Qu'est-ce qu'un thème ?
A theme is simply a group of graphics, styling, and function codes that make up the overall look and feel of your website. The elements in a theme include page (or section) layouts, typography, colors, the behavior of elements on the page, and other design features seen on different types of pages and sections within a page. In essence, this brings life to your site and is a big contributor to the visitors’ user experience on their journey.
Dans WordPress, un thème typique consiste en un groupe de fichiers (fichiers de feuilles de style/CSS, fichiers JavaScript et fichiers PHP) qui prédéfinissent l'apparence et le comportement des éléments du site web. Ils contiennent également des fichiers de modèles de thèmes (ou parties de modèles) qui définissent l'en-tête, le pied de page, la barre latérale, la mise en page du contenu d'une page ou d'un article et la mise en page de l'archive. Ces variations de modèles de page se trouvent principalement sous la forme d'une option de modèle de page dans les options du thème ou d'un modèle de page pour des pages individuelles dans le panneau Attributs de page des paramètres de la page.
Comme les modèles de thèmes peuvent être conçus avec différents designs et mises en page, ils peuvent être combinés pour créer une variété de modèles de pages. Ces modèles de page peuvent ensuite être utilisés pour styliser des pages individuelles ou des groupes de pages sur l'ensemble du site web, comme vous le souhaitez.
Aperçu en 5 minutes
Regardez John Turner (co-fondateur de SeedProd) construire le site web de SeedProd avec notre nouveau Theme Builder.
Créer des thèmes dans SeedProd Theme Builder
Our new SeedProd Theme Builder takes theme building to another level—theme templates can now be designed quickly in our fast, easy-to-use drag-and-drop interface; no editing theme files are needed!
Nous avons fait en sorte que la création de sites web WordPress ne soit pas une source de frustration en ajoutant un thème dépouillé intégré à notre plugin comme base de notre constructeur de thème. Cela permet de faire table rase du passé et de laisser libre cours à sa créativité sans avoir à se soucier de la possibilité de conflits de style ou de problèmes de code du thème. Nous avons également étendu notre fonction de réglage global pour personnaliser le style par défaut de tous les éléments du site dans un exemple de prévisualisation en direct. Grâce à ces fonctionnalités fondamentales, vous pouvez vous concentrer davantage sur la conception de votre site web et passer moins de temps à résoudre les problèmes de style.
SeedProd Thèmes préfabriqués (recommandés pour les débutants)
You can create beautiful websites quickly with a variety of pre-made SeedProd themes we will have for different industries and occasions. Like our landing page and coming soon templates, new themes and theme templates will be added regularly; stay tuned for more awesome website designs!
Notre thème de départ
Our Starter Theme is a basic yet elegant ready-made theme with all the necessary theme templates to help you get started. It includes a homepage template, header, footer, sidebar, single post template, single page template, and archive template. By default, this archive template is used for the blog page, search results page, and all other archive pages on the site.
Une fois que vous avez chargé ce thème sur votre site, vous pouvez commencer à concevoir votre site web unique avec SeedProd Theme Builder.
Création de modèles de thèmes (utilisateurs avancés)
We’ve made it simple to create responsive and dynamic theme templates in SeedProd.
Notre fonctionnalité " Template Tags" vous permet d'intégrer des données dynamiques (telles que le titre de l'article, les informations sur l'article, l'image vedette, la navigation de l'article, etc.
Pour commencer, vous pouvez suivre les étapes suivantes pour créer n'importe quel modèle de thème disponible sur votre site.
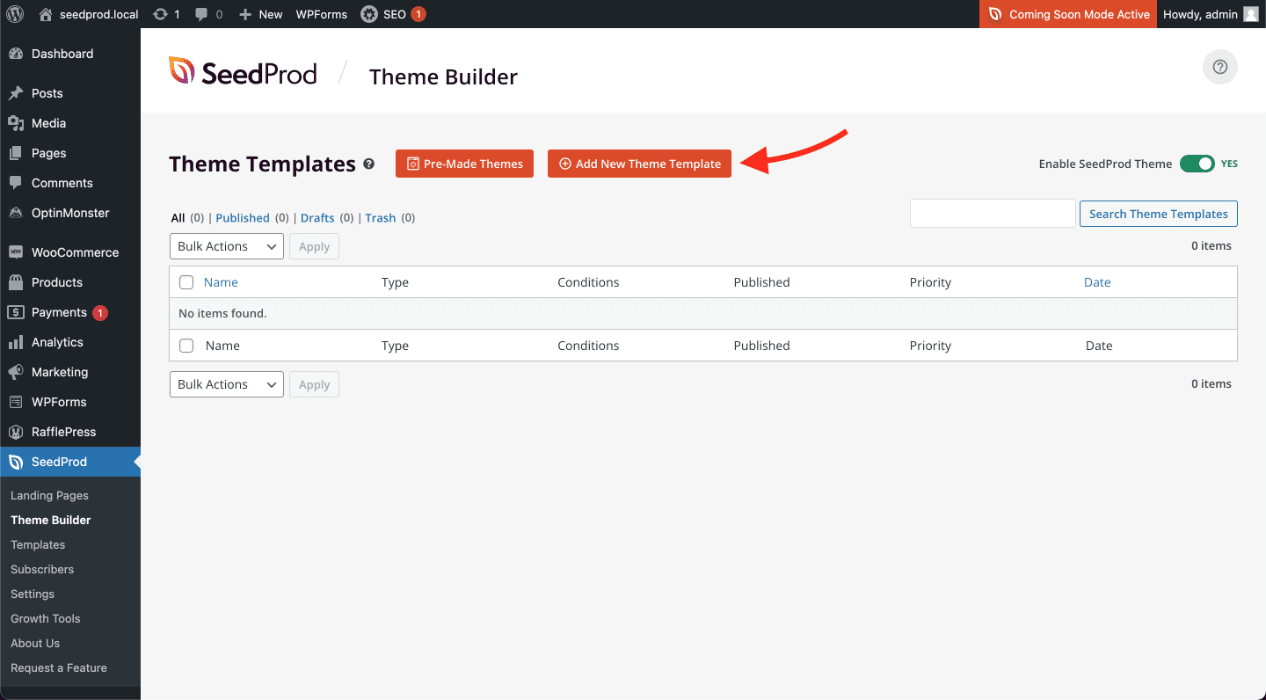
- Aller à SeedProd > Constructeur de thèmes dans votre tableau de bord d'administration WP et cliquez sur le bouton Ajouter un nouveau modèle de thème en haut de la page.

