A Favicon (or Site Icon) is the small image that appears in the browser next to your website title. It assists your users in identifying your website, and frequent visitors will develop instant recognition for that tiny image. This increases brand recognition and aids in the development of trust among your target audiences.
Here are some ways to add a favicon to your website:
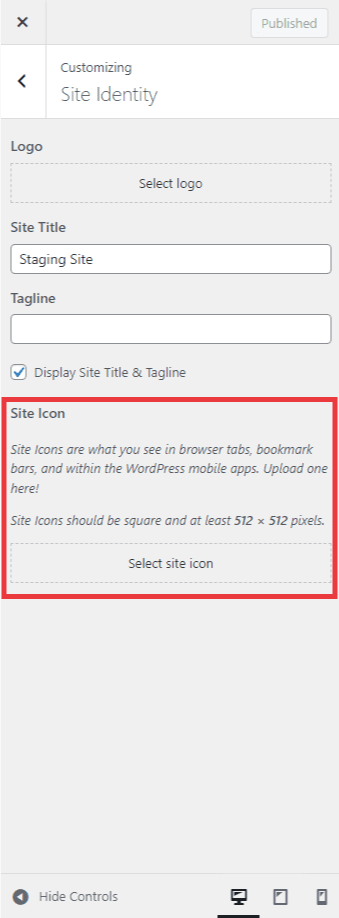
Adding a Favicon in the Theme’s Customizer
You can add a favicon or site icon in your theme’s Customizer. Simply go to Appearance > Customize and click on the ‘Site Identity’ tab to add your favicon.
Note: The Appearance > Customize > Site Identity section in the Customizer might not be available in some themes. In this case, we recommend manually adding the favicon to your website’s header using WPCode (see below).

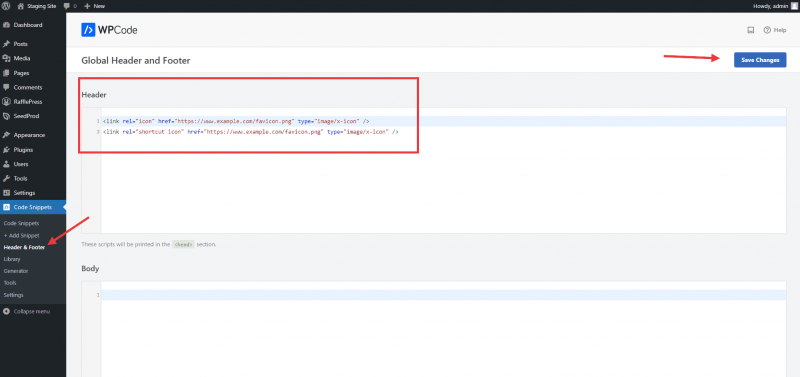
Adding a Favicon to Your Website’s Header Using WPCode
If the Appearance > Customize > Site Identity section is not available in your theme, you may install the WPCode plugin and paste the example code below in the ‘Header’ scripts section. Make sure to replace the URL with the URL of your favicon image.
<link rel="icon" href="https://www.example.com/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://www.example.com/favicon.png" type="image/x-icon" />

Alternatively, you can install a plugin called All in One Favicon to upload your favicon.
