La plupart des pages d'atterrissage sont conçues pour les ordinateurs de bureau, mais qu'en est-il si vos clients potentiels utilisent un téléphone portable ?
Il est difficile d'afficher du contenu spécifique à un appareil sans utiliser une URL distincte. C'est pourquoi nous sommes ravis d'offrir la possibilité de le faire !
Vous pouvez désormais créer une page qui fonctionne parfaitement sur tous les appareils. Vous pouvez ainsi proposer des contenus totalement différents en fonction de la taille de l'écran.
Il y a plusieurs autres mises à jour qui changent la donne pour tous les plans SeedProd payants, alors plongeons dans le vif du sujet et voyons ce qu'il y a de nouveau.
Paramètres de visibilité des appareils
En 2020, environ 55 % des consommateurs achèteront quelque chose en ligne à l'aide d'un appareil mobile. Mais avez-vous vraiment envie de créer deux versions différentes de votre site web pour répondre aux besoins de ce public ?
Les nouveaux paramètres de visibilité des appareils de SeedProd sont la solution idéale à ce problème.
Grâce à la visibilité des appareils, vous pouvez afficher un contenu différent sur une même URL selon que les utilisateurs la consultent sur un appareil mobile ou de bureau. Cela signifie que les visiteurs ne verront que le contenu qui les concerne et qu'ils convertiront davantage.
Le meilleur aspect de Device Visibility est sa facilité d'utilisation.

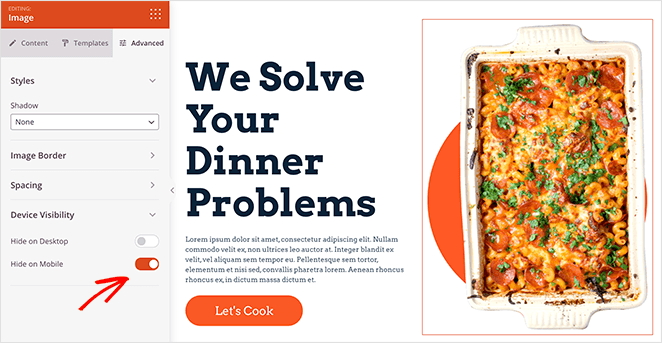
Il vous suffit de cliquer sur n'importe quel élément de votre page, de cliquer sur l'onglet Avancé dans le panneau de gauche et de configurer cet élément pour qu'il soit masqué sur les ordinateurs de bureau ou les téléphones portables. Il n'y a rien de plus simple !
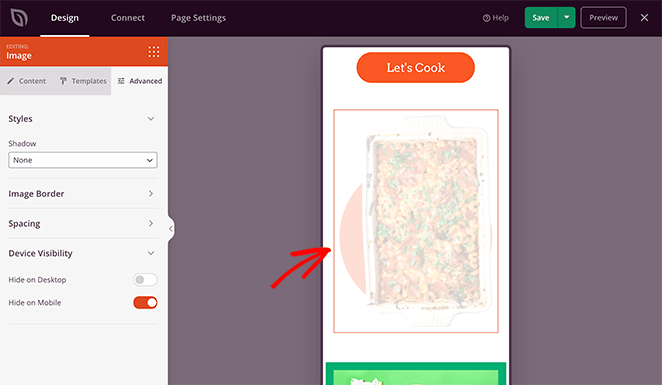
Dans l'aperçu de votre page, l'élément apparaît en gris pour indiquer qu'il est caché.

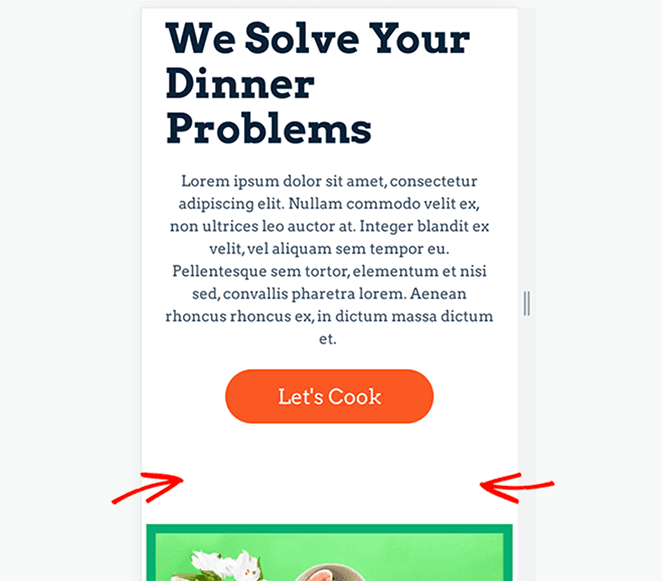
Mais une fois la page publiée, vous ne la verrez plus sur l'appareil choisi.

