Do you want to learn how to edit a footer in WordPress?
Your default footer area sits at the bottom of your WordPress website, and with a well-structured website footer, you can add helpful features like social media buttons and menu links to improve your user experience.
This article will show you how to edit a footer in WordPress using several easy methods.
How to Edit Footer in WordPress: 6 Ways
Now that you know why your WordPress footer is essential, let’s look at how to edit a footer in WordPress step-by-step.
1. Edit Custom WordPress Theme Footer
The best solution for redesigning your WordPress footer across your entire website is using a WordPress website builder plugin like SeedProd. There are many other plugins on the market, like Beaver Builder, Divi, or Elementor, but SeedProd is the easiest plugin for beginners.

SeedProd allows you to create custom WordPress themes easily without writing PHP, CSS, or HTML code or hiring a developer.
Instead of installing multiple theme .zip files, you can install the SeedProd plugin and build your theme right inside WordPress. You can get started quickly by choosing a premade starter theme template, or you can build out your theme one part at a time, including eCommerce themes, blogging themes, and more.

It also includes features that allow you to add a global header, footer, sidebar, and many customization options. Let’s add a global footer to your WordPress site with SeedProd’s footer builder.
You’ll need a copy of SeedProd Pro to use the theme builder features.
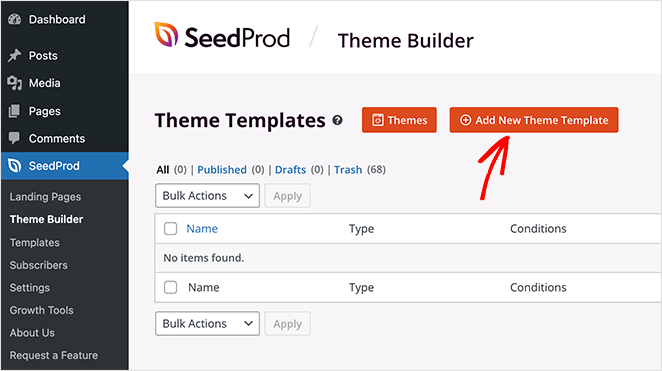
After installing and activating the plugin, navigate to SeedProd » Theme Builder from your WordPress admin area.
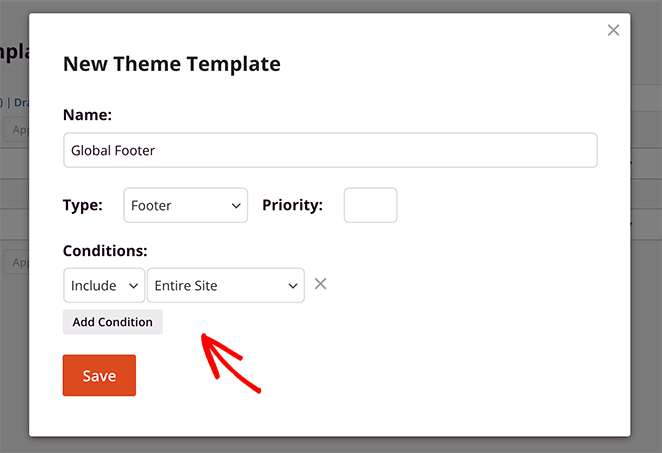
On this page, click the Add New Theme Template option.

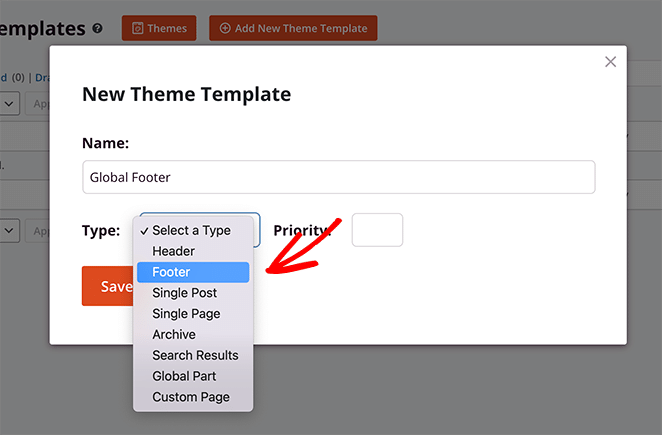
In the following popup, give your template a name such as “Global Footer” and choose the “Footer” option from the Type dropdown menu.

