Do you want to create a landing page for your WordPress website?
I use landing pages for many of our campaigns because they’re effective for accomplishing our goals and getting more conversions. In fact, one reader was so interested in how I did it that I decided to lay out all the steps so everyone could learn what I did.
In this step-by-step guide, I’ll show you how to create a landing page in WordPress.
Table of Contents
How to Create a Landing Page in WordPress Using SeedProd
I’ve found that the easiest way to build a landing page is with a WordPress landing page plugin like SeedProd.
It’s my favorite choice because SeedProd lets you create high-converting landing pages without manually writing PHP, HTML, and CSS code. It also has built-in coming soon and maintenance modes that allow you to hide your site while working on it.

It has a fuss-free drag-and-drop page builder that offers a live preview of your page as you make changes. Plus, it works seamlessly with your current WordPress theme or child theme.
Creating a professional landing page design is easy with SeedProd’s landing page templates. With WooCommerce integration, you can even make eCommerce product pages to boost revenue.
You can also forget about pages that are slow to load and customize. Unlike other solutions, SeedProd is bloat-free, so everything loads lightning-fast no matter what you add to your page.
Follow these steps to create a landing page in WordPress with SeedProd’s page builder.
Video Tutorial
Step 1. Install SeedProd Landing Page Plugin
First, click here to get started with SeedProd and download the page builder plugin to your computer. Then, upload and activate it on your WordPress website.
If you need help with this step, follow this guide for installing a WordPress plugin.

After activating the plugin, you’ll see a welcome screen in your WordPress dashboard. Enter your license key in the field provided and click the Verify Key button to activate any premium features.
Next, scroll further down the same screen and click the Create Your First Page button.

After clicking the button, you’ll head to the landing page dashboard, where you can follow the instructions on setting up a landing page. On this page, you can edit and activate a Coming Soon Mode, Maintenance Mode, Login page, and 404 Page.
Underneath, you’ll see a list of all the landing pages you’ve created with SeedProd.

Since you don’t have any pages yet, go ahead and click the + Add New Landing Page button to create a new page.

Step 2. Choose a Landing Page Template
What I love about SeedProd is it comes with a wide variety of landing page templates. You can build stunning landing pages in WordPress without any coding experience.
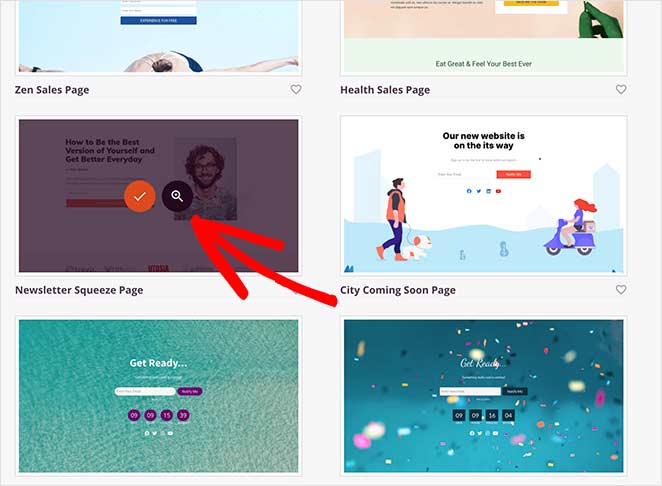
After clicking the Add New Landing Page button, you’ll see a page where you can choose a template.
Click the filters along the top to make your choice easier. For example, if you plan to collect leads for a webinar, a webinar registration page template is the perfect choice.

Alternatively, you can select the Blank Template to build and design your own page in the visual editor.
For this tutorial, I’ll choose the Newsletter Squeeze Page Template. Just hover your mouse over the template and click the tick icon.

After that, a lightbox popup will appear where you can give your page a name and a custom URL. Then click the Save and Start Editing the Page button to load your template in the drag-and-drop builder.

