Le bloc Menu Panier vous permet d'intégrer de manière transparente une icône de panier WooCommerce dans le modèle d'en-tête de votre site Web ou à tout autre endroit souhaité sur votre page. Il permet aux visiteurs du site de voir le nombre d'articles dans leur panier et leur fournit un lien rapide pour accéder à la page du panier.

Ajouter le bloc de menu à vos pages SeedProd
Pour inclure le bloc Menu Cart dans vos pages SeedProd, suivez les étapes ci-dessous :
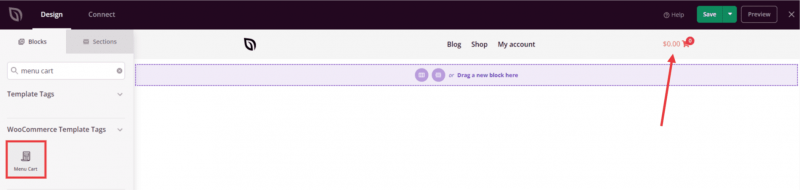
- Aller à Tags du modèle WooCommerce > Menu Cart et il suffit de faire glisser et de déposer le Menu Bloc panier sur n'importe quelle section de votre page.

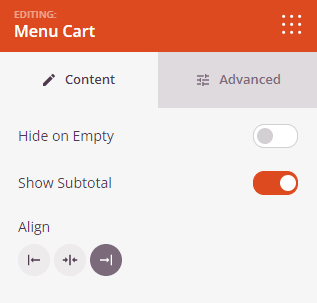
- Une fois ajouté, cliquez sur le bouton Menu Panier pour accéder à ses paramètres. Dans le Contenu vous pouvez activer des fonctions telles que Se cacher dans le vide, Afficher le sous-totalet ajuster les paramètres d'alignement.

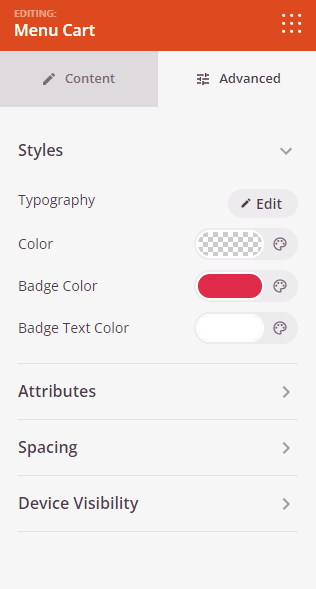
- Dans le cadre de la Avancé vous découvrirez des options de personnalisation supplémentaires permettant d'améliorer l'apparence de l'interface utilisateur. Menu Bloc panier. Explorez les styles, l'espacement, les attributs et les paramètres de visibilité de l'appareil pour l'aligner sur la conception de votre site web.

- N'oubliez pas de sauvegarder votre travail pour vous assurer que toutes vos configurations sont conservées.
Voilà, c'est fait ! En suivant ces étapes, vous pouvez intégrer le bloc Menu Panier dans votre site web. Cette fonctionnalité n'est pas seulement pratique pour les visiteurs du site en affichant les informations relatives au panier, mais elle améliore également l'expérience de l'utilisateur en lui permettant d'accéder rapidement à la page du panier d'une manière conviviale.