Doing that reveals the Conditions options panel. SeedProd will show your new footer template across your entire site by default. However, you can change those settings by choosing an option from the drop-down menu.

When you’re finished with this step, click the Save button.
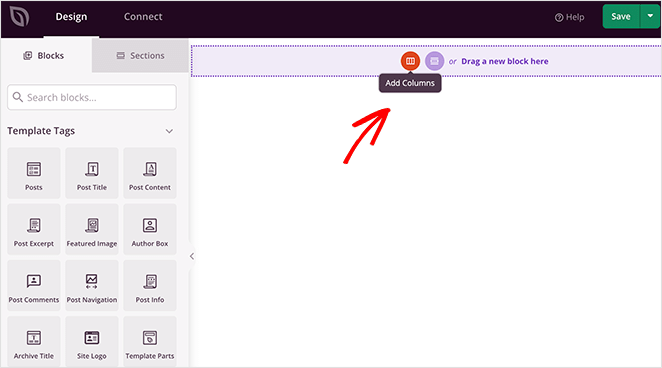
You’ll see SeedProd’s drag-and-drop builder to design your footer visually and see the changes in real time. At first, your template will show a blank screen on the right and your settings on the left.
First, click the columns icon and choose a column layout to add content to your footer. We chose the 3 column layout for our design.

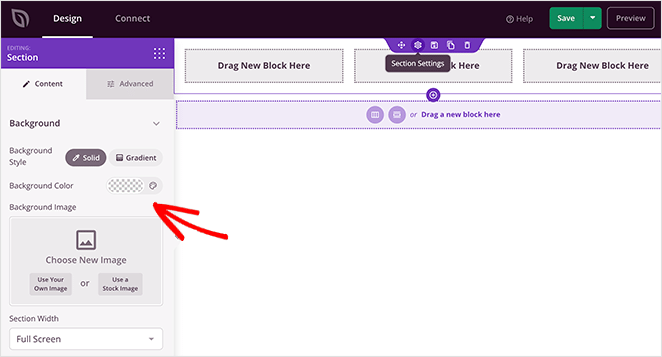
Now click the section settings icon to change your footer background color. This opens a panel on the left-hand side where you can upload a custom background image, choose a background color, and control your footer styling options.

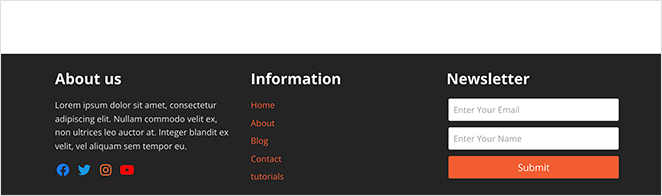
Now you can start adding content to your footer. Simply drag a content block from the left and drag it into a column on your footer.
For example, we’re using the following content blocks from SeedProd to customize our footer:
- Headline
- Text
- Social profiles
- Nav menu
- Optin Form

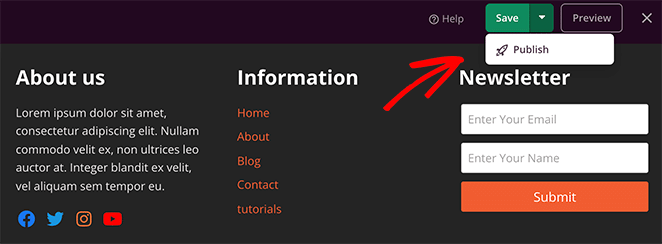
When you’re happy with your design, click the Save button’s drop-down arrow and click Publish. From there, you can exit the visual editor and head back to the theme builder dashboard.
For your new footer to show up on your website, you’ll need to finish building your WordPress theme with SeedProd. Here’s a step-by-step guide on how to create a custom WordPress theme with SeedProd’s theme builder.
After building your theme, click the Enable SeedProd Theme option.

