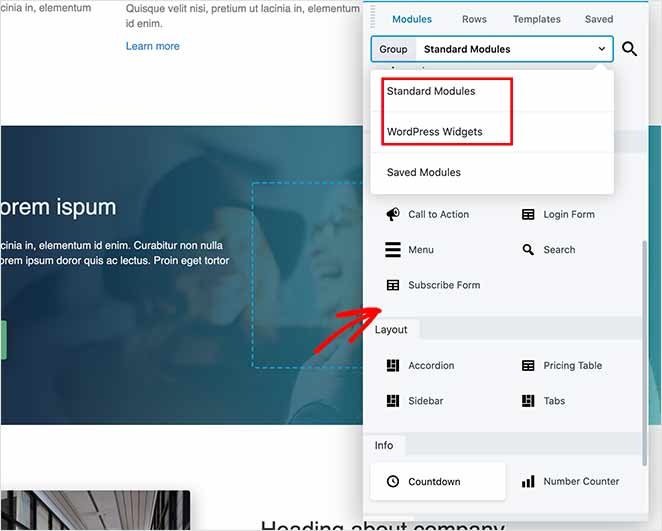
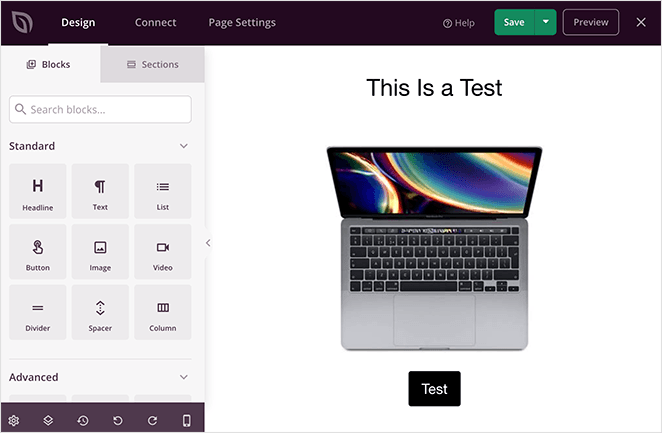
SeedProdインターフェイス
SeedProdページビルダーインターフェイスは少し変わったレイアウトをしています。左側にサイドバーがあり、様々なページブロックをドラッグ&ドロップでき、右側にライブプレビューがあり、変更をリアルタイムで確認できます。

DiviやBeever Builderとは異なり、ページ上の任意のブロックをクリックすると、左側にカスタマイズオプションが表示されます。これにより、ポップアップでページデザインが隠されることなく、ページがどのように見えるかをきれいにプレビューすることができます。
Key Takeaway: SeedProd has the cleanest, most beginner-friendly interface with no popups. Divi and Beaver Builder give you more control, but the editing experience can feel more cluttered.
コンテンツ要素とモジュールの比較
最高のWordPressページビルダーは、カスタマイズ可能なコンテンツモジュールで簡単にページを構築できます。これらはページの構成要素であり、各エリアをゼロからデザインしたりコーディングしたりすることなく、自由にページを作成することができます。
多くのページビルダープラグインは、テキスト、見出し、画像、ボタンなどの基本的なデザイン要素を含むモジュールの長いリストを持っています。また、コンタクトフォーム、購読フォーム、ブログ記事リストなど、より専門的なモジュールも含まれています。
以下では、Divi、Beaver Builder、SeedProdが提供する主なコンテンツ要素とモジュールについて見ていきます。
Divi Builderのページ要素
Diviビルダーには、WordPressで機能的なページを作成するために必要なすべてのコンテンツモジュールが用意されています。より高度なモジュールには次のようなものがあります:
- ブログ記事
- フィルタリング可能なポートフォリオ
- ギャラリー
- ポストスライダー
- サークルカウンター
- 地図
- そしてもっと。

