Shape dividers help to separate the sections and columns on a page, along their top and bottom edges. This feature allows you to transform your professional page designs with 18 shape separator effects.
Adding a Shape Divider
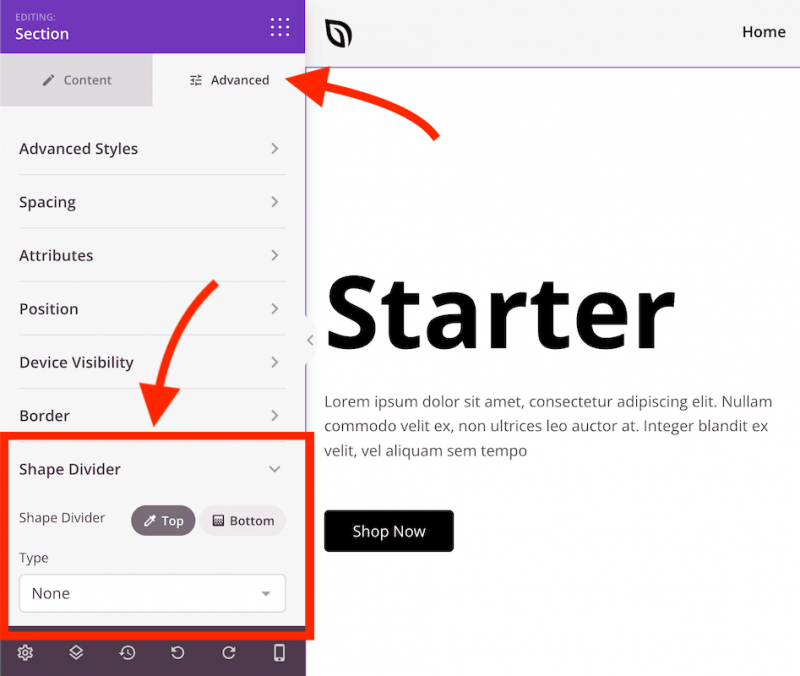
Shape Dividers can be easily selected under the Advanced tab after selecting a Section or Column. Here’s our step-by-step guide on doing this for the top and bottom shape dividers.
- Select the section or column element you would like to add a shape divider to. You may select the desired section or column using the Layout Navigation panel, or by clicking on their Settings handle while hovering your cursor over any of the edges of this element.
- をクリックしてください。 上級 tab and expand the Shape Divider セクションを参照されたい。

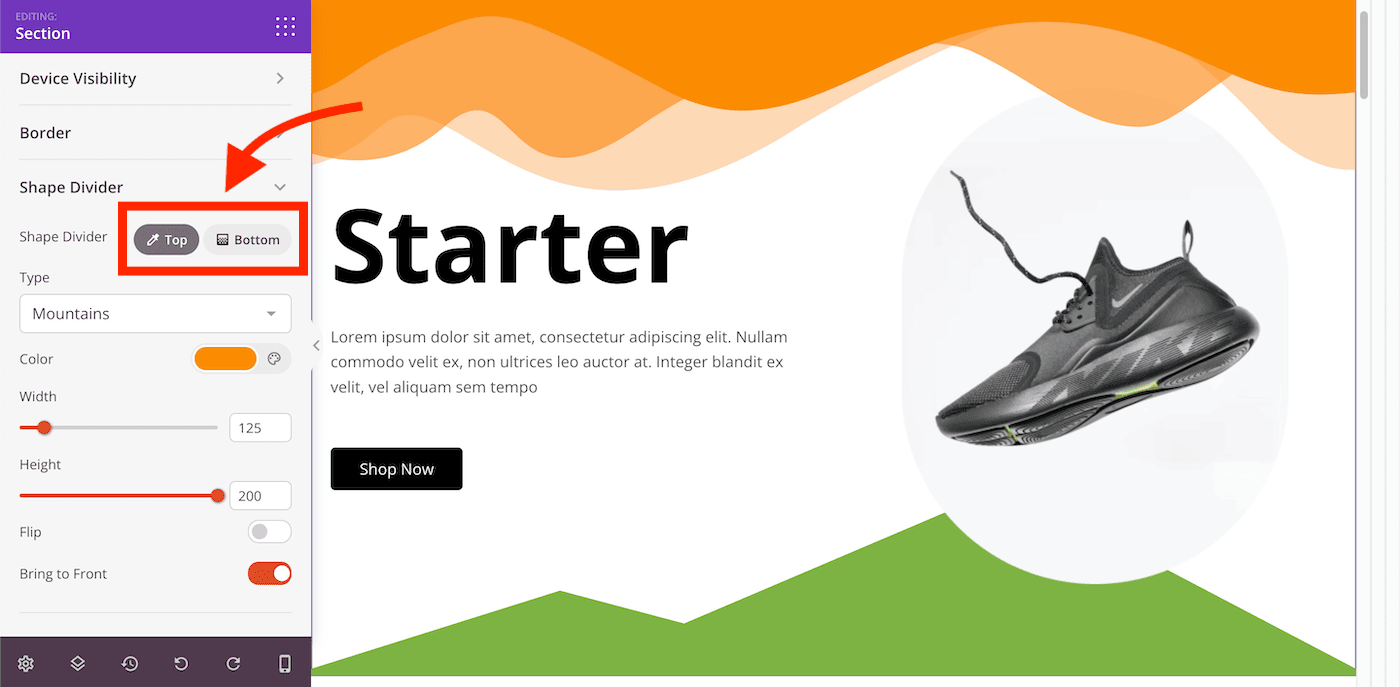
- Select the Top (または Bottom) shape divider position option, then select one of the various types in the タイプ ドロップダウンメニュー。

- You will now have more options to customize your shape divider, including its Color, Widthそして Height. You also have the フリップ option to flip its horizontal orientation and the Bring to Front option to bring it in front of all elements within this section or column.
Quick Tip: You can also have both top and bottom shape dividers by customizing both the top and bottom shape dividers.
- That’s it! You now have an awesome page design with the simple yet elegant addition of shape dividers.
