If your WordPress coming soon page isn’t collecting email sign-ups or building excitement, you’re not alone. Many site owners add a basic headline and a countdown, then wonder why no one subscribes. The problem? Most coming soon pages don’t follow proven best practices that encourage sign-ups.
After helping thousands of WordPress users build high-converting pre-launch pages with SeedProd, I’ve seen exactly what works, and what doesn’t, when trying to grow your email list before launch day.
The good news? You don’t need a complex setup or a design agency. Just a few strategic tweaks can turn your page into a subscriber magnet. Let’s break down the most common mistakes and how to fix them.
TL;DR – Common reasons your coming soon page isn’t working:
- Your headline doesn’t say what you’re launching
- You’re not giving visitors a reason to sign up
- The form asks for too much info
- There’s no launch date or countdown
- You’re missing social proof that builds trust
Fix these with a strong offer, simple layout, and tools like SeedProd. Keep reading to learn how.
What You’ll Learn in This Guide:
Why Most WordPress Coming Soon Pages Fail (and How to Fix Them)
There are a few common reasons your WordPress coming soon page might not be converting. Below are the top issues that prevent visitors from signing up, along with the fixes that actually work:
- Vague Headlines: Titles like “Coming Soon” don’t tell users what to expect. Specific, benefit-driven headlines work better.
- No Value Proposition: Visitors need a reason to sign up, like a discount, bonus, or exclusive content.
- Long Sign-Up Forms: More fields = fewer conversions. Stick to email only.
- No Urgency: Without a countdown timer or launch date, users feel no reason to act now.
- Missing Trust Signals: Testimonials, user counts, or social proof add credibility and reduce hesitation.
Fixing just one of these issues can significantly boost your conversions. Fixing all five? Game changer.
How to Fix a WordPress Coming Soon Page That’s Not Getting Sign-Ups
If your WordPress coming soon or pre-launch page isn’t converting visitors into subscribers, it’s likely missing a few key elements. Here are five simple but powerful changes you can make using SeedProd or similar landing page builders:
1. Use a Specific Headline That Clearly Explains What You’re Launching
Generic headlines like “We’re Coming Soon” don’t engage visitors. Instead, use clear, benefit-driven messaging that tells people exactly what’s launching and why they should care.

Examples:
- ✅ “Get Early Access to Our New AI-Powered Writing Tool”
- ✅ “Join 2,000 Marketers Waiting for Our SEO Launch Kit”
Want more headline inspiration? Check out these landing page headline formulas designed for conversions.
2. Offer Something in Return for Their Email
“Sign up for updates” isn’t enough. You need to give people a reason to join your list, like early access, a discount, or a special bonus.
Try something like: “Get 30% off when we launch” or “Be the first to try our new tools.”

- Quick Fix: Tell people exactly what they’ll get by signing up.
- Use plain, benefit-driven language.
3. Keep Your Sign-Up Form Short
Long forms scare people away. Asking for more than an email address usually means fewer sign-ups.
Make sure your form is easy to find, and your button says something clear like “Join Now” or “Save My Spot.”

- Quick Fix: Only ask for an email.
- Use a call-to-action that feels inviting.
4. Add a Real Launch Date With a Countdown
If people think they can come back anytime, they won’t act now. A countdown timer shows them exactly how much time they have left, and encourages them to sign up right away.
You can also use urgency in your message: “Early access ends in 3 days” works better than “Launching soon.”

- Quick Fix: Add a countdown timer with your actual launch date.
- Mention if any bonuses or discounts expire.
5. Use Social Proof to Show People Trust You
If no one else is signing up, new visitors won’t feel confident. Even one line that says “Join 200 others” can help.
You can also show reviews, media mentions, or a quick quote from someone testing your product. Anything that signals you’re legit builds trust.

- Quick Fix: Add a number, quote, or testimonial.
- Show that others have already signed up or expressed interest.
Once your page includes these five things — a clear headline, valuable offer, short form, countdown, and trust signals — you’ll start seeing more sign-ups. And if you want to make those changes fast, I’ll show you how to do it using SeedProd next.
Wie man eine WordPress Coming Soon Seite erstellt
You can build a high-converting coming soon page using SeedProd in 5 simple steps. It’s the plugin I use for all my landing pages because it has everything you need to build pages that actually get sign-ups.

