Our readers often ask about customizing password-protected pages in WordPress. It’s a great way to enhance user experience and boost subscriptions. Additionally, you can promote other pages on your website.
The problem is hanging the design of locked pages isn’t easy. You often need a developer or coding knowledge. But don’t worry.
In this step-by-step tutorial, we’ll explain how to customize a password-protected page in WordPress. And you won’t need to write code.
First, let’s look at why and when to customize password-protected pages in WordPress.
First, let’s look at why and when to customize password-protected pages in WordPress.
When Should I Customize a Password-Protected Page in WordPress?
A password-protected page allows you to protect content on your website. Visitors need to enter a password to view the protected page. This is useful for sharing private information, sensitive data, or exclusive content.
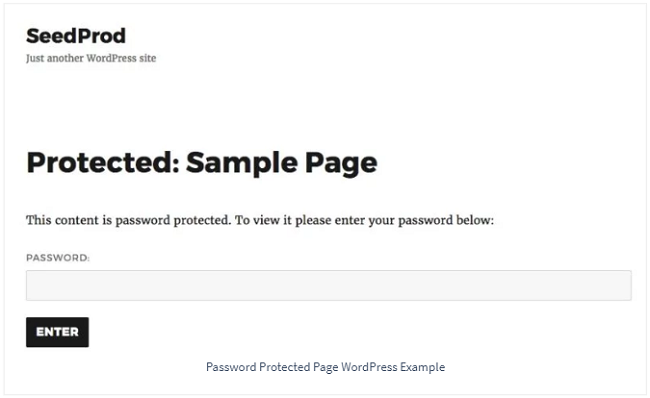
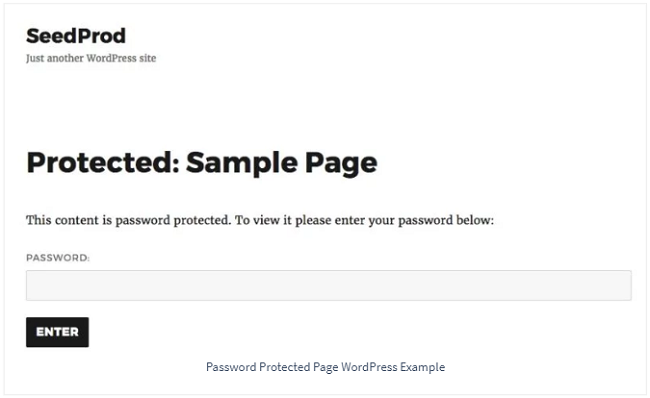
Often, it’s a simple page with a box for entering a password and a submit button. Usually, the design reflects the WordPress theme you use. Aside from that, there isn’t much you can do to make it more interesting.
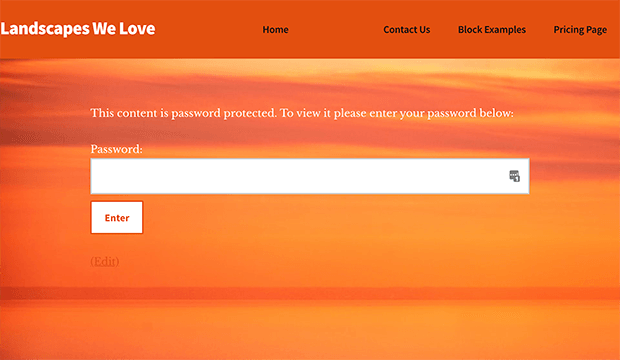
Here’s an example of a typical password-protected page:

Why Customize a Password-Protected Page?
You may want to customize a password-protected page for the following reasons:
- Protect sensitive information: If you have sensitive data on your website, you can customize your single page to include a warning. It will remind users to keep the information confidential.
- Share exclusive content: If you have it on your website, and it’s only for a select group, you can edit the password-protected page. Add a welcome message explaining what it is and who it’s for.
- Improve user experience: To do this, customize your page to match your website’s look and feel. You can change the background color, add your logo or branding, and include a custom message thanking users for visiting. Extra keyword-rich information can also help boost SEO.
- Provide more information: Customize the page with links to related content or downloads in your WordPress dashboard. This is useful if you’re sharing educational or training materials.
Before we tackle the question: “How do I change a password-protected page in WordPress?” let’s look at how to enable password protection with the default WordPress settings.
How Do I Enable a WordPress Password-Protected Page?
To enable the WordPress password-protected page feature, follow these steps:
- Open the page or post you want to protect
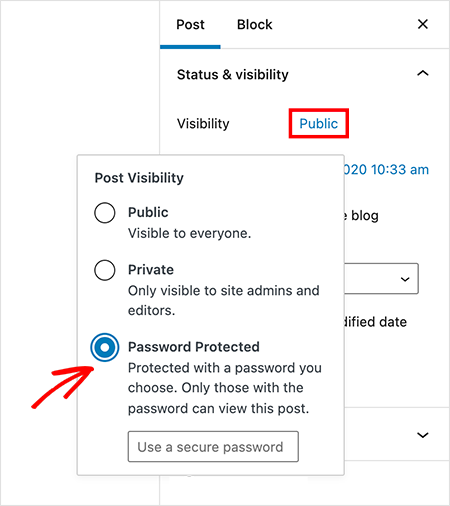
- In the Publish meta box, click the Visibility option
- Choose Password Protected from the dropdown menu
- Enter the password you want users to enter to access the protected content
- Click the blue Publish button to save your changes