Step 3. Design a Landing Page That Converts
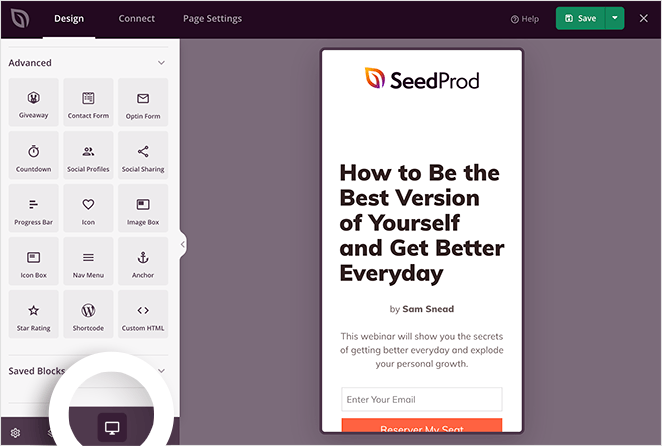
After creating your new page, you’ll see the visual drag-and-drop page builder. That is where you can choose the layout for your page and add your landing page content. These elements include Blocks and Sections which you can find in the Sidebar.

Landing Page Blocks
Blocks are elements (like widgets) that contain the content of your page, including:
- Headlines
- Text
- Bullet Point Lists
- Images
- Buttons
- Dividers
- Videos
- Spacers
- Columns
To add them to your page, drag them from the left-hand panel onto the live page preview on the right. You can also click any element to see several customization options.
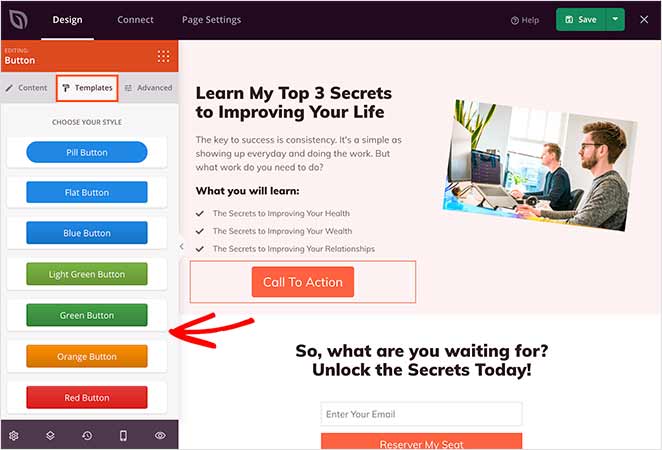
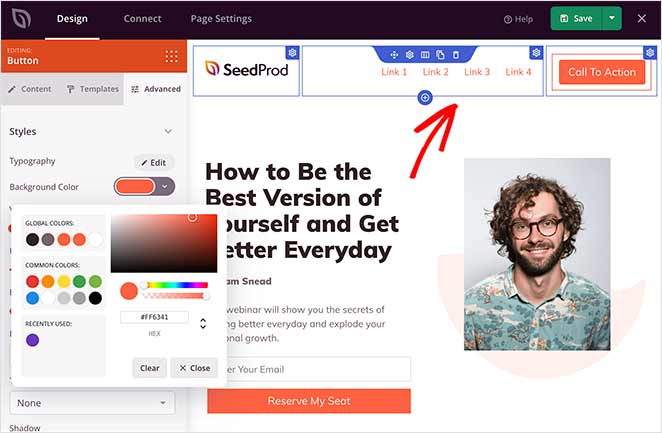
For instance, if you click the Button block to open the settings, you’ll see several template styles, colors, gradients, and outlines.

You can also change the block’s content, size, alignment, color, and typography in the Advanced tab.
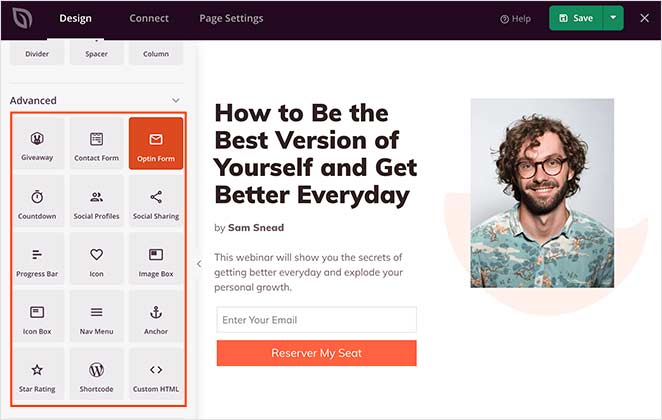
Additionally, there are Advanced blocks that are ideal for generating leads.

