If you’ve ever run a giveaway and didn’t get the results you hoped for, the landing page might’ve been the problem. A cluttered or confusing page can turn people away before they even enter. That’s why a dedicated giveaway landing page makes such a big difference.
It keeps your visitors focused, removes distractions, and makes it easy for them to take action. In this guide, you’ll learn how to build a high-converting giveaway landing page from scratch. Plus what to include and real examples that work.
Quick Summary: What You’ll Learn
- Why Use a Giveaway Landing Page
- What Every Giveaway Landing Page Needs
- Giveaway Landing Page Examples to Inspire Your Next Contest
- How to Build a Giveaway Landing Page (Using RafflePress)
- Build a Custom Giveaway Landing Page with SeedProd
- How to Promote Your Giveaway Landing Page for More Reach
- How to Test and Track Your Giveaway Landing Page Performance
- FAQs About Giveaway Landing Pages
Why Use a Giveaway Landing Page
A giveaway landing page isn’t merely a place to add your giveaway details. Creating a landing page for your contest lets you hone in on your giveaway, making it the main focus for website visitors.
Sure, you could post your contest on any old post or page. But chances are those pages have other information on them, like:
- Advertising banners
- Coupons and special offers
- Links to popular blog posts
- Call to action buttons for products
- ソーシャルメディア・フィード
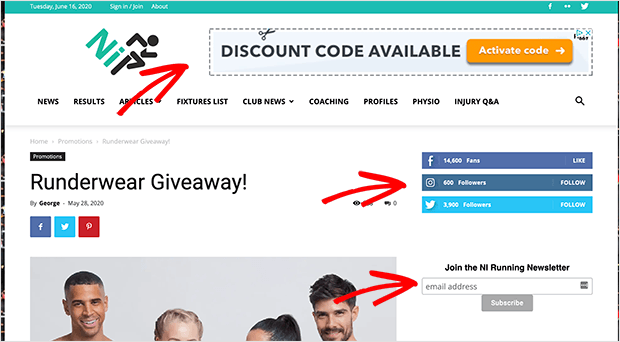
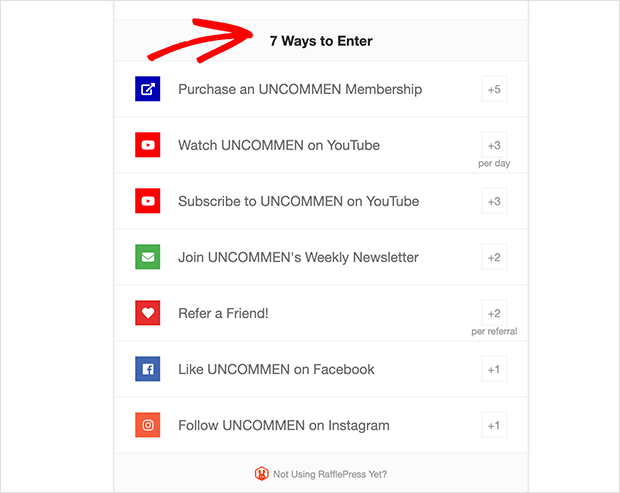
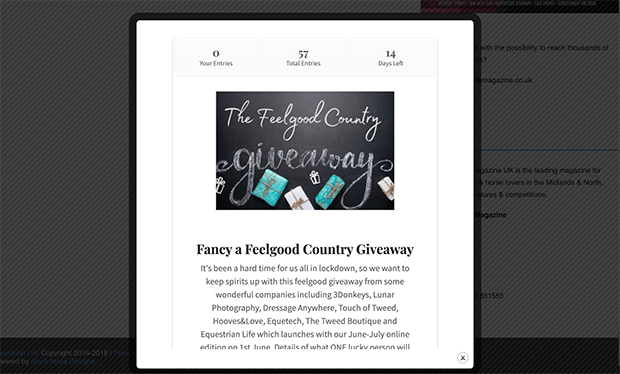
Here’s an example of a giveaway page with too much going on.

With so many elements on your page, visitors could overlook your giveaway altogether.
Yet a dedicated giveaway landing page is free of those distractions and puts the focus on your contest.

That way, you can show people exactly what you want them to do and what steps to take to make it happen.
What Every Giveaway Landing Page Needs
Want your giveaway to actually convert? These are the essential features that every successful giveaway landing page includes, and why they matter.
1. Attention-Grabbing Copy
Your headline and description should instantly excite your visitors and make the prize feel real. Strong copy is what motivates people to take action.

If you set the scene with your words, visitors will want to sign up to enter immediately.
2. Eye-Catching Images
Images help set the tone and make your contest feel more legit. Show off the prize and create a visual hook that draws people in.
That could be an image of the grand prize, a background image, or even a video welcoming people.

The visual content on your page sets the tone for the type of contest you’re running.
3. Sharing Options
Make it easy for participants to share your giveaway and reward them for doing it. Built-in sharing tools can dramatically boost your reach.

One way to do that is to ask people to share your giveaway in return for more entries. You can also send an email confirming people’s entries, a thank you for entering, and a request to share your giveaway with their friends.
4. Easy Ways to Enter
Fewer clicks means more entries. The smoother the entry process, the more people will complete it and share it with friends.
Instead of adding complex sign up forms, you can use a contest app that lets people enter with a couple of clicks. This removes the frustration from lengthy forms and offers instant satisfaction when they enter.

