Heute freuen wir uns, ein aufregendes neues Update für SeedProd ankündigen zu können: Benutzerdefinierte Autorenseiten und Post Block Layouts.
Diese neuen Ergänzungen erleichtern die Anpassung Ihrer WordPress-Website und ermöglichen es Ihnen, wichtige SEO-Signale hinzuzufügen, um Ihre Suchmaschinenplatzierungen zu verbessern.
Wir sind überzeugt, dass Ihnen diese Neuerungen gefallen werden, also lassen Sie uns ohne Umschweife herausfinden, wie sie funktionieren.
SEO mit benutzerdefinierten Autorenseiten steigern
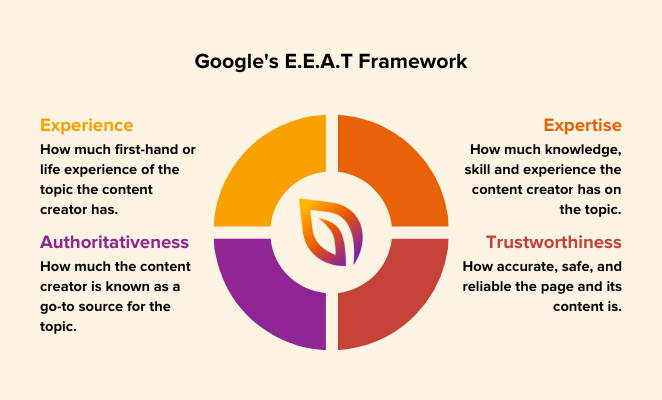
Suchmaschinenoptimierung (SEO) ist unerlässlich, um sicherzustellen, dass Ihre Website in den Suchergebnissen auftaucht. Google verwendet das E.E.A.T-Framework, das für Experience (Erfahrung), Expertise (Fachwissen), Authoritativeness (Autorität) und Trustworthiness (Vertrauenswürdigkeit) steht, um zu bestimmen, welche Websites höher eingestuft werden sollten.

Autorenseiten können diesen Rankingfaktor unterstützen, indem sie:
- Auflistung von Qualifikationen, Erfahrungen und Veröffentlichungen zum Nachweis der Kompetenz des Autors
- Verlinkung zu anderen Inhalten, Profilen in sozialen Medien und Auszeichnungen, um die Autorität eines Autors zu demonstrieren
- Einschließlich eines informativen und gut geschriebenen Lebenslaufs, in dem etwaige Interessenkonflikte hervorgehoben werden, um die Vertrauenswürdigkeit des Autors zu belegen
Darüber hinaus können Autorenseiten auch indirekt E.E.A.T. unterstützen, indem sie die Gesamtqualität Ihrer Website verbessern.
Wenn die Nutzer sehen, dass Ihre Website Autorenseiten hat, werden sie dem Inhalt wahrscheinlich vertrauen. Dies kann dazu führen, dass mehr Zeit auf Ihrer Website verbracht wird, mehr Klicks erfolgen und mehr soziale Netzwerke geteilt werden, was Google beim Ranking von Websites berücksichtigt.
Wir bei SeedProd sind der Meinung, dass SEO einfach sein sollte, unabhängig von Ihrem Erfahrungsstand. Deshalb stehen die Autorenseiten ganz oben auf unserer Liste der neuen Plugin-Funktionen.
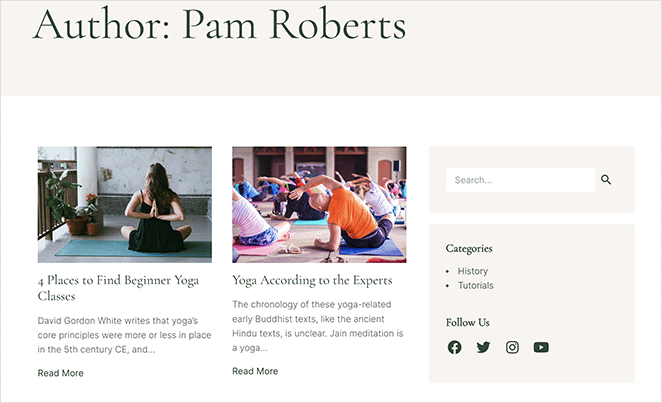
Bisher wurde bei der Verwendung von SeedProd auf einer typischen Autorenseite ein Archiv mit den Beiträgen des Autors angezeigt.