Although this method is easy, it has limited customization options. That’s why you should use one of the methods below. They help you create a completely customized password-protected page in WordPress.
How to Customize Password-Protected Pages in WordPress
Customizing password-protected WordPress pages isn’t easy if you’re not tech-savvy. Usually, you need a developer to edit pages with the changes you need.
We understand that hiring expert help isn’t an option for many site owners. That’s why we’ll walk you through 4 methods to customize a locked-page design in WordPress.
Table of Contents:
1. Customize Default Password-Protected Page Design
Our first solution is to edit your CSS with a visual editor plugin. This allows you to edit the CSS of any page without editing the code.
For this method, we’re using CSS Hero. It’s one of the best plugins for customizing your WordPress site by pointing and clicking.
CSS Hero is ideal for customizing the standard page. You see it when you password-protect WordPress using the default visibility option.
So instead of a password page like the one below, you can pinpoint each area and change the look.

Install CSS Hero
To get started, you can get CSS Hero here and install the plugin on your website. Then, navigate to your password-protected page in WordPress.
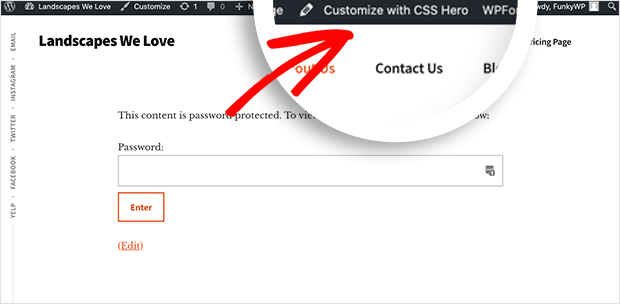
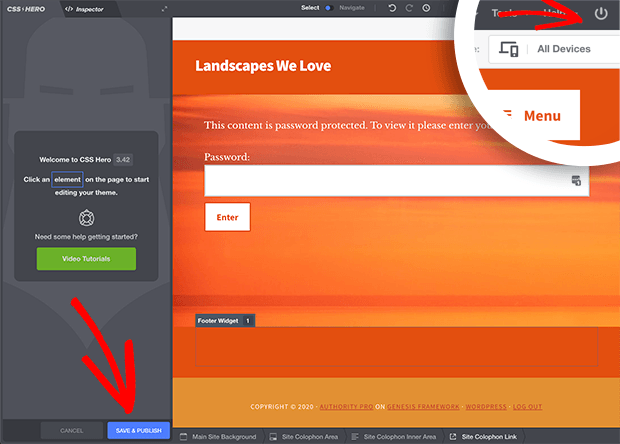
From the WordPress admin bar at the top of your page, click the Customize with CSS Hero option.

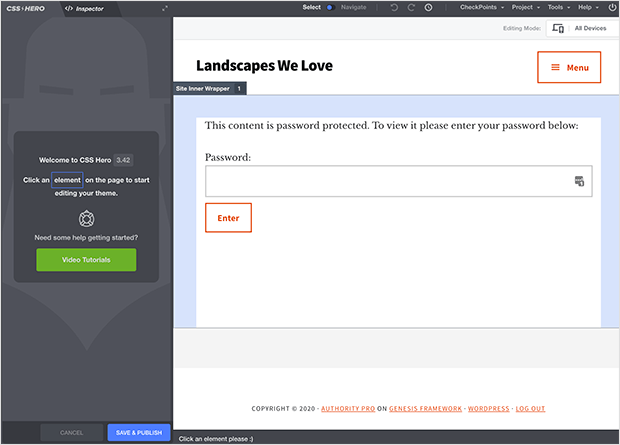
This reveals a simple point-and-click visual editor to edit and customize your WordPress page.
Customize Your Design

