Our Device Visibility feature allows you to hide/show specific sections, rows, columns and blocks on desktop and mobile devices. You can now fine-tune your SeedProd page design with greater detail for users to find the right information.
How To Hide Sections, Rows, Columns and Blocks
Hiding a section (for example)
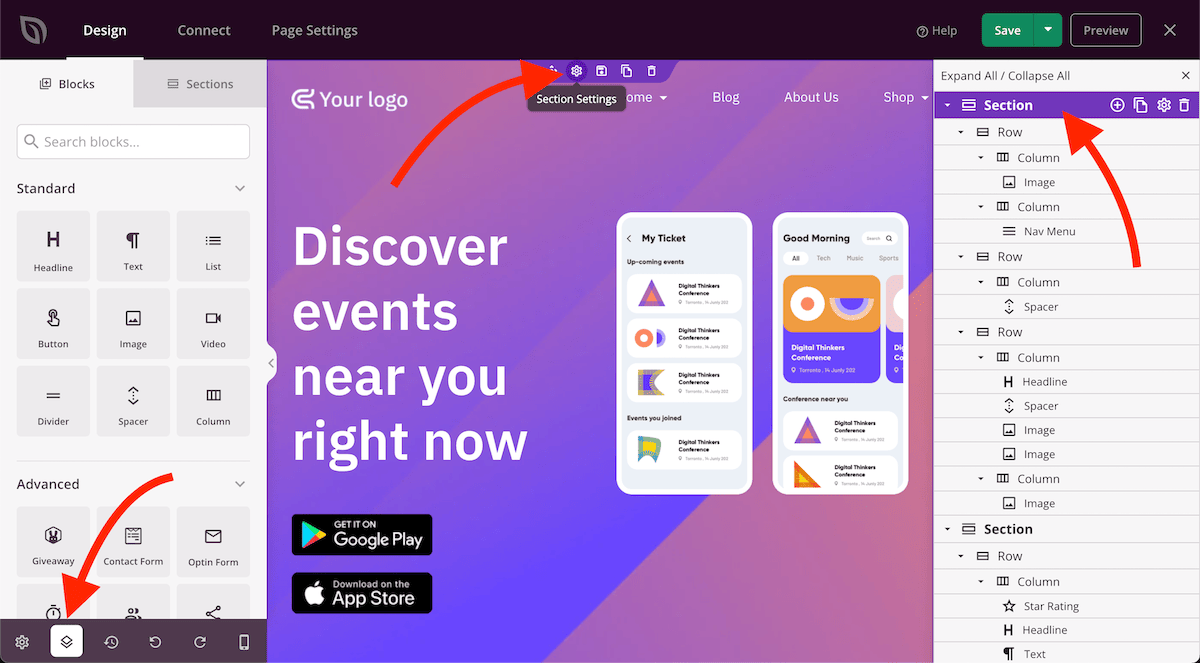
- Hover your cursor at the top of the section to make the section handles visible. Then, click on the Section Settings handle button (gear icon) to open the section settings panel.
Quick Tip: You can also open any section, row, column, or block settings panel using the Layout Navigation panel.

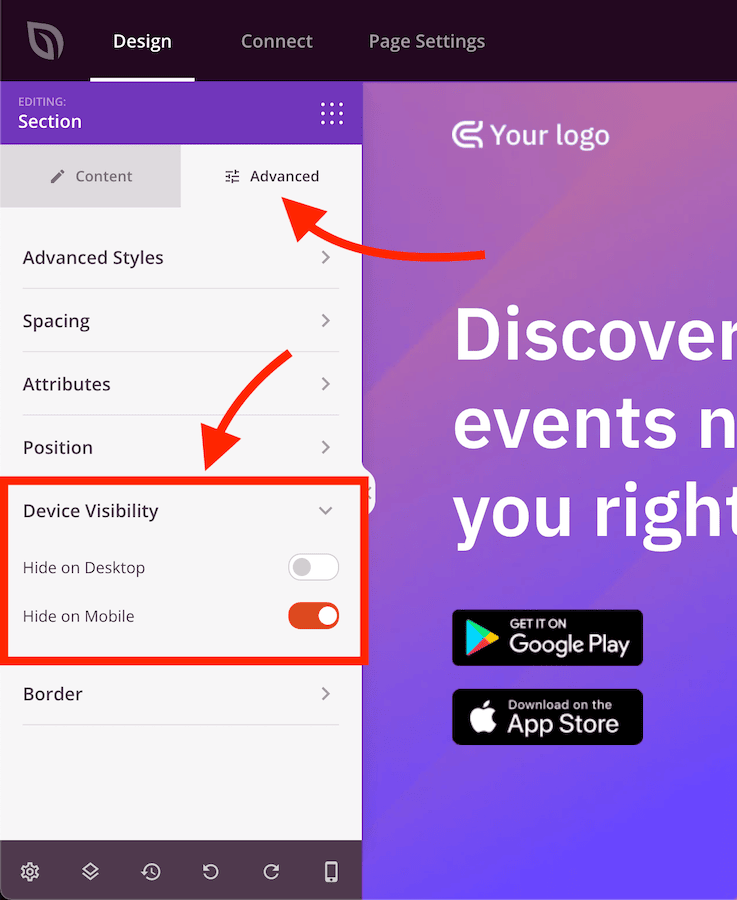
- をクリックしてください。 上級 tab, then expand the デバイスの可視性 セクションを参照されたい。

- Toggle the desired option to hide this section on desktop or mobile.
- That’s it! Your desktop and mobile visitors will now have an awesome experience on your site with your design.
