The WooCommerce Product Gallery Images block allows you to seamlessly insert product gallery images into your Single Product templates. With this feature, you can elevate the visual presentation of your products and provide customers with a comprehensive view of what you offer.

Using the WooCommerce Product Gallery Images block on your Single Product Templates
To incorporate the WooCommerce Product Gallery Images block into your Single Product Templates, follow these steps:
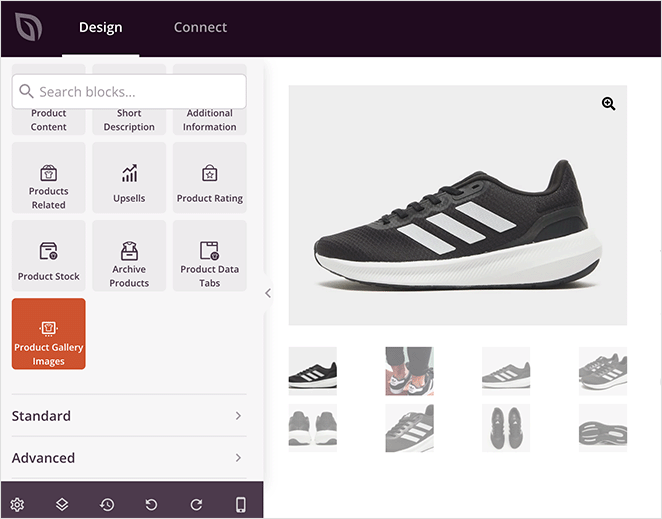
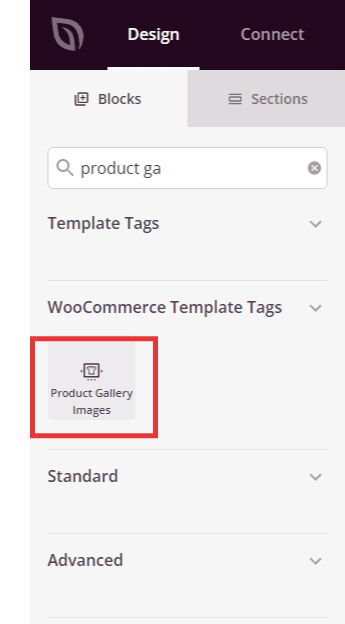
- Under WooCommerce Template Tags, drag and drop the WooCommerce Product Gallery Images block onto your Single Product Template.

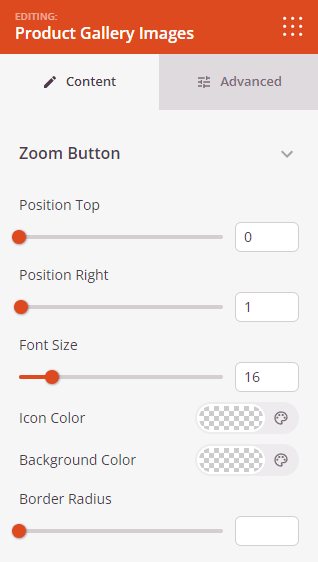
- After adding the block, click on the Product Gallery Images block to access its settings. In the Content tab, you will find controls to customize the positioning and style of the Zoom button according to your preferences.

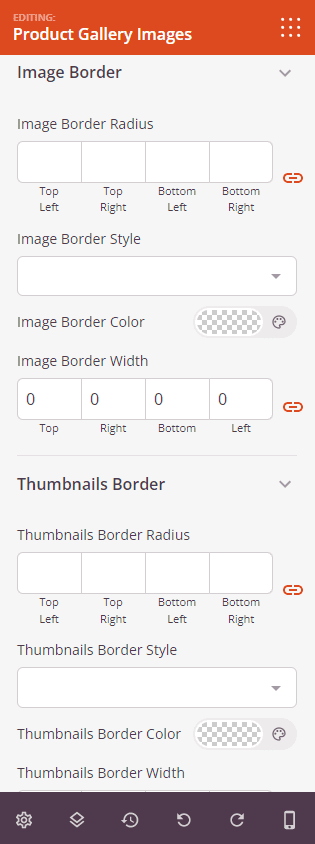
- The Image Border settings provide controls to style the Image Border Radius and the Thumbnails border, allowing you to further customize their appearance.

- For additional customization options, navigate to the Advanced tab. Here, you can explore a range of styling controls, including controls for border settings, spacing, attributes, animation effects, and device visibility options.

- Once you have configured the settings to your liking, remember to save your work to ensure that your changes are preserved.
That’s it! With the WooCommerce Product Gallery Images block, you can enhance your product pages by seamlessly integrating product gallery images. Elevate your customers’ browsing experience and present your products in the best light possible.