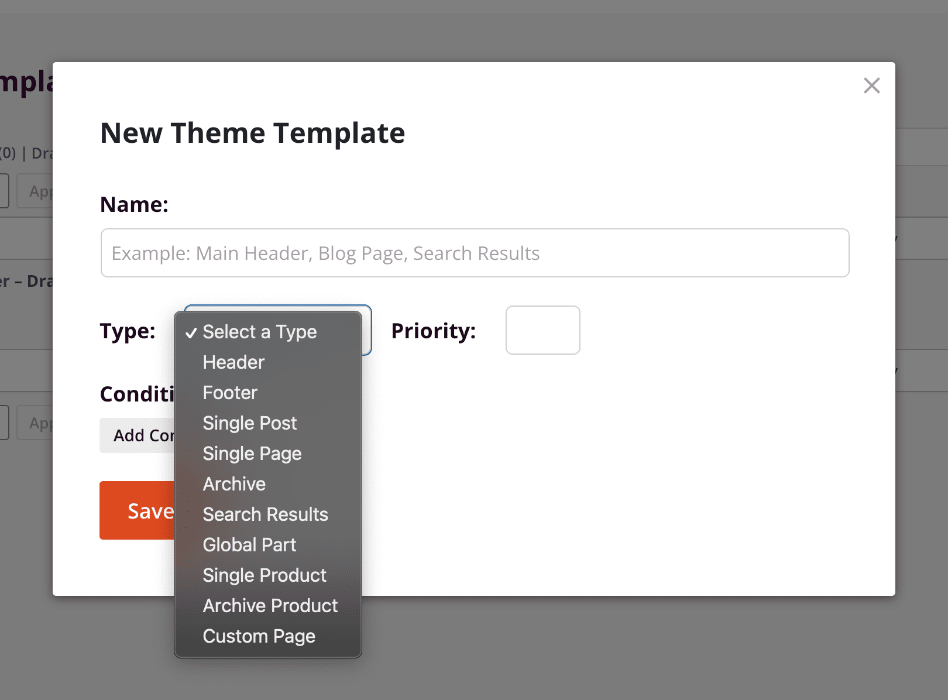
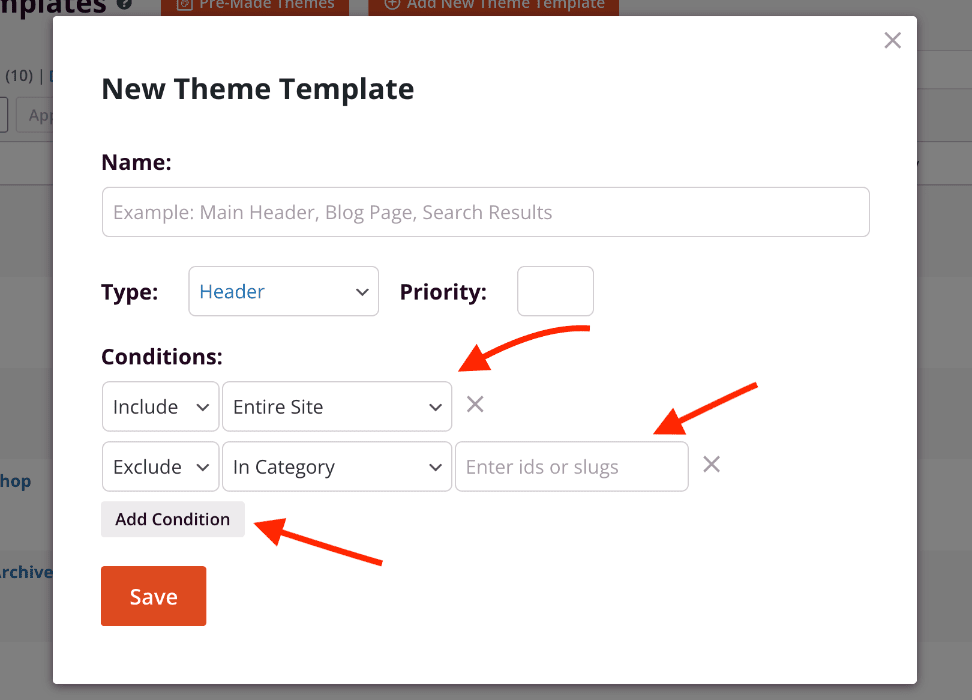
- Dans le cadre de la Nouveau modèle de thème vous pouvez choisir le type de modèle que vous souhaitez créer et définir les conditions de ce modèle.
REMARQUE : Pour plus de détails sur le fonctionnement de nos conditions d'utilisation des modèles, veuillez consulter nos Conditions des modèles sur les conditions d'utilisation des modèles.

- Clicking Save will automatically direct you to the SeedProd Builder and begin creating your template design. Don’t forget to explore our pre-built sections you can use in your custom template!
Comment créer un en-tête
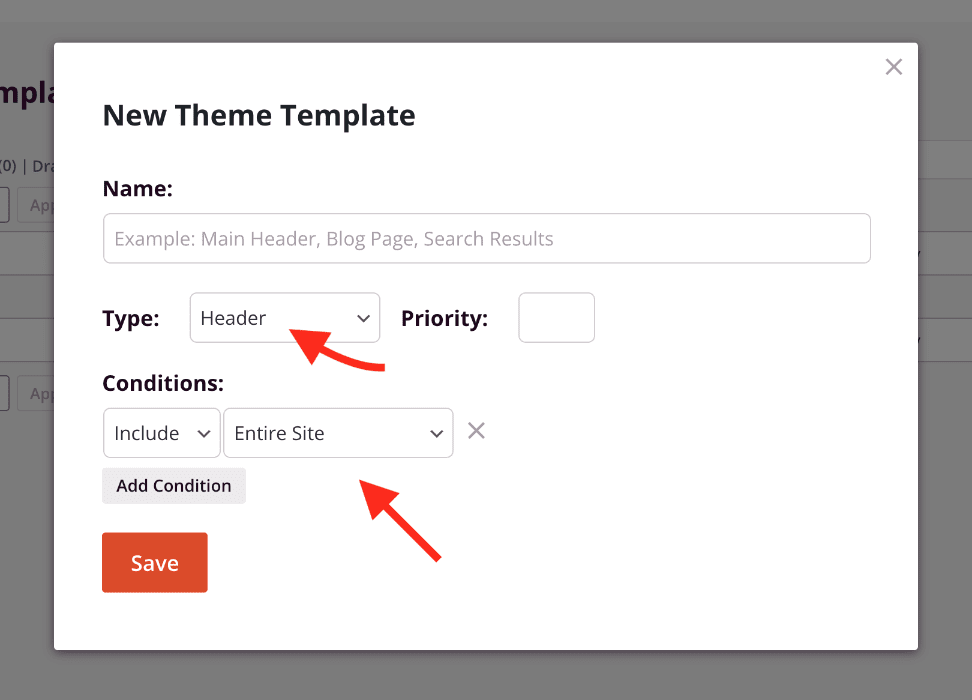
Vous pouvez créer un modèle d'en-tête en sélectionnant l'option Type d'en-tête dans la boîte modale Nouveau modèle de thème . Vous pouvez également définir ici les conditions et la priorité du modèle d'en-tête afin de déterminer quand et où ce modèle sera affiché.
Après avoir terminé la configuration de votre modèle d'en-tête, cliquez sur Enregistrer pour commencer à concevoir votre en-tête dans le SeedProd Builder.