They include signup forms, contact forms, login forms, anchor links, WooCommerce blocks, and more.
You can also show social proof and create urgency on your page with:
- Countdown timers
- Star ratings
- Testimonials
- Progress bars
- Social media blocks
- Sharing buttons
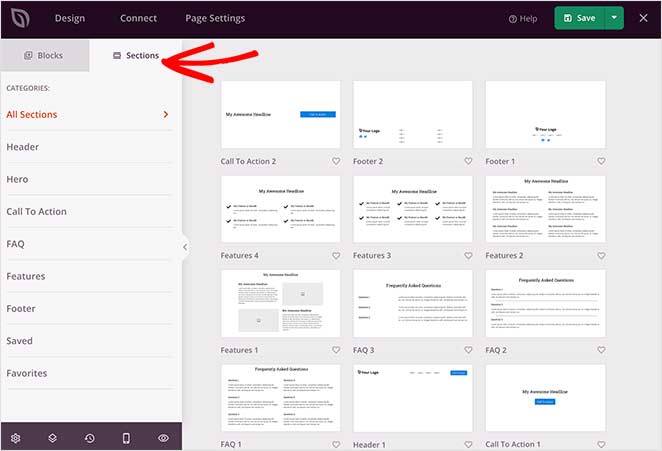
Landing Page Sections
The sections tab shows a selection of pre-made layouts you can click and add to your landing page.

That includes sections for headers, hero areas, calls to action, FAQs, features, and footers.
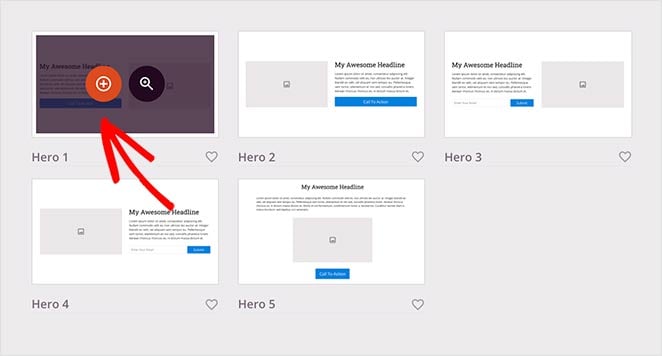
To add a section to your landing page, hover over an example with your mouse and click the plus + icon.

SeedProd then inserts the section into your page. You can then click and edit the elements as you would with the blocks.

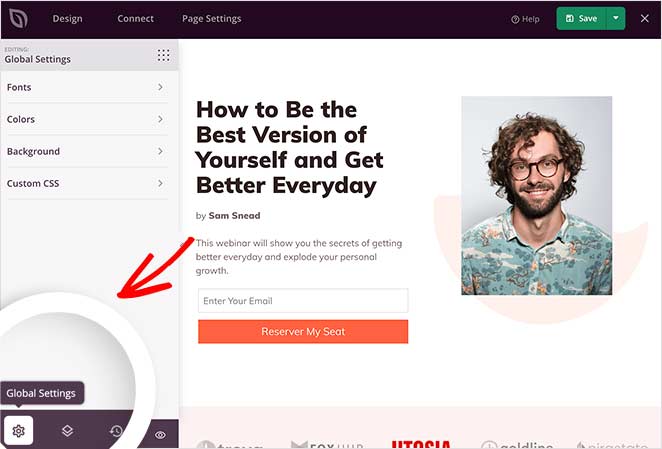
Global Settings
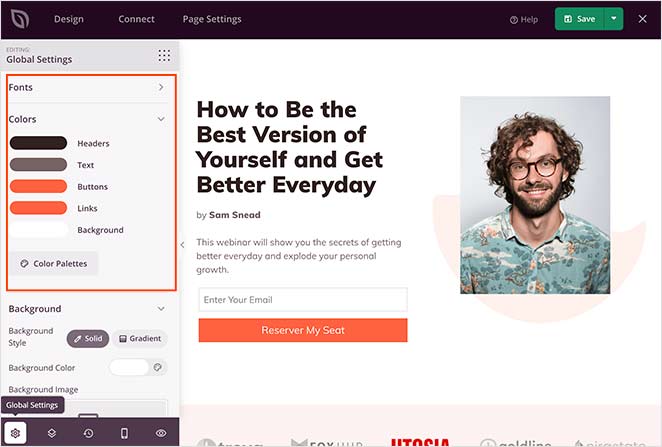
To further customize your page, you can edit your global landing page settings. Just click the gear icon in the builder’s bottom-left corner to reveal global color, font, background image, and custom CSS settings.