Giveaway Landing Page Examples to Inspire Your Next Contest
Need inspiration? These real-world giveaway landing page examples show what work, from viral features to strong branding. Use them to spark ideas for your next contest.
1. Glendalough Gin Giveaway Landing Page

| Prize: Glendalough Gin Dinner Experience |
| Purpose: Promote restaurant event and drive bookings |
| Standout Features: |
| 🔹 Bold prize image 🔹 Branded background 🔹 Viral referral action |
| Tools Used: RafflePress giveaway builder |
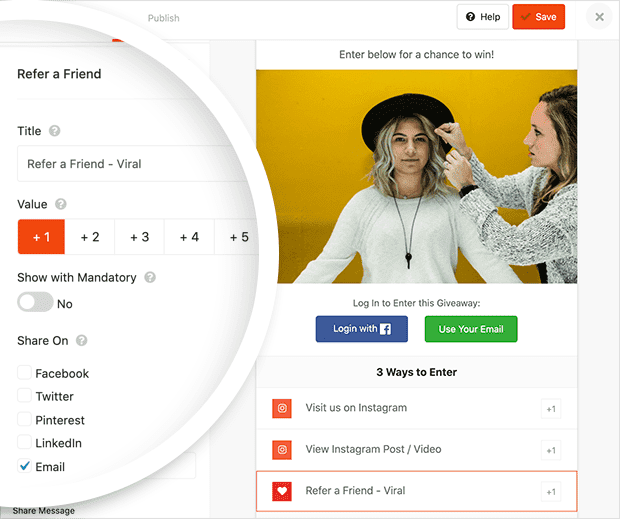
For this giveaway, the restaurant wanted to promote its Glendalough Gin evening with a contest.
Using the RafflePress giveaway builder, they quickly created a giveaway landing page with clear instructions on what users would win and how to enter.
By including an image of the prize, it’s easy to imagine being a winner. Plus, their restaurants’ background image makes it easier for participants to recognize the restaurant in person.
The stand-out element of this contest is RafflePress’s viral refer-a-friend action, with instructions for participants to refer other people for bonus entries.

2. Oak Ridge Free Trash Collection Giveaway Page

| Prize: Free Trash Collection Service |
| Purpose: Raise local awareness and generate leads |
| Standout Features: |
| 🔹 Business-branded prize image 🔹 All-caps prize title 🔹 Branded background image |
| Tools Used: RafflePress giveaway builder |
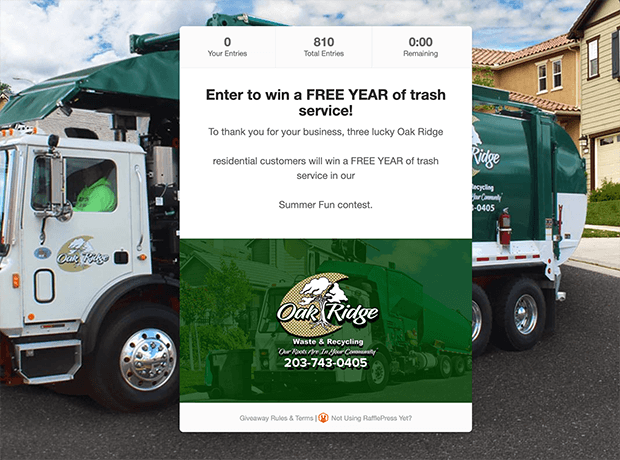
A similar contest that uses the RafflePress giveaway landing page feature is this giveaway from Oak Ridge trash collectors. They used the widgets’ prize details area to show their logo over an image representing the business to convey what’s up for grabs.
They also highlighted the prize in all caps, which makes it stand out from the rest of the page, so there’s no doubt what users could win. The background image of their vehicle ties everything together into a well-branded contest.
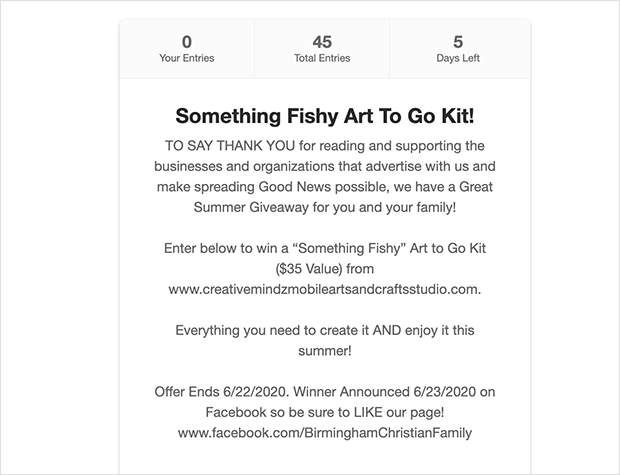
3. Underground Dining Valentines Meal Giveaway

| Prize: Valentine’s Dinner for Two |
| Purpose: Drive seasonal bookings and email signups |
| Standout Features: |
| 🔹 Holiday tie-in 🔹 Prize description + redemption details 🔹 Refer-a-friend option |
| Tools Used: RafflePress WordPress giveaway plugin |
Underground Dining used the perfect time of the year to promote their business by running a Valentine’s giveaway for a meal for two.
By building the contest with RafflePress’s giveaway builder, they created an engaging landing page, setting the tone for a romantic treat. And with their copy, they included all the details of the prize with redemption requirements.
Again the company used the Refer a Friend action to increase the reach of their contest, securing bonus entries for participants.
4. Clubbing TV Headphones Giveaway Landing Page

| Prize: Mackie Studio & DJ Headphones |
| Purpose: Co-branded promotion with edeejay.com |
| Standout Features: |
| 🔹 Partner branding 🔹 Industry-specific imagery 🔹 Distraction-free layout |
| Tools Used: RafflePress giveaway plugin |
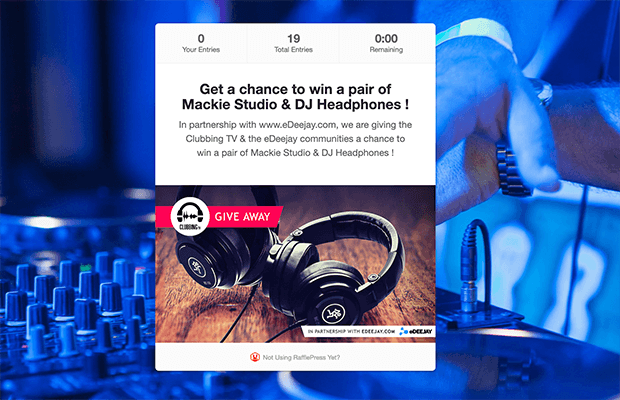
For this contest, Clubbing TV partnered with edeejay.com to offer their community a chance to win a Mackie Studio & DJ headphone pair.
Partnerships like this are a great way to engage the audiences of both brands to increase leads and sales.
Using the RafflePress contest landing page builder, they gave participants a distraction-free opportunity to win a relevant prize. They also used images related to their industry, which are ideal for creating an emotional response to spur users into entering.
5. CLEAN Cause Backyard BBQ Giveaway