Comment créer un pied de page
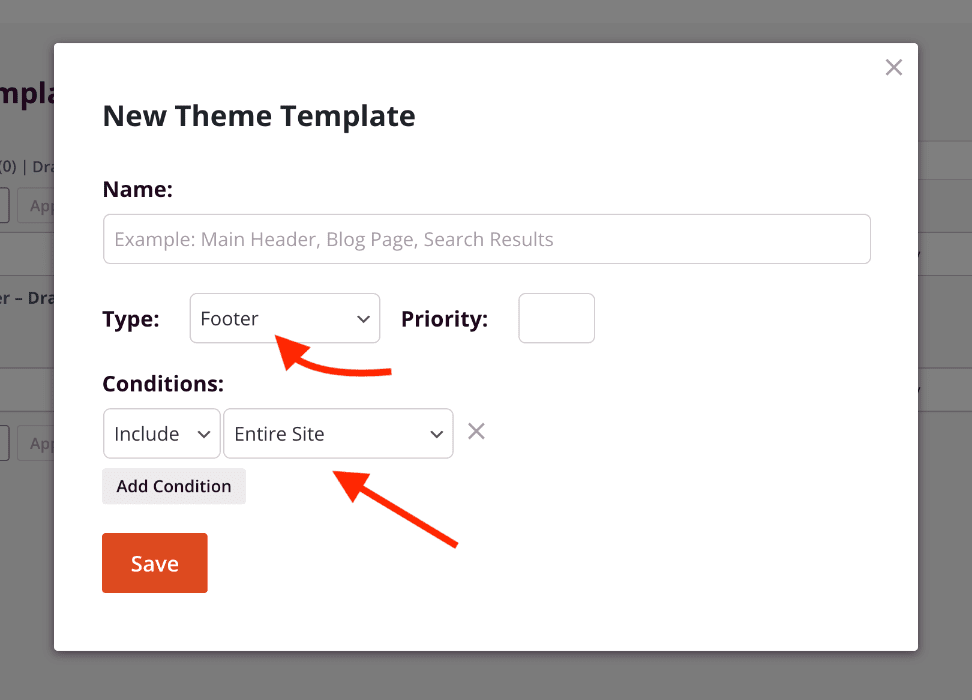
Comme pour le modèle d'en-tête, vous pouvez créer un modèle de pied de page en sélectionnant l'option Type de pied de page dans la boîte modale Nouveau modèle de thème . Vous pouvez également définir ici les conditions et la priorité du modèle de pied de page afin de déterminer quand et où ce modèle sera affiché.
Après avoir terminé la configuration de votre modèle de pied de page, cliquez sur Enregistrer pour commencer à concevoir votre pied de page dans le SeedProd Builder.

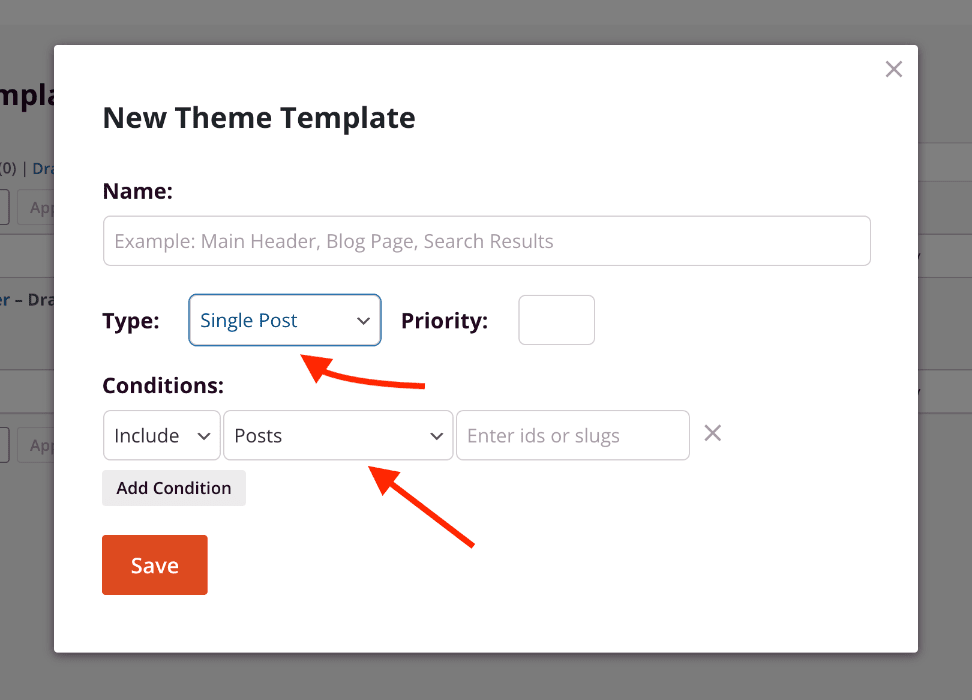
Comment créer un modèle d'article unique dynamique
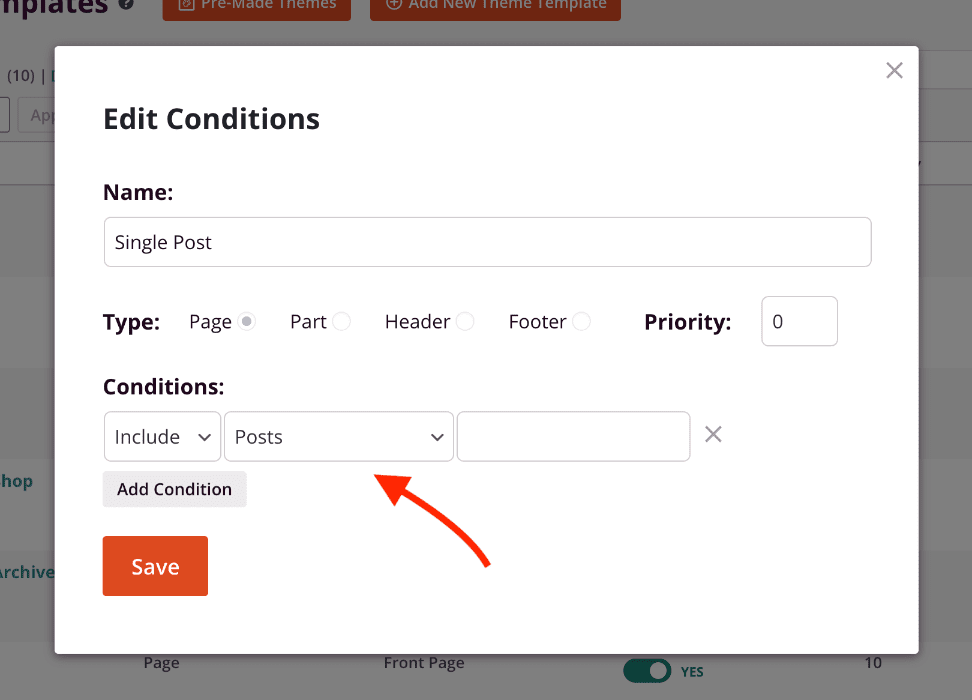
La création d'un modèle de message unique est aussi simple que celle d'un modèle d'en-tête/pied de page. Pour ce faire, vous devez sélectionner l'option " Single Post type" dans la boîte modale " New Theme Template " et définir les conditions de ce modèle. Après avoir terminé la configuration de votre modèle de message unique, cliquez sur Enregistrer pour commencer à concevoir votre modèle de message unique.