これらのモジュールは、Diviのテーマビルダーで完全なWordPressウェブサイトを作成したい場合に最適です。
しかし、ランディングページを作りたいだけなら、単に使わない機能がたくさんある。また、ブランドの認知度を高めるために重要なソーシャル共有ボタンもない。
ビーバービルダーモジュール
Beaver Builderでは、基本的なページモジュールでテキスト、画像、動画、リストなどを追加できます。
先進的なコンテンツ・モジュールには、以下のようなものがある:
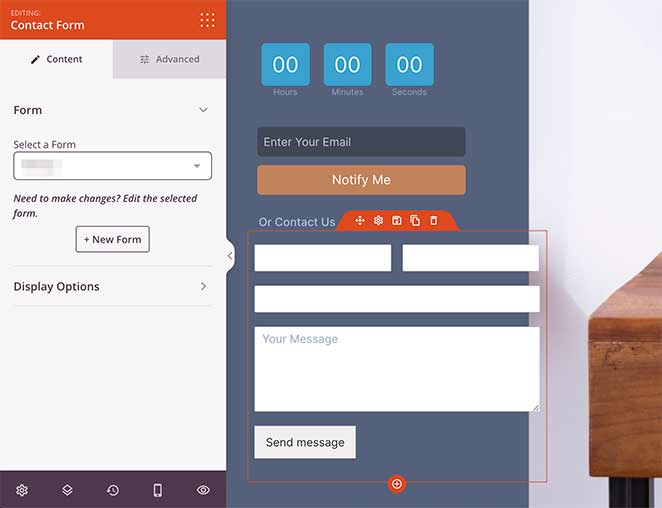
- ソーシャル共有ボタン
- お問い合わせフォーム
- お客様の声
- 最近の投稿
- 購読フォーム
- 数字カウンター
- カウントダウン時計
- ポストカルーセル
- ギャラリー

また、カレンダーやオーディオプレーヤーなど、他のWordPressプラグインから様々なWordPressウィジェットを挿入することもできます。
Beaver Builderは、Diviで利用できるモジュールの多くを共有していません。例えば、ポートフォリオ、ソーシャルフォローアイコン、チームメンバー、ネイティブコメントモジュールなどがありません。
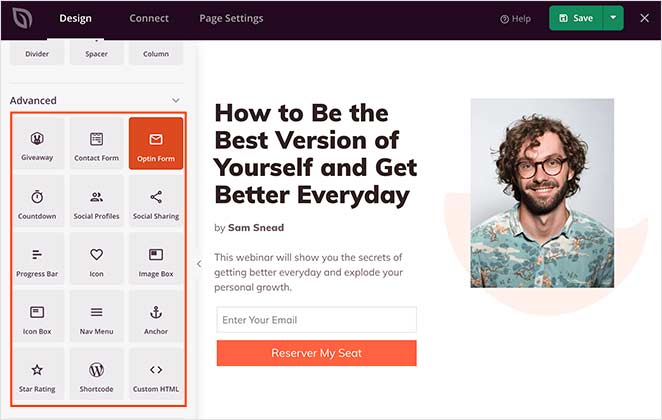
SeedProd ランディング・ページ・ブロック
DiviやBeever Builderと比較して、SeedProdはコンテンツブロックと呼ばれる標準的なコンテンツモジュールと専門的なコンテンツモジュールの理想的なバランスを持っています。SeedProdのブロックは、コードなしで簡単にランディングページとWordPressテーマの両方を作成することに重点を置いています。

標準ブロックはページの土台作りに役立ちますが、上級ブロックはリードジェネレーションに重点を置いています。
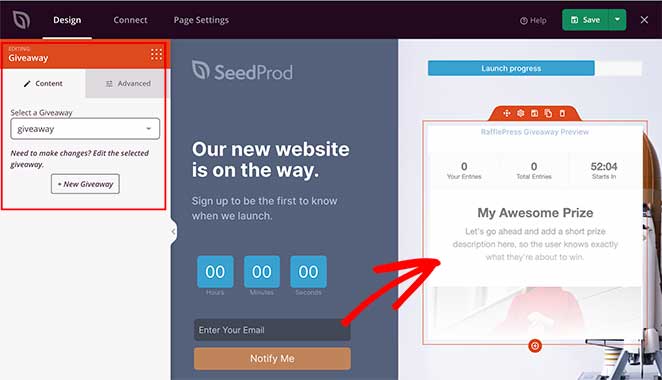
例えば、景品ブロックを使用すると、モバイル対応のウィジェットでランディングページにRafflePressの景品を表示することができます。 プレゼントキャンペーンを成功させれば、あなたのページにターゲットとなるトラフィックを誘導し、リードを増やすことができます。