| Prize: BBQ Bundle with Branded Products |
| Purpose: Promote products and grow email list |
| Standout Features: |
| 🔹 Product placement in prize 🔹 High-quality product photo 🔹 Join email list action |
| Tools Used: Website form |
In this giveaway, CLEAN Cause gave users the chance to win a bundle of BBQ goodies that included their own products. This is an excellent way to offer a high-value prize that attracts tons of entries while promoting their business.
On visiting the landing page, it’s clear to see what the contest is about from the high-quality photo and prize list. Plus, it’s instantly easy to see how you can enter.
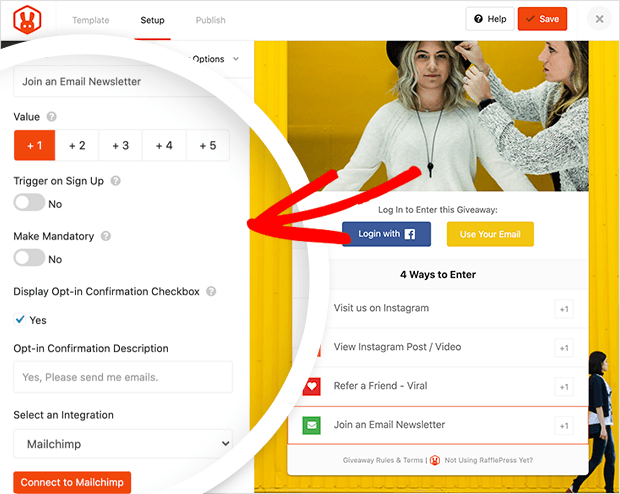
If you were to create this contest with RafflePress, you could use the Join an Email Newsletter action, so entering takes less time.

Since RafflePress integrates with popular email marketing services, you can connect to your favorite with a few clicks. Then all users will need is to enter their email address to take part.
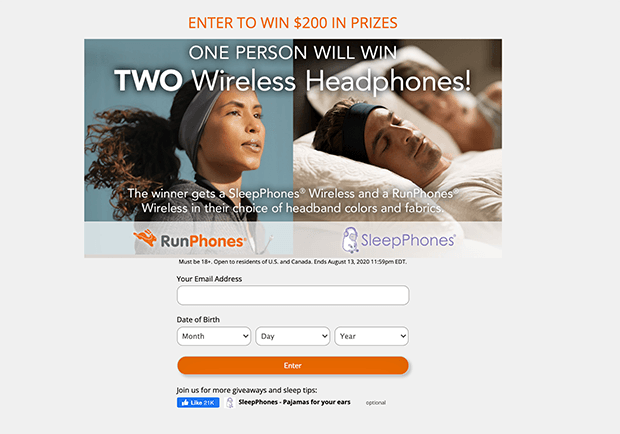
6. RunPhones Headphones Contest

| Prize: 2 Wireless Headphones |
| Purpose: Promote product and capture leads |
| Standout Features: |
| 🔹 Lifestyle imagery 🔹 Email list CTA 🔹 Streamlined entry |
| Tools Used: Website form |
RunPhones created a similar contest offering users the chance to win 2 wireless headphones. The landing page does an excellent job of promoting their products and helps users imagine what it would be like to use the prize.
Instead of displaying a separate registration form on their landing page, they could have used the Join an Email Newsletter action to keep all entries in one place.
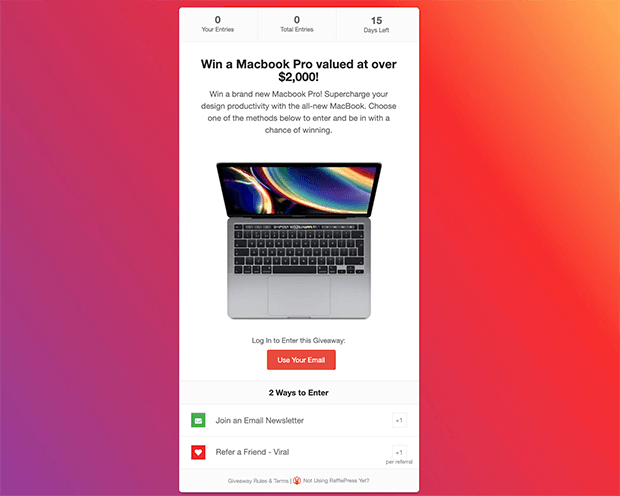
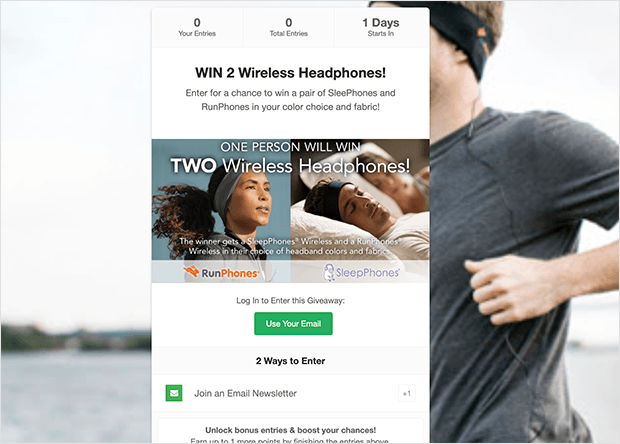
Here’s an example we whipped up in a few minutes using RafflePress that offers a much more user-friendly experience.