With SeedProd, you can add all the elements we talked about that get results: attention-grabbing headlines, simple sign-up forms, countdown timers, and social proof. Plus, you can set it up in minutes using the drag-and-drop editor – no coding needed.

You can start with one of SeedProd’s 320+ ready-made templates and customize it to match your brand. Each template is designed to convert visitors into subscribers, and you can easily add any of the 90+ content blocks to make your page work better.
✏️ Note
SeedProd has a free version. You can create a simple coming soon page with the free plugin. For this guide, I’m using the Pro version of SeedProd for more coming soon page templates and features.
Wenn Sie es eilig haben, finden Sie hier eine kurze Anleitung, wie Sie mit dem WordPress-Plugin von SeedProd eine baldige Seite erstellen können.
Für einen detaillierteren Leitfaden lesen Sie bitte weiter.
Step 1: Install SeedProd to Build your Coming Soon page
The first step is to add SeedProd to your WordPress website. This is the foundation for building a coming soon page that actually gets results.
Wenn Sie bei diesem Schritt Hilfe benötigen, können Sie unsere Anleitung zur Installation des SeedProd-Plugins lesen.
Step 2. Choose a Coming Soon Page Template
Nachdem Sie SeedProd aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Landing Pages. Hier sehen Sie zunächst die verschiedenen Seitenmodi, die Sie auf Ihrer Website aktivieren können.

Mit diesen Seitenmodi können Sie eine "Demnächst"-Seite, eine Seite im Wartungsmodus, eine Anmeldeseite und eine 404-Seite einrichten.
Sie können auch eigenständige Landing Pages in dem Bereich unterhalb der Seitenmodus-Abschnitte erstellen.
Um Ihre Coming Soon-Seite zu erstellen, klicken Sie auf die Schaltfläche Coming Soon-Seite ein richten.

You’ll then be asked to choose a coming soon page template. Pick one that includes space for the essential elements we discussed earlier: a strong headline, simple sign-up form, countdown timer, and social proof.

The templates cover various designs and industries and are fully customizable. You can pick any design and make it your own without writing HTML or CSS code.
Um Ihre Vorlage auszuwählen, fahren Sie mit der Maus über die Miniaturansicht und klicken Sie auf das Häkchensymbol.

Step 3. Customize Your Coming Soon Page To Match Your Brand
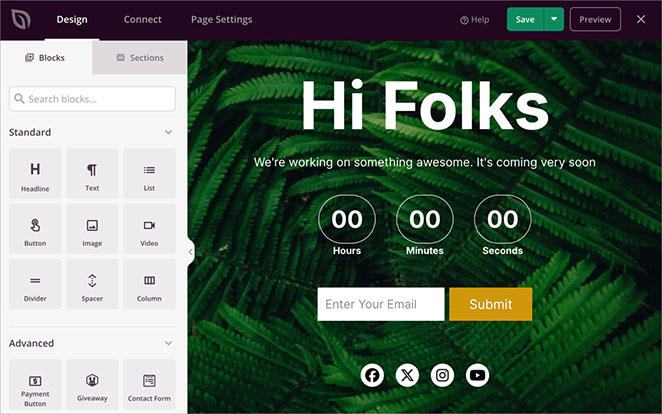
On the next screen is SeedProd’s visual editor, where you can add all the elements we know get results. You’ll see your page preview on the right, and all your customization options on the left.

The page blocks are divided between Standard blocks and Advanced blocks. With the Standard landing page blocks, you can add the basics like headlines and bullet points.
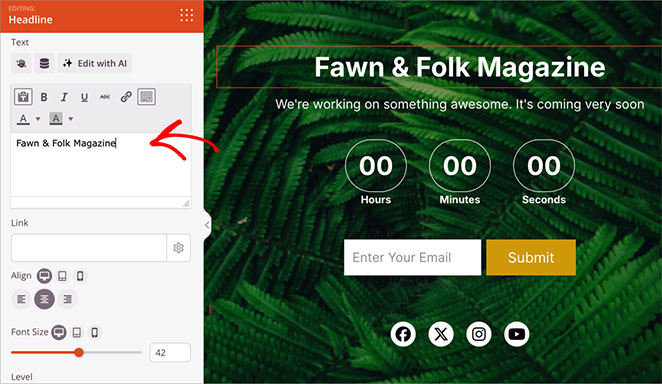
For example, click the Headline to change the text to something that reflects your brand and what you’re launching.