For example, you can add a video background or background slideshow functionality to your page. Or you can change the background color and give your landing page a consistent color palette.

Don’t forget to save your changes during the design process by clicking the Save button in the top-right corner.
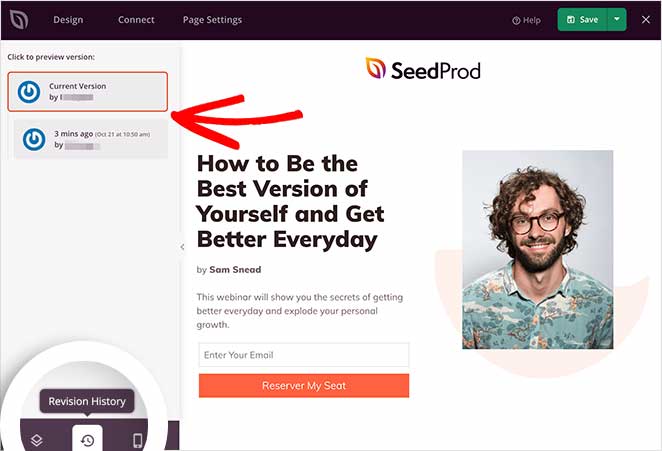
Sometimes, you might need to go back to a previous landing page version.
Click the clock icon at the bottom left of your screen to do that. Then, you can view your revision history and switch to a different version.

Step 4: Integrate Your Email Marketing Service
Connecting your email marketing service to your page will help you gather leads.
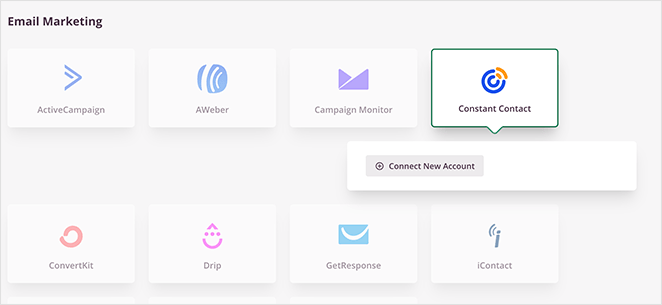
SeedProd makes this easy by integrating with popular email marketing tools, automation tools, and CRM. For instance, you can connect to Constant Contact, GetResponse, Mailchimp, ActiveCampaign, and more.

You can also set up Google Analytics tracking, spam protection, and other apps with Zapier.
Find it in the integration list and click Connect to link your email service.

Then, follow the instructions to connect and verify your account. After that, you can link all your opt-in forms to your email list.
Step 5: Configure Your Landing Page Settings
For the next step, click the Page Settings tab at the top of your screen. Here, you can control your general page settings and edit your search engine optimization (SEO) and analytics settings.
You can also enter custom header, body, and footer scripts and add a custom domain.

Remember to click Save to preserve your changes.
Step 6: Publish Your Landing Page in WordPress
Before publishing your landing page, you should preview it. That way, you can see if it looks good on both desktop and mobile devices.
To preview your page, click the preview icon in the landing page builder. You’ll see a mobile page preview instantly, so you can scroll through and make any changes. Just click the icon again to switch back to the desktop preview.

If you’d like to see a live preview of your page, click the eye icon to open your landing page in a new tab.
When you’re happy with how everything looks, click the arrow under the Save button and click Publish.
SeedProd will show a success popup notifying you that your page is now live.

