The Progress Bar Block allows you to insert progress bars seamlessly on your pages, aiding in visual representations of progress or completion.

Adding the Progress Bar to Your SeedProd Pages
Follow these steps to integrate the Progress Bar on your SeedProd pages:
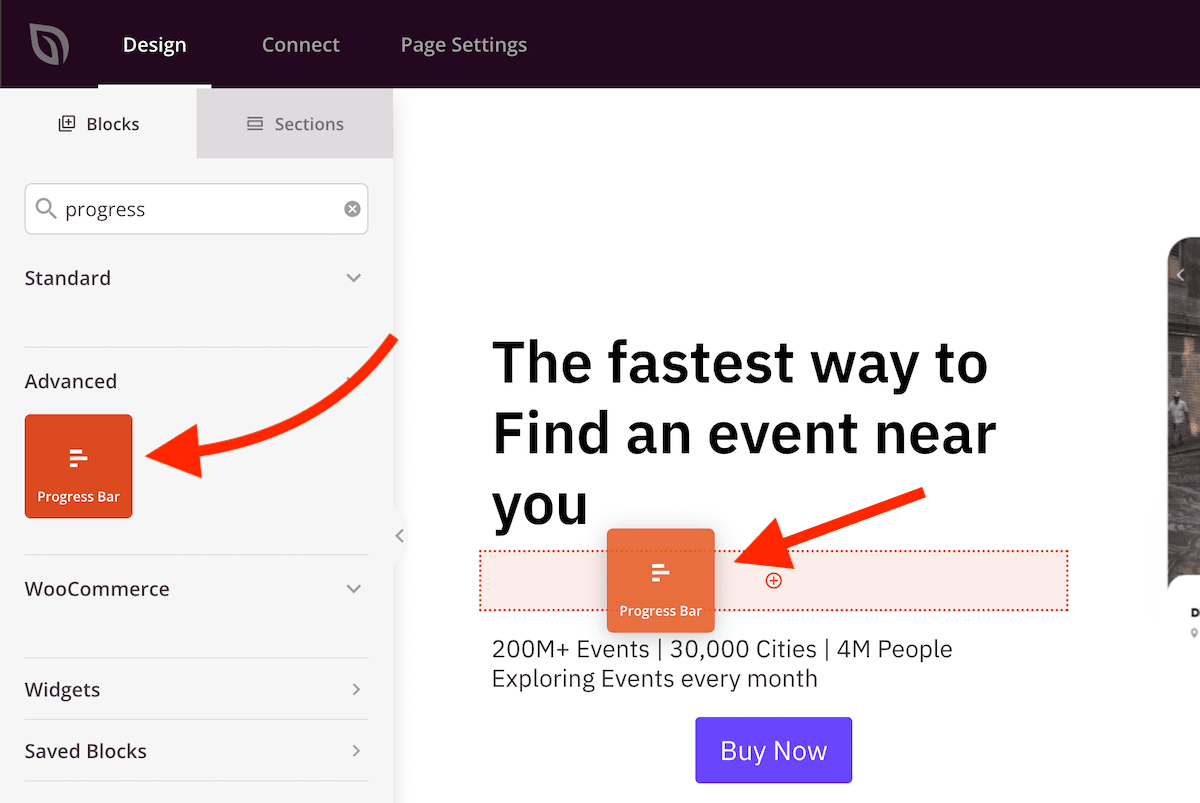
- From the Design > Blocks panel, locate and drag the Progress Bar block onto the desired page section.

