Setting Up Your Header Template
Follow these steps to create your Header Template:
- From your WP admin dashboard, go to SeedProd > Theme Builder.
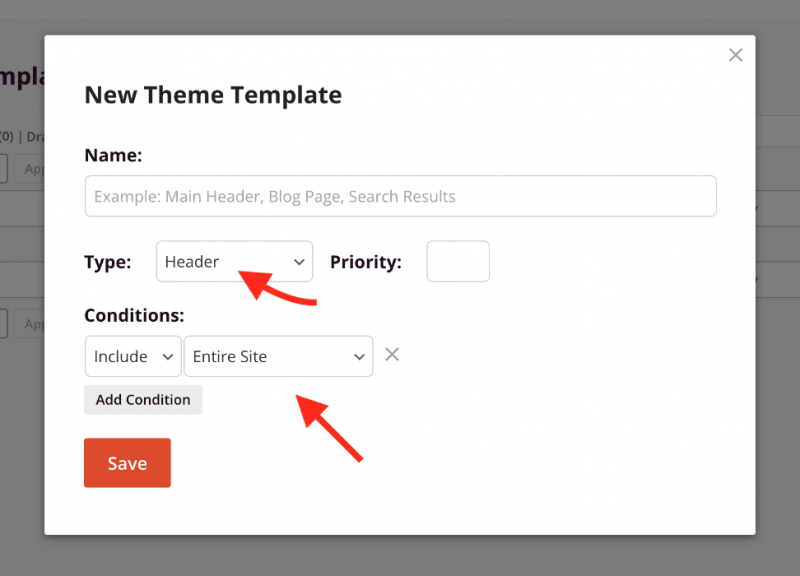
- Click on the Add New Theme Template button to open the New Theme Template popup box.
- From the Type dropdown menu, select Header. You may also enter the name of this header template, set its display conditions, and set its priority to determine when and where this template will be shown.

- Click Save to save these changes and begin designing your header in the SeedProd builder.
- You can choose to add a prebuilt header section in the Sections > Header panel. Alternatively, you can create your own header design.
- After finishing your header design, save/publish your header template. You can do this by clicking on the Save button’s dropdown arrow, then Publish.
- That’s it! You’ve created your own custom header template that is shown across the entire site.
