Customizing the WooCommerce checkout page is a task I often tackle but one that many find daunting due to its complexity.
Your checkout page is where customers enter their billing address, order notes, and other details. While WooCommerce provides a default checkout page, it’s best to customize it to better fit your brand or add extra features.
Even if the idea sounds challenging, I’ll use my experience to guide you through customizing your WooCommerce checkout page for a better, more user-friendly customer experience.
In this Guide:
Why Customize WooCommerce Checkout Page in WordPress?
Are you wondering why customizing your WooCommerce checkout page is so important? I’ve optimized countless checkout processes, and I’ve seen firsthand how a well-designed page enhances user experience and leads to higher conversion rates.
Here’s why you should consider customizing:
- Branding: Make sure your checkout page aligns with the look and feel of your WordPress site.
- User Experience: Add features like a progress bar or a shipping cost calculator.
- Cart Abandonment: Address issues that might be causing customers to abandon their carts.
WooCommerce Checkout Page Basics
Before you start to edit your WooCommerce checkout page, it’s crucial to understand its key components:
- Billing Details: This is where customers input their billing information and choose payment gateways when they place orders. These details can include name, address, email, and additional form field types for coupon codes.
- Shipping Fields: Here, customers can enter a different address for shipping, if necessary.
- Order Review: This is the final step before payment, allowing customers to review their orders before finalizing the purchase.
I offer two methods below, both using powerful website builders for code-free customization.
How to Customize WooCommerce Checkout Page Using SeedProd
If you don’t have the time or budget to learn code or hire a developer, customizing your WooCommerce checkout and cart pages may seem impossible.
But the truth is, it isn’t with the right tools at hand.
In this tutorial, I will guide you on customizing the default WooCommerce checkout page to provide a more seamless and personalized shopping experience for your customers.

I have streamlined the customization process for numerous clients using SeedProd due to its user-friendly, drag-and-drop functionality. You can easily build and customize any layout visually.
With the drag-and-drop page editor, you can create pages and themes without the need to write any code. The best part is that you can see the changes you make in real-time on the front end of your website.
I find this approach simpler and more efficient than manually editing your functions.php file, which I used to do before discovering these tools.
SeedProd also has landing page blocks dedicated to WooCommerce stores, including add-to-cart buttons, checkout, shopping cart, and flexible product grids. This means you can easily create versatile product pages and checkout pages for your eCommerce store without hiring a developer.
With that in mind, let’s look at how to customize your checkout page with SeedProd’s landing page builder. I promise the steps below are easy to follow and include screenshots to guide you.
Video Tutorial
Step 1. Install and Activate SeedProd
To optimize your checkout process, you can start by downloading the SeedProd plugin on your computer. You can get a free version of the plugin, but to access the WooCommerce integration features, you will need at least a SeedProd Elite Plan.
Click Here to Get SeedProd Pro
After downloading SeedProd, you need to install and activate the plugin on your WordPress website. You can follow these steps to install a WordPress plugin if you need help.
After activating the plugin, you’ll see a welcome screen in your WordPress dashboard.
The screen asks you to enter your SeedProd License key. You can find your key by logging into your SeedProd account and clicking the View License Key, Details, and Downloads link.

You can copy your key to save it to your clipboard. After, paste the key into the input field and click the Verify Key button.

Now scroll down the page and click the Create Your First Page button for validation.

This takes you to SeedProd’s landing page dashboard. At the top of the page are 4 different page modes:
- Coming Soon
- Maintenance Mode
- 404
- Login

Each page mode enables specific landing pages with a single click.
For instance, you can enable Coming Soon mode to add a coming soon page telling people about your new store. Or you can enable 404 Page mode to add a custom 404 error page to your site. And you won’t need to install separate WordPress plugins.
Under that section, you’ll see a list of any other pages you create with SeedProd. Since you haven’t made one yet, click the Create New Landing Page button to get started.

Step 2. Choose a Checkout Page Template
After clicking the button to create a new landing page, you’ll see SeedProd’s landing page templates library.

You can filter the templates by goal or industry by clicking the tabs along the top.
Each template is multifunctional. You can use any design and customize it in the drag-and-drop editor to look any way you like.
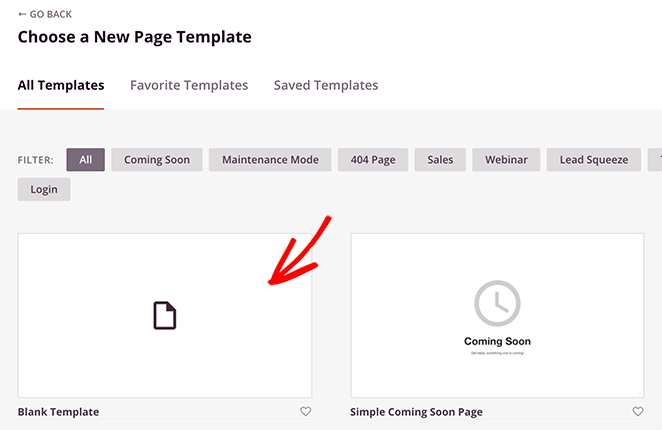
For this guide, I’ll show you how to create and customize your WooCommerce checkout page from scratch using the Blank Template. This will give you an excellent overview of how easy it is to use SeedProd.
So hover your mouse over the Blank Template thumbnail and click the tick icon.