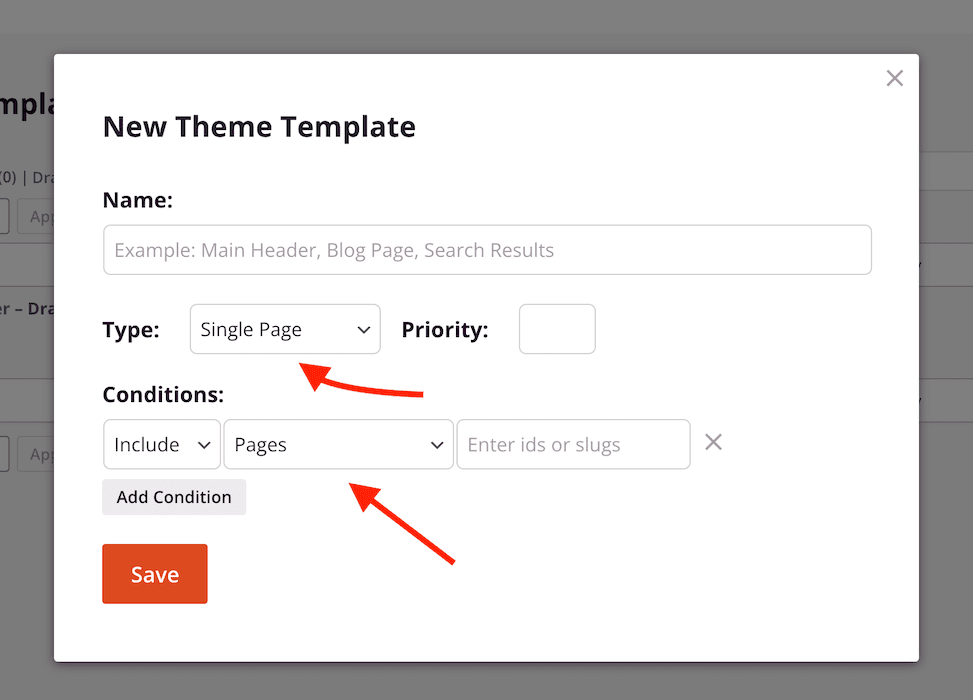
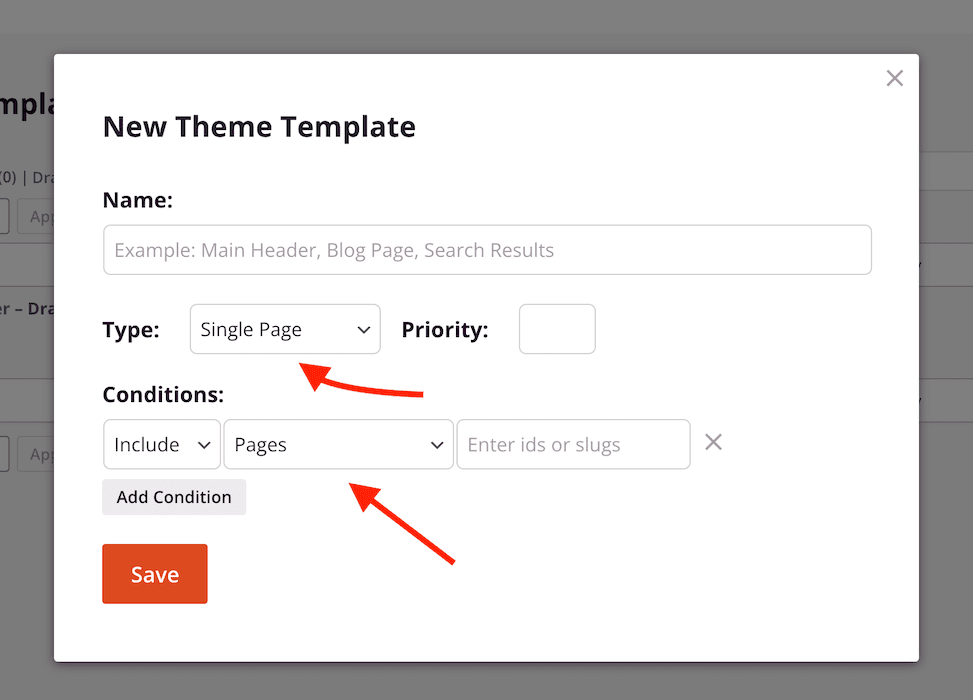
Comment créer un modèle de page unique dynamique
A Single Page template can be created using the same steps as creating a Single Post template. To begin, you’ll select the Single Page type option in the New Theme Template modal box and set up the theme conditions for this template. After completing your single page template setup, click Save to begin designing your single page template.

Comment créer un modèle d'archive dynamique
Un modèle d'archive (contrairement à un modèle d'article/page unique) est utilisé pour afficher une liste d'articles uniques pour les taxonomies et leurs termes. Dans WordPress, ces modèles sont généralement utilisés pour la page du blog, les catégories d'articles et les étiquettes d'articles. Les modèles d'archive peuvent également être appliqués à d'autres taxonomies et termes personnalisés pour un type d'article personnalisé (CPT).
IMPORTANT : Un modèle de page unique étant également un modèle dynamique, la balise de modèle Post Content doit être utilisée dans votre modèle de page.