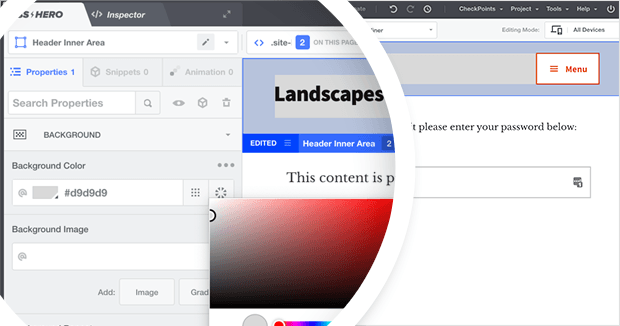
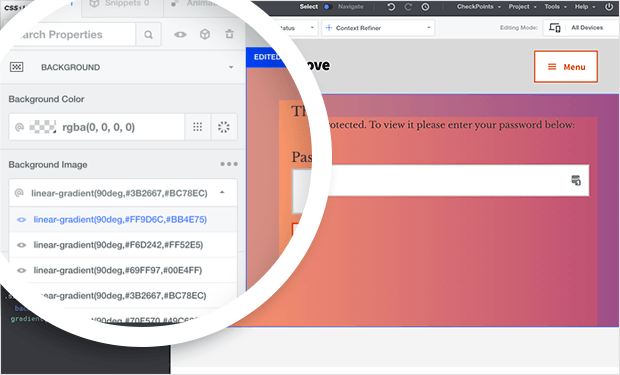
Click the header to open the options panel on the left. Then, you can choose a color from the color picker tool.

Click your page’s background. Choose a color or gradient from the list to change it. You can also add your background image.

The drawback of using CSS Hero is you can’t add elements like contact forms, signup forms, and social buttons. For those, we suggest using the SeedProd method below.
Continue customizing your page, clicking different elements, and adding custom colors and fonts.
Publish Your Changes
When you’re happy with your design, click the Save and Publish button. Then, click the Quit icon in the top-right corner of your screen.

This will take you to your newly edited locked page design, complete with its password form.

2. Customize Specific Password-Protected Pages
The next method in this WordPress tutorial uses SeedProd. It’s the best WordPress website builder with a front-end visual editor.

SeedProd comes with Coming Soon and Maintenance Mode pages you can customize with drag-and-drop. It lets you customize your entire WordPress site in minutes, with no coding required.
Plus, it includes access controls. They let you password-protect whole sites and restrict access to protected pages. This ensures only the people you want can see the pages you’re working on.
You can also use SeedProd to:
- Create a custom WordPress theme
- Build custom WordPress sidebars
- Create eCommerce websites
- Showcase your WooCommerce products
- Design a custom homepage
- Create custom login pages
These features and functionality make SeedProd an essential tool and the best WordPress page builder.
Let’s look at the steps to edit and customize protected pages in WordPress with SeedProd.
First, get started with SeedProd here. Then follow these instructions for installing a WordPress plugin.
Create a Coming Soon or Maintenance Mode Page
Next, create a coming soon or maintenance mode landing page. These are special access-controlled pages for restricting your website.
We’ll show you how to customize a password-protected coming soon page for this tutorial.
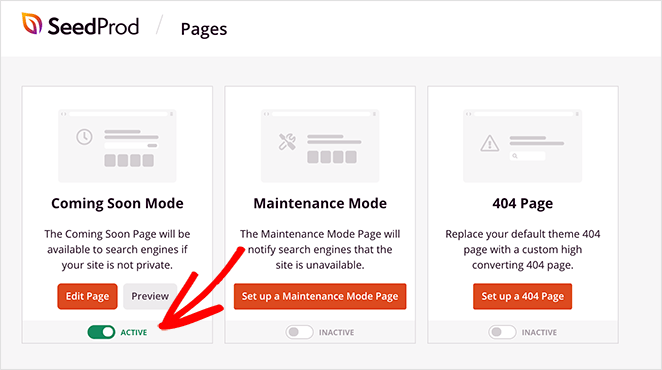
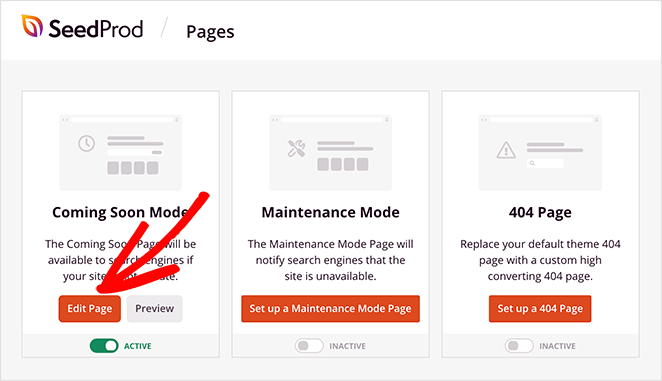
To do that, click the SeedProd icon from your WordPress admin dashboard. This takes you to the SeedProd dashboard, where you can add new pages and edit them in the customizer.

