A sticky header keeps at the top of the screen as the user scrolls up/down on the page. This provides a seamless user experience while navigating through the site, using the navigation menu that’s always within their view.
Creating a Sticky Header
- While editing a page or template with SeedProd, add a section that will contain your header elements.
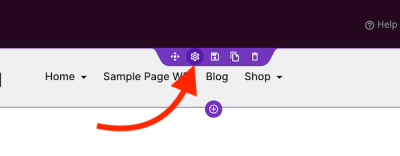
- After creating your header section, click on the section’s settings handle (the gear icon within the section’s purple toolbar) to open its settings panel. You may also do this by opening the Layout Navigation panel, and then clicking on the header section within this panel.

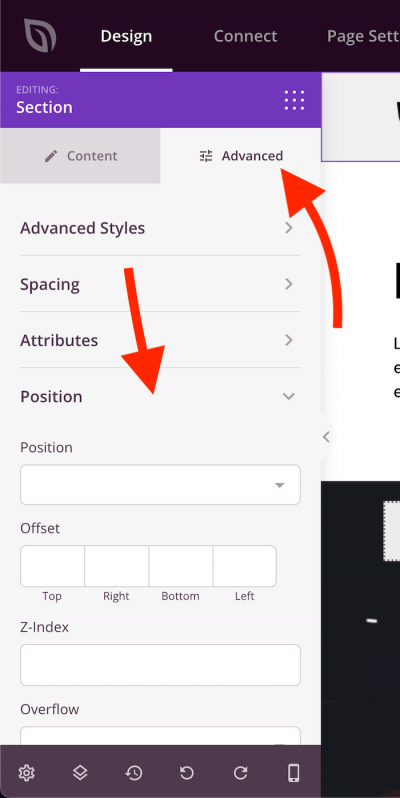
- Click on the “Advanced” tab and then open the “Position” panel.

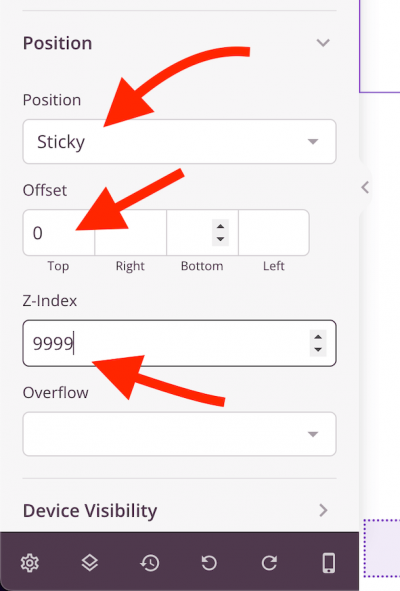
- In the “Position” dropdown menu, select “Sticky”. Then, add a zero (“0”) top offset and a high z-index number (for example, “9999”) to ensure that the header stays at the top above all elements on the page.

- Save this page or template then preview the page to see the sticky header in action while scrolling down/up on the page.
- That’s it! You now have an awesome sticky header on your site.