Par exemple, les sites web à forte densité d'images peuvent masquer les photos inutiles pour accélérer leur site mobile et rendre leur contenu plus facile à parcourir. Ce faisant, vous pouvez améliorer l'engagement et les conversions pour chaque type de public.
Vous pouvez également afficher des boutons CTA plus grands et faciles à utiliser sur les téléphones portables et les masquer sur la version de bureau de votre site web.
Mise à jour du menu de navigation
Voici une nouvelle mise à jour des menus de navigation de SeedProd. Auparavant, vous deviez entrer chaque élément de menu manuellement, ce qui prenait beaucoup de temps pour les propriétaires de sites web très occupés.
C'est pourquoi nous avons réimaginé les menus, afin que vous puissiez utiliser le système de menu intégré de WordPress.
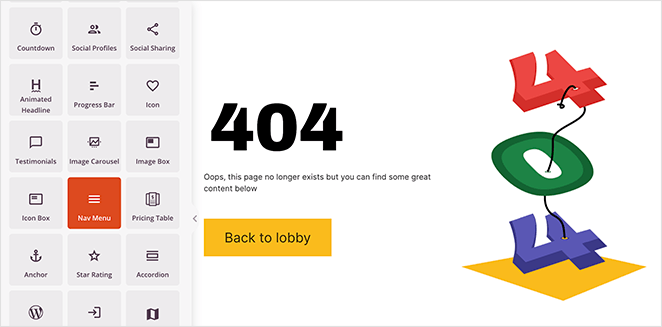
Ce nouveau bloc permet d'ajouter facilement des menus aux pages d'atterrissage sans modifier le code existant. Il est également compatible avec les mobiles, de sorte qu'il s'affiche parfaitement sur tous les appareils, y compris les smartphones et les tablettes.

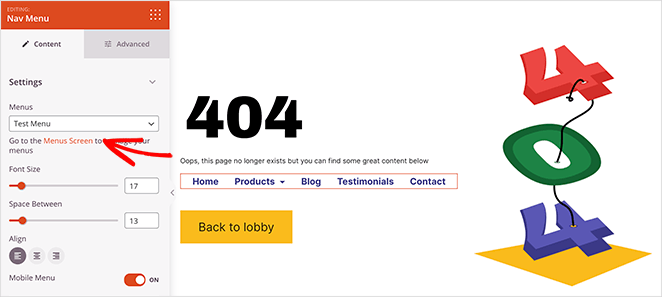
Choisissez simplement un menu dans votre menu WordPress existant dans le panneau de configuration ou cliquez sur le lien de l'écran des menus pour créer un nouveau menu.

À partir de là, vous pouvez modifier l'alignement, définir la taille de la police et activer l'option d'affichage d'un menu mobile.
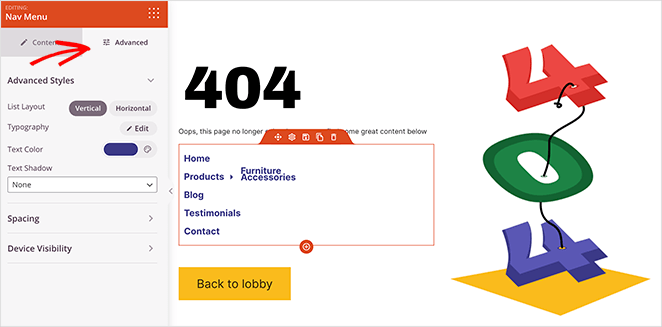
Dans l'onglet Avancé, vous pouvez choisir une présentation verticale ou horizontale de la liste, modifier la couleur du menu et, bien sûr, définir la visibilité de votre appareil.

Nous pensons qu'il s'agit d'une excellente fonctionnalité à utiliser sur vos pages 404 personnalisées. Vous pouvez ainsi ajouter rapidement des liens permettant aux utilisateurs de trouver ce qu'ils recherchent.
Et le résultat ? Ils restent plus longtemps sur votre site web, ce qui augmente les chances de conversion.
Vous pouvez également utiliser des menus de navigation sur les pages de remerciement afin que les utilisateurs sachent où aller après avoir acheté un produit ou s'être inscrits à votre liste de diffusion.
Mais ne vous inquiétez pas. Toutes les pages créées avec l'ancien menu de navigation continueront à fonctionner comme prévu. Seuls les nouveaux blocs afficheront le menu fraîchement mis à jour.
Nouveau formulaire de recherche
Parlons maintenant de la difficulté qu'il y a parfois à trouver les informations dont on a besoin. Que vous cherchiez les coordonnées d'un contact ou un guide rapide pour faire quelque chose, de nombreux sites ne facilitent pas l'accès à ces informations depuis les pages d'atterrissage.
Après tout, il est logique que vos pages soient optimisées pour les conversions. Mais d'après notre expérience, vous pouvez aider davantage vos clients en leur donnant immédiatement ce dont ils ont besoin.
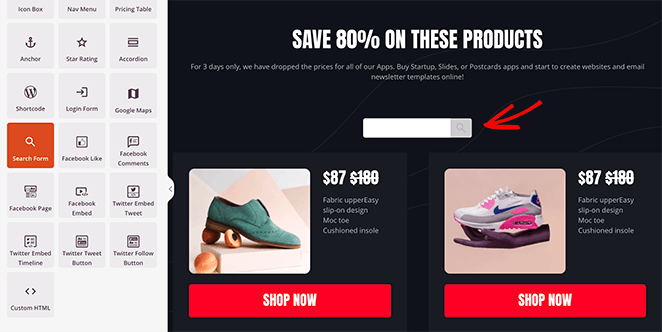
C'est pourquoi nous avons créé le nouveau bloc Formulaire de recherche.
Cette boîte de recherche discrète vous permet d'ajouter une fonction de recherche rapide aux pages d'atterrissage. Ainsi, lorsque les visiteurs recherchent quelque chose de spécifique, ils verront les résultats sur la page de recherche de votre thème WordPress par défaut.