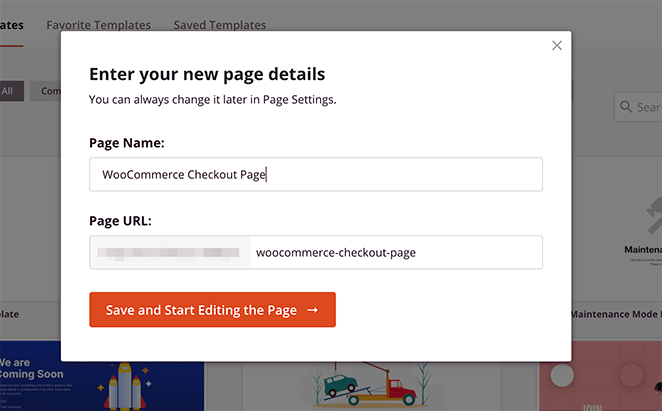
Next, a popup appears asking you to enter a name and URL for your page. You can change this setting later, so name it anything you like.

Now click the Save and Start Editing the Page button to launch your page.
On the following screen, you’ll see SeedProd’s landing page editor.

It has a simple 2-panel layout:
- Left panel: Page blocks and sections to build and customize your page
- Right panel: Preview of how your landing page looks in real-time
Adding content to your page is as simple as dragging a block from the left and dropping it into place on the right. I’ll show you how to do this in the next step.
Step 3. Add WooCommerce Checkout Block
Before customizing your WooCommerce checkout page, you’ll need to set up a basic checkout page structure.
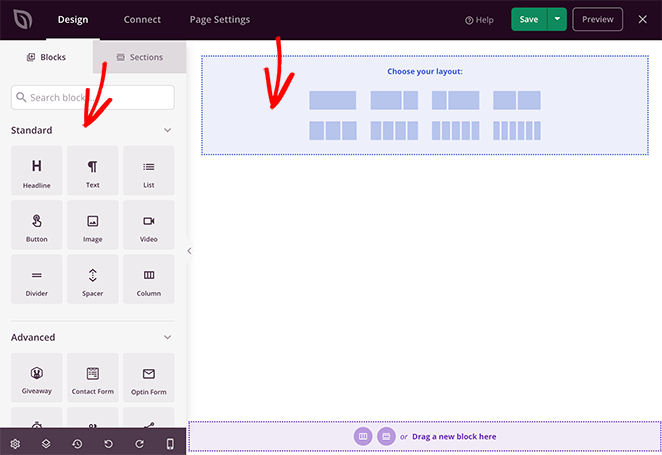
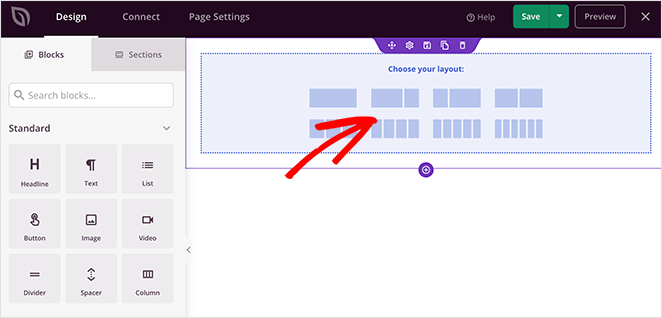
In the right-hand panel, choose a page layout by clicking any column options.

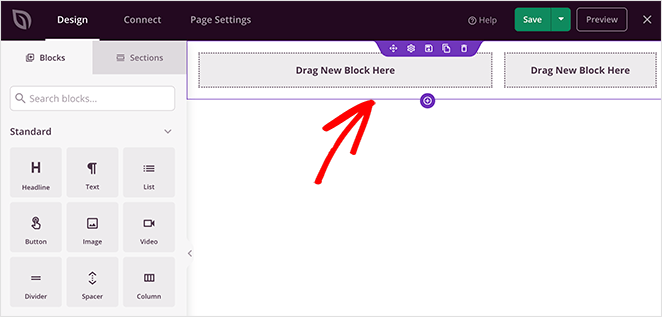
It adds a simple framework to your page, as you can see below. This is where any page elements you add will sit.

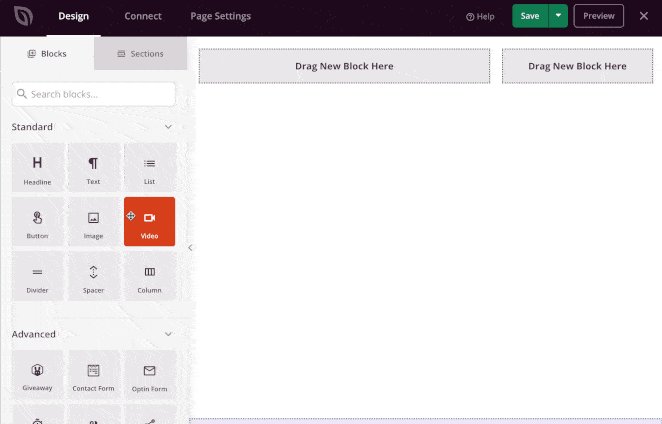
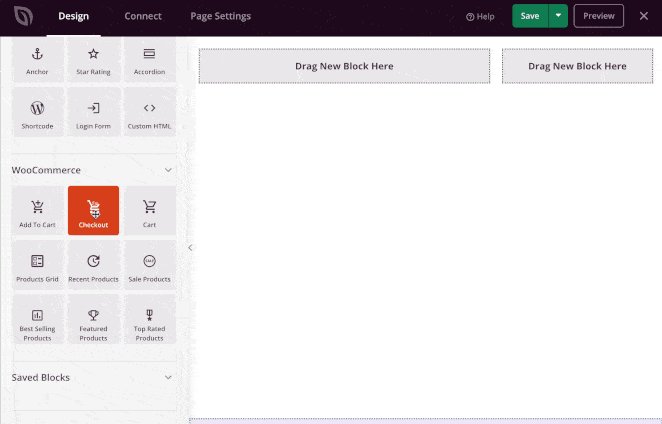
Next, you need to add your WooCommerce checkout to your page. In the left-hand panel, scroll down to the WooCommerce section. Then click the Checkout block and drag it into one of the columns you made previously.