After that, click the Set Up a Coming Soon Page button.

Choose a Landing Page Template
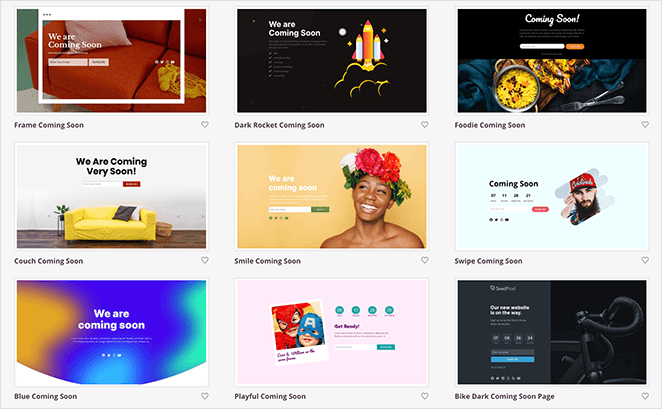
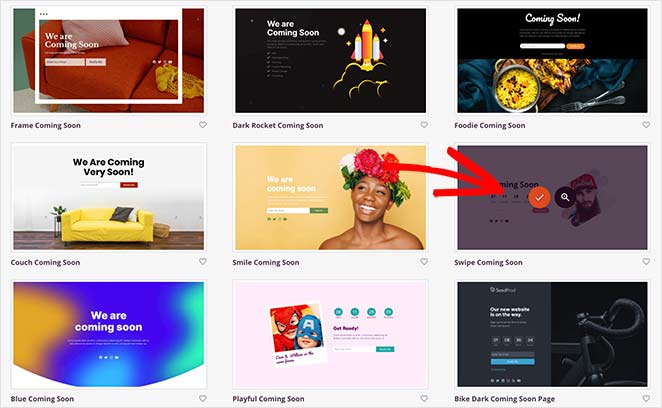
Next, you’ll see several custom templates to use as a starting point for your page design.

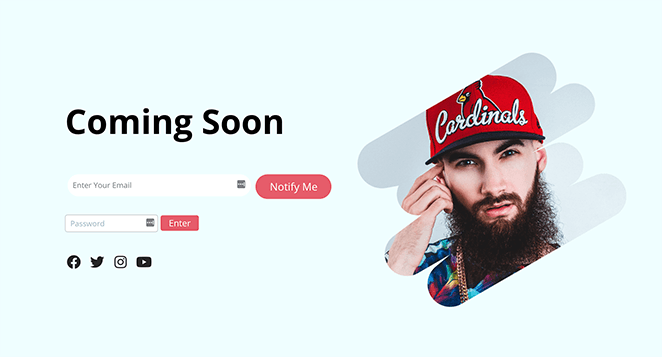
For our example, we’ll use the Swipe coming soon template. To launch the template, hover your mouse over the thumbnail and click the tick icon.

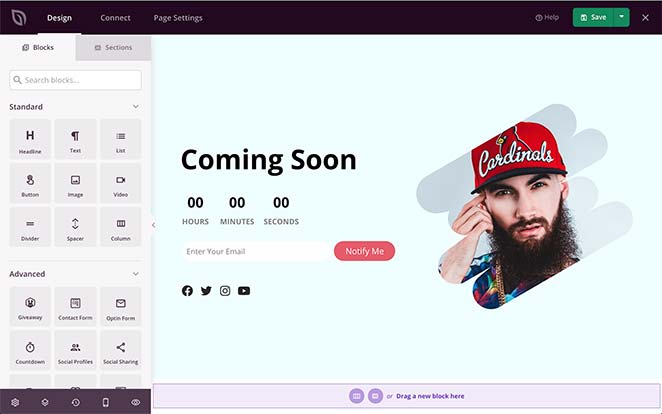
Your coming soon page template will appear in the drag-and-drop page builder. Here, you can customize it to suit your brand.