But the real power comes from the Advanced blocks – these are what turn visitors into subscribers.
The Advanced blocks let you add:
- A countdown timer to create urgency
- Email forms that actually get sign-ups
- Elemente des sozialen Nachweises
- Kontaktformulare
- Und mehr
Let’s start with one of the most important elements – the countdown timer. This shows visitors exactly when you’re launching and creates urgency to sign up now.
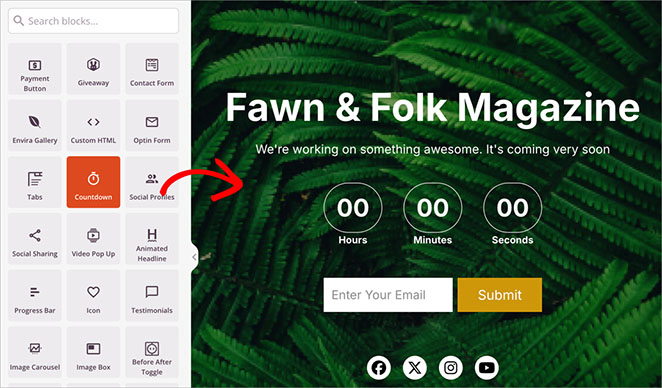
If your template doesn’t already have one, find the ‘Countdown’ block in the left sidebar and drag and drop it onto your page preview.

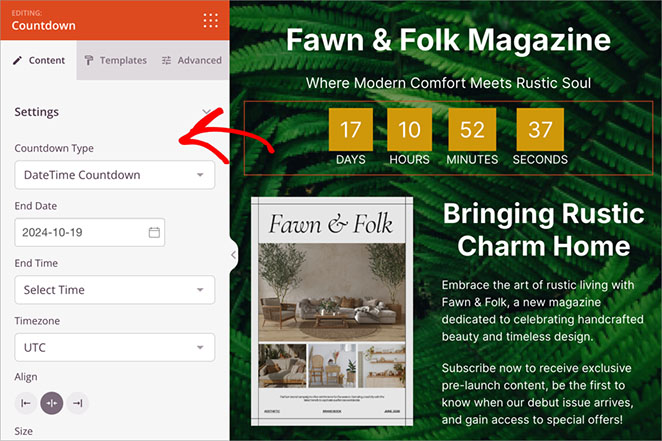
Next, select the Countdown block in your layout.
In the left-hand sidebar, set your exact launch date and time. Remember, having a real date works better than “coming soon” – it shows visitors you’re serious about launching.

The countdown block will show the day, hours, minutes, and seconds until your website goes live. This allows you to build excitement around your site’s official launch date.
Now go ahead and add more blocks to your WordPress coming soon page, following the same process as above. You can also read these guides if you need help building your page:
- How to Build a Landing Page with a Form
- How to Add Custom Social Media Icons to WordPress
- How to Create Text Animations in WordPress
- How to Add a Number Count Animations in WordPress
- How to Add a Login Form to WordPress
Step 4. Configure Your Page Settings, Like SEO and Access Controls
Once your page looks good, let’s set up the features that will help it perform better.
Click the Page Settings tab at the top of your screen.

Here’s where you can set up:
- Analytics to track your results
- SEO settings to get found
- Email integration to capture leads
- Access controls for testing
The Access Control features are particularly useful for getting feedback before going public. You can share a private link with friends or clients to test your page’s effectiveness.
Whether it’s based on user roles, specific IP addresses, or a secret link you share with VIPs, you have the power to grant early access.

Alles, was Sie tun müssen, ist, ein geheimes Passwort zu erstellen. Dann können Sie die Bypass-URL kopieren und sie an alle Personen weitergeben, denen Sie Zugang gewähren möchten. Sie können auch eine Option anklicken, um die Landing Page vor angemeldeten Benutzern, wie z. B. Website-Administratoren, zu verbergen.
Want to show coming soon mode only on certain parts of your site? Just add the URLs where you want to show the coming soon page in the Include/Exclude URLs section.

