スティッキーヘッダーは、ユーザーがページを上下にスクロールしても、画面上部に表示され続けます。これにより、常に視界に入るナビゲーションメニューを使いながら、サイト内を移動するシームレスなユーザー体験を提供します。
スティッキーヘッダーの作成
- SeedProdでページやテンプレートを編集している間に、ヘッダー要素を含むセクションを追加します。
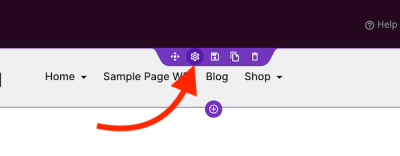
- ヘッダーセクションを作成したら、セクションの設定ハンドル(セクションの紫色のツールバーの歯車アイコン)をクリックして、設定パネルを開きます。また レイアウト ナビゲーションパネルをクリックし、このパネル内のヘッダーセクションをクリックする。

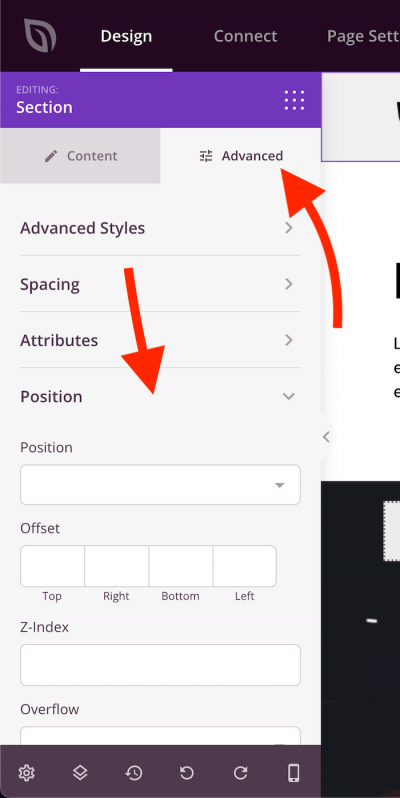
- 詳細」タブをクリックし、「ポジション」パネルを開く。

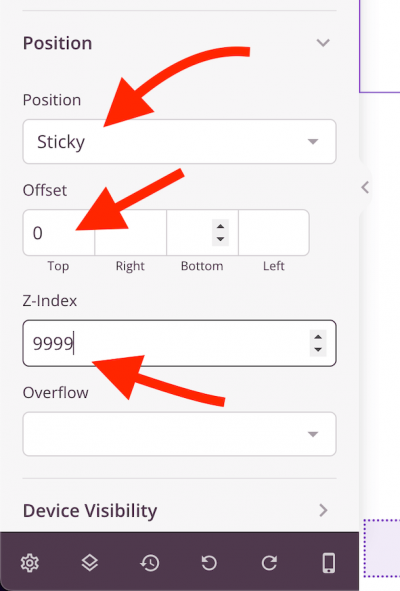
- Position "ドロップダウンメニューで、"Sticky "を選択します。次に、ヘッダーがページ上のすべての要素より上にあることを確実にするために、上部のオフセットをゼロ("0")にし、高いzインデックス番号(例えば、"9999")を追加します。

- このページまたはテンプレートを保存し、ページをプレビューして、ページをスクロールダウン/アップしながらスティッキーヘッダーの動作を確認してください。
- これで完了です! これで、あなたのサイトに素晴らしい粘着ヘッダーができました。