When you visit your website, you’ll see your new custom WordPress footer.

So far, we’ve covered editing your WordPress footer using the theme customizer, adding code with a plugin, and using a website builder to change your global footer design. But what if you want to change the footer design for a single WordPress landing page?
We’ll cover that next.
2. Edit WordPress Footer on Different Pages
Many website owners use landing pages to drive more leads and conversions for their business. Landing pages function differently from regular web pages in that they focus on a single goal rather than lots of information all at once.
With this in mind, you may wish to edit your landing page footer, so all the information aligns with your page’s goal. One of the easiest ways to do that is again with SeedProd.

As well as being a complete WordPress website builder, SeedProd is the best drag-and-drop landing page builder for WordPress. You can use its visual interface to create high-converting landing pages without writing a single line of code.
It also comes with various landing page sections, making adding custom headers, calls-to-action, hero areas, FAQs, and footers easy.
This is the feature you’ll need to edit the footer on your WordPress landing page.
First, click here to get started with SeedProd and install and activate the plugin on your WordPress website. You can then follow this step-by-step guide to create a landing page in WordPress.
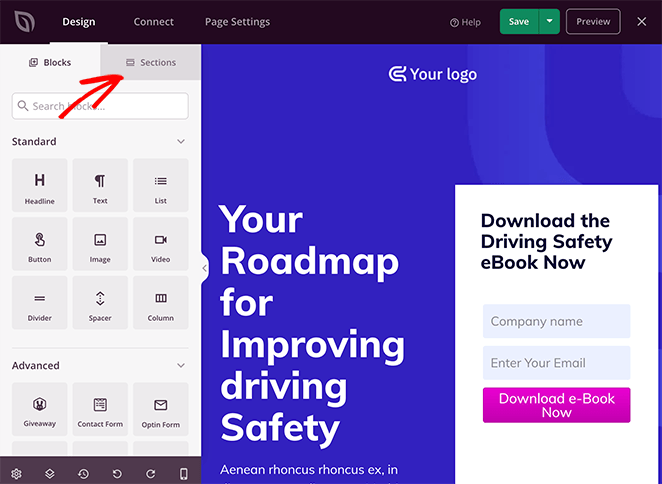
Once you’re inside SeedProd’s drag-and-drop page editor, click the Sections tab in the left-hand panel.

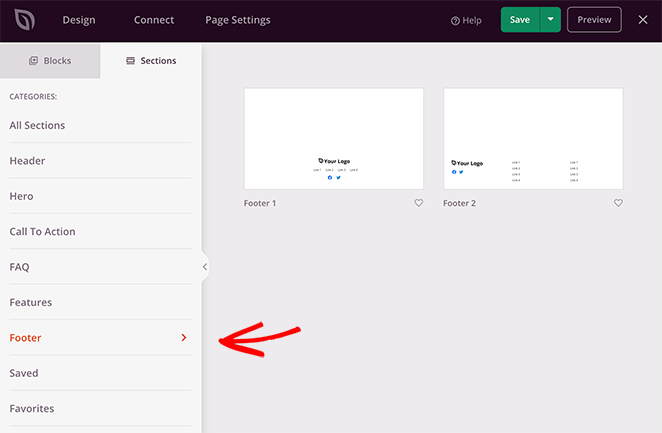
Now click the Footers heading to show SeedProd’s different footer layouts.

You can click the magnifying glass icon to preview the sections before adding them to your page.

