Le bloc Informations complémentaires est conçu pour être utilisé dans les modèles de produits individuels. Ce bloc extrait et affiche les données de la section Produits > Tous les produits > Modifier le produit > Attributs supplémentaires de chaque produit individuellement.

Ajout du bloc Informations complémentaires à votre modèle de produit unique
Suivez les étapes suivantes pour intégrer le bloc Informations complémentaires dans votre modèle de produit unique :
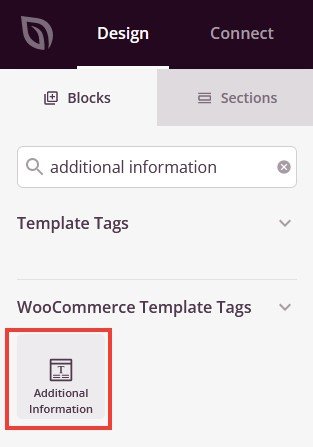
- Naviguez jusqu'à Design > Blocks > WooCommerce Template Tags > Additional Information et faites glisser le Informations complémentaires sur la page.

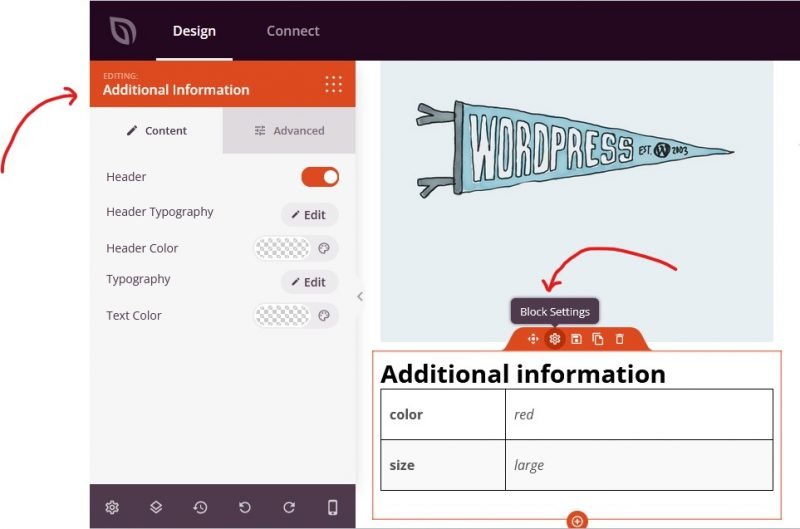
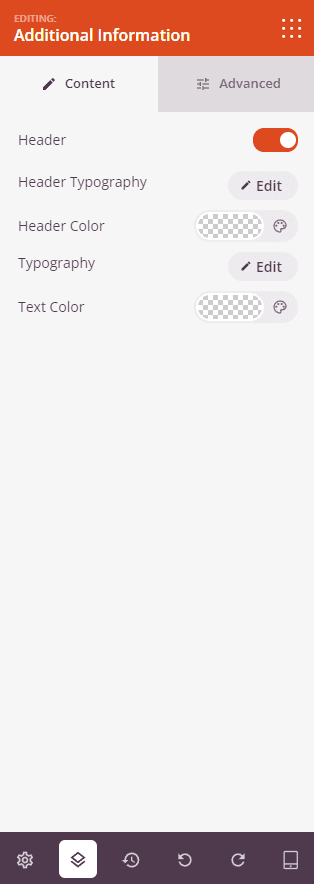
- Une fois ajouté, cliquez sur le bouton Informations complémentaires pour accéder à ses paramètres. Ici, vous pouvez ajuster les paramètres du contenu de l'en-tête, des styles typographiques, de la couleur de l'en-tête, de la couleur du texte et de la visibilité de l'en-tête.

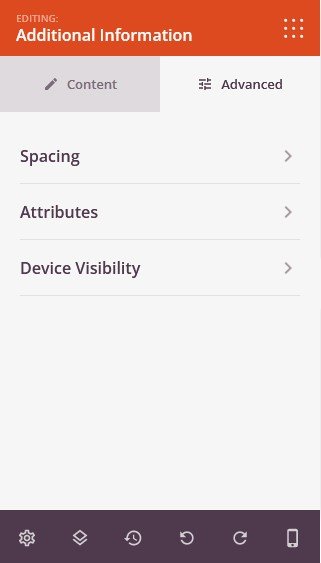
- Explorer le Avancé pour affiner les paramètres d'espacement, d'attributs et de visibilité du dispositif.

- Voilà, c'est fait ! N'oubliez pas de sauvegarder votre progression pour vous assurer que toutes les configurations sont conservées.
En suivant ces étapes, vous pouvez intégrer le bloc Informations complémentaires dans vos modèles de produit unique. Ce bloc permet non seulement d'améliorer la présentation des données relatives aux produits, mais aussi d'enrichir l'expérience globale de vos clients en leur fournissant des informations détaillées de manière organisée.