Customize Your Protected Page Content
SeedProd’s page builder is like the WordPress customizer in that you can make changes in real time.
It also has WordPress blocks. They make it easy to customize messages for password-protected pages. You can do this without prior design experience.
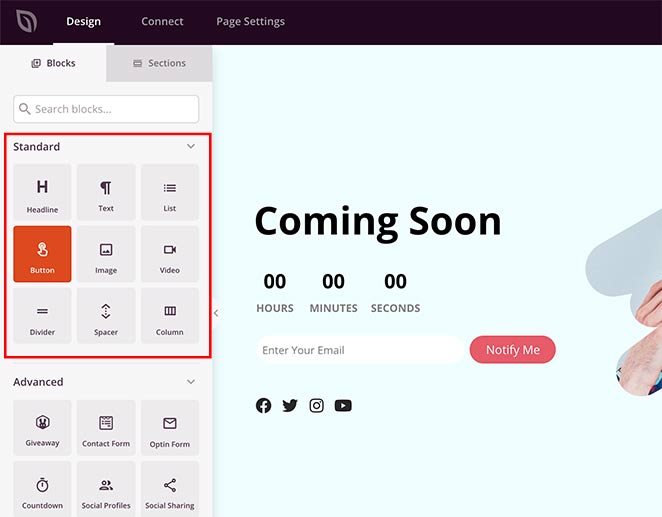
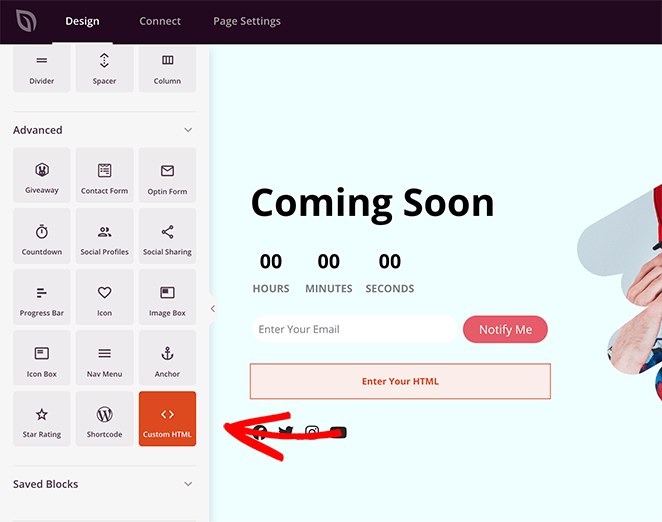
You can choose from standard blocks like headlines, buttons, images, videos, dividers, etc.

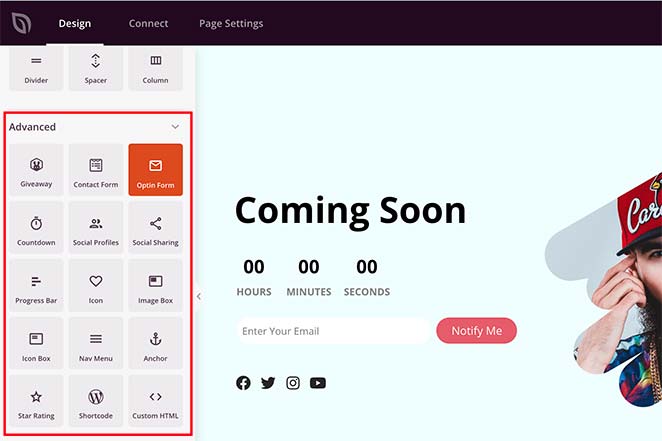
Or you can use landing page blocks to drive more leads and conversions, such as:
- Giveaways – Add a RafflePress giveaway to your page with the ready-made giveaway block.
- Contact Forms – Add contact forms made with WPForms to your landing page.
- Optin Forms – Boost leads with sign-up forms that come with custom templates and styles
- Countdown Timers – Create a sense of urgency with live countdowns.
- Social Buttons – Grow your social media followers with social profiles and sharing buttons.
- And much more.