Mit den anderen Seiteneinstellungen können Sie Ihre Landing Page SEO und Analytics konfigurieren. Anweisungen finden Sie in unserem Leitfaden zu den Seiteneinstellungen.
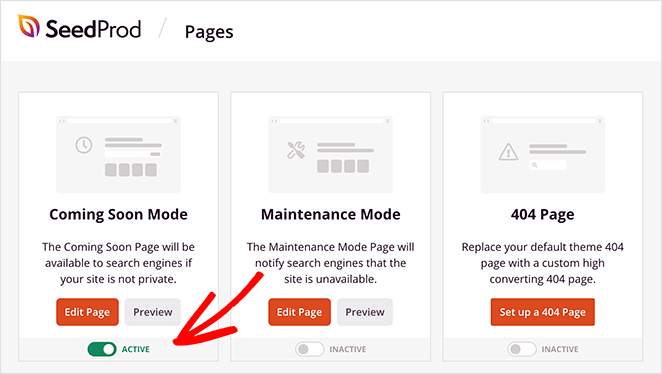
Step 5. Publish Your Coming Soon Page and Activate Coming Soon Mode
When you’ve configured all your settings in the SeedProd page editor, click the Save button to make your coming soon page live.

When you’ve published your coming soon page, you’ll need to enable coming soon mode, so your visitors will see that page across your website.
Klicken Sie dazu auf die Schaltfläche "X", um den Seiteneditor zu schließen und zum SeedProd-Dashboard zurückzukehren.
Sie können dann Ihre "Coming Soon"-Seite aktivieren, indem Sie zum Abschnitt "Coming Soon Mode" gehen und den Schalter von "Inaktiv" auf "Aktiv" umlegen.

Jetzt ist der "Coming Soon"-Modus für Ihre gesamte Website aktiviert. Die Besucher sehen also die Seite, die Sie gerade erstellt haben.

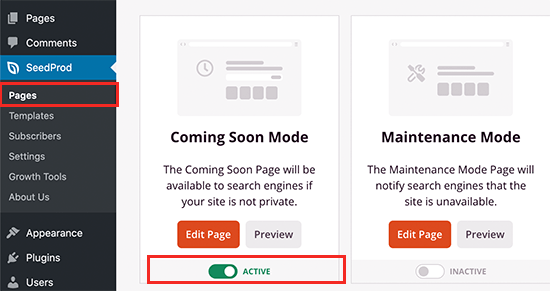
Wie entferne ich die "Coming Soon"-Seite, sobald meine Website live ist?
Wenn Sie bereit sind, Ihre WordPress-Website zu veröffentlichen, müssen Sie die "Coming Soon"-Seite deaktivieren. So können die Besucher Ihrer Website Ihre gesamte Website sehen und nicht nur die "Demnächst"-Seite.
Um die Seite zu deaktivieren, gehen Sie zu SeedProd " Seiten und klicken Sie auf den Kippschalter "Aktiv" unter dem Feld "Baldiger Modus" auf "Inaktiv".

Das war's! Die Besucher sehen Ihre "Demnächst"-Seite nicht mehr und können Ihre brandneue Website besuchen.
WordPress Coming Soon Page Examples That Actually Work
Need inspiration? These real examples show how to grab attention, build trust, and encourage sign-ups.
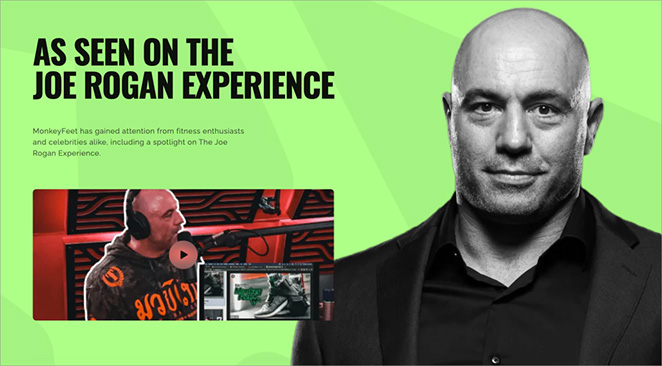
Fixers