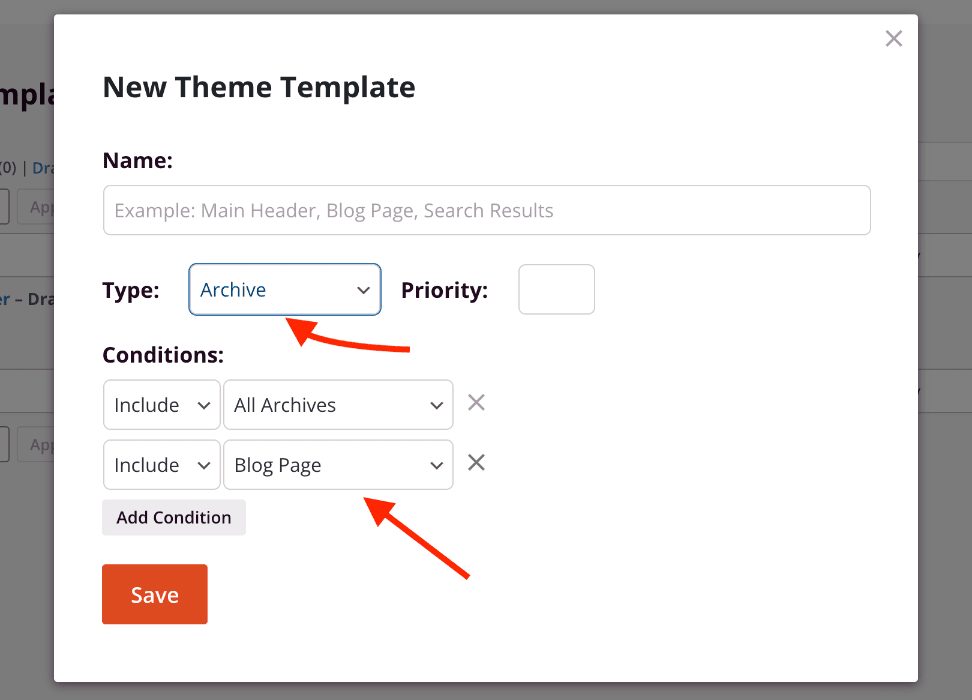
Comment créer un modèle d'archive dynamique
Un modèle d'archive (contrairement à un modèle d'article/page unique) est utilisé pour afficher une liste d'articles uniques pour les taxonomies et leurs termes. Dans WordPress, ces modèles sont généralement utilisés pour la page du blog, les catégories d'articles et les étiquettes d'articles. Les modèles d'archive peuvent également être appliqués à d'autres taxonomies et termes personnalisés pour un type d'article personnalisé (CPT).
Pour créer des modèles pour vos pages d'archives, sélectionnez l'option Type d'archive dans la boîte modale Nouveau modèle de thème et définissez les conditions du thème pour ce modèle. Après avoir terminé la configuration de votre modèle d'archive, cliquez sur Enregistrer pour commencer à concevoir votre modèle d'article unique.
IMPORTANT : Comme un modèle de page d'archive est un modèle dynamique pour afficher les articles, la balise Posts doit être utilisée dans votre modèle d'archive.

Comment créer un modèle de page de résultats de recherche
Un modèle de page de résultats de recherche peut être créé en suivant les mêmes étapes que pour la création d'un modèle d'archive.
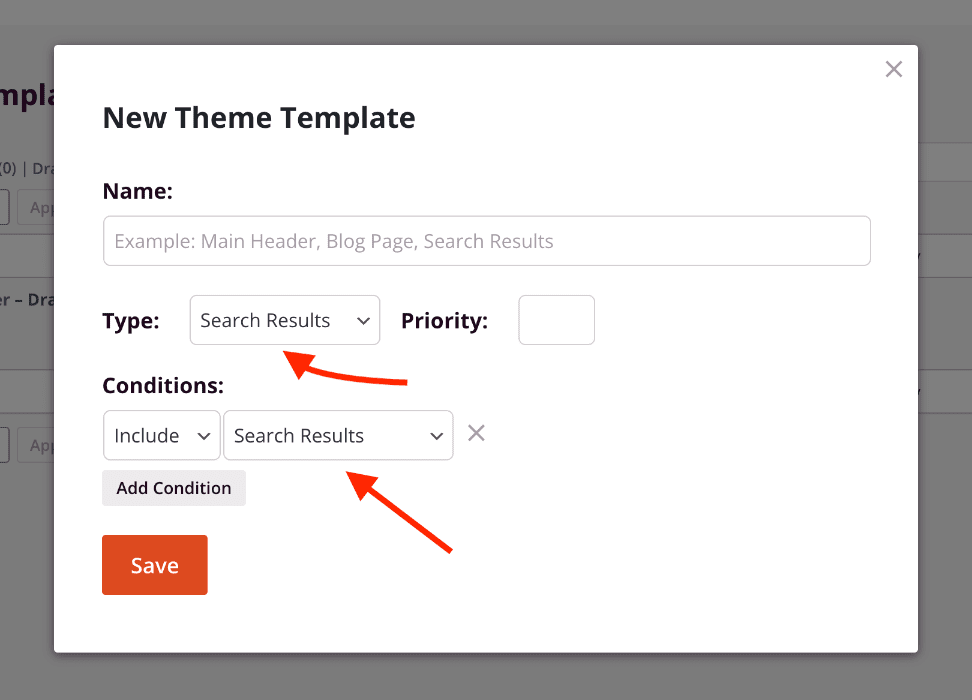
Pour créer votre modèle de page de résultats de recherche, sélectionnez l'option Résultats de recherche dans la boîte modale Nouveau modèle de thème et définissez les conditions du thème sur Inclure les résultats de recherche pour ce modèle.

Après avoir terminé la configuration de votre modèle de résultats de recherche, cliquez sur Enregistrer pour commencer à concevoir votre page de résultats de recherche.
Création de modèles WooCommerce
Les modèles WooCommerce suivent une approche légèrement différente de celle de votre thème WordPress habituel pour toutes ses pages.
WooCommerce utilise des sections spéciales (telles que les prix des produits, les quantités, les boutons d'ajout au panier) et des fonctions pour ajouter ses fonctionnalités de commerce électronique qui ne se trouvent que sur ses pages et dans ses modèles. Il s'agit notamment de la page de boutique, du modèle de page d'archive de produit, du modèle de page de produit unique, de la page de panier, de la page de paiement et de la page Mon compte.
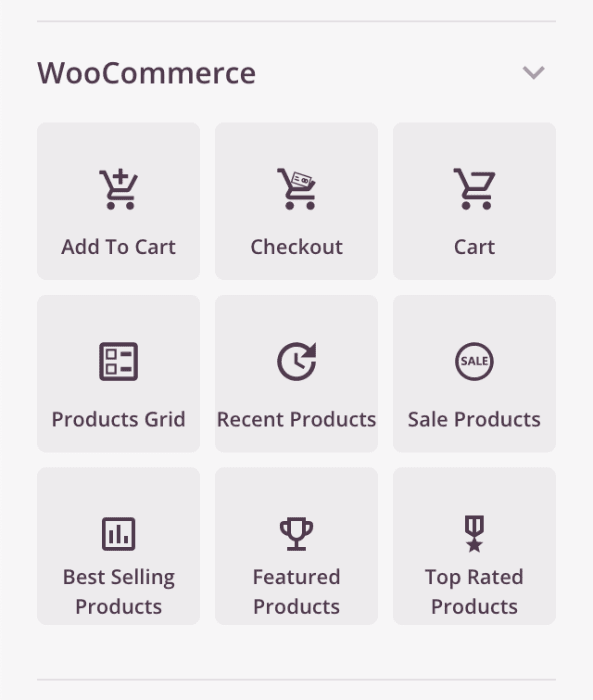
Dans notre nouveau SeedProd Theme Builder, vous pouvez utiliser nos blocs WooCommerce existants pour créer votre propre page de boutique personnalisée, un modèle d'archive de produit, une page de panier et une page de paiement. N'oubliez pas de consulter notre catégorie WooCommerce pour des articles sur tous nos blocs WC afin de créer votre superbe boutique.