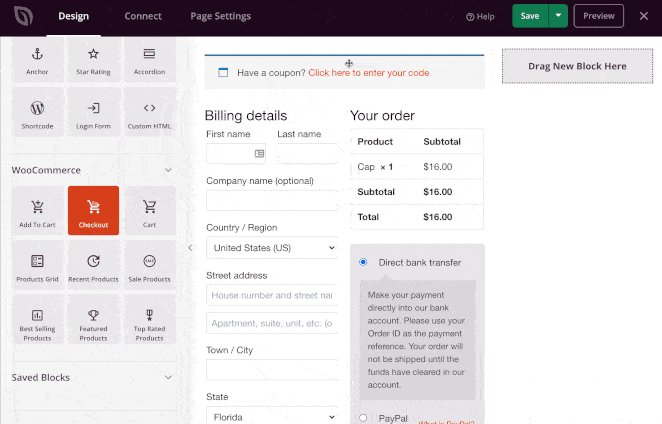
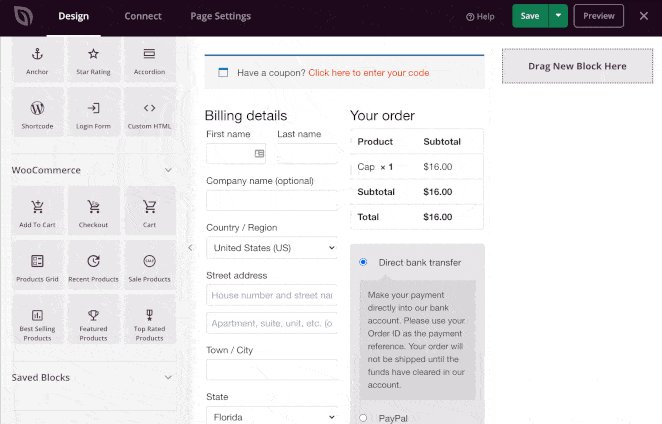
You should now see your WooCommerce checkout form inside your landing page design. You’ll see the checkout field editor and Style settings in the left-hand panel when you click your checkout form.

In this area, you can edit your WooCommerce checkout form by:
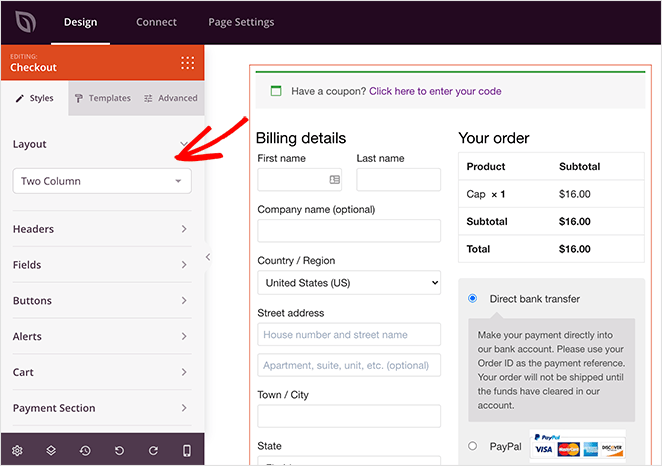
- Making the layout 1 or 2 columns
- Changing the header fonts and colors
- Customize checkout fields fonts, placeholder text fields, form rows, colors, spacing, and borders
- Changing the checkout button style, font, and color
- Adding a custom alert color
- Changing the cart text, colors, borders, and fonts
- Adding custom fonts and colors to the payment details section
I usually recommend customizing the checkout fields to streamline the customer experience, which you can do easily with the checkout field editor in SeedProd.
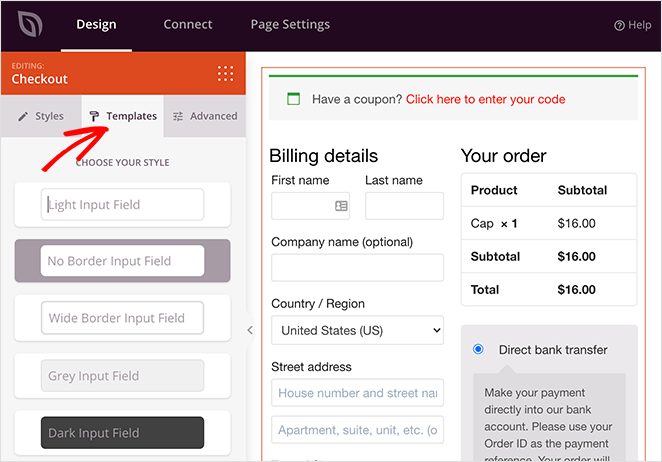
Now click the Templates tab, and you’ll see various page customization styles for your checkout fields.
Click any style to add it to your checkout form instantly.

Before moving on, click the green Save button in the top-right corner of your screen to save your progress.
Step 4. Customize WooCommerce Checkout Page Design
With your one page checkout now looking more like it should, let’s look at some other ways to edit your WooCommerce checkout page.
Add a Header to your Checkout Page
To help customers find their way around, it’s good practice to add a header to your checkout page. SeedProd offers an easy way to do this with Sections.
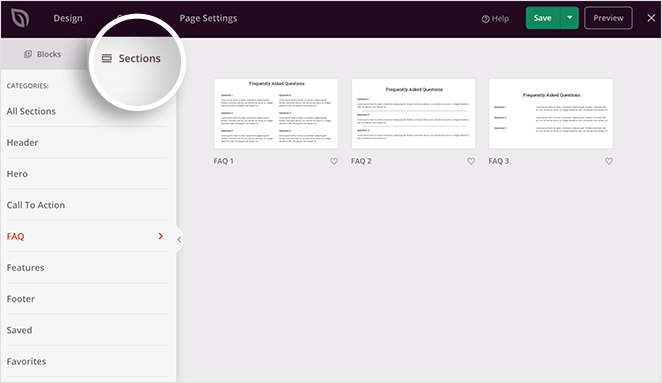
Next to the blocks panel, click the Sections tab. This shows several premade layouts you can add to your page with a single click.