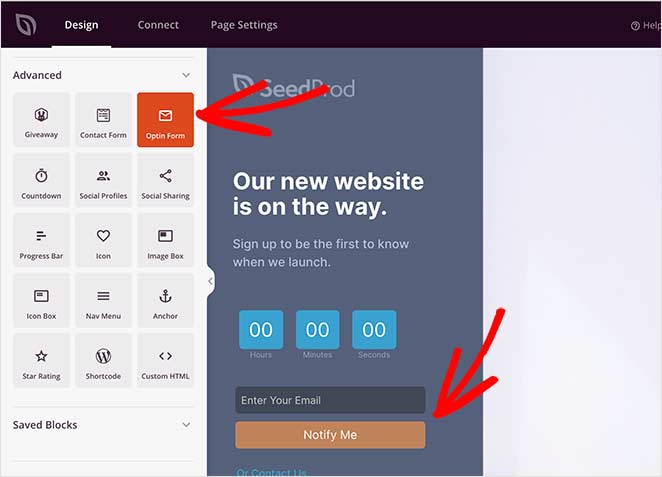
オプチンフォームブロックを使えば、ランディングページにサインアップフォームを表示し、メールマーケティングサービスと統合してリードを収集することができます。

SeedProdのコンタクトフォームブロックはWordPressの最高のフォームビルダープラグインであるWPFormsとシームレスに統合され、訪問者に連絡を取る簡単な方法を提供します。

その他の上級ブロックは以下の通り:
- カウントダウン・タイマー
- ソーシャル・プロフィール
- ログインフォーム
- ソーシャルメディア共有
- プログレス・バー
- ハートアイコン
- イメージボックス
- アイコンボックス
- ナビゲーションメニュー
- アンカーリンク
- 星の評価
- WordPressショートコード
- カスタムHTML
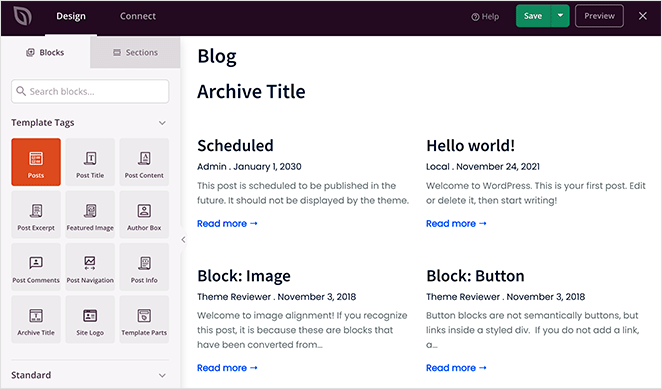
SeedProdは強力なWordPressテーマビルダーでもあるため、動的なWordPressコンテンツの表示を中心としたブロックが含まれています:
- ブログ記事
- 投稿タイトル
- アーカイブタイトル
- 特集画像
- コメント
- 投稿情報
- 著者ボックス
また、WordPressのウィジェットは、テーマデザイン全体で使用することができます。

ブロックだけでなく、SeedProdにはセクションもあります。これにより、ワンクリックでコンテンツのセクション全体をページに追加することができます。その結果、ブロックごとにページレイアウトを構築する必要がなくなります。

