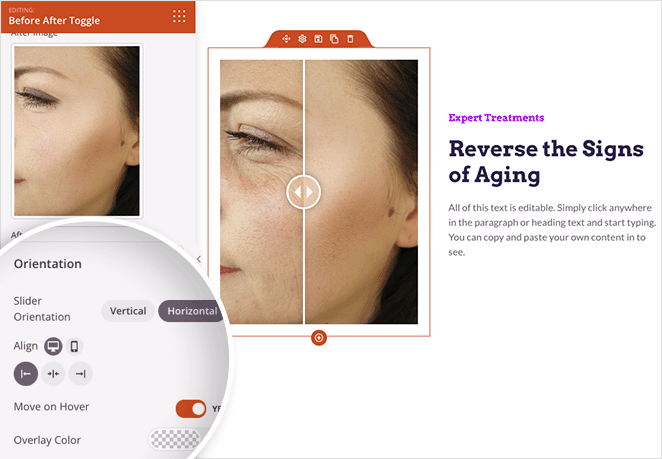
El bloque de alternancia Antes/Después ofrece una forma atractiva y visualmente atractiva de mostrar dos imágenes una al lado de la otra, permitiendo a los usuarios compararlas. Este bloque incluye un tirador personalizable que puede moverse horizontal o verticalmente entre las dos imágenes, mejorando la experiencia interactiva.

Añadir el bloque de alternancia Antes y Después a sus páginas SeedProd
Siga estos pasos para incorporar el bloque de alternancia Antes y Después en sus páginas SeedProd:
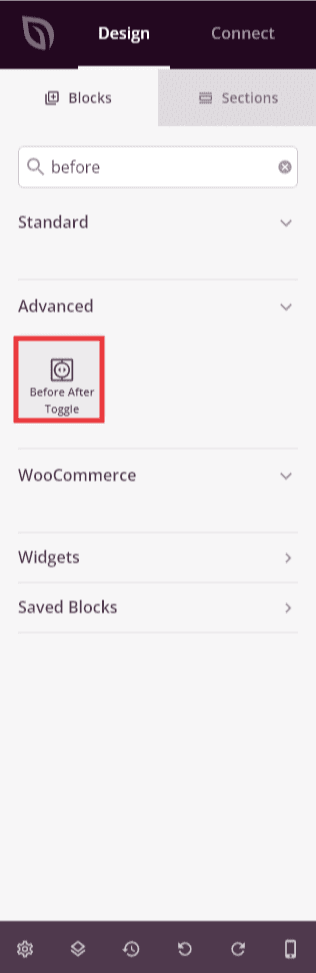
- En virtud de la Diseño > Avanzado arrastre y suelte el icono Antes Después Toggle en su página.

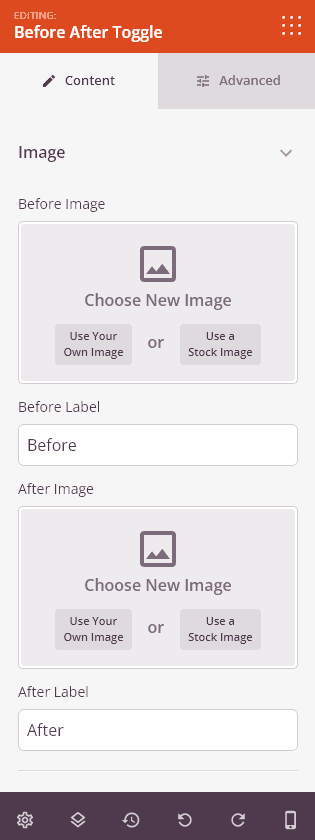
- Una vez añadido, haga clic en el botón Antes Después Toggle para acceder a su configuración. En el Contenido podrá configurar Antes de y En imágenes:

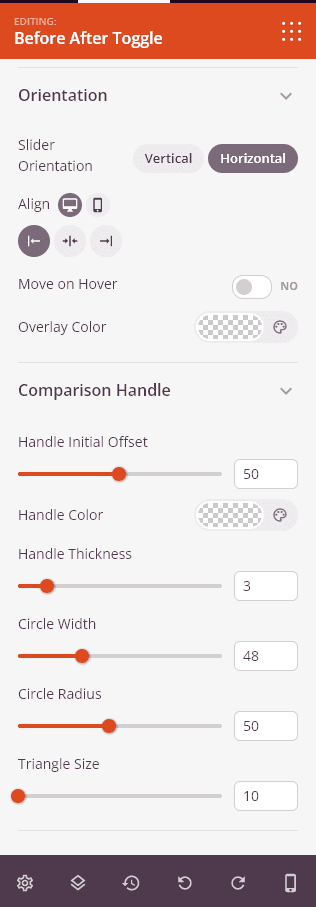
También encontrará Controles de orientación que le permitirá establecer la orientación del deslizador como horizontal o vertical. También puede activar la función "Mover al pasar el ratón por encima", que permite a los usuarios alternar entre imágenes sin hacer clic en ellas. Además, puede establecer un color de superposición.
En Comparación Mandos le permitirá personalizar el estilo de la palanca.
- En el Avanzado encontrará opciones adicionales para personalizar los estilos y la tipografía de las etiquetas Antes/Después. También puedes establecer atributos, ajustar el espaciado y configurar la visibilidad del dispositivo.

- Recuerda guardar tu trabajo para conservar los cambios realizados.
Ya está. Con el bloque de alternancia Antes/Después, puede crear una experiencia de comparación interactiva y atractiva utilizando imágenes una al lado de la otra. Los usuarios pueden comparar fácilmente las diferencias y transiciones entre las dos imágenes moviendo la palanca, proporcionando una experiencia visualmente atractiva en su sitio web.