Mit diesem Update können Sie eine Vorlage für eine Autorenseite erstellen, die Sie mit einem beliebigen WordPress-Block von SeedProds anpassen können.

Einfache globale Autorenseiten
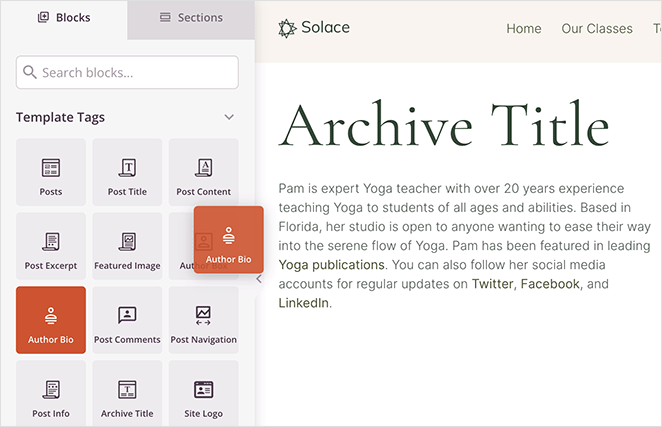
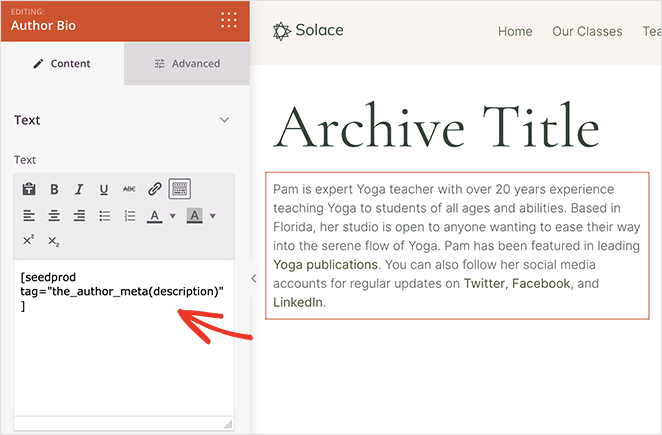
Nachdem Sie eine Vorlage für eine Autorenseite erstellt haben, können Sie den neuen Block Autorenbiografie verwenden, um Informationen über einen bestimmten Autor anzuzeigen.

Der Block bezieht diese Informationen aus dem WordPress-Benutzerprofil, so dass alle HTML-Informationen, z. B. Links zu sozialen Medien, automatisch angezeigt werden.

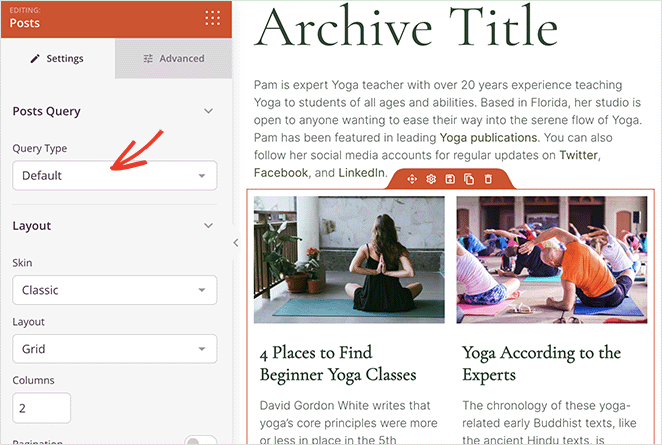
Sie können auch den Block Beiträge zu dieser Seite hinzufügen und die Standardabfrage auswählen, um die Blogbeiträge dieses Autors anzuzeigen.