Key Takeaway: Divi offers the most design-focused modules, Beaver Builder keeps it simple, and SeedProd gives you conversion-focused blocks like opt-ins, countdowns, and giveaways.
高度なスタイリング・オプションの比較
コンテンツモジュールはページの構築に役立ちますが、あなたのブランディングに合わせてデザインをカスタマイズしたいでしょう。このような理由から、ページビルダーは高度なスタイリングコントロールを提供します。
DiviとBeaver BuilderとSeedprodの高度なスタイリングの比較です。
Divi Builderアドバンスド・スタイリング
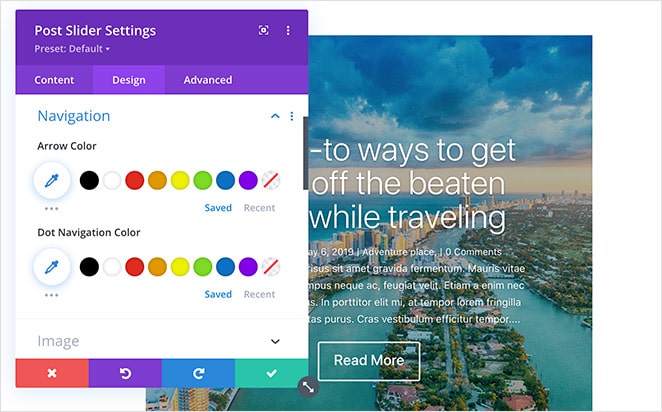
Diviビルダーの高度なスタイリングオプションは、各モジュールのポップアップウィンドウで利用できる。

ウィンドウの中には3つのタブがあり、編集可能な設定がいくつかある:
- コンテンツ- 矢印や画像など、モジュールのコンテンツをコントロールします。
- デザイン- さまざまな色と配置の設定用。
- Advanced- カスタムCSS、属性、エフェクトなどを追加します。
設定に迷ったら、ヘルプアイコンをクリックしてビデオを見たり、各モジュールのドキュメントを読むことができます。
ビーバービルダーアドバンススタイリング
Diviと同様、Beaver Builderの設定は、特定のモジュールをクリックするとポップアップウィンドウが表示されます。

3つの異なるタブがある:
- 一般 - 基本的な内容と機能。
- スタイル- 個々の色、配置、フォントサイズなどを選択します。
- アドバンスド- 余白のコントロール、モバイル対応設定、アニメーション、ユーザーロール、CSSなど。
また、ユーザーがウェブサイトにログインしているか、またはログアウトしているかに基づいてモジュールを表示することもできます。
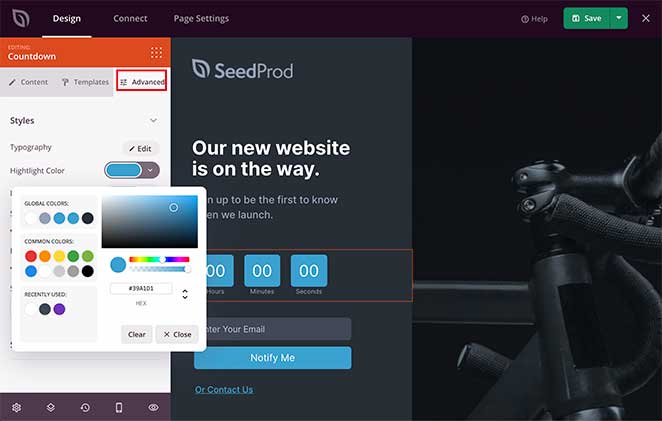
シードプロド・アドバンスド・スタイリング
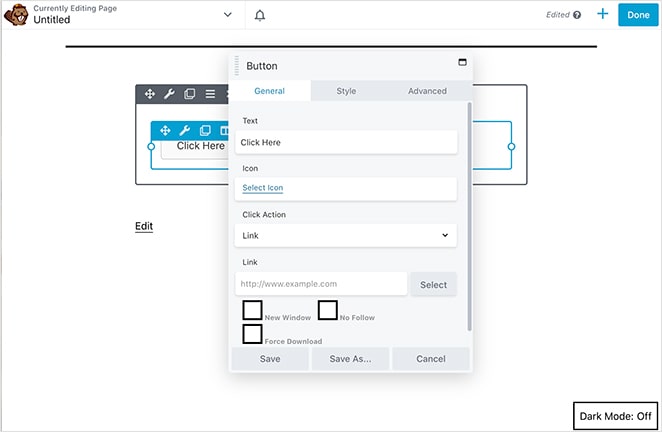
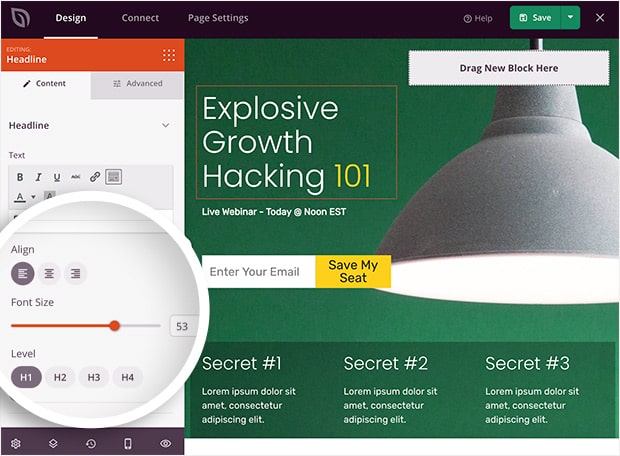
SeedProdのスタイリングオプションは、ページのブロックをクリックするとページビルダーの左側に表示されます。

