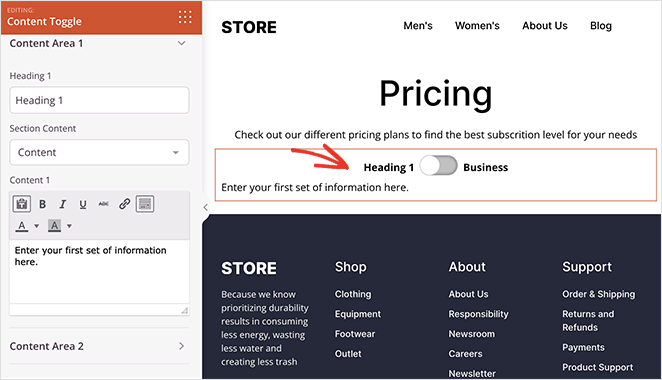
The Content Toggle block provides a convenient and effective way to present multiple sets of information on your website. With this block, you can easily switch between different content sections and deliver a clutter-free browsing experience to your users.

Using the Content Toggle Block on Your SeedProd Pages
Follow these steps to incorporate the Content Toggle Block on your SeedProd pages.
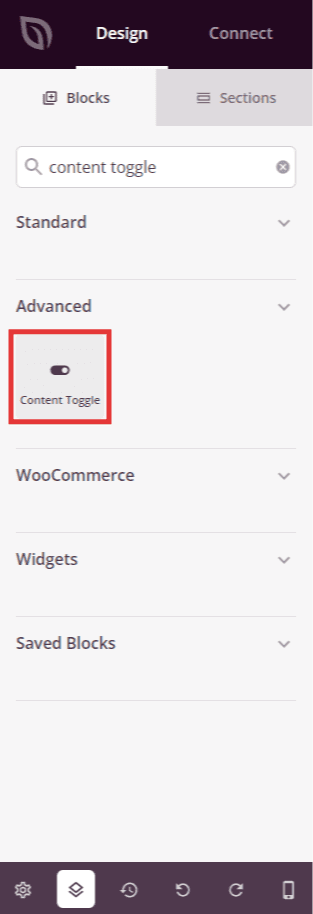
- Go to the Design > Advanced section and drag and drop the Content Toggle block onto the desired page.

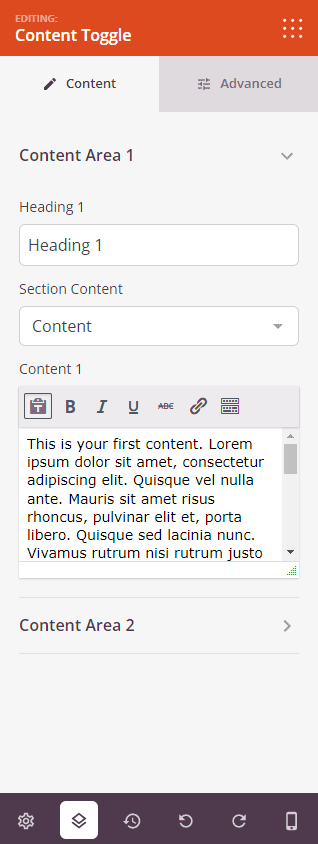
- Once added, click on the Content Toggle block to access its settings. In the Content tab, you can customize the headings and choose whether to display content or template parts.

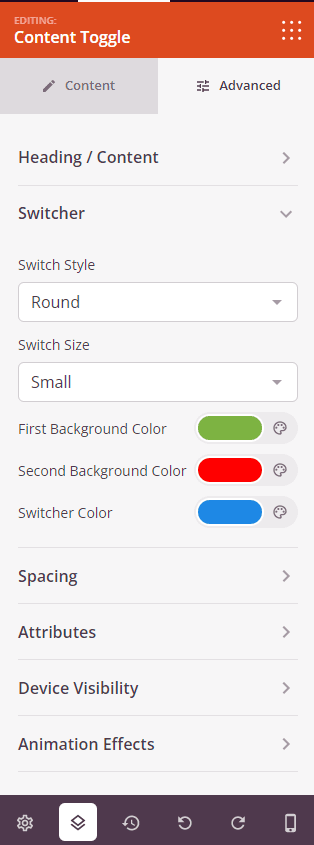
- Switch to the Advanced tab to style the typography and colors of the headings and content. Additionally, you can modify the appearance of the toggle switch, control border settings, manage spacing, assign attributes, apply animation effects, and configure device visibility options.

- Save your changes to ensure they take effect.
That’s it! By following these straightforward instructions, you can effectively use the Content Toggle block to enhance the functionality and aesthetics of your SeedProd pages. Organize and display your information effortlessly while giving users the ability to navigate between different content sections with ease.