Dieser Ansatz eignet sich hervorragend, um die Präsenz eines Autors auf Ihrer WordPress-Website schnell zu etablieren. Um jedoch spezifische Anpassungen für jeden Autor hinzuzufügen, müssen Sie eine benutzerdefinierte Autorenseite mit seiner Benutzer-ID erstellen.
Als Nächstes wollen wir uns ansehen, wie man das mit SeedProd macht.
Benutzerdefinierte Seiten für jeden Autor
Die Erstellung einer eigenen Seite für jeden Autor der Website ist eine hervorragende Möglichkeit, die bereits erwähnten E.E.A.T.-Richtlinien zu erfüllen. Anstatt einfach die gleiche allgemeine Seite für alle Autoren anzuzeigen, können Sie jede Seite so gestalten, dass sie für bestimmte Autoren relevante Inhalte enthält.
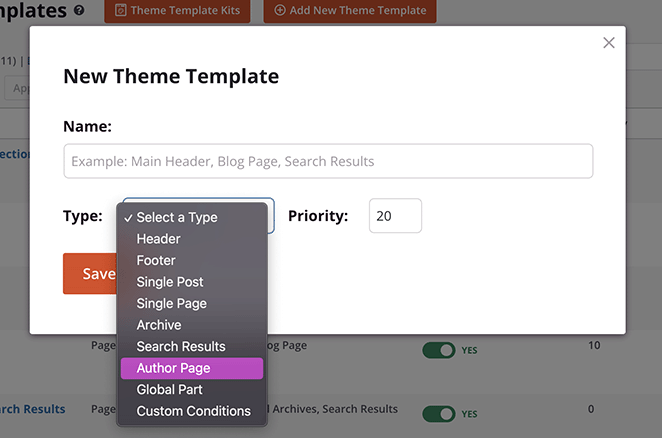
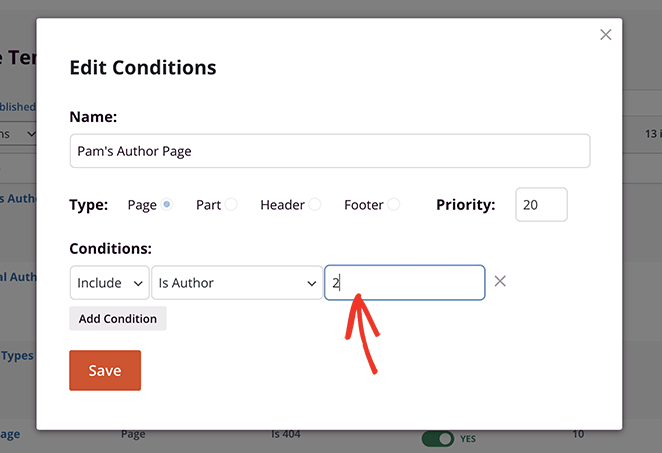
Erstellen Sie dazu wie zuvor eine neue Autorenseitenvorlage. Diesmal müssen Sie jedoch die Benutzer-ID des Autors eingeben, für den Sie eine benutzerdefinierte Seite erstellen.