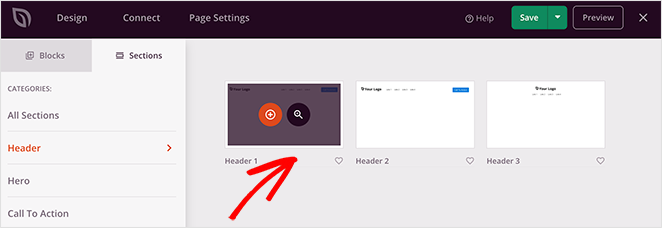
For instance, clicking the Headers section shows 3 different premade header styles. Choose a design you like and click the plus icon to import it onto your design.

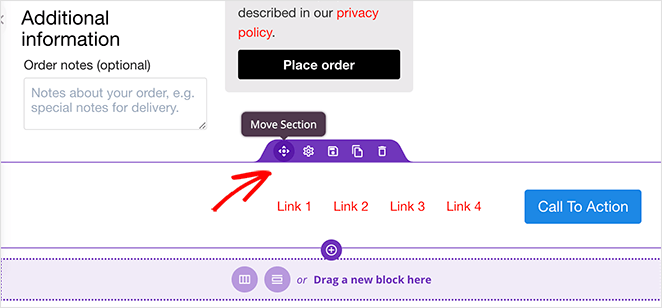
By default, any new section is added to the bottom of your page. To move it to your header area, hover your mouse over it and click the move section icon. Then, drag the entire section to the top of the page.

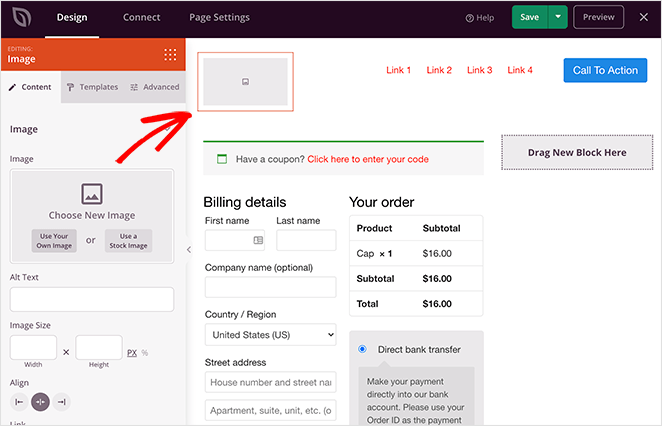
After, you can click any element inside your header section to see the customization options in the left panel. For instance, clicking the image block inside the header section lets you upload a new image to use as your logo.

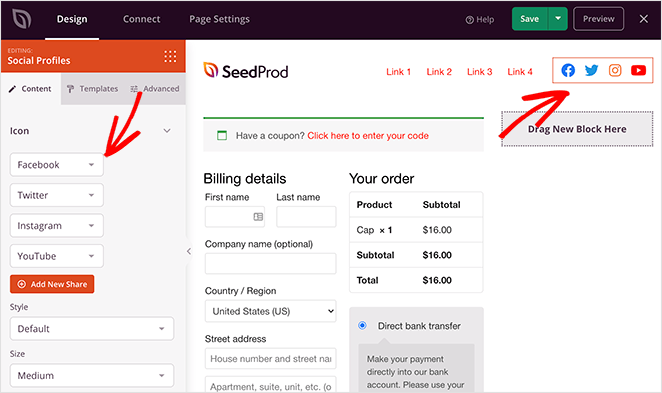
You can even delete the button block in your header and replace it with your social profile icons.

Add Suggested Products to your Checkout Page
SeedProd’s powerful WooCommerce integration makes it easy to cross-sell, upsell, and promote your products and services from any landing page. The range of product grid blocks allows you to show the following:
- Recent products
- Sale products
- Best selling products
- Featured Products
- Top-rated products

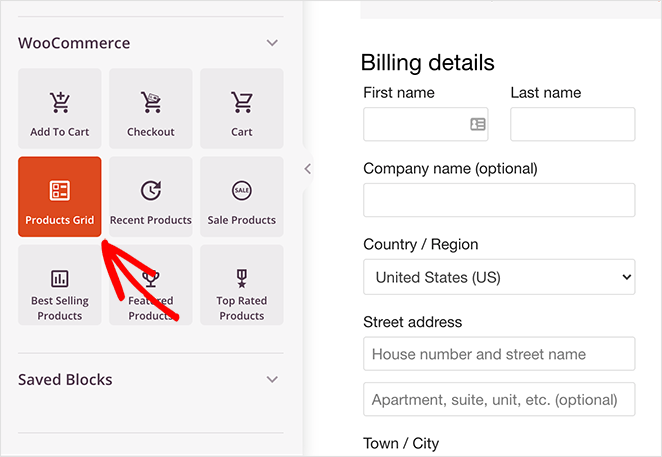
Just select the Products Grid block and drag it into place on your page. You can then click the block to see the settings in the left-hand panel.

