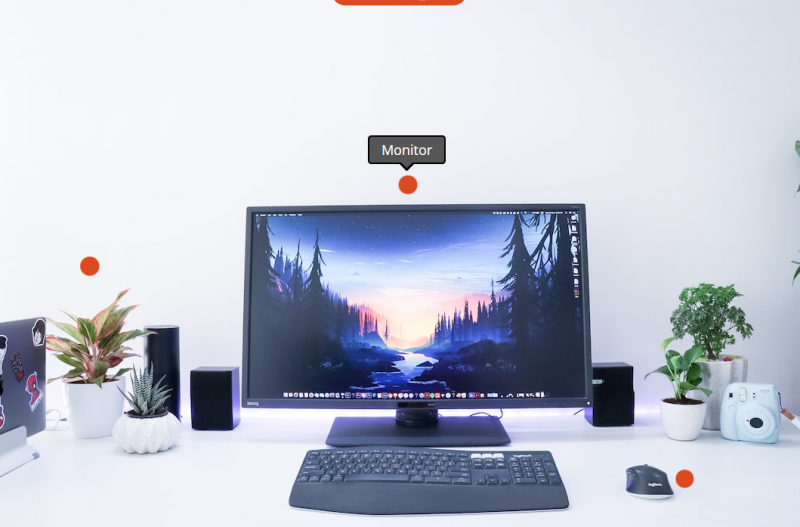
The Hotspots block offers an opportunity to transform static images into captivating visual experiences. By strategically incorporating hotspots, you can draw attention to specific details, products, or points of interest. This interactive approach helps boost engagement, captivate your audience, and ultimately lead to higher conversion rates. Discover the power of the Hotspots block and create immersive experiences that leave a lasting impression.

Using the Hotspots block on your SeedProd pages:
To leverage the Hotspots block on your SeedProd pages, follow these simple steps:
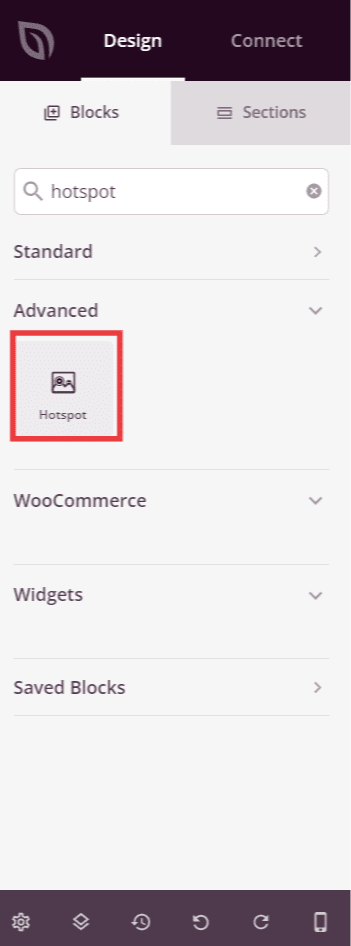
- Abaixo de Design > Avançadoarraste e solte o Hotspot block em sua página desejada.

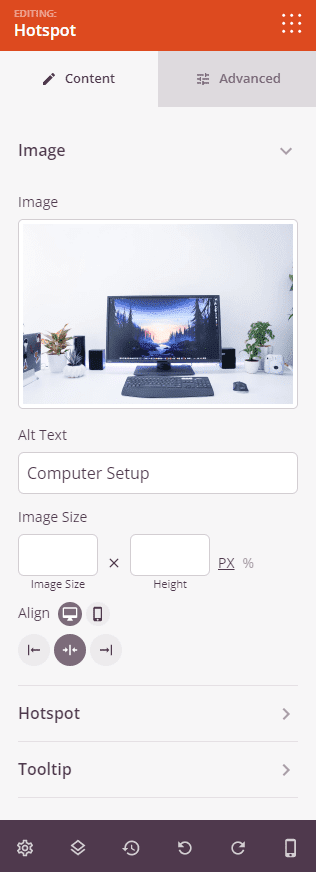
- Depois de adicionado, clique no botão Hotspot block para acessar suas configurações. Na seção Conteúdo tab, you’ll find options to add an Image, configure Hotspots, and customize Tooltip settings.

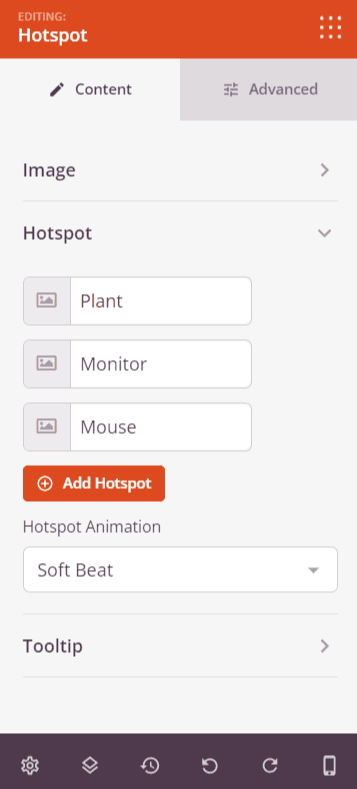
O Hotspot options allow you to add multiple hotspots to your images and define a Hotspot Animation.
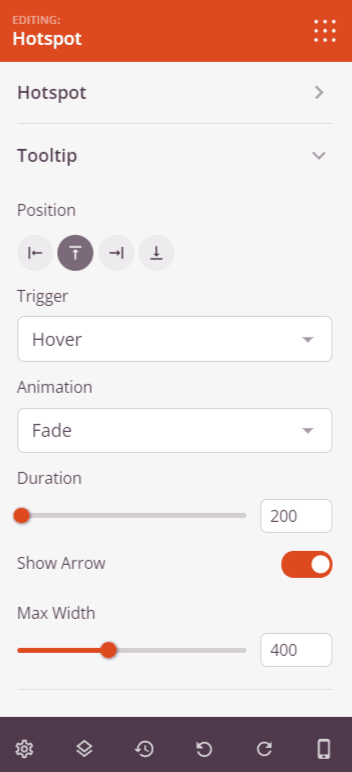
Additionally, the Tooltip options enable you to customize the position, trigger, animation, animation duration, show arrow, and set the width of the tooltip.
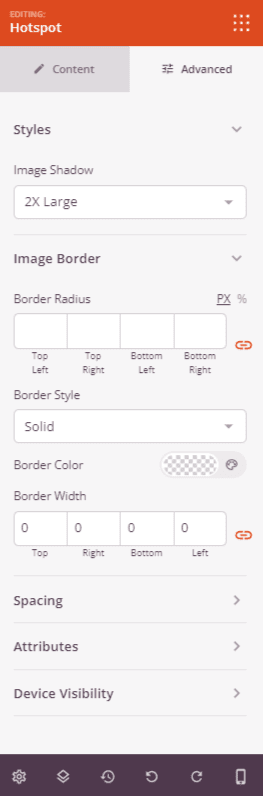
- Explore o Avançado tab for styling controls, such as adjusting the image, setting spacing, attributes, and managing device visibility options.

- Remember to save your work to ensure that your changes are preserved.
By leveraging the Hotspots block, you can elevate your visual storytelling, engage your audience, and drive higher conversion rates. Create an immersive and interactive experience that leaves a lasting impression on your visitors.
