The Animation Effects feature allows you to add entrance animations to any block, section, row, or column. These animations will play when the element becomes visible on the screen, adding visual engagement to your page.
Available Animation Types
You can choose from 46 different entrance animations including:
- Attention Seekers: Bounce, Flash, Pulse, Rubber Band, Shake X, Shake Y, Headshake, Swing, Tada, Wobble, Jello, Heartbeat, Bounce In, Flip, Flip in X, Flip in Y, Light Spped In Left, Light Speed In Right
- Back In: Back In Down, Back In Left, Back In Right, Back In Up
- Fade In: Fade In, Fade In Down, Fade In Left, Fade In Right, Fade In Up, Fade In Down Big, Fade In Left Big, Fade In Right Big , Fade In Up Big, Fade In Top Left, Fade In Top Right, Fade In Bottom Left, Fade In Bottom Right
- Zooming: Zoom In, Zoom In Down, Zoom In Left, Zoom In Right, Zoom In Up
- Rotating: Rotate In, Roll In, Rotate In Down, Rotate In Left, Rotate In Right, Rotate In Up
How to Add an Animation
- Click on the element (block, section, row, or column) you want to animate.
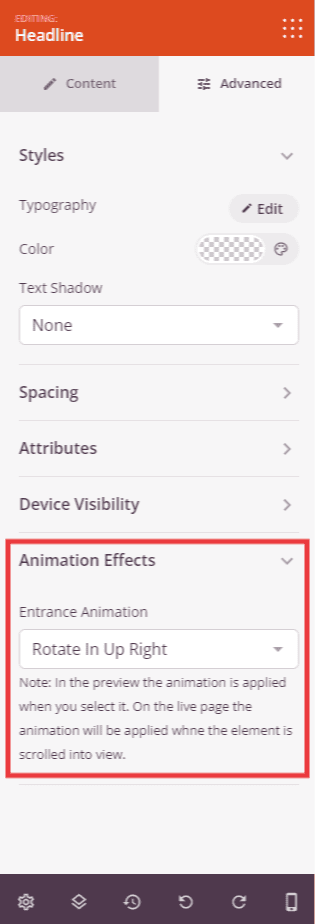
- Go to the Advanced tab.
- Open the Animation Effects section.
- Choose your preferred entrance animation from the dropdown menu.

That’s it! Your selected animation will now play when the element enters the viewport.
Don’t forget to save your changes.