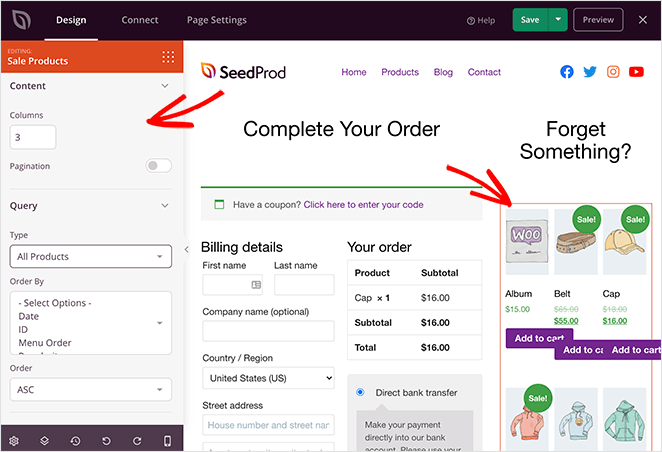
In this panel, you can choose how many columns of products to display, like a single product or multiple, and add pagination to your product grid. You can also filter which products visitors see by choosing a query type from the drop-down menu.
After, you can set the product order by:
- Date
- ID
- Menu Order
- Popularity
- Random
- Rating
- Title
You can also choose to show them in ascending or descending order.
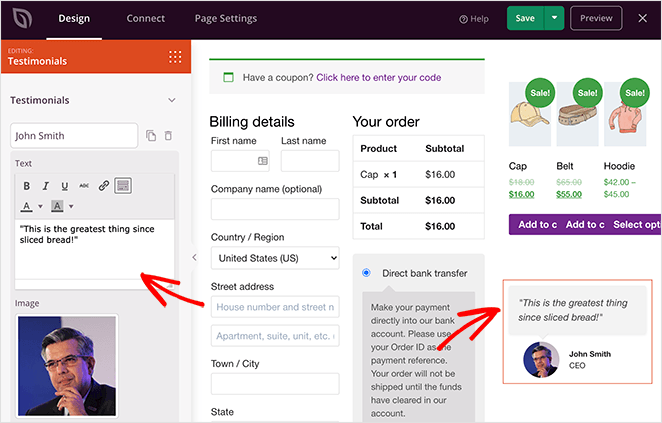
Add Testimonials to Your Checkout Page
Testimonials and star ratings are another great way to add trust and credibility to your checkout page. If potential customers see that people positively review your products, they’re more likely to complete the checkout process instead of abandoning their shopping cart.
To add customer testimonials to your WooCommerce checkout page, drag the Testimonial block from the left panel and drop it into place on your page. Then, you can click the block to see the settings and add your customer testimonials.

You can include as many testimonials as you like and even show it as a sliding testimonial carousel.
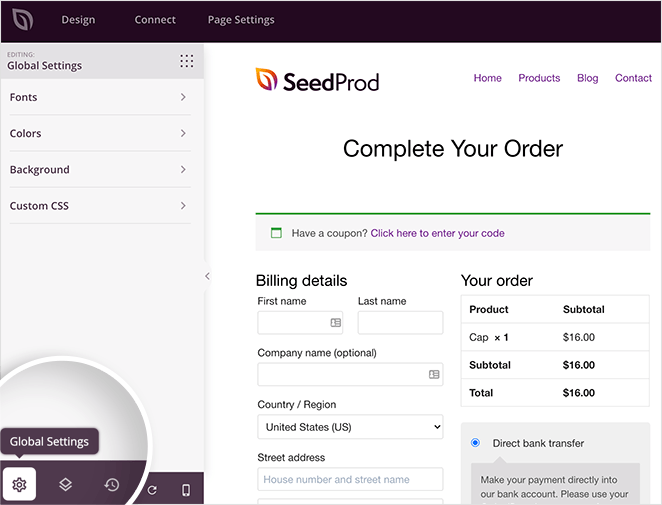
If you’d like to change the overall look of your WooCommerce checkout page, you can do so with SeedProd’s global customization settings.
Click the gear icon in the bottom-left corner of your screen. This shows a Global Settings panel for fonts, colors, background, and custom CSS.

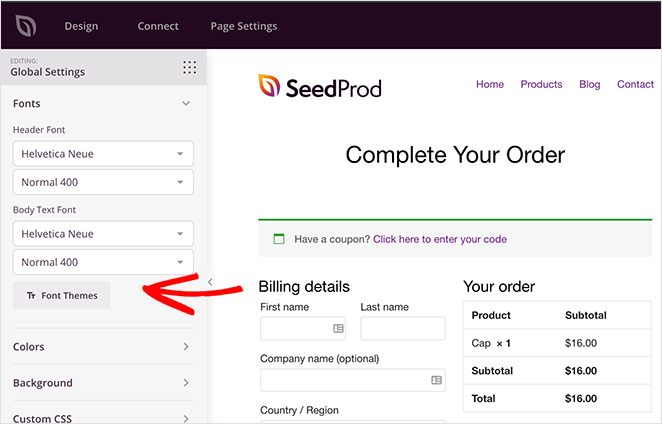
Expanding the Font heading lets you change your header, body fonts, and weights. It’s as easy as picking a Google font from the drop-down menu.

Or you can click the Font Themes button to see examples of different font pairings. From there, it’s just a click to apply them to your page.

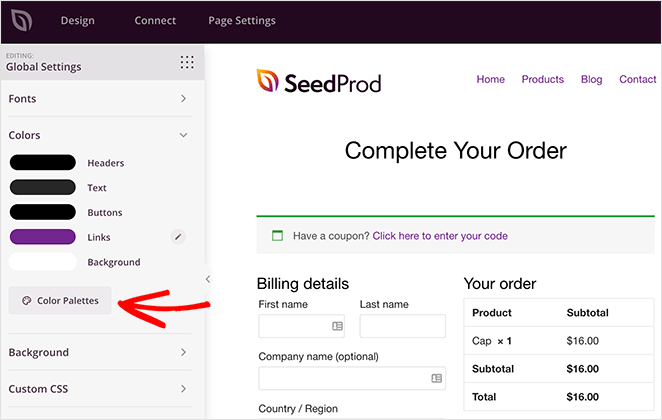
The Colours section is similar. Click any color to see a color dropper tool and select individual colors for headings, text, buttons, and more.

Or you can click the Color Palettes button to choose from over 20+ pre-designed color schemes.

