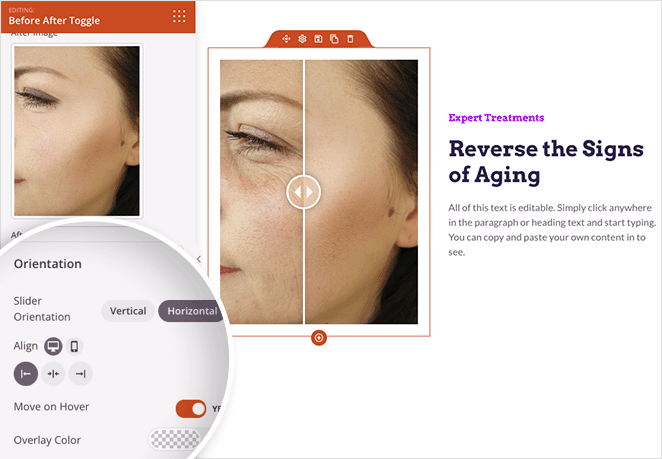
Le bloc basculant Avant-Après offre un moyen attrayant et visuel d'afficher deux images côte à côte, permettant aux utilisateurs de les comparer. Ce bloc comprend une poignée personnalisable qui peut être déplacée horizontalement ou verticalement entre les deux images, améliorant ainsi l'expérience interactive.

Ajouter le bloc avant et après à vos pages SeedProd
Suivez les étapes suivantes pour incorporer le bloc Avant et Après dans vos pages SeedProd :
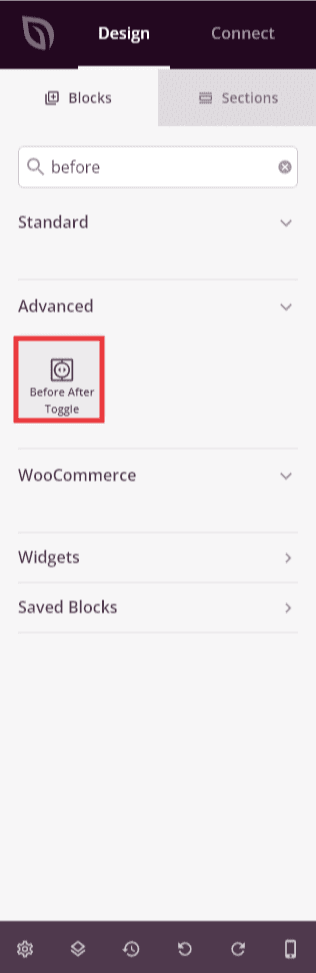
- Dans le cadre de la Design > Avancé Faites glisser et déposez la section Avant Après Bascule sur votre page.

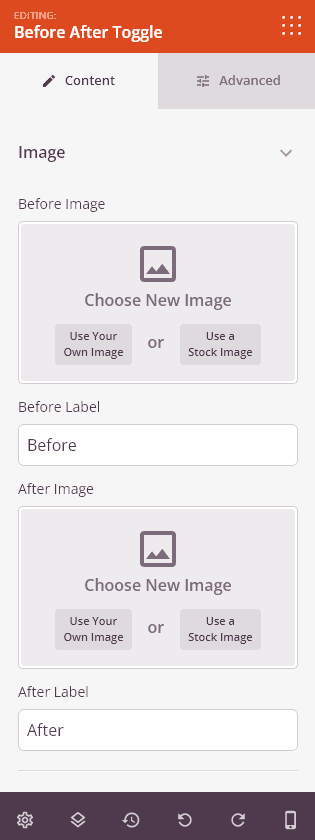
- Une fois ajouté, cliquez sur le bouton Avant Après Bascule pour accéder à ses paramètres. Dans le Contenu vous pourrez définir Avant et Après images :

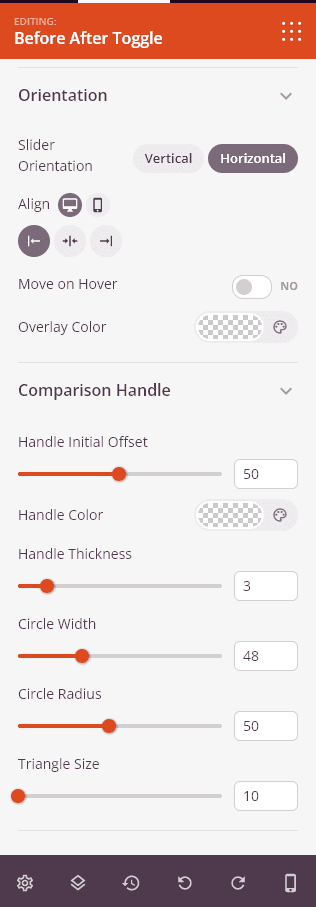
Vous trouverez également Contrôles d'orientation qui vous permettra de définir l'orientation de la barre de défilement comme étant horizontale ou verticale. Vous pouvez également activer la fonction "Move On Hover", qui permet aux utilisateurs de passer d'une image à l'autre sans cliquer dessus. En outre, vous pouvez définir une couleur de recouvrement.
Les Comparaison des commandes de la poignée vous permettra de personnaliser le style de la poignée à bascule.
- Dans le cadre de la Avancé vous trouverez des options supplémentaires pour personnaliser les styles et la typographie des étiquettes Avant/Après. Vous pouvez également définir des attributs, ajuster l'espacement et configurer la visibilité du périphérique.

- N'oubliez pas de sauvegarder votre travail afin de préserver les modifications apportées.
Et voilà ! Avec le bloc basculant Avant-Après, vous pouvez créer une expérience de comparaison interactive et attrayante en utilisant des images côte à côte. Les utilisateurs peuvent facilement comparer les différences et les transitions entre les deux images en déplaçant la poignée, ce qui offre une expérience visuellement attrayante sur votre site web.
