Setting Up Your Footer Template
Follow these steps to create your Footer Template:
- From your WP admin dashboard, go to SeedProd > Theme Builder.
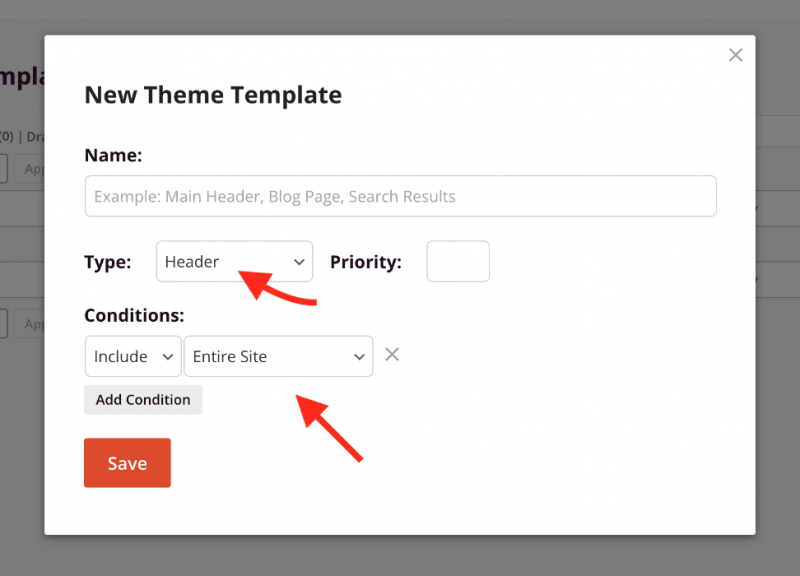
- Click on the Add New Theme Template button to open the New Theme Template popup box.
- From the Type dropdown menu, select Footer. You may also enter the name of this footer template, set its display conditions, and set its priority to determine when and where this template will be shown.

- Click Save to save these changes and begin designing your footer in the SeedProd builder.
- You can choose to add a prebuilt footer section in the Sections > Footer panel. Alternatively, you can create your own footer design.
- After finishing your footer design, save/publish your footer template. You can do this by clicking on the Save button’s dropdown arrow, then Publish.