Wenn Sie Hilfe benötigen, können Sie in dieser Anleitung nachlesen, wie Sie die Benutzer-ID in WordPress finden.
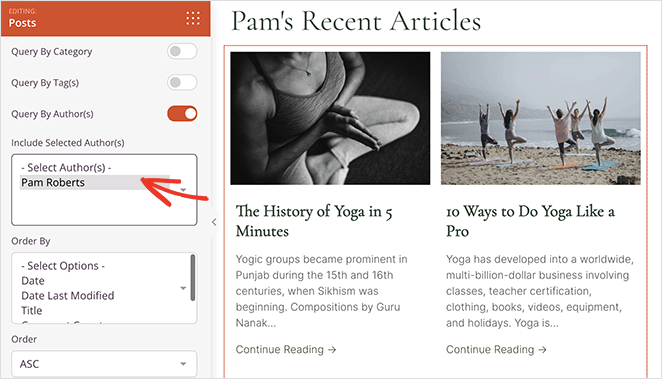
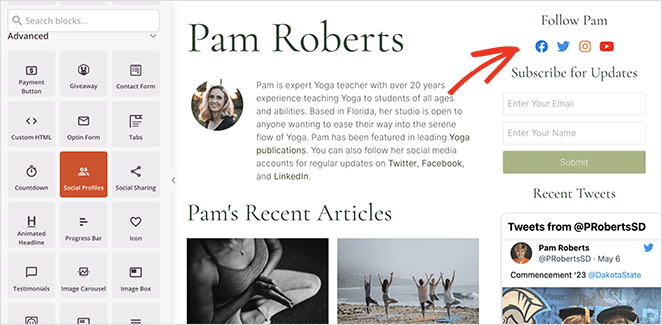
Nun können Sie die Seite so anpassen, dass sie den Inhalt des Autors enthält. Mit dem Block "Beiträge" können Sie zum Beispiel die Blogbeiträge des Autors anzeigen, um seine Kompetenz und Autorität zu demonstrieren.

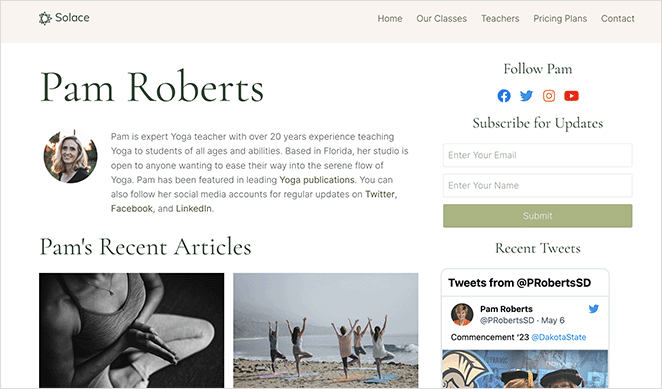
Sie können auch die Profilsymbole eines Autors in den sozialen Medien anzeigen, damit die Nutzer seine Updates auf anderen Plattformen verfolgen können.

Das Einbetten eines Feeds mit den neuesten Tweets ist eine weitere hervorragende Möglichkeit, die Seite eines Autors zu personalisieren und automatisch mit neuen Inhalten zu aktualisieren.
Brauchen Sie noch mehr Ideen zur Anpassung? Sehen Sie sich diese an:
- Hinzufügen eines Kontaktformulars, mit dem die Benutzer bestimmte Autoren direkt kontaktieren können
- Anzeige eines Begrüßungsvideos mit einer persönlichen Nachricht des Autors
- Häufig gestellte Fragen hinzufügen, um wichtige Autorendetails hervorzuheben
- Zeigen Sie eine Galerie mit Schnappschüssen des Autors hinter den Kulissen
- Fügen Sie eine Zahlungsschaltfläche hinzu, damit die Nutzer dem Autor ein Trinkgeld geben können, um ihre Wertschätzung zu zeigen.
Die Möglichkeiten sind grenzenlos, und am Ende werden Sie schöne, SEO-freundliche Seiten für jeden Autor auf Ihrer Website haben.