Then click the Choose This Section button to add it to your landing page design.
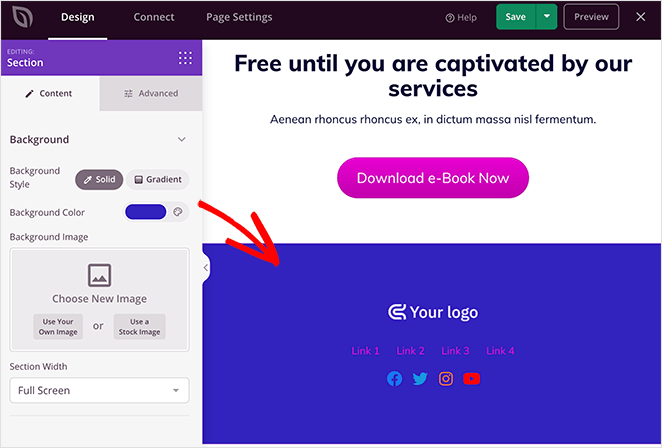
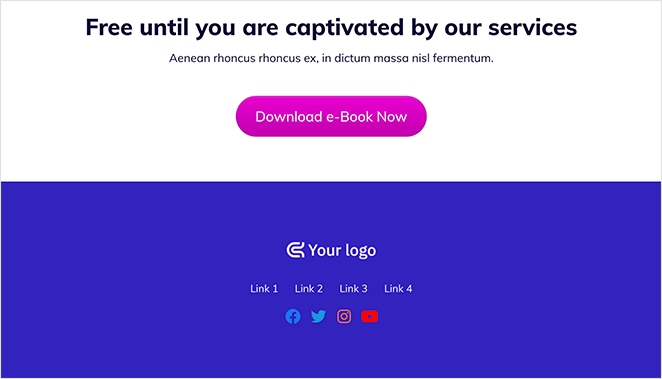
After adding the footer section to your page, you can customize it in the visual editor. For instance, you change the section background color or add a background image.

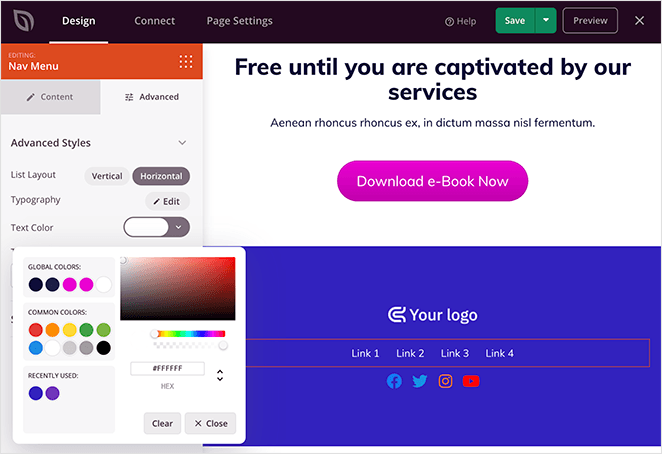
You can also click the footer navigation to change the link colors or social media icons.

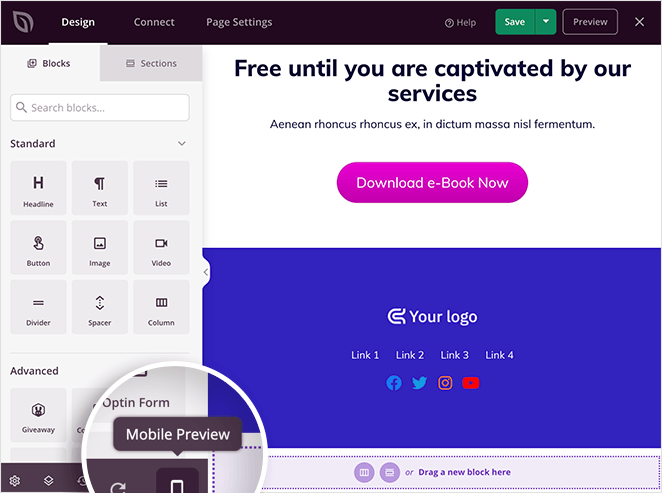
Now check your footer to see how it looks on mobile screens like tablets and smartphones. To do that, click the mobile preview icon at the bottom of your screen.