You can add these features to your page by dragging them from the left to your live page preview on the right.
Then, click any element to edit the content. You can also choose a custom block template and add advanced changes.
You can include a password input field on your page. Users have to type a password before clicking Submit to access your protected content.
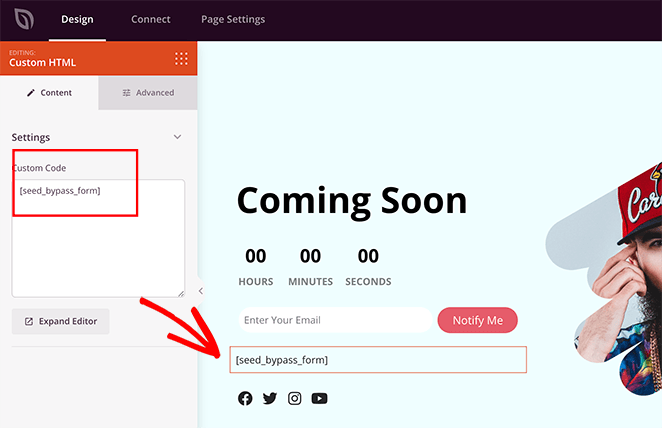
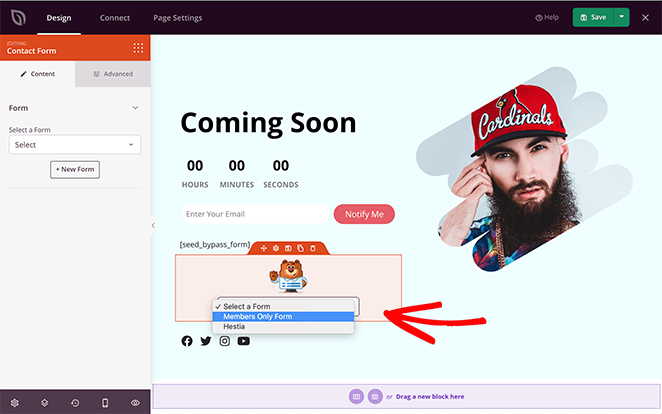
To do that, drag the Custom HTML block onto your live page editor.

Then click the block to edit the content. Now paste this shortcode seed_bypass_form into the content editor with square brackets on either side.

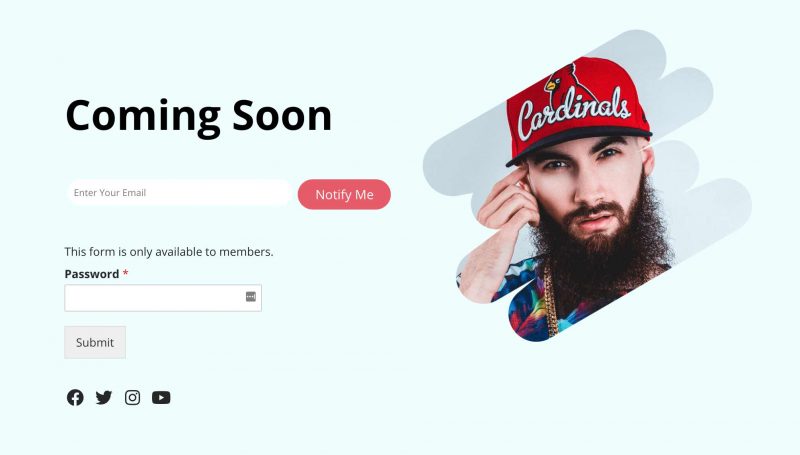
You won’t see the password input field until you preview your live page. Then the system will ask users to “please enter your password.”
Publish Your Custom Password-Protected Page
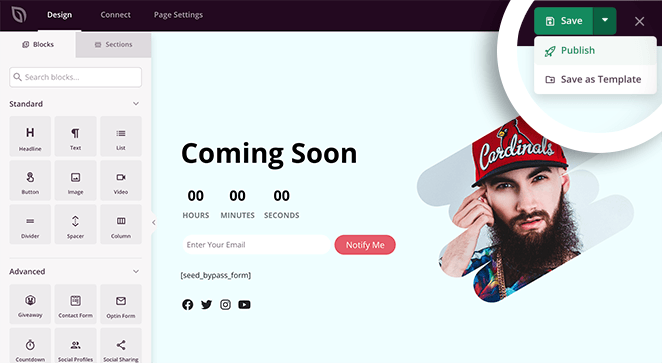
Once you’re happy with the customizations for your protected WordPress page, it’s time to publish it.
To publish a password-protected page, click the down arrow next to the Save button, then click Publish.

You’ll see a lightbox popup telling you that your page is published. You can then click the See Live Page button to preview your changes.

To make your page live, head back to your SeedProd dashboard. Under the Coming Soon Mode section, switch the Inactive toggle to Active.

Your custom password-protected page is now live!

If you want to change your page again, click the Edit Page button in SeedProd. Then, you can change your page message, content, and style again.
3. Customize Protected Form Pages
It’s also possible to customize password-protected form pages in WordPress. Then, anyone trying to access specific forms on your site will have to enter a password.