Mehr Anpassungsoptionen für Blogbeiträge
Ein weiteres Update, das wir gerne veröffentlichen, ist die Möglichkeit, das Layout des Beitrags-Blocks weiter anzupassen. Jetzt können Sie Blog-Seiten mit ein paar Klicks an verschiedene Stile und Ästhetiken anpassen.
Bisher konnten Sie Blogbeiträge in einem einfachen linearen Layout anzeigen. Wir wussten jedoch, dass Sie in Zukunft mehr Möglichkeiten brauchen würden, um Ihren Blog hervorzuheben.
Aus diesem Grund haben wir dem Beitrags-Block Skins und Layouts hinzugefügt, mit denen Sie das Design Ihres Blogs schnell und ohne Programmieraufwand ändern können.
1-Klick-Skin-Styles
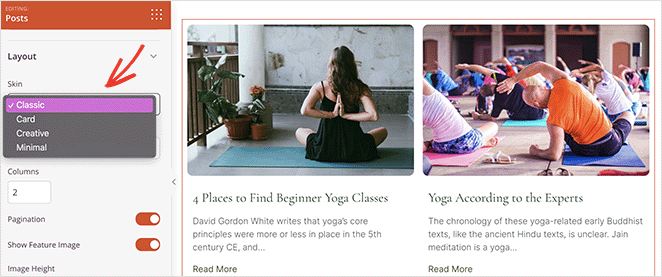
Schauen wir uns zunächst die Skins an, die wie Mini-Themen für Ihre Blog-Seite sind. Insgesamt gibt es vier Skins, die Sie aus dem Dropdown-Menü Skins auswählen können.

Der Classic-Skin hat das typische Blog-Listen-Layout, das Sie gewohnt sind.
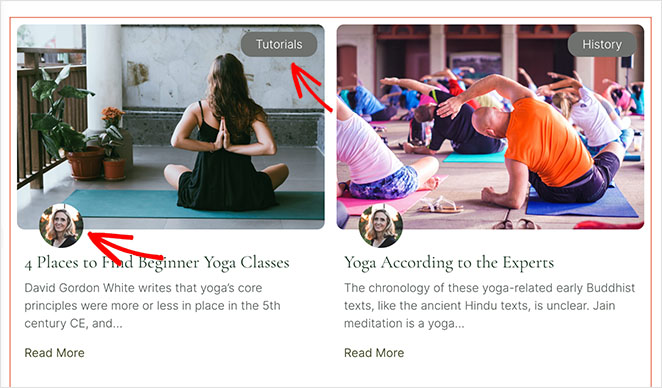
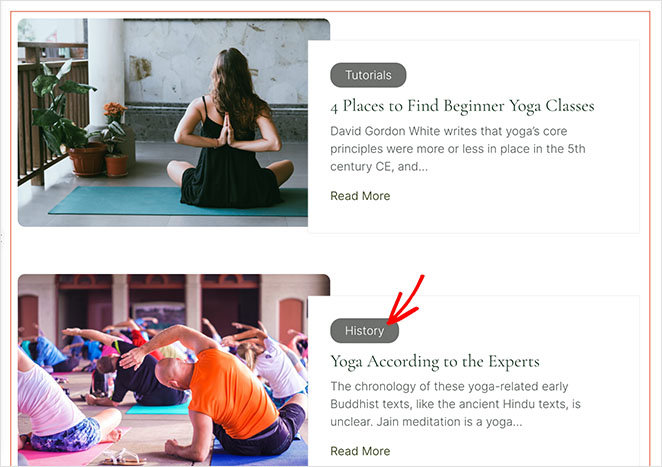
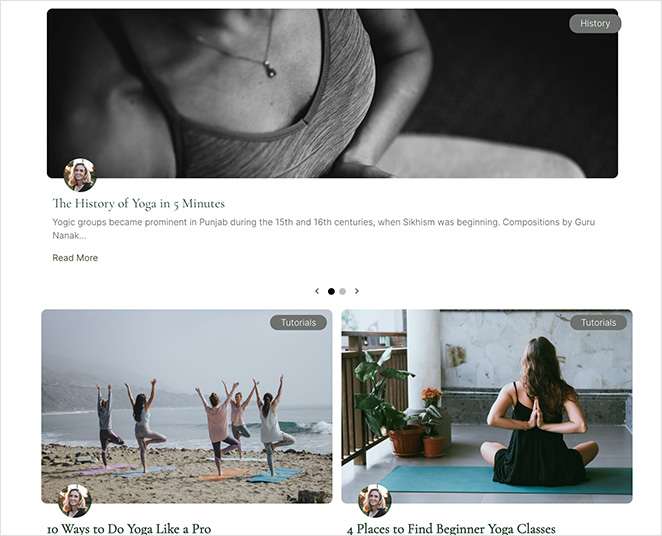
Der Card-Skin hat jedoch ein moderneres Design mit einem prominenten Autorenprofilbild. Dieses Skin zeigt auch die Beitragskategorie in der oberen rechten Ecke des angezeigten Bildes an.