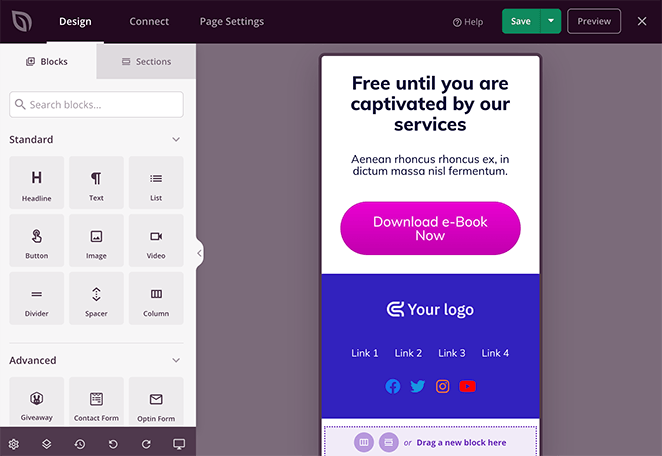
This takes you to SeedProd’s mobile preview. If your landing page footer doesn’t look right, you can edit it in the mobile preview until it looks the way you want.

When you’re ready to make your changes live, click the down arrow next to the green Save button and click Publish. You can then click the See Live Page button to preview your new WordPress landing page footer.

3. Edit Footer Widget in WordPress
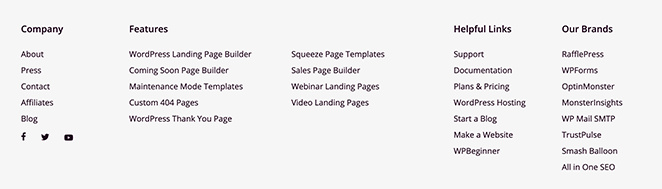
Footer widgets are a common theme feature. They’re often broken into columns, with each having a separate widget area.
Many of the best WordPress themes have customizable widget areas in the WordPress footer. You can use these areas to add widgets that contain almost any type of content.
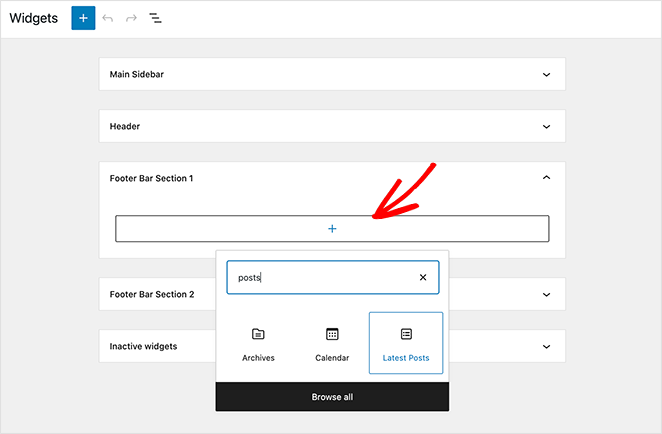
Navigate to Appearance > Widgets from your WordPress dashboard to add footer widgets in WordPress. Then find your Footer sidebar in the list and click the plus (+) icon to search for available footer blocks.