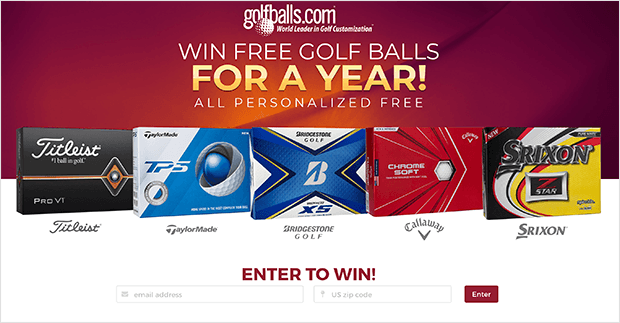
7. Golfballs.com Sweepstakes Landing Page

For this giveaway landing page example, Golfballs.com ran sweepstakes to promote their business with the prize of a set of personalized golf balls.
They’ve done a great job making their page eye-catching, with clear examples of what users can win. And with a simple sign-up form, they’re able to gather email addresses to grow their list quickly.
To go a step further, they could have used RafflePress to run a photo contest where participants could design their own personalized golf balls. Then they could enter using the Upload an Image action with a few clicks.

This type of contest would give the company user-generated content (UGC) to promote their products in the future. Plus, UGC is much more effective in persuading people to buy a product than simple brand messaging because it comes from genuine users.
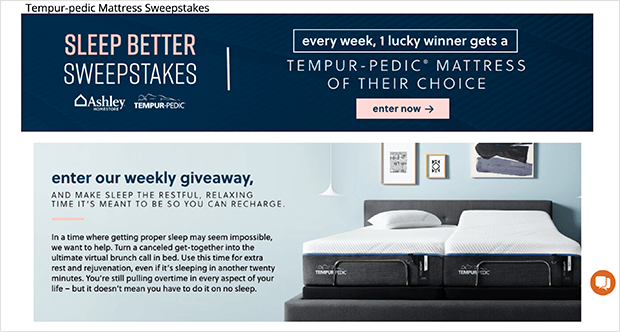
8. Ashley HomeStores Mattress Sweepstakes

Another smart contest landing page is this example from Ashley HomeStores. They ran weekly sweepstakes to promote Tempur-pedic mattresses, which is an excellent way to promote their company.
The imagery on this page does a fantastic job of creating an emotional response in the reader. Yet to enter the sweepstakes, users have to click a button, which adds unnecessary steps.
The more steps participants have to follow, the less likely they are to complete the actions to enter your giveaway. So it’s best to keep your entry requirements as simple as possible.
To combat this, they could have used the built-in landing page with RafflePress’s giveaway widget. Then as soon as people visited the page, they could enter right away.
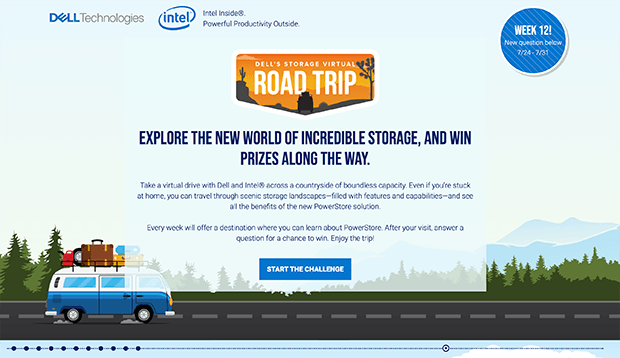
9. Dell’s Storage Virtual Road Trip Prize Draw Page

Dell’s landing page is a fantastic example of creativity in action. They created a virtual road trip through scenic storage landscapes to educate users about their storage products.
After taking part, users have to answer a question for the chance to win a prize with a new contest and question every week.
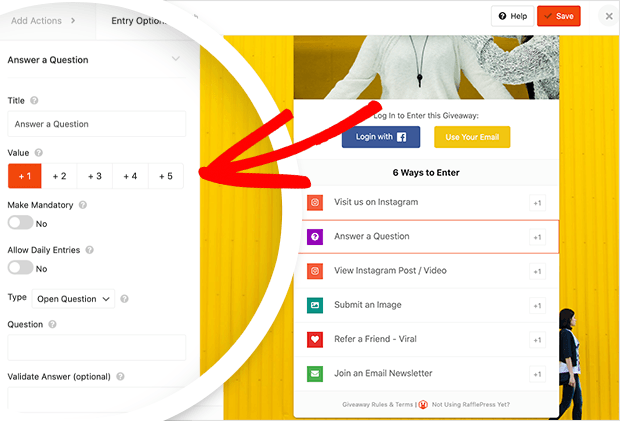
It’s pretty easy to create a similar contest for your business. Instead, you could ask users to watch a video first or read a blog post. Then you can use the Answer a Question action in RafflePress for users to enter your giveaway.

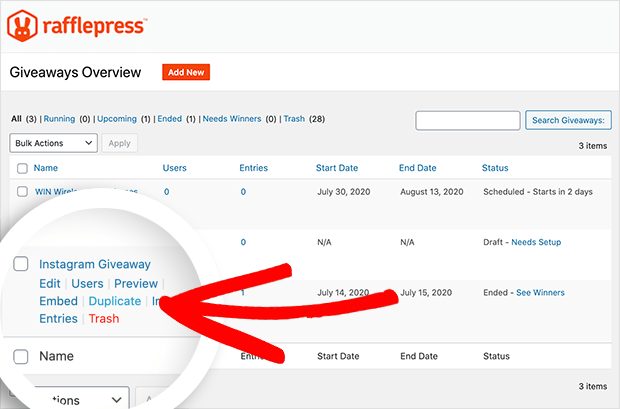
When the next week comes around, you can easily click to duplicate the previous week’s contest, edit the title and question, and publish it.