Nous ajouterons d'autres blocs pour créer des modèles de page de produit unique dans nos prochaines versions du plugin. Restez à l'écoute !
Comment créer un modèle d'archive de produit
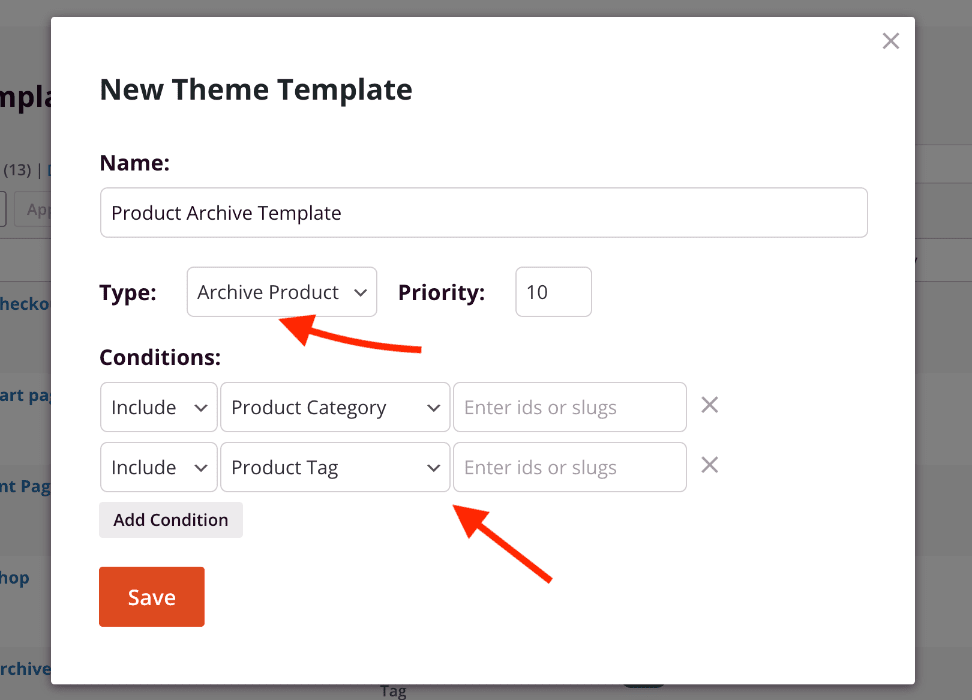
Pour créer un modèle d'archives de produits pour vos pages d'archives de produits, sélectionnez l'option Type de produit d'archive dans la boîte modale Nouveau modèle de thème et définissez les conditions du thème pour ce modèle. Après avoir terminé la configuration de votre modèle d'archives de produits, cliquez sur Enregistrer pour commencer à concevoir votre modèle d'archives de produits.
IMPORTANT : Comme le modèle d'archives de produits est un modèle dynamique pour l'affichage des produits, l'option Grille de produits doit être utilisé dans ce modèle d'archive.

Comment créer une page de boutique
Une page de boutique peut être considérée comme une page spéciale d'archivage de produits pour montrer tous les produits de votre magasin. Cependant, la création de ce modèle de page WooCommerce dans SeedProd suit une approche différente.
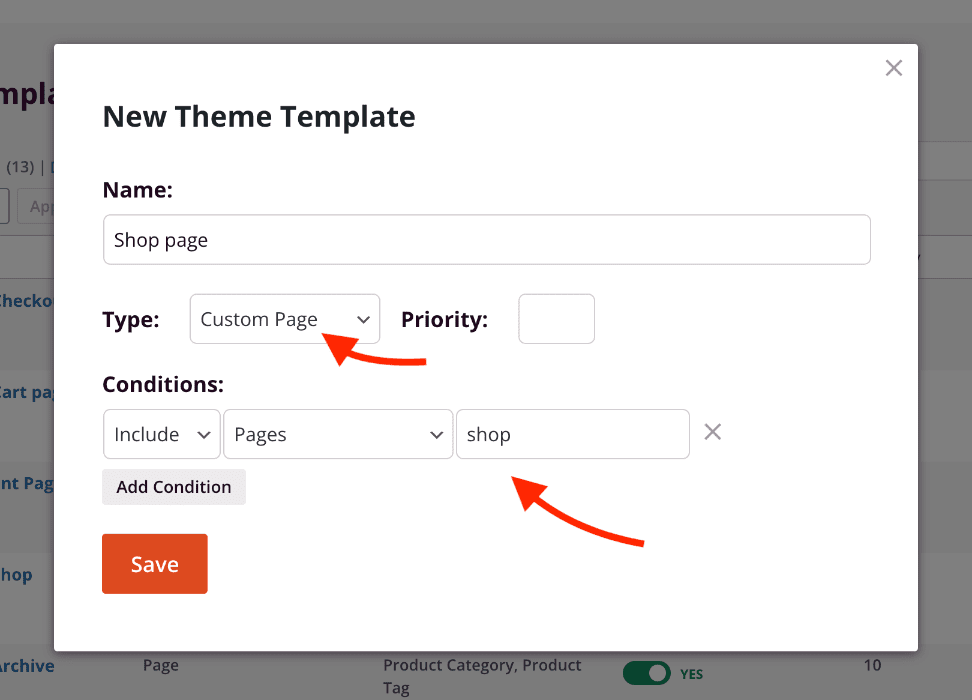
Vous pouvez commencer par créer un nouveau modèle de page personnalisée avec les conditions spécifiques pour inclure la page avec le slug de la page de boutique WooCommerce assignée. Par défaut, la page de la boutique a le slug "shop", donc les conditions du modèle peuvent suivre la syntaxe Include | Pages | shop comme on peut le voir dans la capture d'écran ci-dessous.