Like the example above, many themes have more than 1 footer area or widgets section. Plus, each theme shows the footer differently.
That’s why it’s important to preview your website after making any changes to ensure your WordPress widget is where you want it.
You can also use this method to add links to important pages in your footer. You first need to create a new menu in WordPress to do this.
Add or Change WordPress Footer Menu
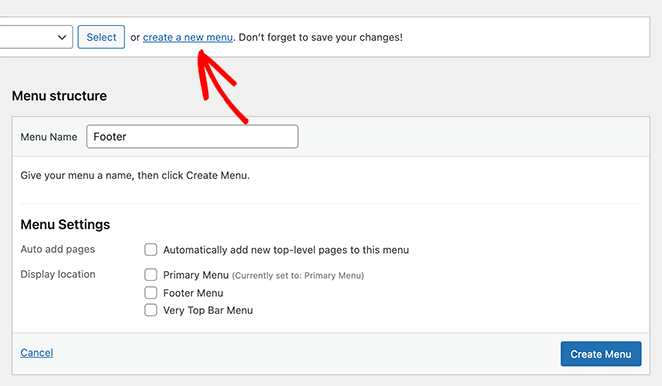
Navigate to Appearance » Menus from your WordPress dashboard and click the Create New Menu link.
Then enter a name for your menu and click the Create Menu button.

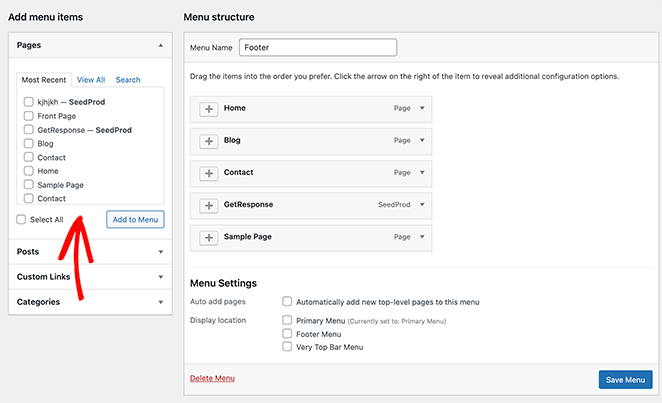
Now you can add links to your menu. Just select any posts, pages, or categories from the left panel to add them.

Then, go ahead and click the Save Menu button.
You’re now ready to add new menu links to your WordPress footer widget area. Head back to your widgets page by navigating to Appearance » Widgets.

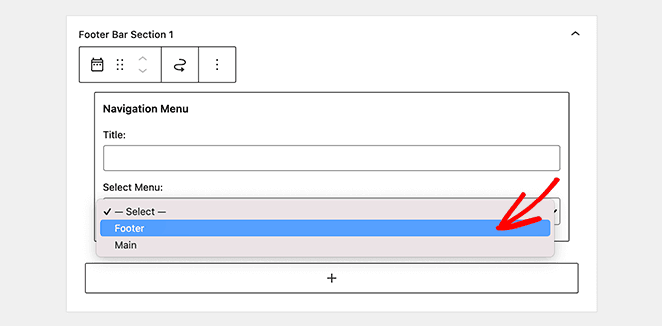
Click the plus icon, search for the Navigation Menu widget, and add it to your footer area. Then in the dropdown menu, choose the footer menu you just made and click Save.
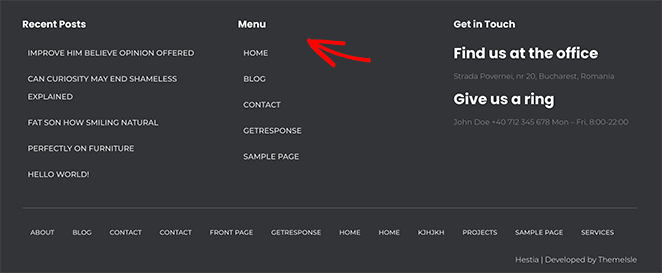
Now you can visit your website and see how your custom footer links look.