- 🎯 Bold visuals that grab attention
- 🧭 Clear value proposition for adventure seekers
- ✅ Simple form with playful CTA
I love how this coming soon page uses striking visuals – it immediately grabs your attention and sets the tone for an adventurous experience. The headline, is bold, impactful, and resonates with a desire for unique travel experiences.
The call to action is clear and enticing, prompting users to sign up. I appreciate the simple email capture form and the playful “Take me away” button. Additionally, the option to opt out with “No thanks, I like boring holidays” adds a touch of humor and personality to the page.
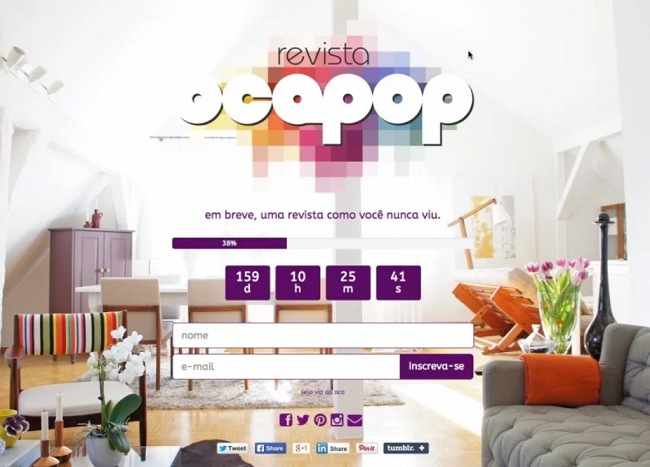
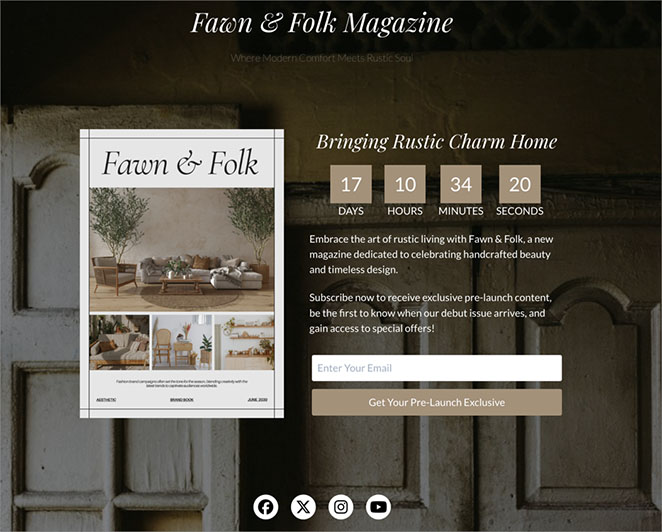
LAB Petite

- 🎈 Whimsical design with kid-friendly branding
- 📝 Headline explains exactly who it’s for
- ⏰ Countdown builds anticipation
I adore the playful and whimsical feel of this coming soon page. The hot air balloon motif is charming and perfectly suits a brand aimed at children’s products.
The headline is catchy and playful and immediately tells me what the brand is all about. I love the emphasis on showcasing modern makers and unique children’s items—it definitely piques my interest.
The countdown timer is a great touch, creating a sense of excitement and anticipation for the launch. I’m also happy to see the email signup form so I can stay in the loop.
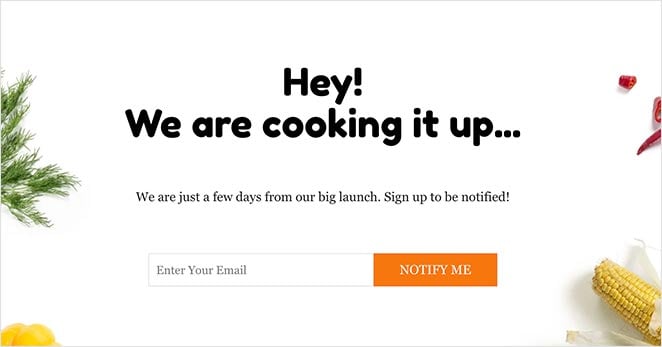
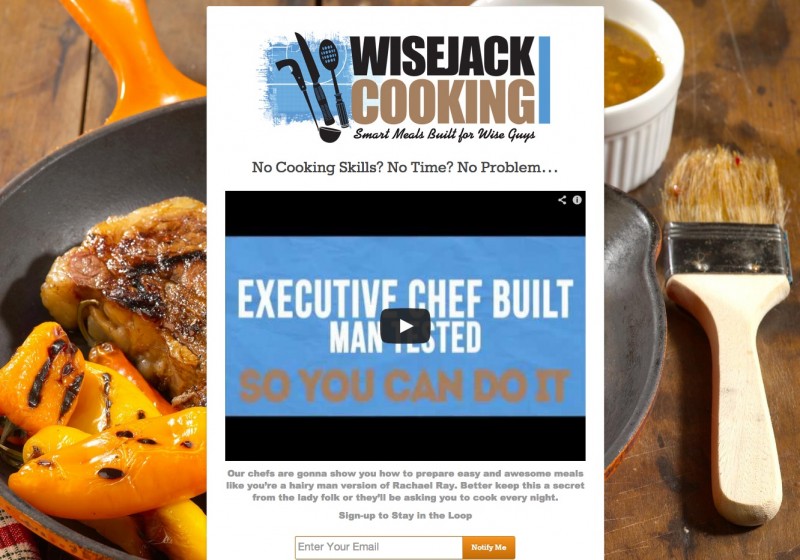
WiseJack

