The Product Price block displays the prices for your WooCommerce products on your Single Product Template.

Adding the Product Price Block to Your Single Product Template
To incorporate the Product Price block into your Single Product template, follow these steps:
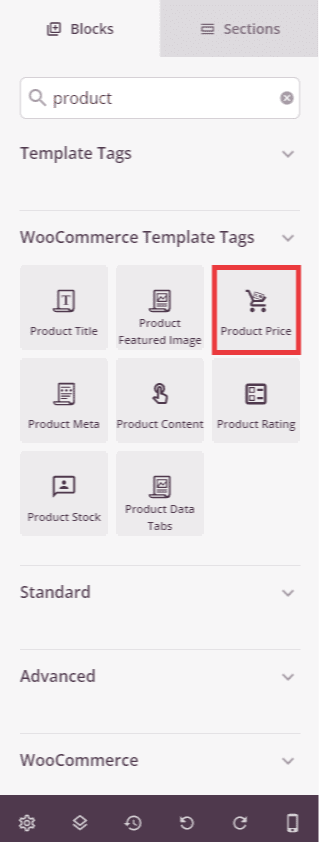
- こちらへ WooCommerce Template Tags > Product Price, then drag and drop the 製品価格 block onto the page.

- Next, click on the 製品価格 block to access its settings. Here, you can customize typography, color, alignment, and adjust the Sale Price display settings. For products on sale, you can opt to display the price below the original price using the Stacked option and tweak spacing between the regular and sale prices.

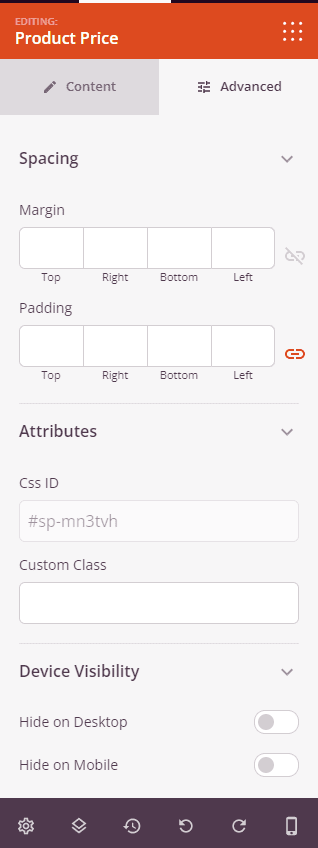
- の中で 上級 tab, discover additional options to add spacing, attributes, and control device visibility.

- Remember to save your work to preserve all configurations made.
That’s it! By following these steps, you may integrate the Product Price block into your Single Product template with enhanced customization options for a better display of prices on your WooCommerce products.