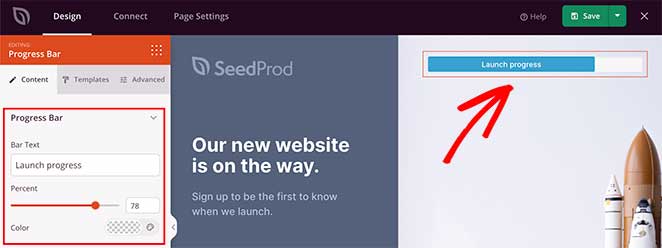
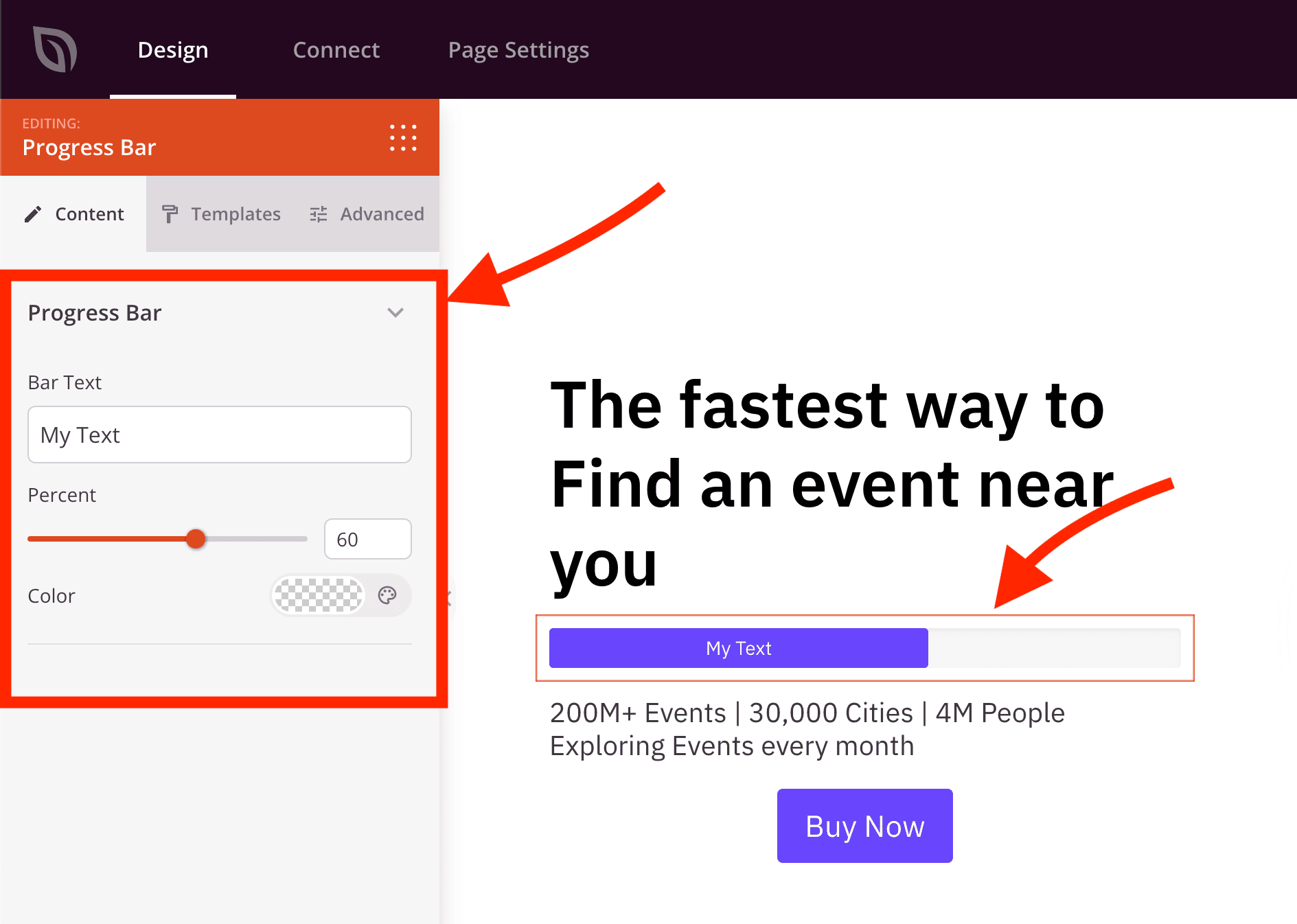
- Click on the Progress Bar block to access its settings. In the Content tab, you will find options to set the bar text, percentage, and color.