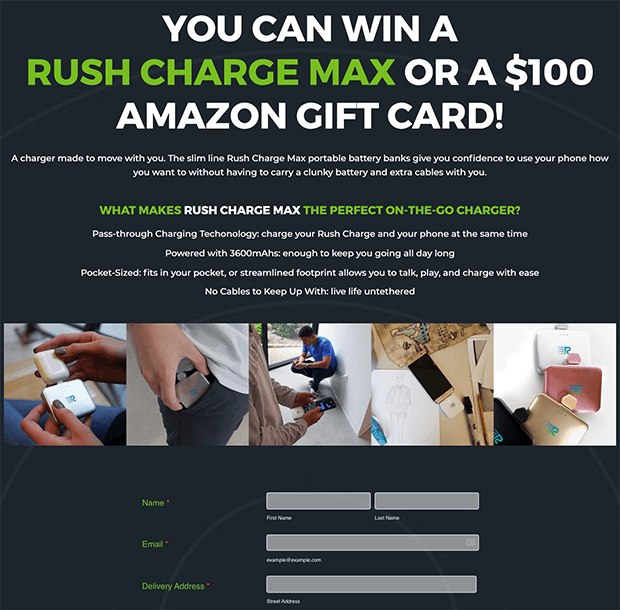
10. Rush Charge Portable Battery Bank Giveaway

Rush Charge’s example of a giveaway landing page demonstrates how you can make any contest to match your website’s branding.
Even better is the level of detail about the giveaway prize. This leaves no doubt about what you could win while offering valuable information about how to use it.
If we were to recreate this contest with RafflePress, we’d display all the information in the giveaway widget with their high-quality prize image. And Instead of adding a separate sign-up form, we’d use the Join a Newsletter action to add users to our email list.
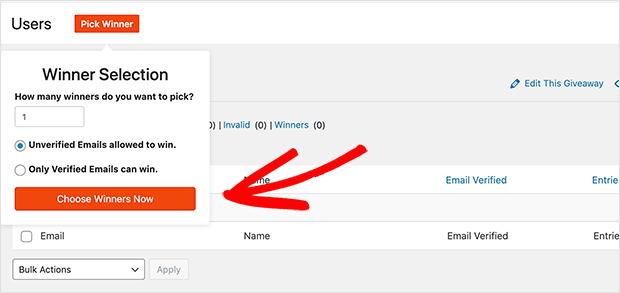
Then when it comes to choosing a giveaway winner, it’s easy to view all entries in the giveaway dashboard and pick a winner randomly.

No doubt you’re eager to try these examples yourself now. But how do you create a landing page for your next contest? Let’s find out next!
How to Build a Giveaway Landing Page (Using RafflePress)
Creating a giveaway landing page from scratch can be overwhelming, especially if you’re not a designer or developer. You have to figure out the layout, write copy, design the form, and make sure everything looks good on mobile.
The fastest and easiest way is to use a tool built for the job. That’s where RafflePress comes in.
RafflePress is the best WordPress giveaway plugin for building contests that actually get results. It includes:
- Ready-made giveaway templates
- One-click verified entry options
- A distraction-free landing page mode
You can launch your contest in minutes — no coding needed.

In this tutorial, I’ll walk you through how to build a high-converting giveaway landing page using RafflePress.
Get started with RafflePress here.
Step 1. Create Your Contest With RafflePress
Once you’ve downloaded the RafflePress plugin, you need to create a plan so you know what you want to get out of running a giveaway.
Your plan should include the following information:
- Who your target audience is
- What your contest goals are
- The type of contest you’ll run
- Your giveaway rules and eligibility
- A time-frame for running your contest
- How you’ll promote your giveaway
- Your method for drawing a winner
We’ve put together a step-by-step guide to create an online contest here that includes all those details. It’ll also teach you how to create your first online contest with RafflePress.
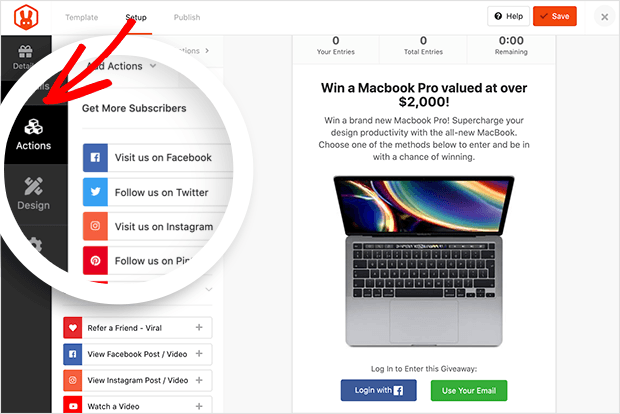
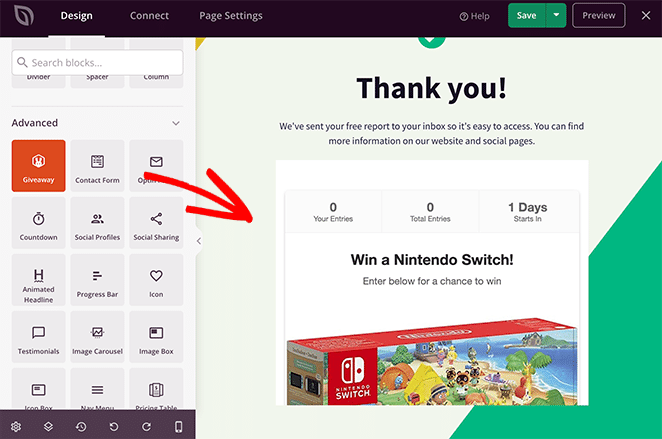
Step 2. Design Your Giveaway Landing Page
Now that you’ve followed the steps to create a giveaway with RafflePress, let’s look at designing your landing page.
RafflePress includes several ways to get your contest looking exactly how you want, including:
- The option to add images of your prize
- Title and description areas to write your landing page copy
- Several font styles to make your copy stand out
- Different layouts for your giveaway widget
- Custom colors for buttons
- Custom landing page background colors
- The ability to upload a custom background image
Let’s look closer at each option.
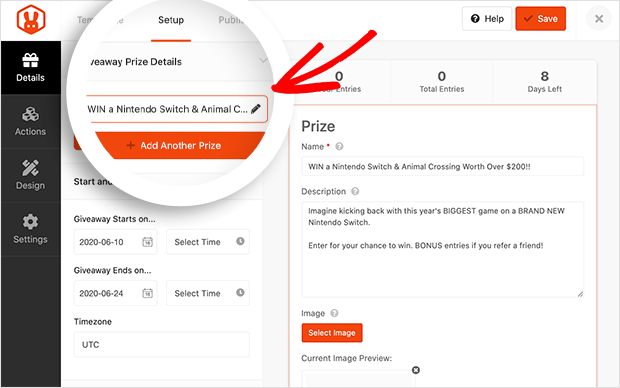
Adding Your Landing Page Copy
In the RafflePress giveaway builder, click the Details tab to see an overview of your contest widget. When you click the pencil icon under the Giveaway Prize Details section, you can edit your contest’s title.

