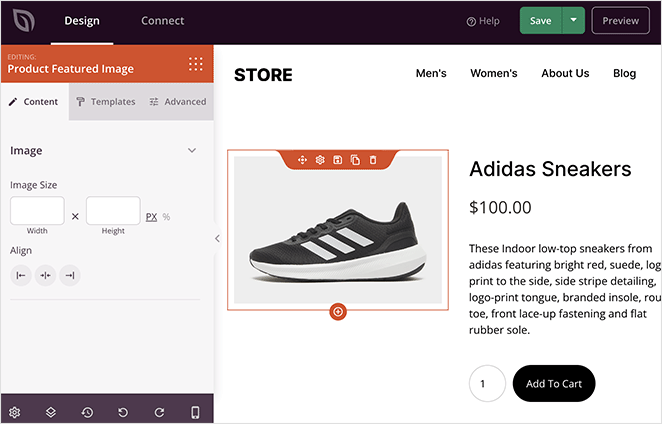
The Product Featured Image block operates within Single Product Templates and dynamically showcases the featured image of each product

Integrating the Product Featured Image Block in Your Product Templates
To integrate the Product Featured Image Block into your product templates, follow these steps:
- こちらへ Design > Blocks > WooCommerce Template Tags > Product Featured Image, and then drag and drop the 製品紹介画像 block onto your page.

- 追加したら 製品紹介画像 block to access its settings. Here, you can specify the image size and alignment.

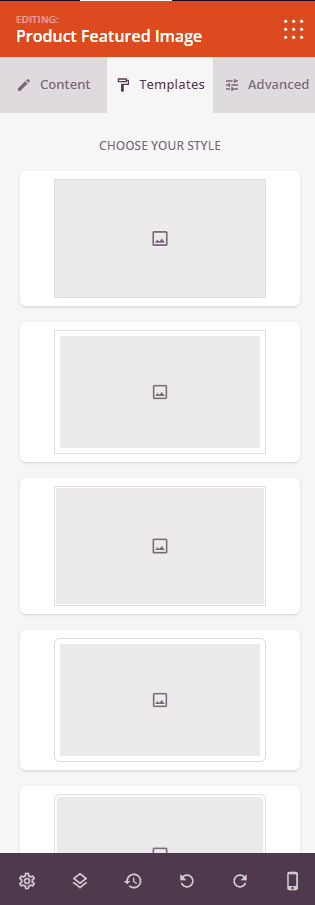
- の下にある。 テンプレート tab, you can choose a template to apply distinct styles to the featured image of the product.

- Within the 上級 tab, you will discover additional options to incorporate varied styles, image borders, spacing, attributes, and device visibility adjustments.

- Ensure to save your progress to retain all changes and configurations.
That’s it! By following these steps, you may incorporate the Product Featured Image Block to your product templates to elevate the visual representation of products.
