Your shop page can be considered as a special archive product page that shows all your products on your online storefront. Here are the steps on how to create your custom shop page to get you started.
Creating Your Custom Shop Page
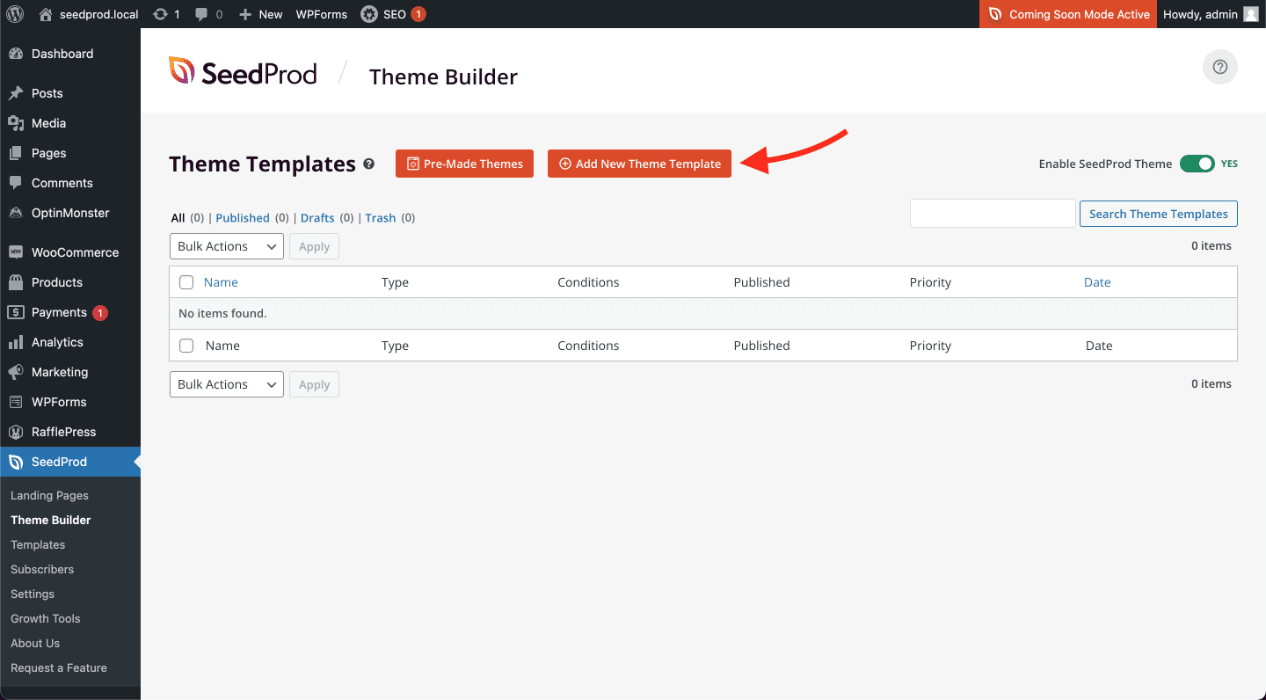
- From your WP admin dashboard, go to SeedProd > Theme Builder.
- Click on the Add New Theme Template button to open the New Theme Template popup box.

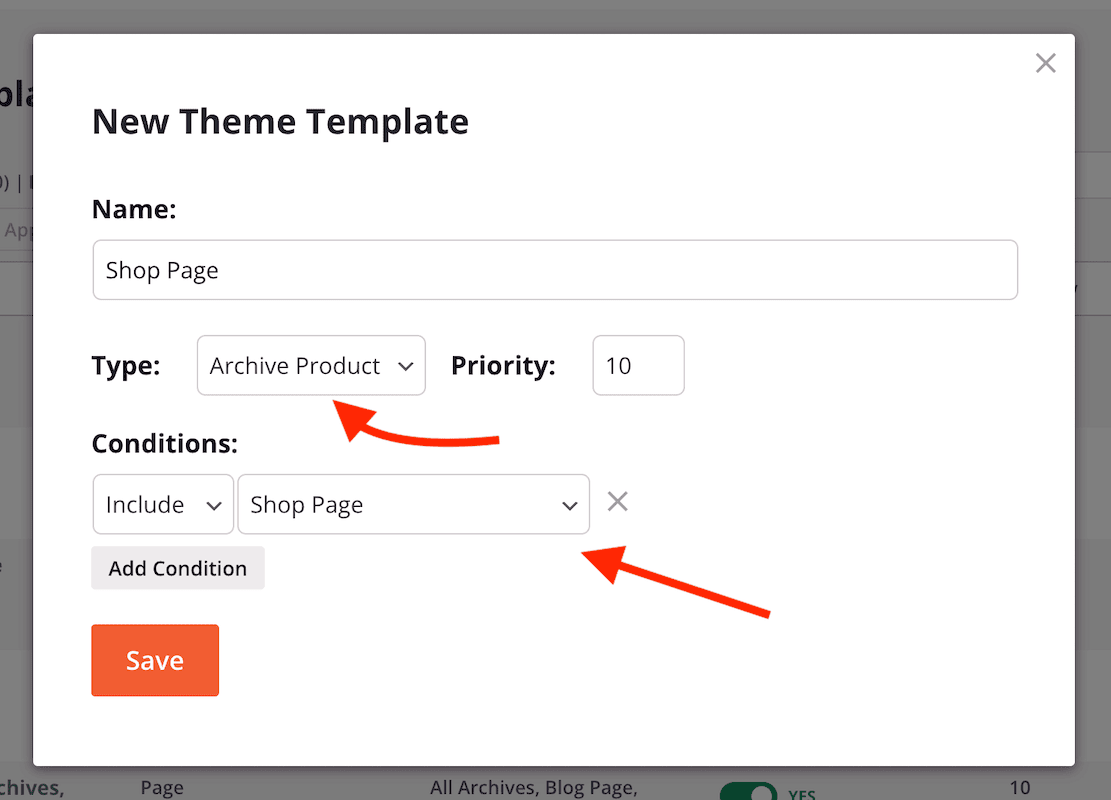
- From the Type dropdown menu, select Archive Product. You may also enter the name of this shop page template, set its display conditions to include Shop Page, and set its priority if needed.

- Click Save to save these changes and begin designing your shop page template in the SeedProd builder. You can use our WooCommerce Archive Products and Products Grid blocks to build your shop page sections.
- After finishing your shop page template design, save/publish your template. You can do this by clicking on the Save button’s dropdown arrow, then Publish.
- That’s it! You’ve created your own custom shop page template that is shown on your WooCommerce shop page.