Après avoir terminé la configuration de votre modèle de page de boutique, cliquez sur Enregistrer pour commencer à concevoir votre page de boutique.
IMPORTANT: As the WooCommerce Shop page is also a product archive page of the entire store, the Products Grid block must be used to show the products.
Comment créer une page de panier WooCommerce
La page Panier est une autre page spéciale de WooCommerce qui affiche tous les produits ajoutés au panier.
Pour commencer, créez un nouveau modèle de page personnalisée avec les conditions spécifiques pour inclure la page avec le slug de la page panier WooCommerce assignée. Par défaut, la page du panier a le slug "cart", donc les conditions du modèle peuvent suivre la syntaxe Include | Pages | cart.
Après avoir terminé la configuration de votre modèle de page de panier, cliquez sur Enregistrer pour commencer à concevoir votre page de panier.
NOTE : La fonction WooCommerce Panier doit être utilisé dans le modèle de page du panier pour que la fonctionnalité du panier fonctionne correctement.
Comment créer une page de paiement WooCommerce
La page de paiement est une autre page spéciale de WooCommerce utilisée pour compléter les achats du client.
Pour créer une page de paiement dans SeedProd, créez un nouveau modèle de page personnalisée avec les conditions spécifiques pour inclure la page avec le slug de la page de paiement WooCommerce assignée. Par défaut, la page de paiement aura le slug "checkout". Cela signifie que les conditions du modèle peuvent suivre la syntaxe Include | Pages | checkout.
Après avoir terminé la configuration de votre modèle de page de paiement, cliquez sur Enregistrer pour commencer à concevoir votre page de paiement.
NOTE : Le bloc WooCommerce Checkout doit être utilisé dans le modèle de page Checkout pour que les commandes soient traitées correctement.
Conditions du modèle
Les conditions relatives aux modèles vous permettent de contrôler totalement le moment et l'endroit où chaque modèle de thème apparaîtra sur votre site.
Comment fonctionnent les conditions des modèles ?
Chaque condition vous permet d'inclure ou d'exclure le modèle en fonction du type de message ou d'archive spécifié, d'un seul message, d'une seule page ou d'une taxonomie (par exemple, catégorie, tags). Vous pouvez également cibler des groupes d'articles ou de pages enfants en fonction de leur niveau hiérarchique sous l'article ou la page de premier niveau.
Nous avons également ajouté un champ Priorité pour mieux gérer les modèles de thèmes dont les conditions se chevauchent. Cette valeur ( 10 par défaut) détermine l'ordre dans lequel les modèles qui se chevauchent seront appliqués. Le premier modèle de cet ordre aura le numéro de priorité le plus bas et le dernier modèle aura le numéro de priorité le plus élevé.

CAS D'UTILISATION : Vous pouvez vouloir utiliser un modèle d'en-tête spécifique pour les articles de votre blog, un autre pour les pages et un autre pour la page d'accueil. Dans ce cas d'utilisation, vous pouvez inclure un modèle d'en-tête uniquement pour les articles, l'autre modèle d'en-tête général pour les pages et le modèle d'en-tête de la page d'accueil pour la page de garde.
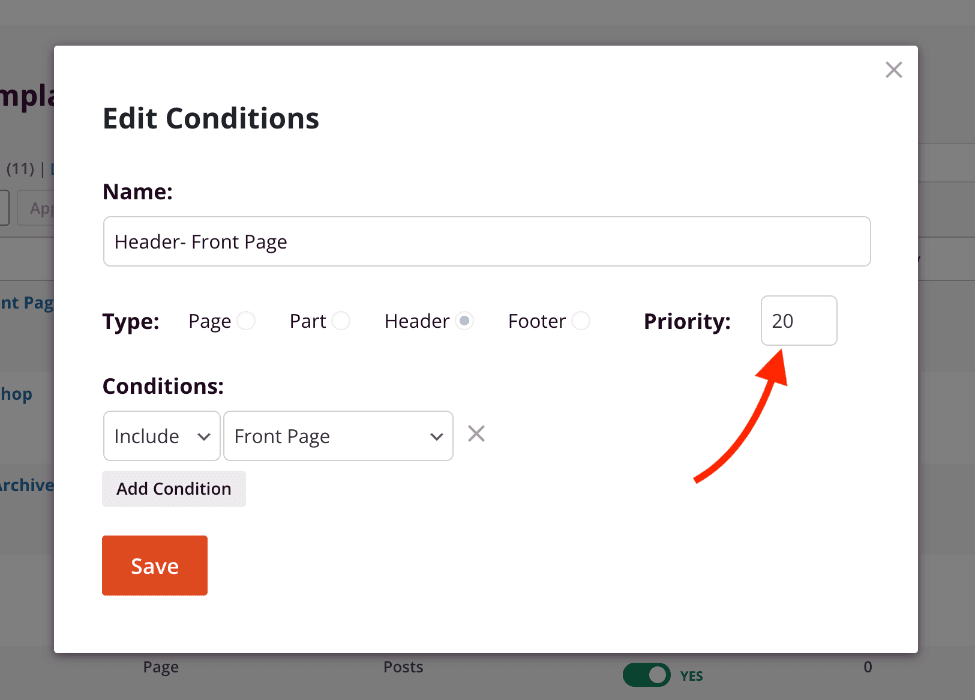
Étant donné que la condition du modèle d'en-tête de la page d'accueil chevauche la condition générale du modèle d'en-tête des pages, vous pouvez définir la priorité de votre modèle d'en-tête de la page d'accueil avec un numéro de priorité plus élevé (par exemple, 20). Cette priorité plus élevée permet au modèle d'en-tête de la page d'accueil de s'afficher tout en remplaçant le modèle d'en-tête des pages dont la priorité par défaut est de 10.
Comment définir les conditions d'un modèle
Vous pouvez rapidement définir les conditions du nouveau modèle de thème dans la section Conditions de la boîte modale Nouveau modèle de thème . Dans cette boîte modale, vous pouvez définir vos règles de condition d'inclusion ou d'exclusion en fonction des options de type disponibles. Vous pouvez également rechercher un article, une page ou une taxonomie spécifique dans le type sélectionné à l'aide de son nom (slug ) ou de son identifiant (ID).