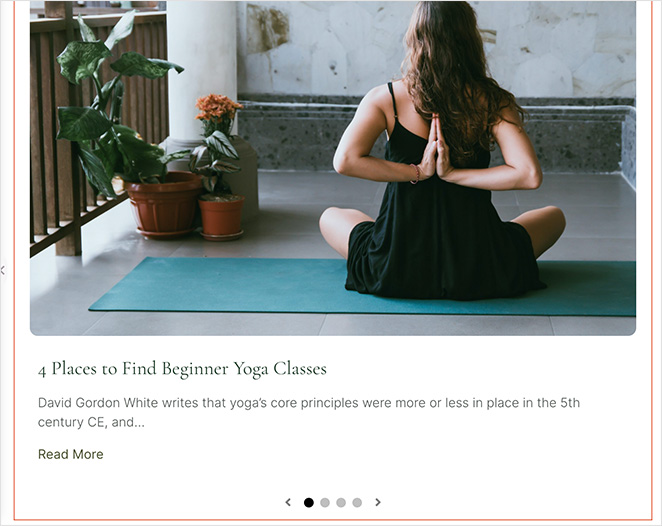
Der Creative Skin ist eine weitere moderne Variante einer Blog-Liste. Es verfügt über eine überlappende Infobox und eine prominente Kategorieblase über dem Titel und der Beschreibung des Beitrags.

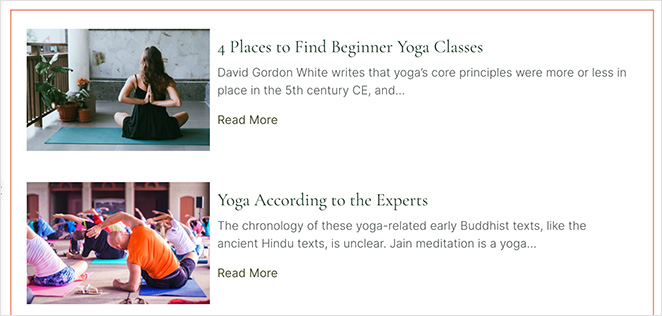
Die letzte Variante ist der Minimal-Skin, der die Dinge auf einen sauberen, augenfreundlichen Stil reduziert. Es bietet viel Weißraum und ein kleineres Bild, das sich mehr auf den Inhalt des Beitrags konzentriert.

Kreative Layouts
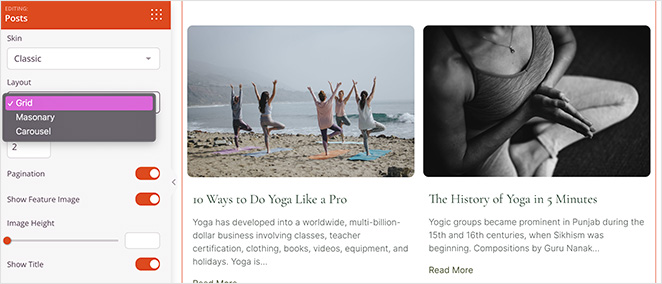
Neben neuen Skins haben wir auch Layouts zu den Einstellungen des Beitragsblocks hinzugefügt. Das erste ist das Raster-Layout, das alle Beiträge gleichmäßig auf der Seite ausrichtet.

