Le bloc Panier vous permet d'intégrer de manière transparente un panier WooCommerce à votre site web, en fournissant des mises à jour en temps réel sur l'état de votre panier et en affichant les produits que vous avez ajoutés.

Ajouter le bloc panier à vos pages SeedProd
Suivez les étapes suivantes pour incorporer le bloc Panier dans vos pages :
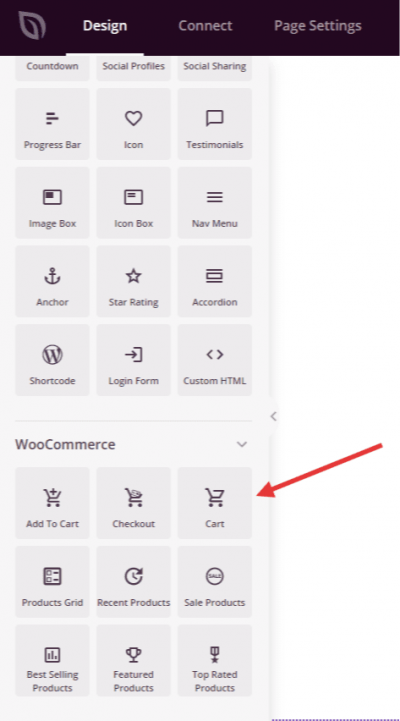
- Aller à Design > Blocs > WooCommerce et glisser-déposer le Chariot sur la section de page souhaitée.

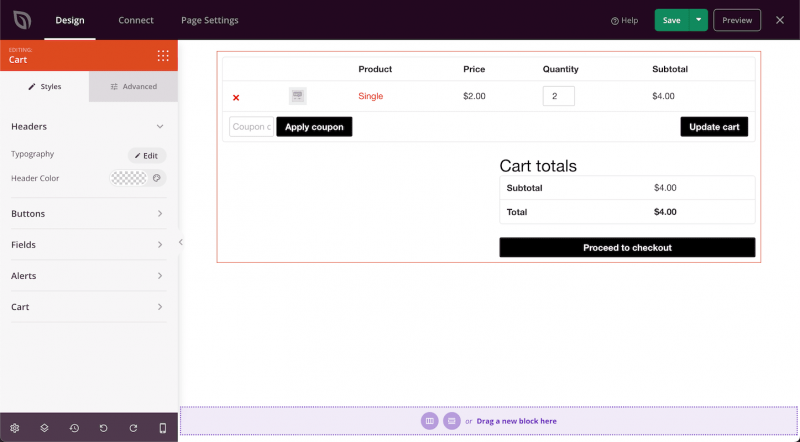
- Une fois ajouté, cliquez sur le bouton Chariot pour accéder aux options de style. Personnalisez la typographie, le style des boutons, la disposition du panier et ajustez l'espacement dans le bloc Avancé section.
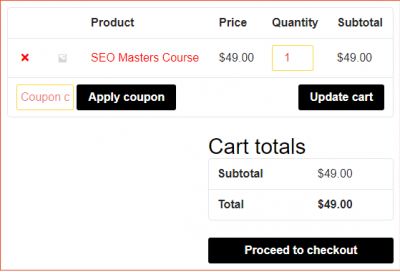
- Examiner le résultat pour s'assurer que l'aspect et la convivialité souhaités de la Bloc panier.

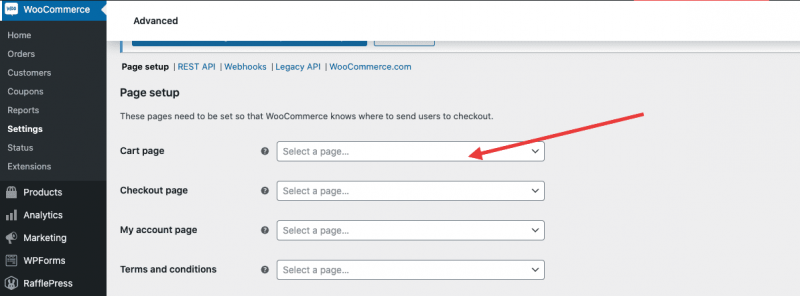
- N'oubliez pas de désigner la nouvelle page que vous avez créée comme page de panier dans WooCommerce.

- Voilà, c'est fait ! Veillez à toujours sauvegarder votre travail.
Voilà, c'est fait ! En suivant ces étapes, vous pouvez intégrer le bloc Panier à votre site web. Ce bloc améliore l'expérience de l'utilisateur en lui offrant un moyen pratique d'afficher et de gérer les articles du panier, améliorant ainsi l'expérience globale d'achat sur votre site.