このリストの他のビルダー同様、3つの異なるタブを提供している:
- コンテンツ- コンテンツを追加し、フォントサイズや配置などを変更できます。
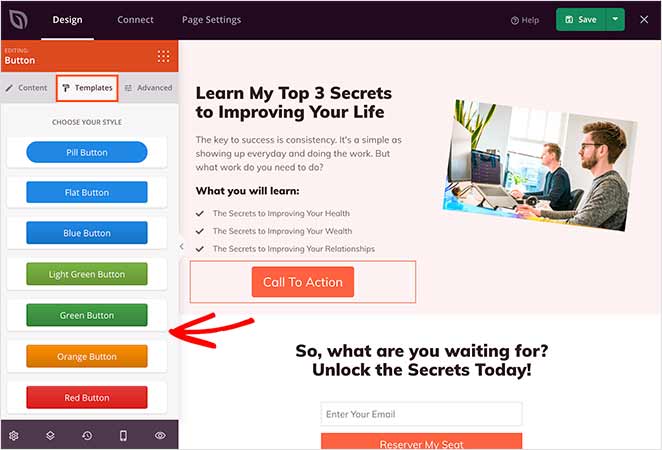
- テンプレート- 特定のブロックにあらかじめ用意されたデザインを選択し、ワンクリックで実装できます。
- 詳細 - タイポグラフィ、スペーシング、シャドウ、ボーダー半径、色などを変更します。
SeedProdのスタイリングがDiviやBeever Builderと異なる点は、その使いやすさにある。シンプルなスライダーとボタンでスタイルを変更できるので、調整が簡単です。

また、各タブは特定のランディングページ・ブロックに特化しているため、無関係な設定や分かりにくい設定は見当たりません。
SeedProdを際立たせる素晴らしい機能は、ブロックテンプレートです。ほとんどすべての高度なページブロックにはいくつかのテンプレートがあらかじめ用意されているので、ワンクリックでスタイルを切り替えることができます。
別の行動喚起ボタンが必要ですか?テンプレートタブをクリックし、リストから1つ選んでください。

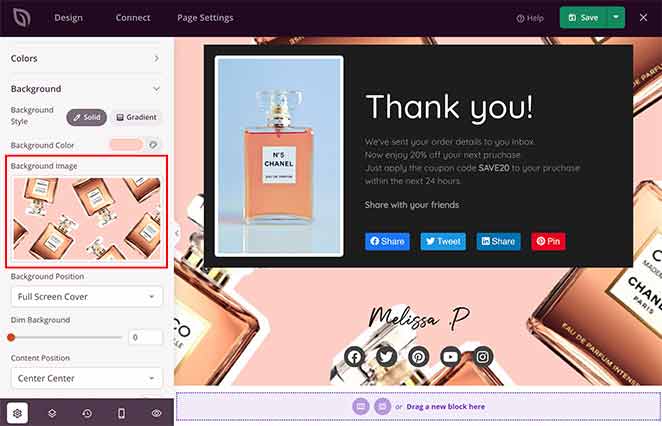
また、色、背景、フォントの設定をグローバルにコントロールすることも可能です。グローバル設定オプションをクリックするだけで、カスタム背景をアップロードし、ページの細かい設定を管理することができます。

どの色やフォントが相性がいいかわからない?
SeedProdを使えば、デザインの経験がなくても見栄えの良いページを作ることができます。カラーとフォントのセクションでは、20種類以上のカラーパレットとフォントの組み合わせからお選びいただけます。

