Comment fonctionne l'URL de contournement ?
The Bypass URL feature allows you to create a custom URL you can share with others to bypass your active Coming Soon or Maintenance Mode pages. This option can be found in the Page Settings > Access Controls panel while editing the Coming Soon and Maintenance pages only.
By default, this uses a generic user with no privileges to access the site. This method is used because heavily cached hosts or caching plugins do not cache content for logged in users. In other words, when someone uses the bypass URL, they are logged in as that generic user.
Configuration de l'URL de contournement
Follow these steps to use the Access Control features and configure a Bypass URL:
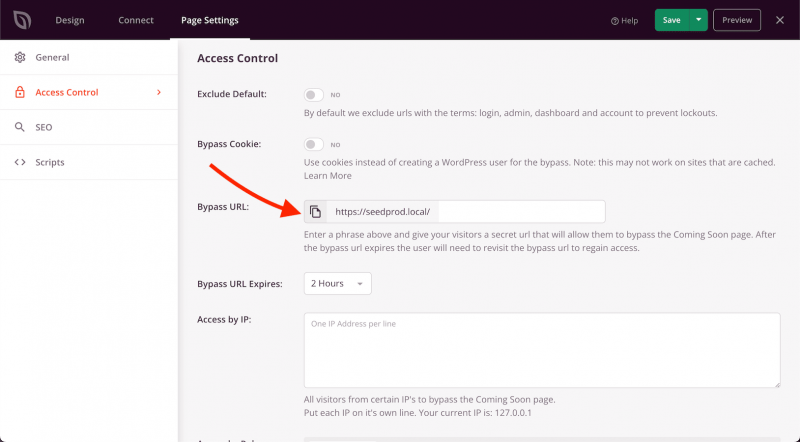
- Lorsque vous modifiez votre page "coming soon" ou "maintenance", allez dans le panneau " Paramètres de la page > Contrôle d'accès ".
- Dans le champ URL de contournement , saisissez une phrase secrète qui sera ajoutée à l'URL de votre site web.
- You will then see a bypass URL below, which you can then give to anyone to bypass the coming soon page.

Protection par mot de passe
Vous pouvez également ajouter un formulaire de mot de passe en utilisant le shortcode [seed_bypass_form] sur votre page "coming soon" ou "maintenance". La phrase utilisée dans la section URL de contournement est également le mot de passe de contournement dans ce formulaire.
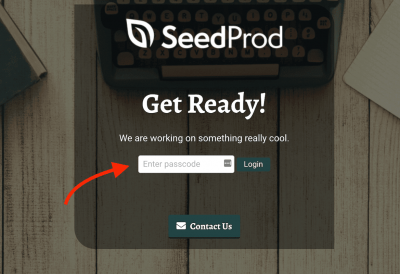
Vous pouvez également modifier le message de remplacement du formulaire de mot de passe (à l'aide de l'attribut msg du shortcode), modifier le texte du bouton (à l'aide de l'attribut button-txt ) et ajouter une URL de retour/redirection (à l'aide de l'attribut return ) si nécessaire. Voici un exemple de shortcode avec tous les attributs et une capture d'écran de ce formulaire de protection de mot de passe.
[seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"]

Voilà, c'est fait ! Veillez à toujours sauvegarder votre travail.