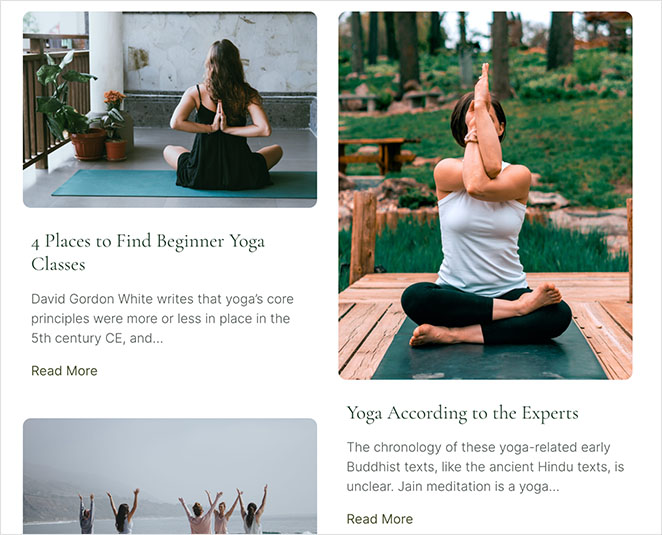
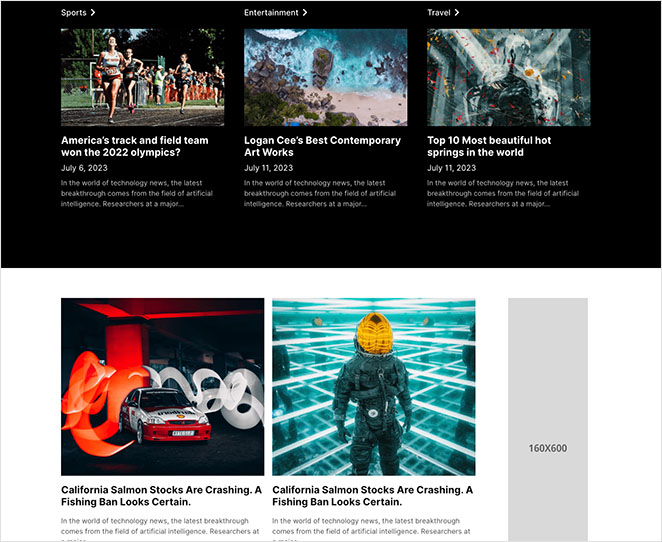
Dann gibt es noch das Masonry-Layout, das keine feste Zeilenhöhe hat. Mit dieser Option können Sie ein Pinterest-ähnliches Raster von Beiträgen anzeigen, das Ihnen hilft, den Platz auf der Seite zu maximieren und Bilder mit unterschiedlichen Formen und Proportionen zu verwenden.

Schließlich gibt es noch das Carousel-Layout, mit dem Sie Blogbeiträge in einem automatisch verschiebbaren Karussell anzeigen können.

Sie können diese Layouts nach Belieben kombinieren.
Sie könnten zum Beispiel ein Karussell mit den neuesten Beiträgen oben auf Ihrer Blog-Seite anzeigen. Darunter können Sie dann ein Masonry-Gitter mit Beiträgen aus bestimmten Kategorien auflisten.

Alternativ können Sie auch ein magazinartiges Layout mit verschiedenen Abschnitten für jede Kategorie und einem allgemeineren Blog-Layout darunter erstellen.