The easiest way is to make a protected form in WordPress using WPForms with the Form Locker addon. Then, you can customize the page containing your form with the Form Pages addon.
Why not check out this in-depth WPForms review for the full details?
Let’s look at the steps needed to password-protect WordPress forms next.
Create a New WordPress Form
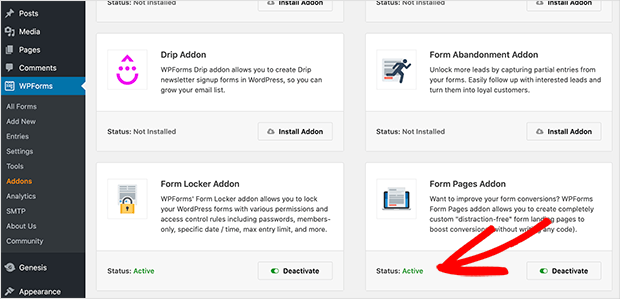
First, make a password-protected form using these instructions. Then, make sure you’ve activated the Form Pages addon.
You can do that by navigating to WPForms » Addons and making sure the Form Pages addon status is Active.

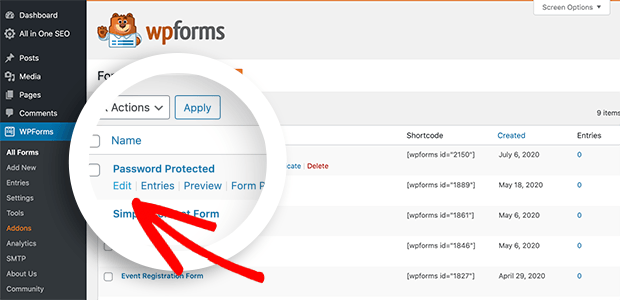
Next, head to WPForms » All Forms and click Edit on the form you created in the previous step.

Enable Form Pages
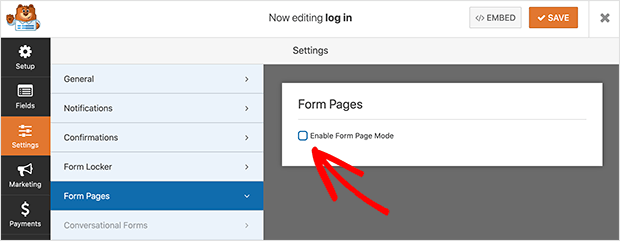
Then click the Settings tab and choose the Form Pages option. Check the Enable Form Pages Mode box on the right-hand side, and other settings will appear.

Publish Your Form Page
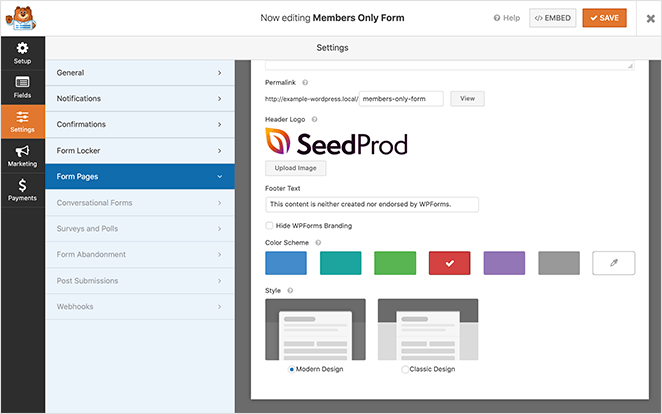
You can enter a title and message for your form page and choose a custom permalink. Then, you can add a custom logo image and choose a color scheme that matches your site’s branding.

Remember to click the Save button to preserve your changes.
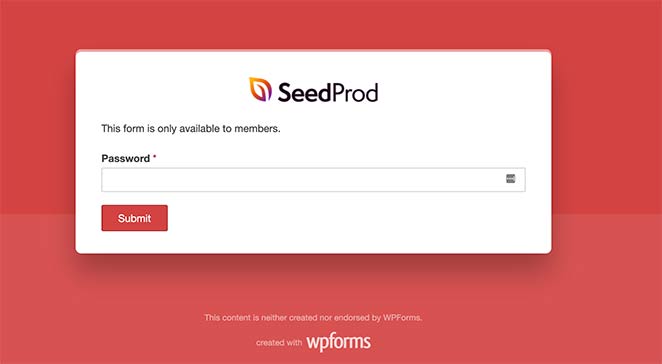
When you navigate to that particular form’s page, you’ll see a password-protected form with its own dedicated page.