4. Remove the ‘Proudly Powered by WordPress’ Copyright Footer Text
When you first install WordPress, your theme footer may show a ‘Proudly Powered by WordPress’ footer credit link at the bottom of each page. This isn’t a footer widget, so it isn’t easy to figure out how to change it without help from WordPress experts.
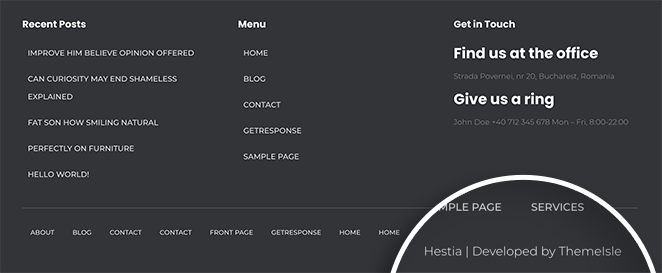
Many WordPress themes alter this line of text to promote their theme, like the one below.

They also often include editing it with your own text in the WordPress theme customizer (also known as the theme editor or WordPress customizer).
So, how can you change the copyright footer in WordPress?
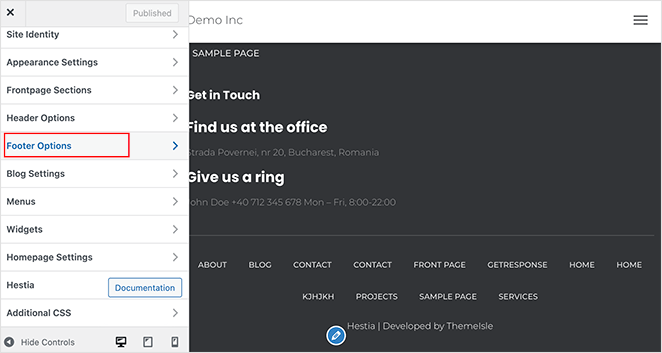
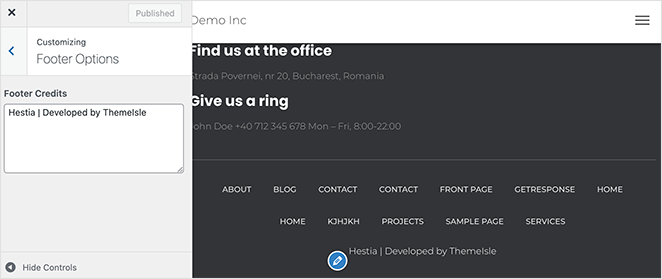
Just head to Appearance » Customize from your WordPress dashboard, where you’ll see the header, footer, and other theme settings. Scroll through the list until you find a heading called Footer.

We’re using the Hestia WordPress theme for this example, and the footer section is called Footer Options. Clicking the heading gives you the option to change the content of the footer text to suit your website better.

After editing the content, click the Publish button at the top of the screen. You can then preview your website to see the changes.