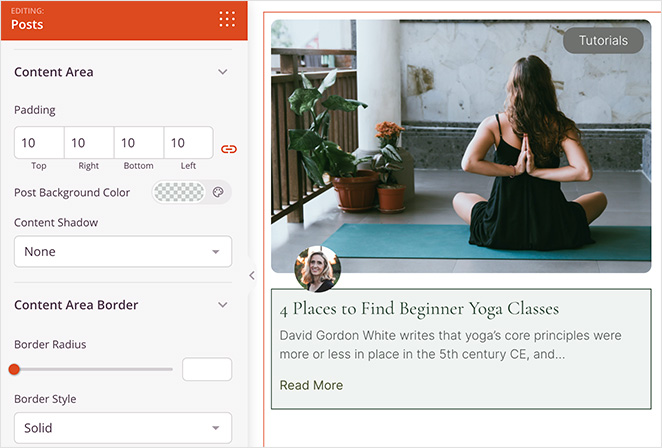
Als ob das noch nicht genug wäre, verfügt der Beitragsblock über mehrere neue erweiterte Anpassungsoptionen. Sie können den Hintergrund des Inhaltsbereichs, den Rahmen und das Taxonomie-Badge an das Design Ihrer Website anpassen.

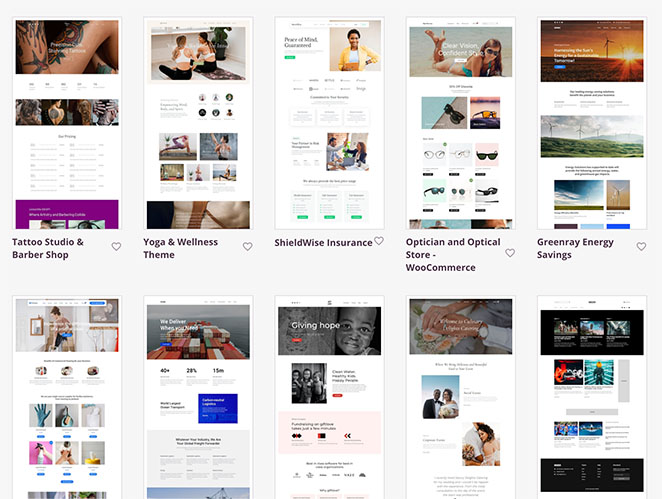
10 neue Website-Themen-Bausätze
Zusammen mit den oben genannten Aktualisierungen haben wir 10 atemberaubende neue Website-Kits veröffentlicht, die Sie sofort ausprobieren können.

Sie umfassen Themen für:
- Yoga und Wellness
- Tattoo-Studio & Friseurladen
- Website der Versicherung
- Website zum Energiesparen
- Website der Wohltätigkeitsorganisation
- Zeitungsmagazin
- Schifffahrtsagentur
Außerdem finden Sie 3 neue WooCommerce-Themes für Hochzeit & Catering, Reinigungsservice und Optiker.
Aktualisieren Sie Ihr SeedProd-Plugin noch heute
Wie Sie sehen können, führt dieses Update mehrere leistungsstarke Änderungen ein, die WordPress-Anpassungen viel einfacher machen. Egal, ob Sie ein Anfänger sind, der zum ersten Mal eine Website ohne Code erstellt, oder ein Entwickler, der seine Arbeitsabläufe optimiert - es ist für jeden etwas dabei.
Um diese Funktionen nutzen zu können, benötigen Sie jedoch ein Premium-Abonnement für SeedProd. Wenn Sie es also noch nicht haben, holen Sie sich SeedProd Pro und probieren Sie diese Funktionen aus.
Wir haben noch weitere Verbesserungen für SeedProd geplant, und wir würden gerne wissen, welche Probleme oder Fragen Sie haben.
Unsere Produkt- und Entwicklungsteams werden in den kommenden Monaten sehr aufmerksam sein. Scheuen Sie sich also nicht, unten einen Kommentar abzugeben oder unser Support-Team mit Ihrem Feedback und Ihren Funktionswünschen zu kontaktieren.
Wie immer danken wir Ihnen, dass Sie uns geholfen haben, SeedProd zum besten WordPress Website Builder zu machen.