On the right-hand side of your screen, you can also add a description. Try to paint a picture of what winning your prize will look like to encourage people to enter.
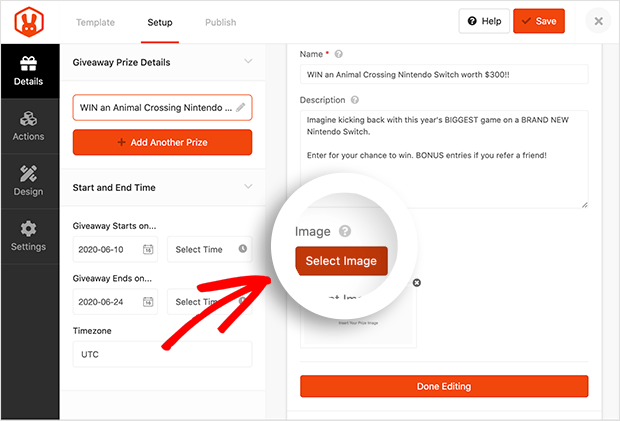
Upload a Prize Image
To add an image of your giveaway prize, click the Select Image button. Then you can upload an image or photo from your computer to display in the giveaway widget.

When you’re happy with how it looks, click Done Editing.

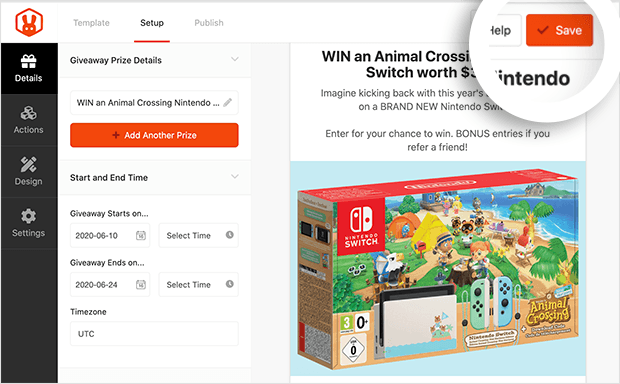
Remember to save your giveaway often by clicking the Save button in the top-right corner.
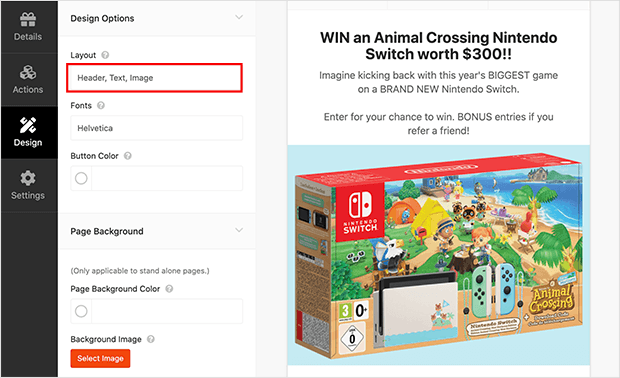
Change the Contest Widget Layout and Font
Next, click the Design tab to customize the layout, font, and colors of your giveaway.
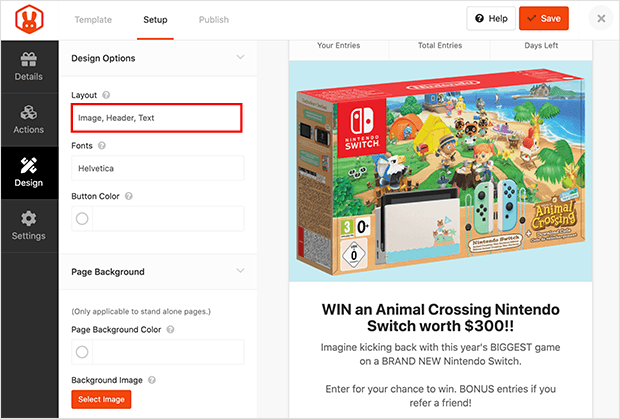
Under the Layout heading, you’ll see 2 different ways to display your contest widget.
First, you can display the header, text, and then your image.

Or you can show the image first, then the header and description text.

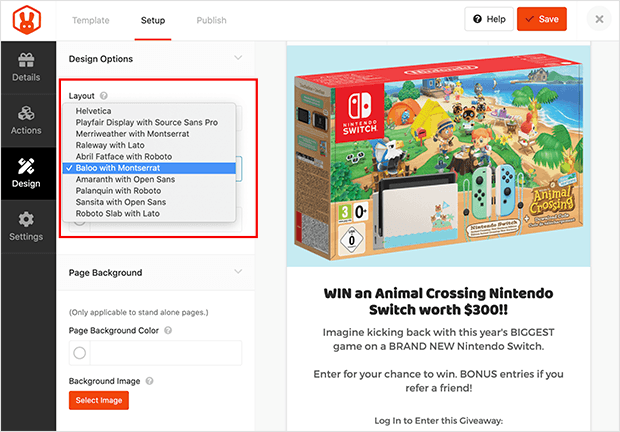
Under the Fonts heading, you can choose from a drop-down list of different font pairings. This will help your giveaway stand out on your landing page.