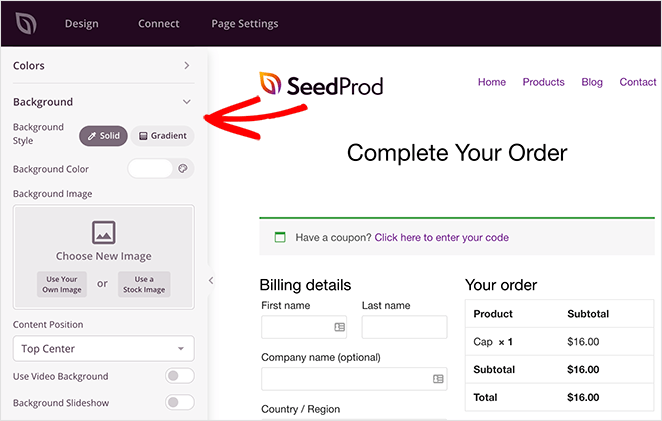
In the Background section, you can change your background color, gradient, and image. You can even add a video background or full-width slideshow.

And finally, in the Custom CSS section, you can add custom code to customize the WooCommerce checkout page even more. For example, you can highlight coupons with quirky styling or add a click-to-call phone number for customer service.
When you’re happy with how everything looks, click the Save button.
Step 5. Edit WooCommerce Checkout Page Settings
With your customizations in place, let’s look at a few other settings you can change on your checkout page.
First are the email marketing settings. SeedProd allows you to connect your landing page to your email list easily.
Click Connect at the top of the screen, and you’ll see a wide range of popular email marketing services. So if you want to ask users to subscribe to your newsletter on your checkout page, you use this panel to link your email marketing service.

Just choose your favorite provider and follow our email integration documentation steps to get set up.

On the same screen, you can link your checkout page to thousands of apps via Zapier, monitor your site performance with Google Analytics, and protect it from spam with Recaptcha.
After connecting your email list, click the Page Settings tab to see other settings you can configure in SeedProd. There are typically 5 sections on the settings page, but this depends on the type of page you build and your SeedProd plan.

The General settings allow you to change the name and URL for the WooCommerce checkout page. You can also switch between published and draft.
To avoid any plugin conflicts and speed up your page, you can enable Isolation Mode. This stops specific header and footer scripts from running and interfering with your performance.

Under the SEO tab, you can use a WordPress SEO plugin to configure your landing page title tag, meta description, etc.
The same is true for the Analytics tab. Here, you can connect your favorite Google Analytics plugin and monitor your landing page performance.

In the Scripts area, you can add code snippets to your page header, body, and footer. This could be anything like your tracking cookies, Facebook tracking pixel, or even your analytics script.

If you’re a user of SeedProd’s Pro Plan, you can give any landing page a custom domain that isn’t connected to your existing website.
For example, if you want to launch a new website and haven’t set it up, you can create a coming soon page in SeedProd on your existing website and point it to your new site.
With this tactic, you can drive new subscribers to your future website’s list without setting up a fresh install of WordPress.
After configuring your settings, save your changes and click back to the Design tab.
Step 6. Publish Your Custom Checkout Page
Before you make your checkout page live, it’s a good idea to test it on mobile devices. If your checkout page isn’t mobile-responsive, it won’t look and perform as well on smaller touch screens like tablets and smartphones.
It could even cause users to abandon their shopping carts out of frustration.
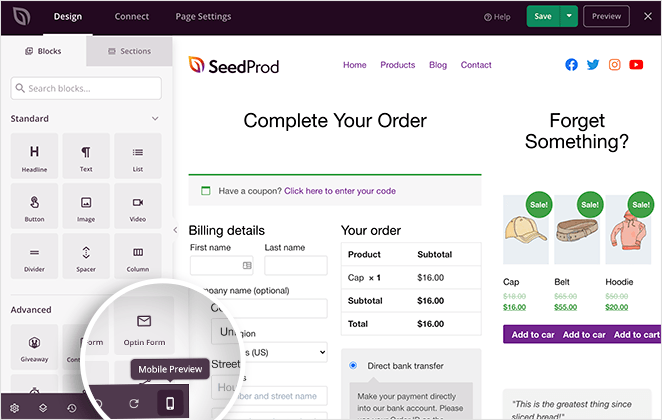
The good news is that SeedProd has a built-in mobile preview option so that you can check your page is mobile-friendly. Just click the mobile icon at the bottom of your screen.

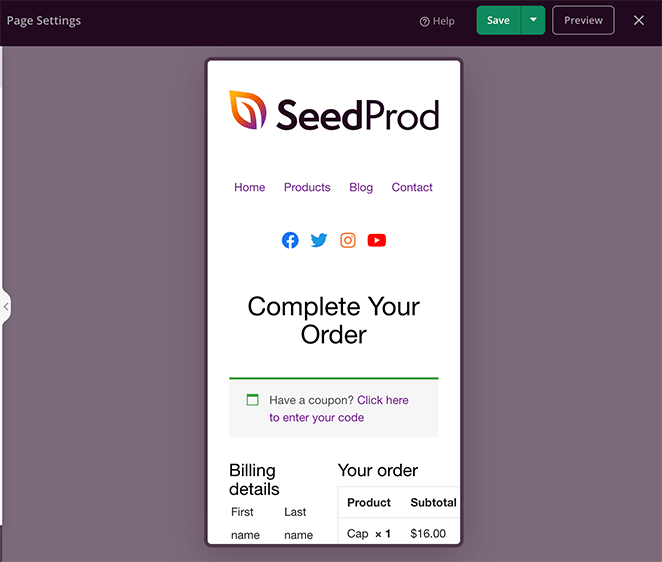
Now you can see how your checkout page looks on mobile and change anything that doesn’t look or work correctly.