- 🍽️ Food imagery that sparks cravings
- 🎥 Video preview adds engagement
- ✉️ Clean signup form with fun CTA
This coming soon page has me drooling. The photo of the steak and peppers is absolutely mouthwatering, and it immediately makes me crave delicious food.
“Wisejack Cooking” is a cool name, and the tagline is clever and funny. I love how the headline speaks directly to busy lifestyles and promises easy solutions. And the video thumbnail is super enticing.
The email signup is clear and simple, and I appreciate the playful “Notify Me” call to action. This coming soon page makes me excited to try out Wisejack Cooking.
For more inspiration, check out our roundup of the best coming soon page examples.
Comparison Table: Coming Soon vs. Maintenance vs. Landing Page
Not sure if you need a coming soon page, a landing page, or just maintenance mode? I get asked this a lot. Here’s how a coming soon page compares to other WordPress page modes.
| Merkmal | Demnächst erscheinende Seite | Wartungsmodus | Landing Page |
|---|---|---|---|
| Zweck | Show visitors your site is launching soon | Temporarily take your site offline for updates | Encourage visitors to take action (sign up, buy, etc.) |
| Used When | Your site isn’t ready yet | Your site is live but needs quick fixes | Anytime you want to promote something specific |
| Email Signups | ✅ Yes | ❌ No | ✅ Yes |
| Countdown-Timer | ✅ Optional | ❌ No | ✅ Optional |
| SEO Visibility | ✅ Yes – you can add meta and keywords | ❌ No – often hidden from search engines | ✅ Yes – fully optimized |
| Works With SeedProd | ✅ Yes | ✅ Yes | ✅ Yes |
If you’re launching a brand-new site, a coming soon page is the best way to build buzz early and start collecting email addresses. If you’re just fixing a few things on an existing site, go with maintenance mode instead.
Need to promote something specific like a course, freebie, or product? That’s where a landing page works best.
Frequently Asked Questions About Coming Soon Pages
– A short headline
– A launch date or countdown
– An email form for collecting signups
Glossary of Terms
- Countdown Timer: A visual element that displays the time remaining until your website or product launches. It creates urgency and encourages visitors to take action sooner.
- Coming Soon Page: A temporary web page that tells visitors your site is launching soon. It often includes a headline, signup form, countdown timer, and launch message.
- Landing Page: A standalone page designed to convert visitors into leads or customers. Unlike a coming soon page, it’s usually tied to a specific campaign or product and may include more detailed content.
- SeedProd: A drag-and-drop WordPress page builder plugin. It allows you to easily create coming soon pages, landing pages, and full websites without coding.
Next, Get Ready for a Successful Launch
Congratulations! You now know how to create a WordPress coming soon page that actually gets results. No coding needed – just proven elements that work.
You’re now ready to turn visitors into subscribers before your site even launches. Try SeedProd today — your next subscriber could be seconds away.
Want to make your launch even more successful? Check out these guides:
- Wie man einen Marketingplan für die Einführung einer neuen Website erstellt
- Wie Sie Ihre Website vor dem Start vermarkten
- Wie Sie Ihr Blog promoten
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.