Then, you can click the See Live Page button to see it.
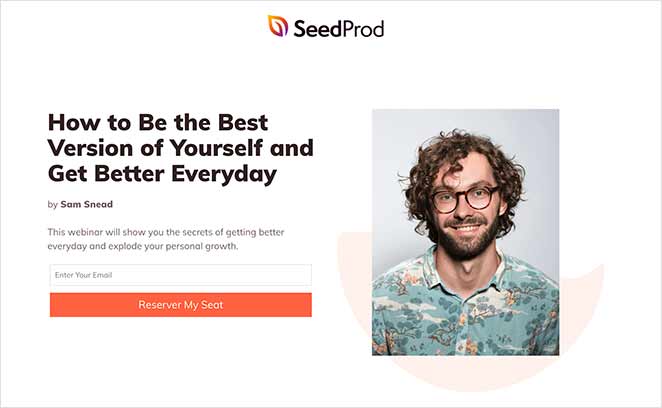
Here’s an example of a landing page I created for this guide on my test website:

How to Create a Landing Page Using the WordPress Block Editor
If you prefer a simpler way to create a landing page, you can use the built-in WordPress Block Editor. Also known as Gutenberg, it has a block-based approach to page building, allowing you to add, arrange, and customize blocks visually.
This method is best if you don’t want to install additional WordPress plugins or tools. However, I’ve found that its customization options are not as extensive.
Before diving into the Block Editor, sketch out a rough layout of your landing page. Map the key elements you need, such as a headline, images, a lead capture form, and call-to-action (CTA) buttons.
Create a Landing Page in WordPress
Next, open the Block Editor by creating a new page in WordPress.

Begin adding blocks according to your layout plan. Use the ‘Paragraph’ block for text, the ‘Image’ block for visuals, and the ‘Button’ block for CTAs.
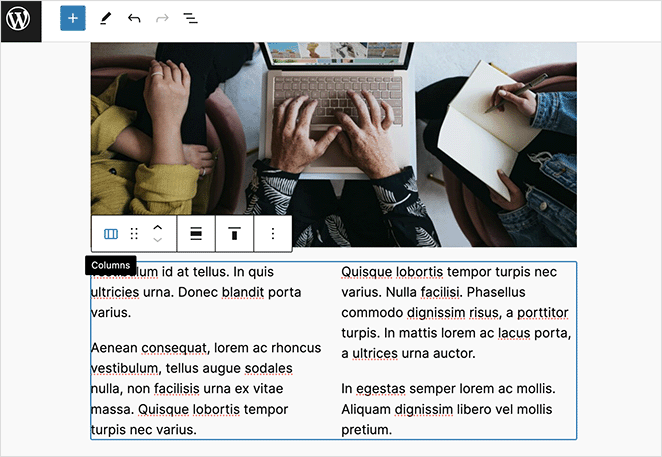
The ‘Columns’ block is also useful for creating multi-column layouts.

Customize Your Landing Page
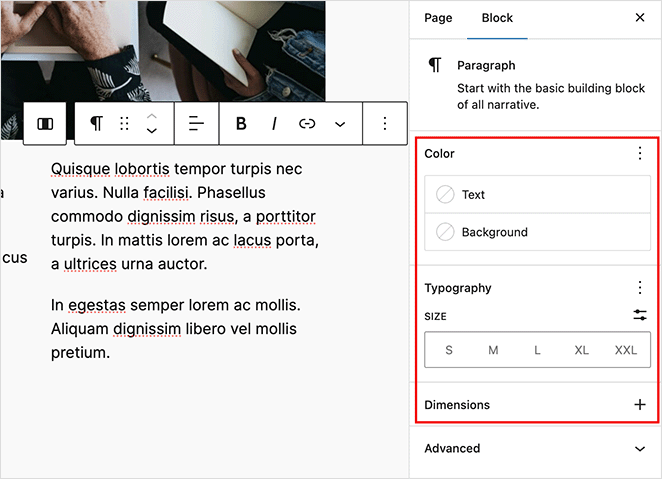
Take advantage of the customization options in each block. Adjust the size, color, and alignment to match your branding and design goals.

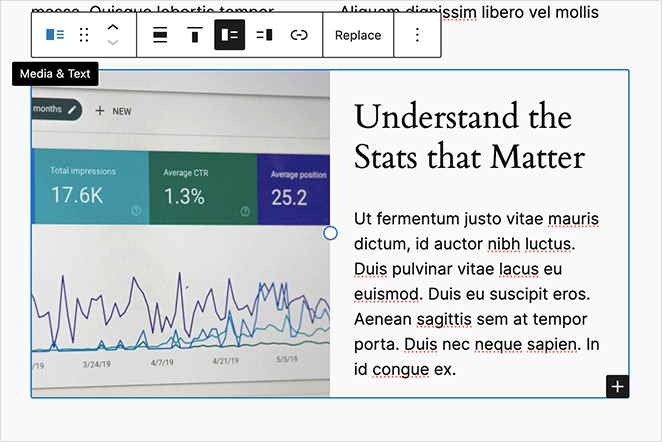
For more dynamic elements, consider using the ‘Cover’ block for background images or the ‘Media & Text’ block to pair text with images.