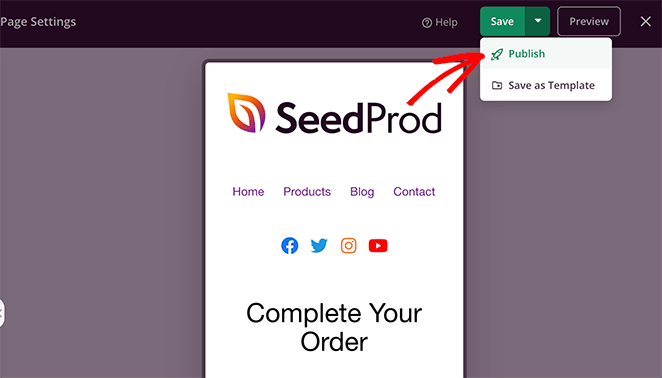
When everything looks great, it’s time to publish. Click the down arrow next to the green Save button and click Publish.

Next, you’ll see a window telling you your page has been published.

To see a live preview, go ahead and click the See Live Page button.
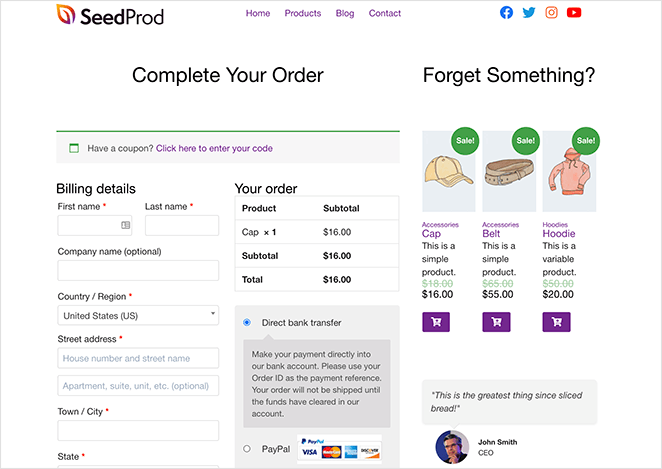
Here is the final look of a checkout page I customized on my test site:

Great work! You now have an awesome customized WooCommerce checkout page!
Step 7. Enable Your Checkout Page in WooCommerce
There’s 1 one more step until your new checkout page is ready to take orders. You need to set it as your default checkout page in the WooCommerce plugin.
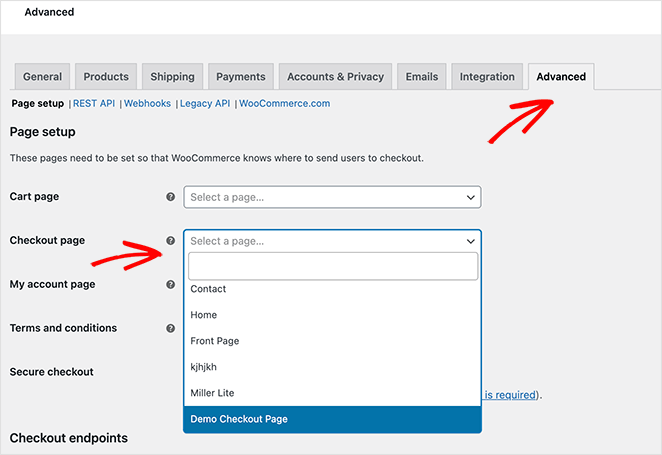
To do that, navigate to WooCommerce » Settings and click on the Advanced tab. Next, go to the Checkout page heading and choose the page you just made from the drop-down menu.

Remember to click the Save Changes button to store your settings.
Alternative Methods to Customize WooCommerce Checkout Page
You can also use extensions and plugins to improve the customization and functionality of your checkout process. These tools offer several options, from basic field adjustments to adding entirely new features.
Here’s a brief overview of these tools and how to use them.
1. FunnelKit Builder

FunnelKit is a powerful sales funnel builder for WordPress that helps streamline your checkout flow. With ready-made checkout templates and built-in optimizations designed to boost sales, it’s an excellent way to overhaul your checkout page without code.
FunnelKit Builder also offers optimizations like express checkout buttons, which can reduce cart abandonment by simplifying the payment process. You can follow their step-by-step guide here to customize your WooCommerce checkout page using FunnelKit.
2. Checkout Field Editor

If you want to fine-tune the details of your checkout page, Checkout Field Editor is a helpful solution. It allows you to add, edit, and remove required fields on your checkout page, catering to the needs of your business and your customers.
Whether it’s removing unnecessary fields to streamline the checkout process or adding custom fields for additional customer information, this extension provides a flexible way to tailor your checkout experience.
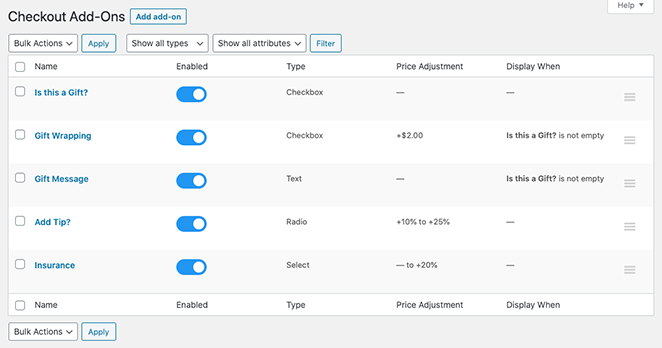
3. WooCommerce Checkout Add-Ons

You can also use WooCommerce Checkout Add-Ons to enhance your checkout page with additional options. From offering gift-wrapping services to selling add-ons like extended warranties, this plugin helps increase your average order value.
It also supports conditional logic for displaying certain add-ons based on what’s in the customer’s cart, making it a powerful tool for personalized upselling.
How to Reduce Abandonment on WooCommerce Checkout Page
Checkout page abandonment happens when a customer starts the process but doesn’t finish it. It’s like WooCommerce cart abandonment, but instead of abandoning their shopping cart, users abandon the checkout process.
Customizing your checkout page using one of the methods above can help with optimizing it for conversions.
But there are a few more things you can do to reduce checkout abandonment:
1. Reduce Additional Checkout Charges
Customers expect the total price on your checkout page to be the same as the total product price. If they see extra fees like shipping costs and taxes, it’s likely they won’t complete the purchase.
To combat that, be clear about your pricing before users get to the checkout. If you have additional fees, add them to your total product prices or explain the reason for the extra fees.
You should also consider offering free shipping for orders over a specific amount.

