The Icon block allows you to showcase over 1400 Font Awesome icons on your website pages. With this block, you can easily add visually appealing icons to enhance your content and engage your visitors.

Adding the Icon block to your SeedProd pages
To include the Icon block on your SeedProd pages, follow these steps:
- Under Design > Advanced > Icon drag and drop the Icon block onto the desired page.

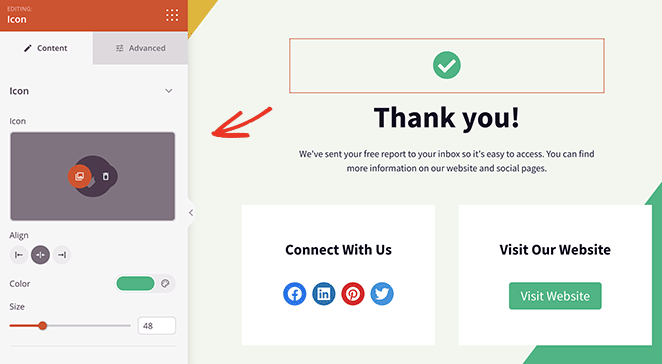
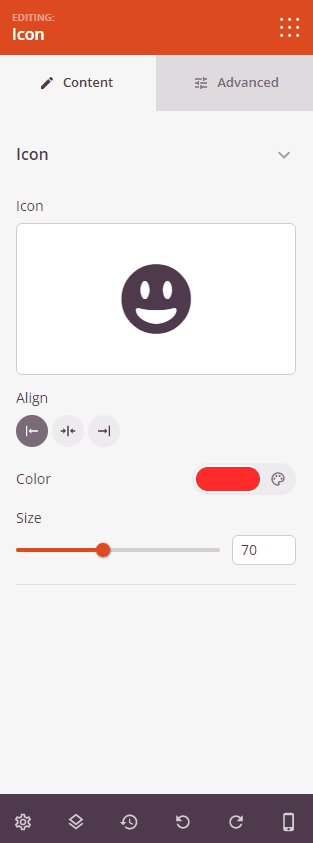
- Once added, click on the Icon block to open its settings. In the Content tab, you can select the Font Awesome icon of your choice from the extensive library of over 1400 icons. Simply choose the icon that best represents your content or matches your design concept. You can also set the alignment, color, and size of the icon to ensure it complements your website’s style and layout.

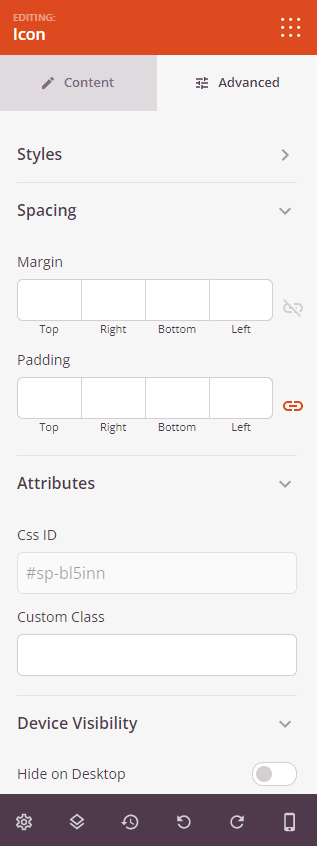
- Explore the Advanced tab for additional options to add more styles, adjust spacing, add attributes, and control the visibility of the Icon block on different devices.

- Once you have finished customizing the Icon block and ensuring it aligns with your design preferences, make sure to save your work.
That’s it! You can now use the Icon block to easily display Font Awesome icons on your SeedProd pages. Whether you want to add visual interest, highlight key points, or enhance your content, the Icon block provides a simple and effective solution.