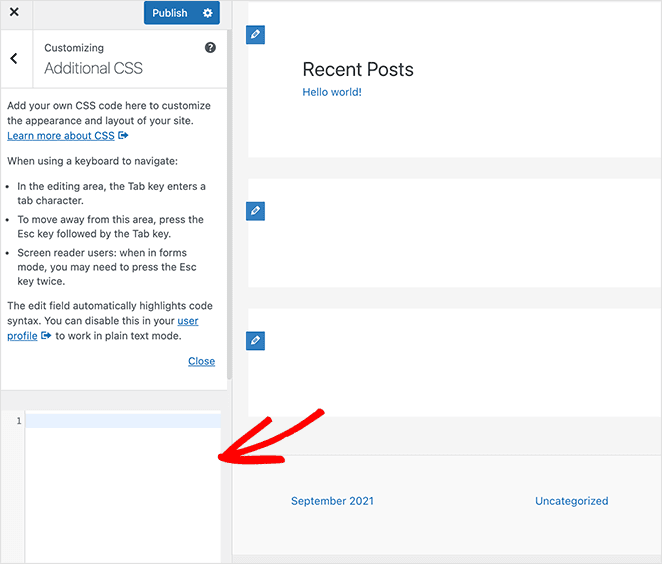
Alternatively, you can go to Appearance » Customize » Additional CSS and add the following CSS code:
.site-info {
display: none;
}
Save your changes and refresh your website to see the updated footer.
For more help, check out this guide on removing the ‘Powered by WordPress’ footer link. It details how to manually edit the footer.php file of your child theme files. That way, you can update files correctly.
5. Add Custom Code to WordPress Footer
Sometimes you may need to edit your WordPress footer to add new code snippets to your website. You can generally connect an app or analytics program like Google Analytics.
For example, if you want to add a Pinterest button to your site, you’ll need to add Pinterest’s script to your WordPress footer.
The easiest way to add scripts to your footer is to install and activate the WPCode plugin. For help, follow this guide on how to install a WordPress plugin.
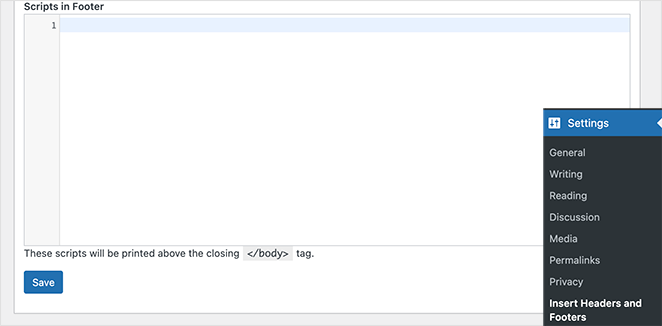
After activating the plugin, go to Code Snippets » Insert Headers and Footers from your WordPress admin area. Then copy and paste your footer code into the ‘Scripts in Footer’ box.

When you’re finished, click the Save button to store your settings. WordPress should now install your footer scripts correctly.
6. Remove the WordPress Footer Entirely
We don’t recommend this method for most websites, but it may make sense to remove the WordPress footer altogether in some situations. For example, removing your footer isn’t a bad solution if it causes too much clutter or you don’t want search engines to crawl it.
But remember this: removing your WordPress footer doesn’t delete it from your WordPress theme folder. The CSS code tells WordPress to only hide your footer content.
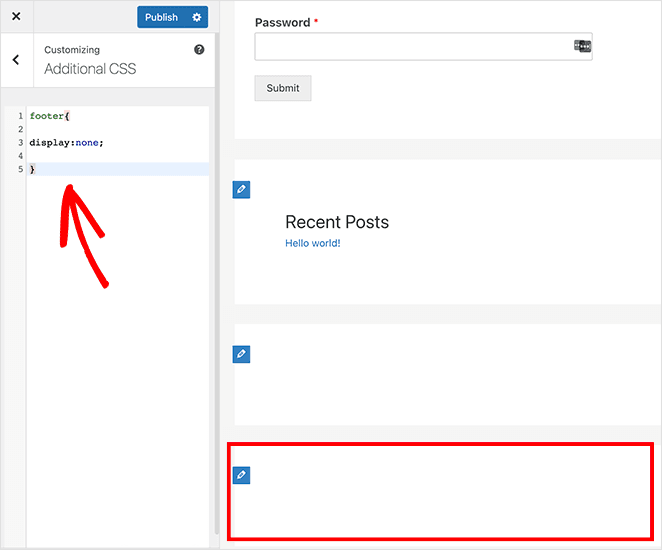
To hide your WordPress footer completely, go to Appearance » Customize and click the Additional CSS tab.

Then paste the following CSS code into the box:
footer{
display:none;
}

This code will tell WordPress to hide your footer content entirely in most cases. If you ever change your mind, you can delete the code to get your WordPress footer back.
That’s it!
We hope this post has helped you learn how to edit the footer in WordPress. You might also like this round-up of the best WordPress plugins to grow your business.
While you’re here, please follow us on Facebook and Twitter for more helpful tips and tutorials.