4. Customize Protected Form Pages with SeedProd
You can also customize password-protected form pages this way. Use SeedProd’s landing page builder and WPForms.
First, create a password-protected from the instructions linked earlier. Then, in the SeedProd page’s overview, click the Edit Page button in the Coming Soon Page section.

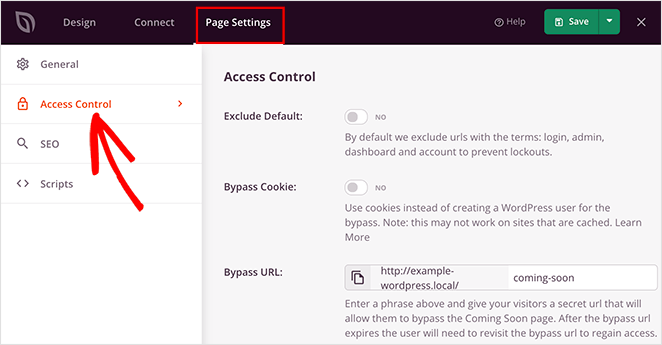
Once the page builder opens, click the Page Settings tab at the top of your screen. Then, click the Access Controls section. This is where you can restrict access to certain pages and single posts and set your user roles.
You can also set bypass rules on access-controlled pages. This means only specific IP Addresses can view your private content.

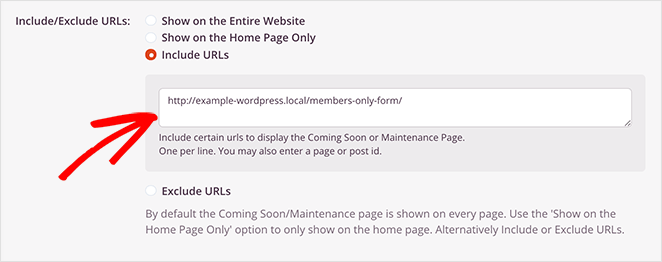
Next to the Include/Exclude URLs heading, click the Include URLs option. Then, paste the URL of your protected form page. Now click the Save All Changes button.

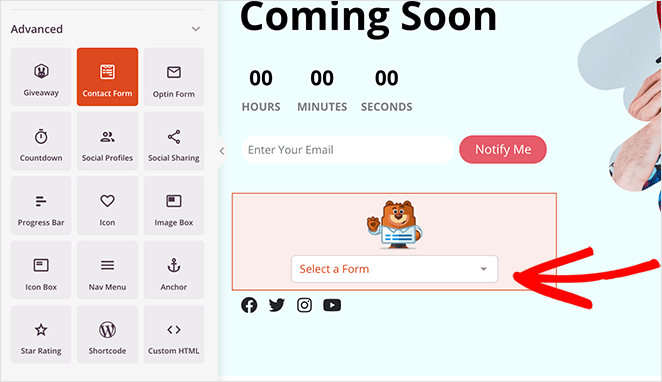
Next, click the Design tab at the top of the page and drag the Contact Form block onto your live page preview.

Now, click the block and choose your password-protected form in the drop-down menu. This will add your form to the page and show a password input field for users to access.

When users navigate to your form page, they’ll have to enter a password to unlock it.

Frequently Asked Questions
To change the default text, edit it using one of the methods mentioned above. Don’t forget to save your changes.
Yes, you can customize the password entry field. Add some custom CSS to your theme’s stylesheet or by using a plugin like WPCode that allows you to add custom CSS. Target the input field with the appropriate selector and apply your desired styles.
You can do this with SeedProd. Open the global settings. Then, choose a custom background image from your computer or WordPress Media Library.
Yes, you can add a password-protected page to your site’s navigation menu. In your WordPress dashboard, go to Appearance » Menus. Then, add the protected page to your desired menu. Users will still need to enter the correct password to access the page’s content.
There you have it!
More WordPress Password Protection Tips
While customizing protected pages in WordPress can seem daunting, it doesn’t have to be. Using the methods above, you can create stunning, locked pages without writing a single line of code.
You don’t need to edit your PHP file or change any of your theme files manually. With SeedProd’s handy page builder, you won’t have to start from scratch and can include essential lead generation elements like opt-in forms to grow your business.
So what are you waiting for?
For even more tips on password-protecting your WordPress site, please see these expert guides:
- How to Password Protect a WordPress Site: The Ultimate Guide
- How to Password Protect a WordPress Page (Step by Step)
- How to Password Protect a WordPress Site While Under Development
- How to Secure Your WordPress Site from Hackers (17 Expert Tips)
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.