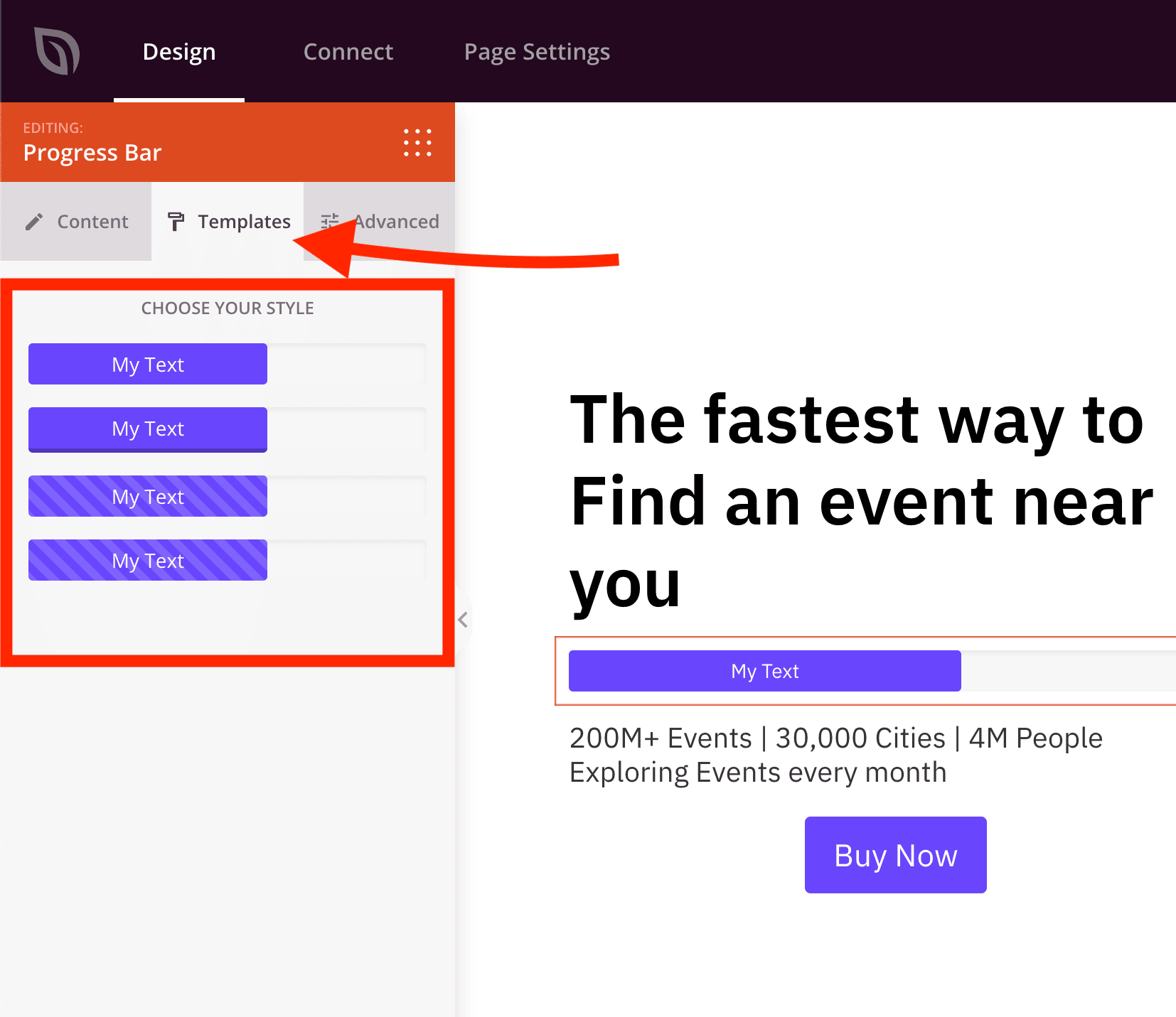
- Navigate to the Templates tab to choose the preferred bar style.

- In the Advanced tab, explore additional options such as adding more styles, adjusting spacing, attributes, and device visibility.

- Remember to save your work to ensure the changes are preserved.
That’s it! By following these outlined steps, you can incorporate the Progress Bar Block into your SeedProd pages, offering an engaging way to showcase progress and completion visually.
