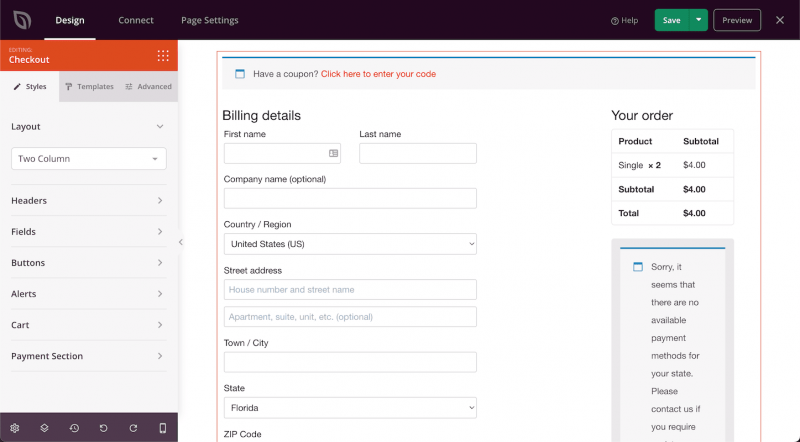
Le bloc Checkout vous permet d'intégrer une interface de paiement WooCommerce personnalisée sur votre page, rationalisant ainsi le processus de paiement pour les utilisateurs.

Ajouter le bloc de paiement à vos pages SeedProd
Pour intégrer le bloc Checkout dans vos pages SeedProd, suivez les étapes suivantes :
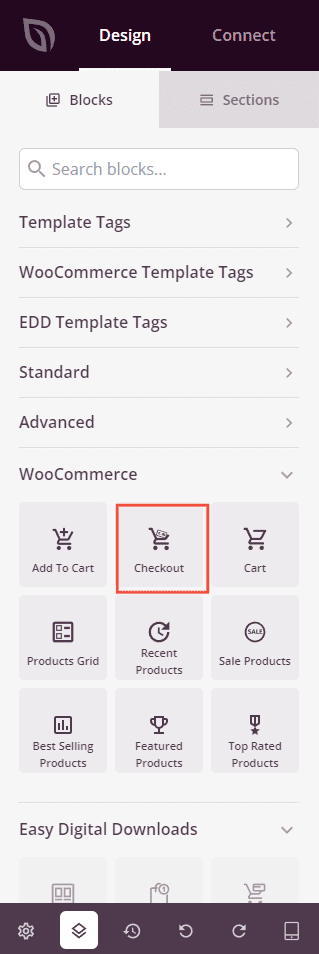
- Naviguez jusqu'à Design > Blocs > WooCommerce et glisser-déposer le Sortie de caisse dans la section de la page souhaitée.

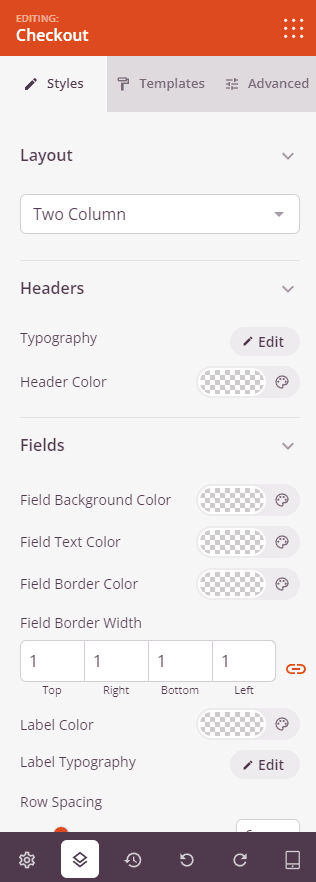
- Une fois ajouté, cliquez sur le bouton Sortie de caisse pour accéder à ses paramètres. Dans le Styles Personnalisez la mise en page avec des options de mise en page sur une ou deux colonnes. Personnalisez les en-têtes de caisse, les champs, les boutons, les alertes et les sections pour le panier et le paiement.

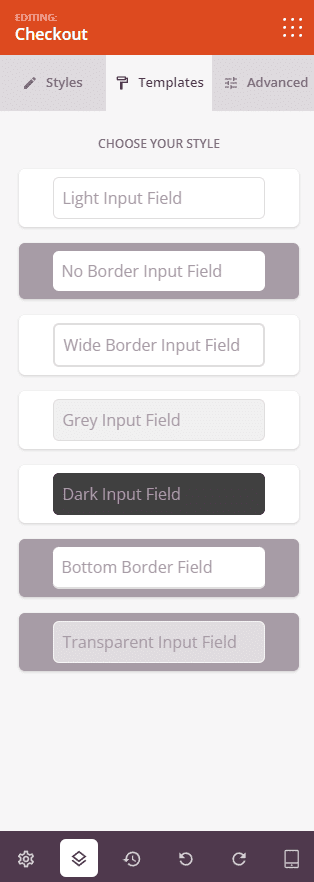
- Découvrez des styles prédéfinis pour le bloc de caisse dans la rubrique Modèles tabulation.

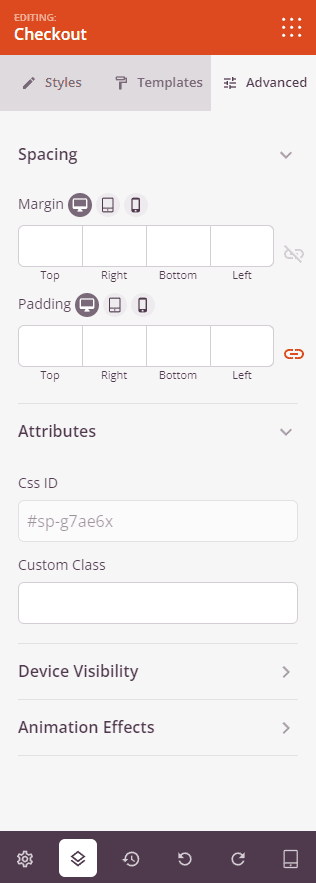
- Découvrez les options de personnalisation avancées disponibles dans le Avancé pour gérer l'espacement, attribuer des attributs, configurer les préférences de visibilité du périphérique et incorporer des effets d'animation.

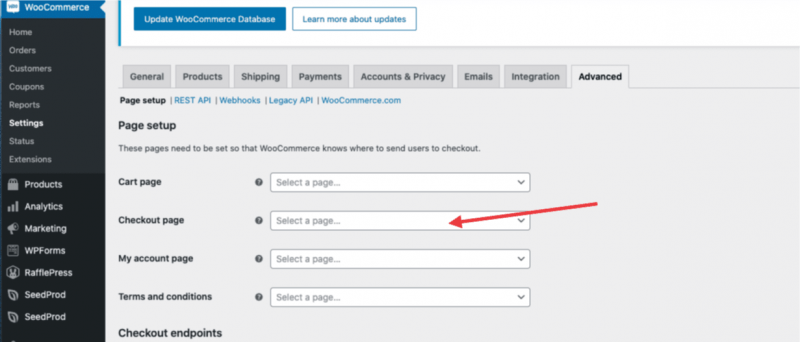
- N'oubliez pas d'enregistrer vos modifications afin de préserver vos configurations. En outre, assurez-vous que vous avez défini votre page comme page de paiement dans les paramètres de WooCommerce.

Voilà, c'est fait ! En suivant ces étapes, vous pouvez implémenter le bloc Checkout sur vos pages, améliorant ainsi l'expérience de l'utilisateur grâce à un processus de paiement WooCommerce transparent et personnalisé.
