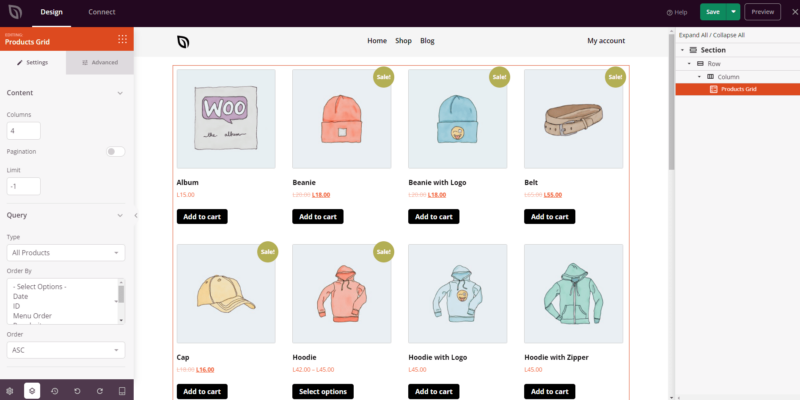
The Products Grid block provides an efficient way to present your products in a visually appealing grid layout, allowing customers to seamlessly add multiple items to their shopping carts.

Adding the Products Grid Block to Your SeedProd Pages
Follow these steps to incorporate the Products Grid Block into your SeedProd pages:
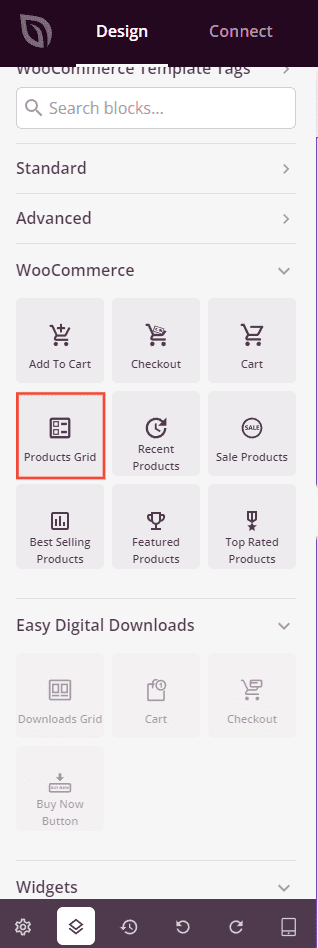
- Navegue até Design > Blocks > WooCommerce, and drag the Products Grid block to the desired section on the page.

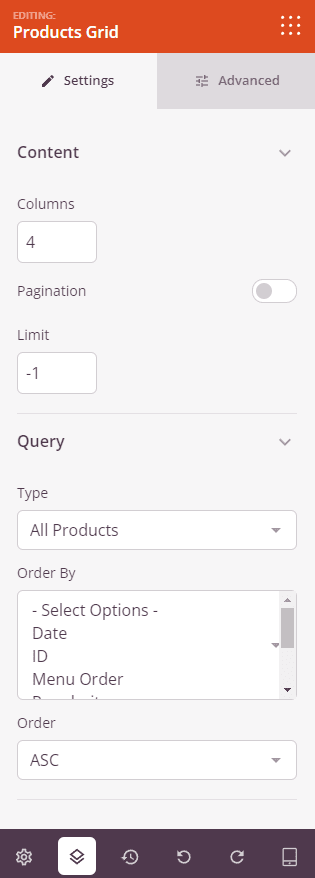
- Depois de adicionado, clique no botão Products Grid block to access its settings. Here, you can customize the number of columns, activate pagination, establish a limit, and configure query options to display your products.

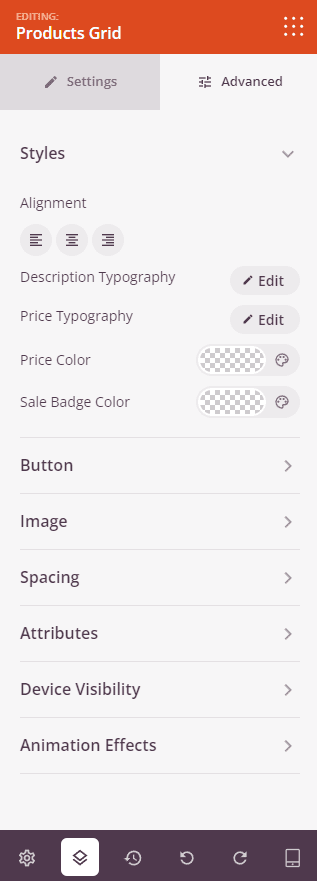
- Further styling options are available in the Avançado tab for additional customization.

- Remember to save your work to preserve your configurations.
That’s it! By following these steps, you may incorporate the Products Grid Block into your SeedProd pages. This feature simplifies the display of your products in an organized grid format, enhancing the user experience and encouraging seamless browsing and purchase of items.