Key Takeaway: All three builders offer deep styling control, but SeedProd makes it easier with sliders, block templates, and fewer distractions. Divi is more powerful but more complex.
ランディングページ・テンプレート・ライブラリの比較
ランディングページのテンプレートやテーマのライブラリがなければ、ページビルダーは完成しない。質の高いランディングページテンプレートを使えば、簡単に思い通りのデザインに近づけることができる。
Divi、Beever Builder、SeedProdはいずれもテンプレートを提供している。
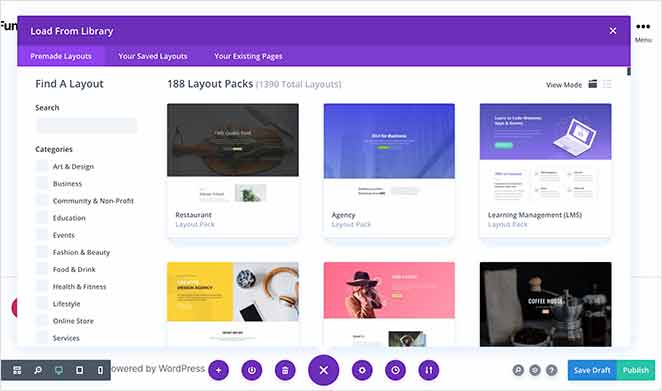
Divi Builderテンプレート
Diviでページを作成する際、空白のページから始めるか、あらかじめ用意されたテンプレートを選ぶかを即座に尋ねられます。
テンプレートはウェブサイトパックとして提供され、あなたのウェブサイトのページ全体に一貫した外観を作成することができます。パック内のすべてのページテンプレートは、同じ色とフォントのテーマを持っていますが、各デザインは異なる目的を提供しています。

例えば、ショップページ、アバウトページ、ブログページなどを 作ることができる。
Diviには、193以上のレイアウトパックと数千の個別ページテーマがあります。これは、完全なウェブサイトデザインを作成するための優れた選択肢です。
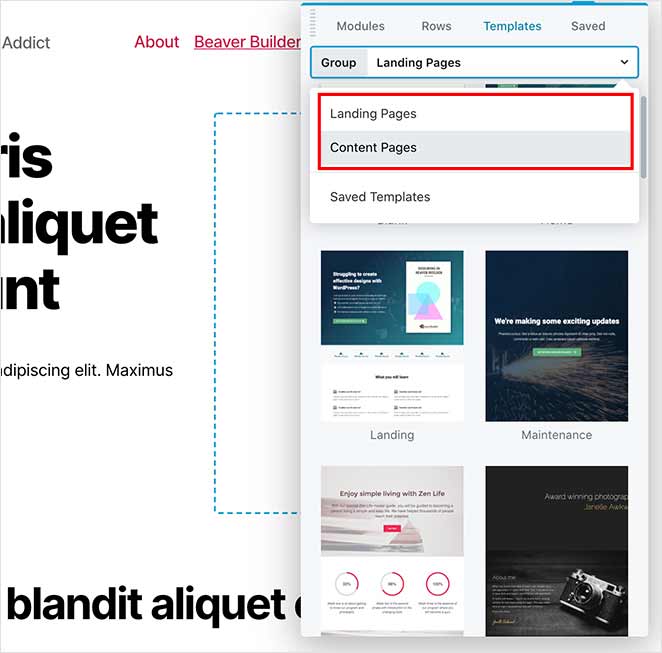
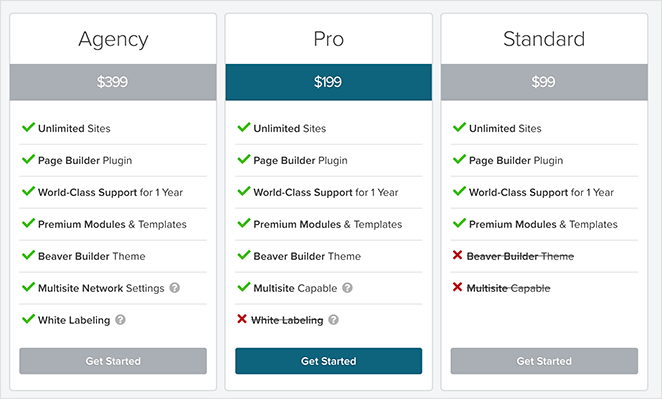
Beaver Builder テンプレート
Beaver Builderには、ランディングページとコンテンツページの2種類のテンプレートセクションがあります。
ランディングページは、1ページのウェブサイトに適しており、ライフスタイル・ブログ、モバイルアプリ、小規模ビジネスなどのデザインがある。