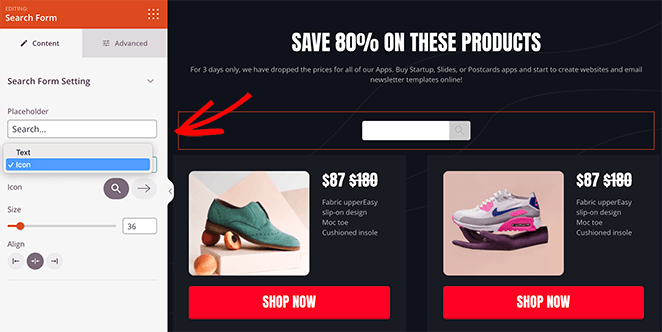
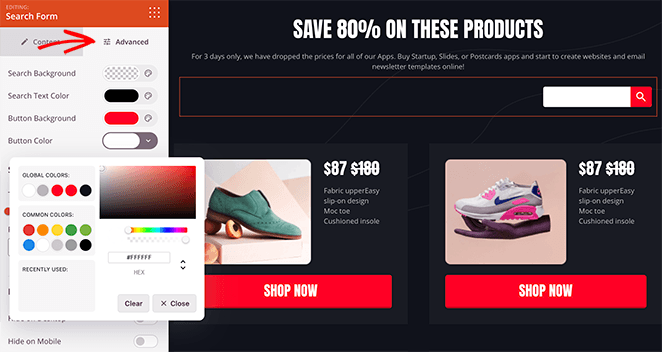
Vous pouvez entièrement personnaliser le contenu de votre formulaire de recherche en choisissant un texte d'insertion, des icônes, des dimensions et bien plus encore.

Dans l'onglet Avancé, vous pouvez adapter le style à la palette de couleurs de votre site Web en personnalisant les couleurs de l'arrière-plan, du texte et des boutons. Et comme pour chaque bloc SeedProd à partir d'aujourd'hui, vous pouvez régler la visibilité pour qu'elle s'affiche sur le bureau, sur le mobile ou sur les deux.

Par exemple, les propriétaires de sites de commerce électronique comportant des centaines de pages peuvent utiliser cette fonctionnalité pour aider les acheteurs à trouver les produits qui leur conviennent. Et si vous ne souhaitez pas afficher cette fonctionnalité sur les appareils mobiles, vous pouvez facilement la désactiver pour ces appareils.
Mettez à jour votre plugin SeedProd aujourd'hui
C'est tout pour cette mise à jour. Nous espérons que vous apprécierez ces fonctionnalités autant que nous. Et ne vous inquiétez pas si ce que vous attendez avec impatience ne figure pas dans l'annonce d'aujourd'hui. Nous avons beaucoup de choses passionnantes en préparation, alors restez à l'écoute.
Toutes ces fonctionnalités sont disponibles dès maintenant pour tous les plans payants de SeedProd, alors mettez à jour votre plugin SeedProd pour les essayer par vous-même.
Ces mises à jour sont le fruit de votre contribution. N'hésitez pas à nous faire part de vos demandes de fonctionnalités et de vos commentaires et à nous contacter pour nous faire part de vos idées !
Et si vous utilisez encore SeedProd lite, mettez-le à jour dès aujourd'hui pour bénéficier de tous les avantages de la création de pages d'atterrissage à fort taux de conversion sur WordPress.
Commencez avec SeedProd dès aujourd'hui !
Comme toujours, merci pour votre soutien continu à faire de SeedProd le meilleur plugin de construction de pages WordPress.

![seedprod-announcement-device-visibility - SeedProd [Annonce] Visibilité des appareils, mise à jour des menus de navigation et des formulaires de recherche](https://www.seedprod.com/wp-content/uploads/2021/08/seedprod-announcement-device-visibility.jpg)