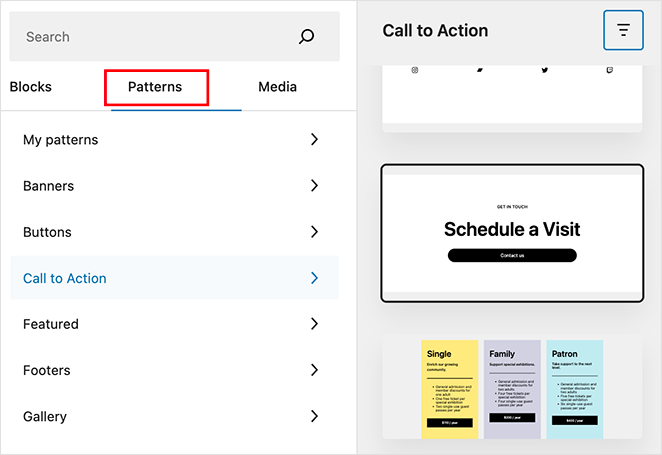
You can also use Patterns to create whole sections of your page. These vary depending on the WordPress theme you’re using.

Focus on the goal of your landing page. Ensure your CTA is clear and compelling.
Publish Your Page
When you’re happy with your landing page, click the Publish button to make it live. Here’s a landing page I made with the block editor on my test website:

Set a Static Homepage
If you want your landing page to be the first thing website visitors see, you’ll need to set it as your static homepage.
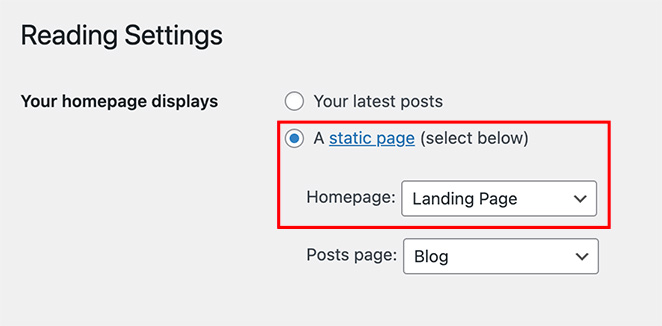
To do this, go to Settings » Reading from your WordPress dashboard. Then, select the ‘A static page’ option, and choose the landing page you just created from the dropdown menu.

It won’t be the same as your regular homepage. Instead, it means your custom landing page is where visitors land when they click through to your main WordPress site.
FAQs on Creating a Landing Page in WordPress
Plus, there are many plugins, including page builders, that help create landing pages easily. These page builders are user-friendly and don’t require coding skills. They let beginners make effective landing pages without needing a developer.
Some builders even allow creating a landing page without having a full website.
2. Eye-catching images. Use high-quality photos and hero images to illustrate your offer. Pictures of happy, smiling faces can help people imagine themselves as customers.
3. Compelling copy. Ensure your copy is easy to read with a clear font and write in a way that addresses your visitors’ pain points.
4. Urgency. Including limited offers and countdown timers on your custom landing page creates urgency. This compels visitors to take action for fear of missing out.
5. Calls-to-action (CTAs). Always include a bold CTA button to encourage visitors to act on your provided information.
For more landing page design tips, see this anatomy of a landing page guide.
Next, Optimize Your Landing Page
I hope this guide helped you learn how to create a landing page in WordPress. Once your page is up and running, don’t forget to test and optimize for the very best results.
To help you with this, you may find the following guides useful:
- Expert Landing Page Optimization Tips
- Types of Landing Pages Guaranteed to Convert
- Landing Page Best Practices for Incredible Conversion Rates
- Landing Page URL Examples and Best Practices
- How to Create a Quick Landing Page to Test Ideas
- Landing Page Headline Formulas to Boost Conversion Rates
- Landing Page Not Converting? 9 Tips to Fix It Fast
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.