コンテンツページのテンプレートはDiviに似ており、ポートフォリオページ、コンタクトページ、その他のWordPress内部ページに適している。
Beaver Builderのテーマは、Diviのテーマよりも限定されていますが、多くのビジネスウェブサイトの出発点として適しています。
SeedProdテンプレート
SeedProdで新しいテーマを作成する際、以下の中から選択することができます。 いくつかの完全なWordPressテーマデザイン カスタムWordPressテーマの作成 一行もコードを書かずに。

さらに、何百ものレスポンシブ・ランディングページ・テンプレートから選ぶことができます。

以下の見出しのいずれかをクリックすると、マーケティング目標に基づいてテンプレートを絞り込むことができます:
- 近日公開
- メンテナンス・モード
- 404ページ
- セールス用ランディングページ
- ウェビナーページ
- リード・スクイーズ
- ありがとう
- ログインページ
SeedProdはまた、近日公開モード、メンテナンスモード、404ページ、ログインページモードがプラグインに組み込まれている、このリストで唯一のツールです。たった1クリックで近日公開ページを作成し、作成中のウェブサイトを誰に見せるか、見せないかをコントロールすることができます。
ウェブサイトにちょっとしたアップデートをする場合WordPressをメンテナンスモードにして、完了までのカウントダウンタイマーを表示しましょう。
このように、SeedProdのカスタマイズ可能なランディングページテンプレートは、WordPressで非常に成功するランディングページを作成するための完璧な選択肢です。
Key Takeaway: Divi has the biggest library of full-site layouts. SeedProd is best if you’re focused on high-converting landing pages. Beaver Builder offers fewer options but covers the basics well.
ページビルダーのスピードとパフォーマンスの比較
ページビルダーによっては、WordPressの動作が遅くなるという評判があります。ページの読み込み時間が1秒でも遅れると、訪問者をイライラさせてしまうからです。
その結果、彼らはあなたのウェブサイトから離れ、二度と戻ってこないかもしれない。
安心してご利用いただくために、これらのページビルダーをいくつかテストして、どれが一番速いかを調べてみました。それぞれのビルダーで以下の要素を使ってページを作ってみた:
- 見出し
- 画像
- ボタン
そして、ページスピードツールにかけたところ、次のような結果が出た:
Divi Builderのページスピード

- ページサイズ: 606.4 KB
- ロード時間: 2.10秒
- リクエスト 17
Beaver Builderのページ速度

- ページサイズ: 221.9 KB
- ロード時間: 1.27秒
- リクエスト 13
SeedProd ページスピード

- ページサイズ: 185.3 KB
- ロード時間: 1.18秒
- リクエスト 12
上記の結果からわかるように、SeedProdは、最小のページサイズ、最速のロード時間、および少ないリクエストで最速のWordPressページビルダーです。
Key Takeaway: SeedProd is the fastest builder with the smallest page size. Divi is the heaviest, and Beaver Builder lands somewhere in between.
価格設定Divi vs Beaver Builder vs SeedProd
3つのWordPressページビルダーを比較した後、それぞれの価格を見てみましょう。
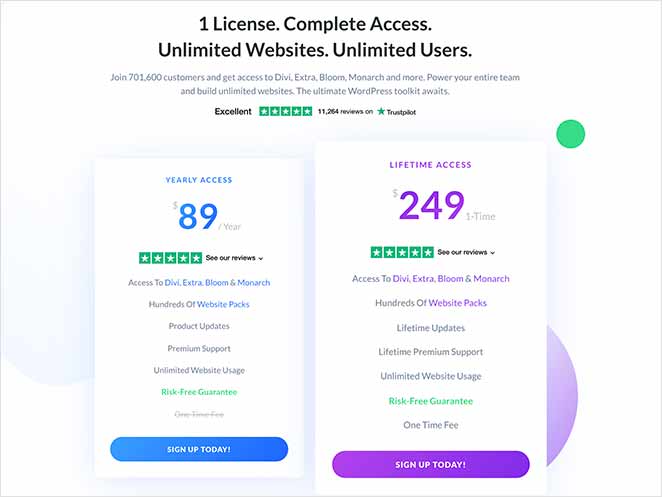
Divi Builderの価格