Choose any fonts you like the best to see the changes in the preview on the right.
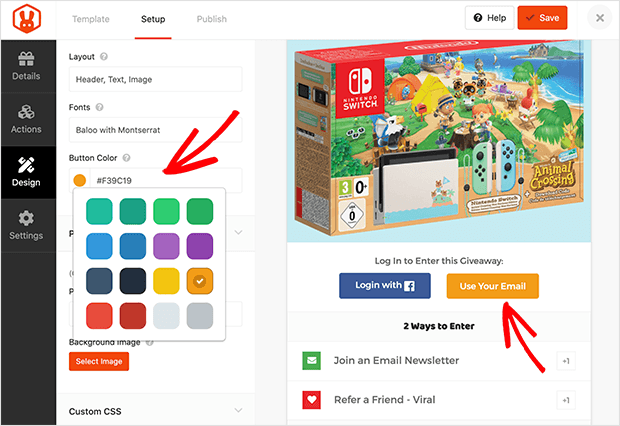
Add Custom Button Colors
Changing the color of the main action button on your giveaway landing page is just as easy.

Simply click the circle icon under the Button Color heading and choose a color from the palette. You can also enter more colors by adding your preferred hex value.
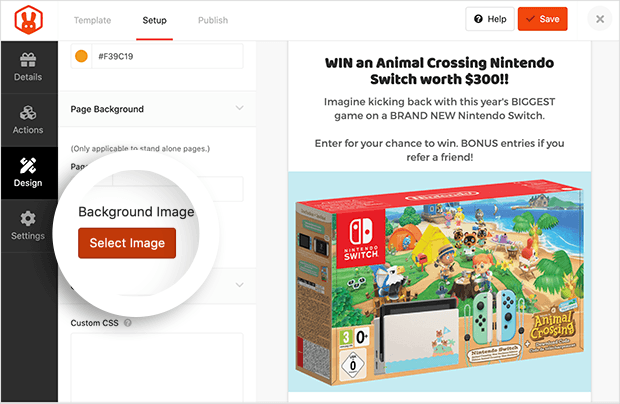
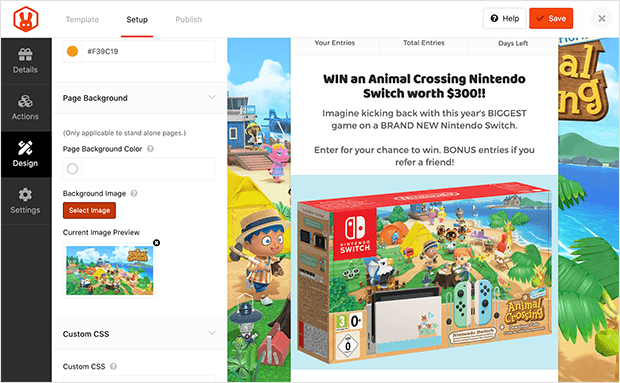
Changing Your Landing Page Background
The next section is the page background. This only applies to the background of your giveaway landing page.
Here you can choose a custom color for your background or upload a background image.

To add a new background image, click the Select Image button and upload an image from your computer.

If you’re feeling technical, you can enter your own Custom CSS to make your contest page stand out even more.
Step 3. Publish Your Giveaway Landing Page
When you’ve finished designing your landing page, it’s time to make it live.
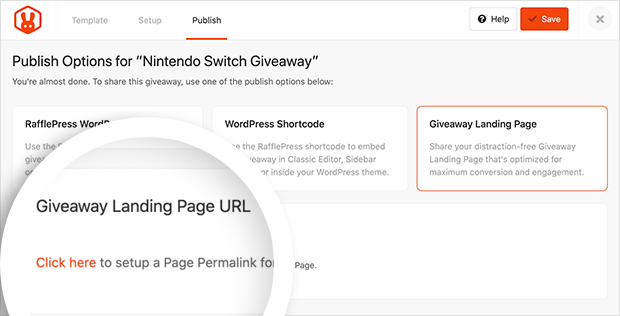
To publish your giveaway on a landing page, click the Publish button at the top of the contest builder.
You’ll see 3 different options for publishing your competition. But to publish it as a landing page, you’ll need to click the Giveaway Landing Page option.
Upon clicking that option, you can set up your page’s permalink by clicking “click here,” as shown below.

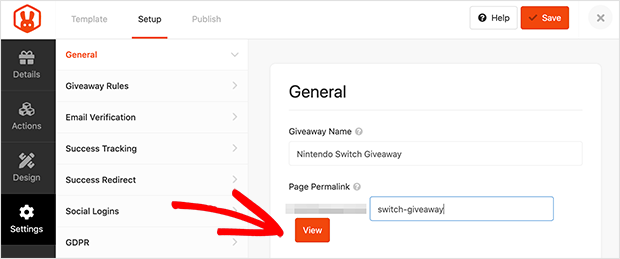
You’re then taken to a screen where you can enter the URL for your page.

Once you’ve entered the URL, click the View button to preview your page.

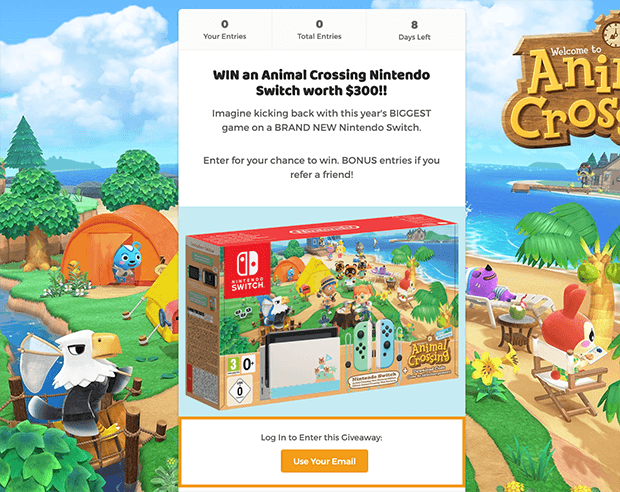
Congratulations! Now anyone visiting that specific page can enter for a chance to win.
Build a Custom Giveaway Landing Page with SeedProd
If you want more control over the design and layout, SeedProd gives you everything you need to build a fully custom giveaway landing page that fits your brand.