2. Make it Optional or Simpler to Create an Account
Forcing customers to register for an account before checking out can also lead to checkout abandonment. Even though registering can help grow your email subscribers, it causes friction with buying your goods.
Instead, you can let users create an account but not make it a requirement and show the registration form after the checkout. You can also make your checkout fields simpler by only asking for the information you really need.
3. Simplify Your WooCommerce Checkout Fields
At the checkout stage, you don’t necessarily need tons of information from customers. At most, you’ll only need the name, shipping address, customer details, and payment information. It’s tempting to add fields for extra details, but doing so can cause users to abandon the checkout through frustration.

In your checkout form, only add new fields that are essential, such as billing fields and radio buttons for notification preferences, and avoid extra add-ons.
4. Offer More Payment Methods
If you only offer a few payment options, customers may abandon the checkout. You should provide the most common WooCommerce payment solutions, including credit cards, PayPal, and, if relevant, services like Klarna that let users pay later.
Users will choose the payment method that’s most convenient to them, so research your audience to learn what they prefer and offer those solutions on the checkout page.
5. Improve Mobile Optimization
Ensure your WooCommerce checkout page is mobile-friendly. A significant percentage of online shopping happens on mobile devices, so a mobile-optimized checkout page is essential.

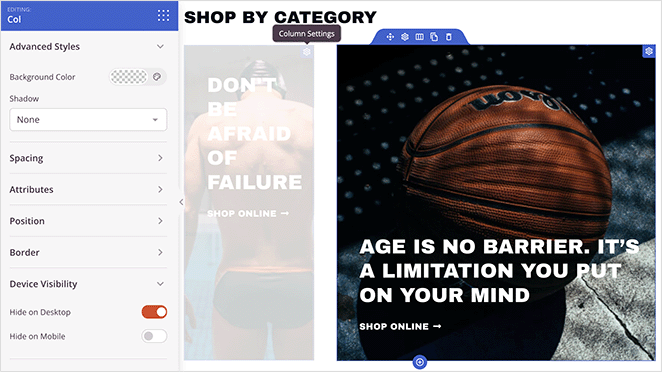
With SeedProd, you can customize virtually every part of your checkout and tailor its design for mobile screens. The device visibility options allow you to turn different elements on and off for desktop and mobile, ensuring optimal layouts for all screens.
6. Optimize Checkout Page Performance
A slow checkout process can lead to cart abandonment and loss of potential sales. Here are some strategies to optimize the performance of your WooCommerce checkout page:
- Use a Reliable Hosting Provider: If you’re running a large eCommerce store, consider investing in a dedicated or managed WooCommerce hosting for optimal performance.
- Optimize Images: Consider using a Content Delivery Network (CDN) to serve your images faster to users around the world.
- Minimize Plugins: Evaluate your current plugins and remove any that are not essential. Also, make sure to keep your remaining plugins updated to their latest versions for optimal performance.
- Use a Caching Plugin: Caching plugins can significantly improve the loading speed of your checkout page by storing a static version of your page and serving it to your users.
- Optimize Database: Use a database optimization plugin to clean up your database by removing old revisions, spam comments, and other unnecessary data.
- Use a Lightweight Theme: Choose a lightweight, speed-optimized theme that is built for performance, such as SeedProd’s theme builder for WooCommerce.
- Enable Lazy Loading: Consider enabling lazy loading so images only load when they come into the user’s viewport, reducing the initial load time of the page.
Customize WooCommerce Checkout Page FAQs
How to customize checkout page in woocommerce programmatically
Customizing your checkout page programmatically involves adding custom code to your theme’s functions.php file or creating a custom plugin. This allows you to modify various aspects of the checkout process, including the layout, fields, and styling.
Since this can be difficult to achieve without a developer, I recommend following this guide on adding custom fields to WooCommerce checkout, from FunnelKit. It doesn’t require any coding and has the same or better results than programming it yourself.
How do I make WooCommerce checkout faster?
Here are 5 ways to make your WooCommerce checkout faster:
- Increase your WordPress memory limit.
- Optimize your online store’s images.
- Use the best WordPress hosting service.
- Disable AJAX cart fragments in WooCommerce.
- Use a WordPress cache plugin.
How do I change the checkout field label in WooCommerce?
You can change your WooCommerce checkout field labels by going to WooCommerce » Settings » Checkout and editing the field label names.
How do I change the color of my WooCommerce checkout button?
You can change the color of your WooCommerce checkout button easily in SeedProd by clicking the button element and selecting a new color in the settings panel.
Next, More WooCommerce Tips
You now know how to customize the WooCommerce checkout page layout and design with SeedProd’s landing page builder. SeedProd’s WooCommerce integration makes controlling the design of your online store super easy.
Not only is the plugin fast and bloat-free, but it’s also so easy to use that even beginners can create a customized store without hiring a developer.
So why not try it for yourself?
If you found this tutorial helpful, you may also like the following WooCommerce guides:
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce Step-by-Step
- How to Customize Your WooCommerce Add-to-Cart Button
- How to Display Product Categories and Tags in WooCommerce
- How to Add a WooCommerce Shopping Cart Icon In Menus
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.