Diviビルダーには現在、無料版はない。Divi Builderは、Elegant ThemesのDivi Themeの一部として、他の製品と一緒に提供されています。バンドル価格は年間89ドルから。
また、249ポンドで生涯アクセス権を購入することもできる。
ビーバービルダーの価格

Beaver Builderは、WordPressで基本的なページを作成するためのプラグインの無料版を提供しています。プレミアム機能を利用するには、年間99ドルからとなっています。
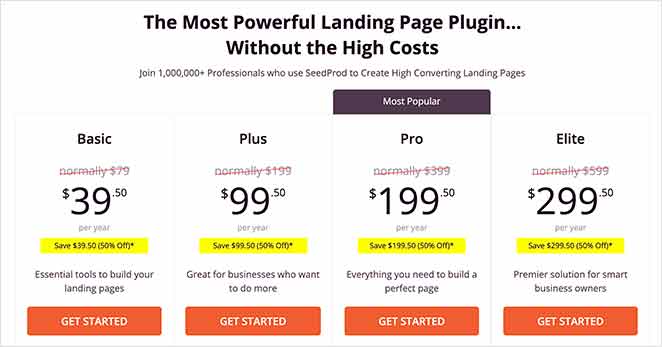
シードプロッド価格

SeedProdには、WordPressの公式プラグインリポジトリで見つけることができる無料版があります。これにより、標準のランディングページブロックのすべてと多くのレスポンシブページテンプレートを使用することができます。
For the best features, you’ll want to get SeedProd premium, which starts at only $39 per year.
Key Takeaway: Divi and Beaver Builder start around $89–$99/year with no free version (Divi). SeedProd is the most affordable — with a free version and premium plans starting at $39/year.
よくある質問
これらの3つのページビルダーは、現在使用しているテーマを含め、どのWordPressテーマでも動作するように設計されています。プラグインをインストールするだけで、簡単にページを作り始めることができます。
はい、これら3つのページビルダーはすべて、メタディスクリプション、タイトルタグ、カノニカルURLなどの組み込みSEOオプションを提供しています。しかし、これらの機能はページ内最適化には役立ちますが、包括的なSEO戦略の代わりにはならないことに注意することが重要です。
これらのページビルダーは、コンバージョンに最適化されたカスタムランディングページの作成に適しています。ドラッグ&ドロップのインターフェイスを使用して、特定のマーケティング目標に合わせた視覚的に魅力的なページを作成できます。
これらのページビルダーはユーザーフレンドリーでフレキシブルに設計されていますが、特定のニーズによってはいくつかの制限があるかもしれません。例えば、高度なカスタマイズや特定のサードパーティツールとの統合が必要な場合は、開発者を雇うか、より高度なページビルダーを使用する必要があるかもしれません。
Divi vs Beaver Builder vs SeedProd: Which One Should You Use?
All three page builders have their strengths, but they suit different needs. Here’s how to choose the one that fits you best:
- ✅ Choose Divi if you want complete design freedom and don’t mind a steeper learning curve. It’s powerful, but can feel overwhelming at first.
- ✅ Choose Beaver Builder if you prefer a clean, simple builder that’s easy to learn. It’s a good choice for straightforward layouts and internal pages.
- 🚀 Use SeedProd if you want the best balance of speed, ease of use, and results. It’s the fastest, most beginner-friendly builder — and the one I personally recommend.
I’ve tested all three, and if your goal is to build landing pages that convert — without getting lost in menus or slowing down your site — SeedProd is the easiest and most effective way to get there.
この記事を気に入っていただけたなら、ぜひTwitterや Facebookをフォローして、ビジネスの成長に役立つコンテンツをお楽しみください。