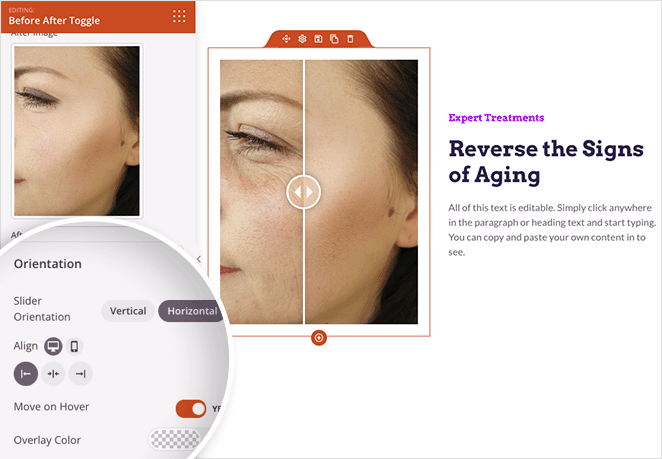
The Before After Toggle block offers an engaging and visually appealing way to display two images side by side, allowing users to compare them. This block includes a customizable handle that can be moved horizontally or vertically between the two images, enhancing the interactive experience.

Adding the Before and After Toggle Block to Your SeedProd Pages
Follow these steps to incorporate the Before and After Toggle block into your SeedProd pages:
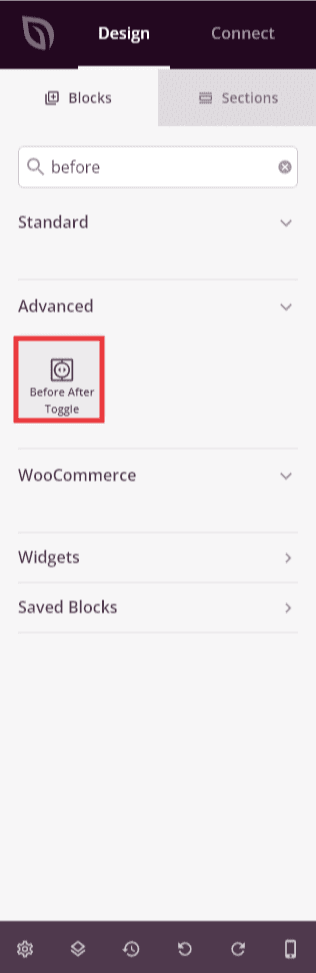
- Im Rahmen der Design > Advanced section, drag and drop the Before After Toggle block onto your page.

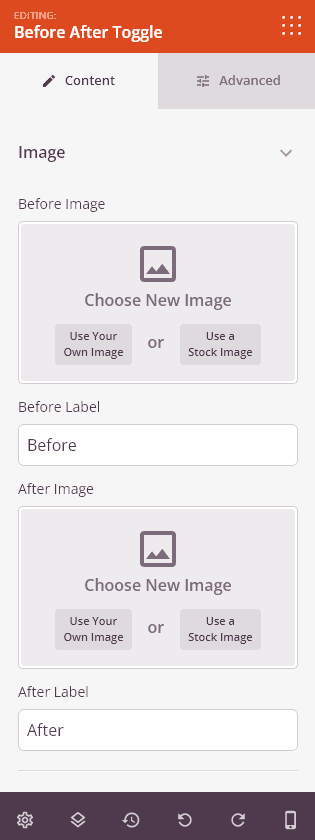
- Klicken Sie nach dem Hinzufügen auf das Symbol Before After Toggle Block, um auf seine Einstellungen zuzugreifen. In der Inhalt tab, you’ll be able to set Before und After images:

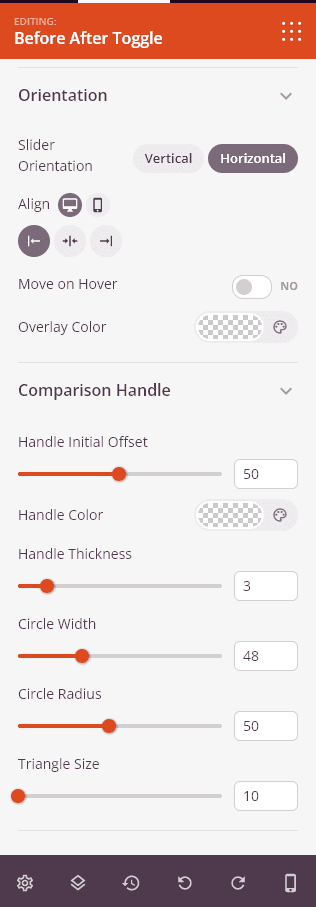
You will also find Orientation Controls which will allow you to allow you to set the slider orientation as either horizontal or vertical. You can also enable the “Move On Hover” feature, which enables users to toggle between images without clicking on them. Additionally, you can set an overlay color.
The Comparison Handle Controls will allow you to customize the style of the toggle handle.
- In der Fortgeschrittene tab, you’ll find additional options to customize the styles and typography of the Before/After labels. You can also set attributes, adjust spacing, and configure device visibility.

- Remember to save your work to preserve any changes made.
That’s it! With the Before After Toggle block, you can create an interactive and engaging comparison experience using side-by-side images. Users can easily compare the differences and transitions between the two images by moving the handle, providing a visually compelling experience on your website.