SeedProd is a powerful WordPress theme and landing page builder that allows you to create stunning WordPress layouts without writing code or hiring a developer. It comes with tons of premade templates and integrates directly with RafflePress to create stunning giveaway landing pages that convert.
You can follow this step-by-step guide to create a landing page with SeedProd. Just follow the steps to install the plugin, familiarize yourself with the drag-and-drop builder, and create a custom page.
After creating your landing page, you can use the RafflePress block to add your RafflePress giveaway to your landing page.

Simply drag the block over to your design and choose a giveaway from the dropdown menu. Then you can continue customizing your page until it suits your needs.
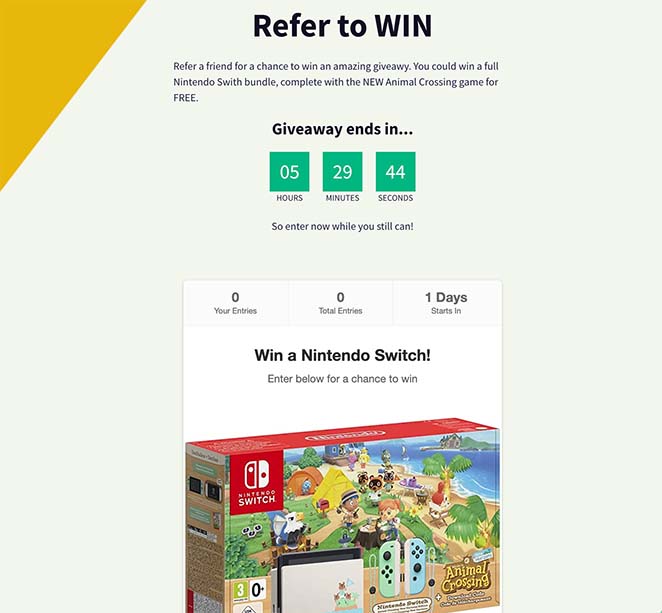
For example, you can add a countdown timer to create a sense of urgency and boost entries. Or you can add a link back to your website homepage so users can keep browsing after entering.
When you’re happy with your design, just click the dropdown arrow on the Save button and select Publish.
You can now see your giveaway landing page in action on your website:

How to Promote Your Giveaway Landing Page for More Reach
Once your giveaway page is live, it’s time to get eyes on it. These tips will help you drive traffic and boost entries.

There are several ways to promote your competition which I’ll explain below:
- Add an exit-intent popup to catch people before they leave your website and direct them to your giveaway page.
- Add a call-to-action in your website’s sidebar to notify people you’re running a giveaway they can enter.
- Submit your landing page to contest directory websites to attract targeted traffic.
- Share your giveaway on social media to raise awareness and generate excitement.
You can also check out these proven contest promotion ideas for more inspiration.
How to Test and Track Your Giveaway Landing Page Performance
Don’t just launch and hope. Here’s how to track your giveaway’s performance so you can optimize results while it’s running.
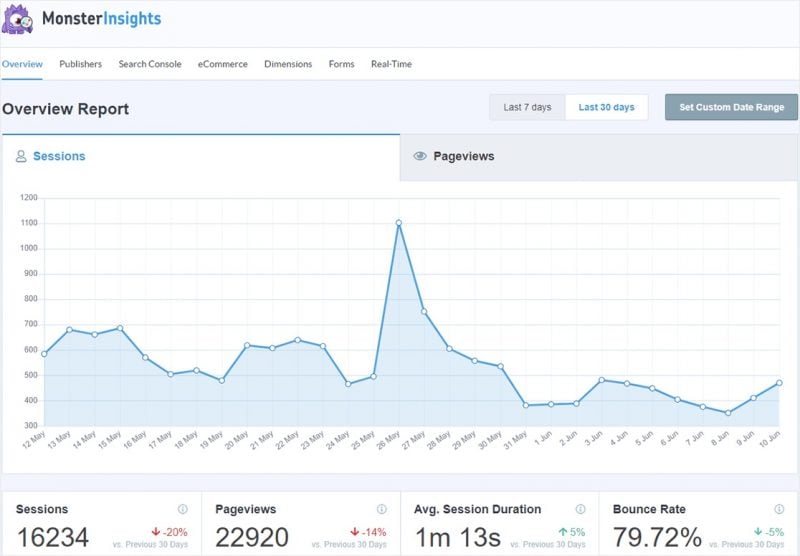
One way to test your landing page is to use MonsterInsights, the best WordPress analytics plugin. With MonsterInsights, you can track visits to your contest’s landing page during your giveaway. And you can also see how visitors find your website.

MonsterInsight’s dashboard reports also let you see your data within your WordPress dashboard. That removes the need for you to leave your site and track your data elsewhere.
Even better, real-time statistics make it easy to track your landing page traffic while your giveaway is running. Then you can make adjustments as you go to get the best results.
FAQs About Giveaway Landing Pages
Now that you know how to create a giveaway landing page that converts, go ahead and get started!
When you create a distraction-free landing page for your Instagram giveaway, blog giveaway, and more, you tell visitors exactly what you want them to do. For participants, it’s a chance to win a fantastic prize, and for you, it’s more targeted leads to grow your business.
Get started with RafflePress today.
And don’t forget to follow us on Facebook and Twitter for more helpful tips and tutorials