Vous pouvez également modifier les conditions d'un modèle que vous avez déjà créé avec la même fonctionnalité de conditions que celle utilisée lors de l'ajout d'un nouveau modèle de thème. Pour ce faire, veuillez suivre les étapes ci-dessous.
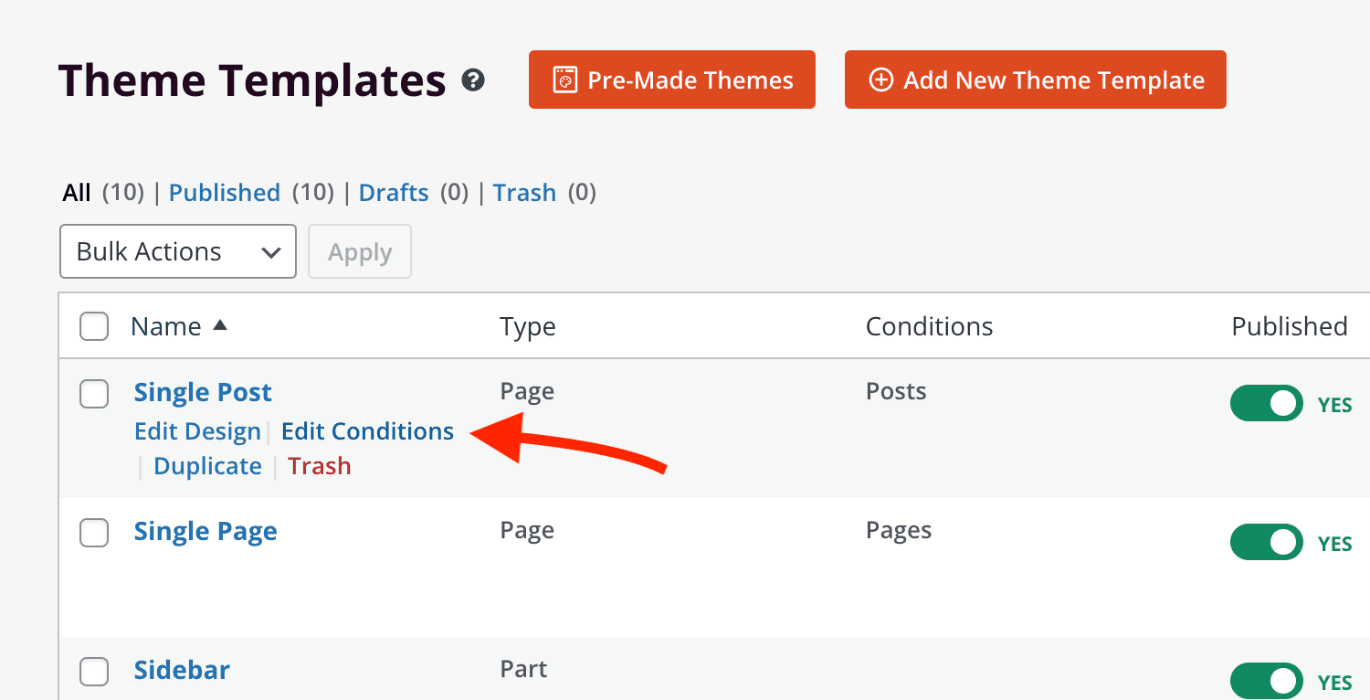
- Aller à SeedProd > Constructeur de thèmes et survolez le titre du modèle de thème pour lequel vous souhaitez modifier les conditions. Cliquez ensuite sur l'icône Modifier les conditions lien.

- Dans le cadre de la Modifier les conditions vous pouvez modifier les conditions du modèle de thème existant dans la boîte modale Conditions section. Cliquez sur Économiser lorsque vous avez terminé pour enregistrer ces modifications.

- Voilà, c'est fait ! Les nouvelles conditions de votre modèle s'appliqueront immédiatement à l'ensemble de votre site.
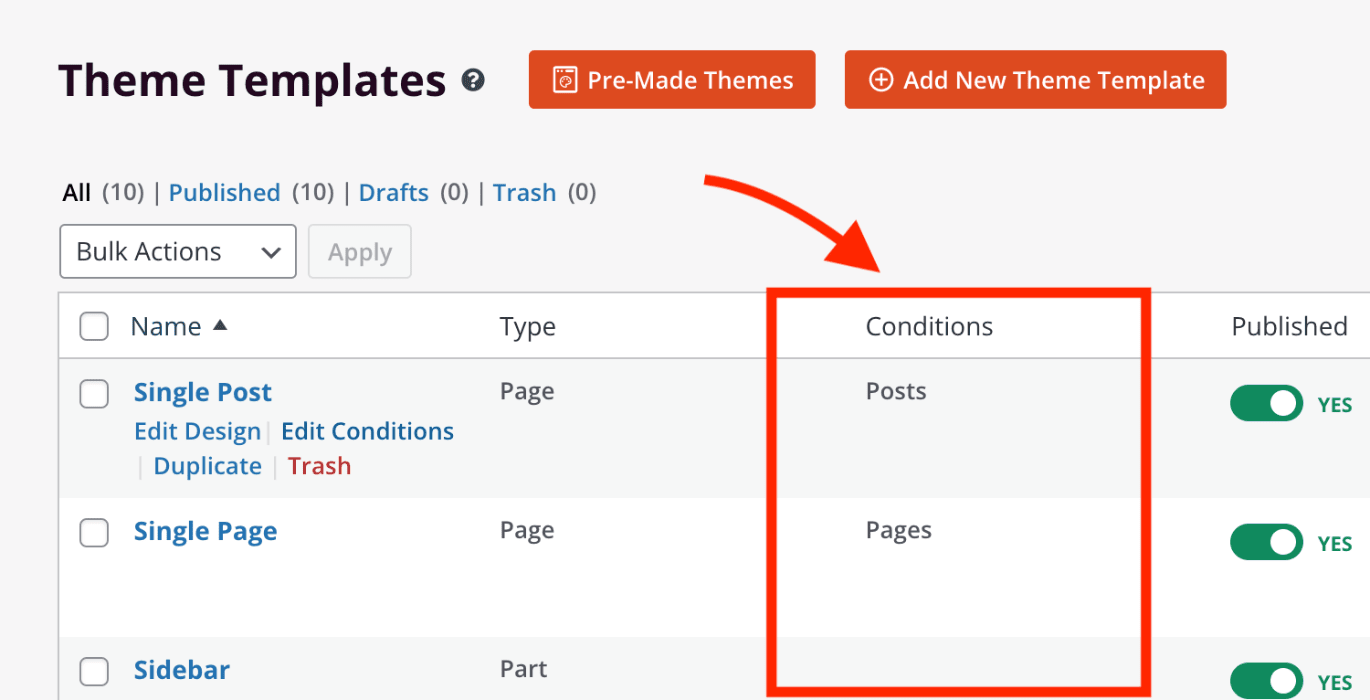
Comment vérifier les conditions d'un modèle
Vous pouvez rapidement vérifier les conditions actuelles pour n'importe quel modèle lorsque vous êtes sur la page d'administration de SeedProd > Theme Builder. La valeur des conditions actuelles peut être trouvée dans la colonne Conditions à l'intérieur de la ligne du modèle de thème qui est vérifié.

Souhaitez-vous utiliser votre plateforme d'email marketing dans SeedProd ? Consultez notre documentation sur l'intégration de l'email pour vous aider à démarrer.
