Do you want to learn how to change your WordPress theme without losing content? Giving your WordPress website a face-lift is a great way to inject vitality into an outdated website and improve user experience.
But it can be scary too. What if something breaks, and you don’t know how to recover your previous theme? Don’t worry.
Today we’ll look at how to change your WordPress theme without breaking your site. That way, you’ll have a great new look without worrying about losing your content.
What Is a WordPress Theme?
A WordPress theme is the visual design of your website. Many people also refer to WordPress themes as templates and sometimes even skins. But the primary purpose of a WordPress theme is to determine how your website looks.
Most website owners stick with the same WordPress theme for a long time, and it’s not something you want to change frequently. That’s because the look and feel of your WordPress site represent your brand. So if you change your ‘branding’ too often, people won’t find it familiar anymore.
Moreover, many themes include specific design elements like theme-unique WordPress page templates. So if you change your theme, you’ll lose your theme’s special features.
That said, most website owners will change their WordPress theme to give their site a fresh design or add new features. So if that’s your goal, you’ll need to ensure you don’t lose any content when you switch.
Can I Change My WordPress Theme Without Losing Content?
You can change your WordPress theme easily without losing any content, but first, you’ll need to back up anything you want to save and prepare your website for the switch.
Work through the checklist below before changing an old WordPress theme for a new one. That way, everything should go smoothly with less chance of losing content or breaking your site.
Things to Do Before You Change WordPress Theme
1. Copy and Save Custom Code Snippets
If you’ve had the same WordPress theme for a while, you may have customized certain theme areas with your own code. These changes are easy to overlook after you make them.
If you’ve had to modify your WordPress theme functions.php file in the past, it’s essential that you note the changes down. That way, you can add them to your new WordPress theme later.
Not doing that means your new theme won’t have any custom changes because the new active theme replaces all the old theme files.
If you want to add code snippets to your site, we recommend creating a site-specific plugin instead of editing your WordPress theme files directly. That way, any code you add won’t be affected if you switch themes.
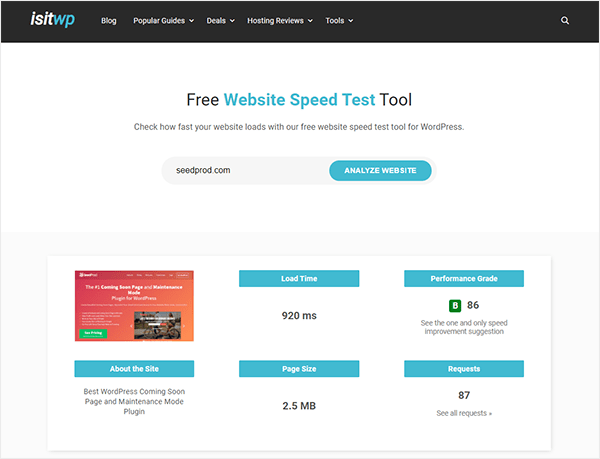
2. Check Your Load Times
One of the following things to do before changing your WordPress theme is to check your website’s loading time. Doing that makes it easy to compare your old theme speed with the new one.
Your WordPress site’s speed is an essential factor for SEO and the browsing experience of your site visitors. Having a new theme that’s slower than your previous one could make your visitor’s experience worse and lower your search rankings.
You can use this free WordPress speed test tool to check your website speed. It’s also a good idea to check your inner pages and your homepage to understand its performance.

3. Save Your Tracking Codes
When it comes to tracking codes for analytics, some people add these directly into their WordPress theme files. Many themes also have a particular theme options area for saving tracking codes.
Before replacing your WordPress theme, copy and paste these codes into a notepad. You can add them back into your new PHP functions file when you’ve switched themes.
To save yourself the hassle of doing this every time, we recommend using a good WordPress plugin like MonsterInsights for installing Google Analytics. The header and footer plugin is another good choice for any other tracking code.
You can read our MonsterInsights review here.
The tracking code in these plugins won’t be affected if you change themes, so you won’t risk losing data.
4. Backup Your Website
It’s always a wise choice to create a full backup of your site and wp-content before changing your current theme or migrating your site. Make sure you back up your:
- Posts
- Pages
- Images
- Plugins
- Database
- Contact Forms
- WordPress Users
If your new theme causes any issues, you have a complete backup to restore your website.
An excellent way to do this is to use a WordPress backup plugin to back up your entire site.
Make sure you download your backup to your computer before installing your new theme. Your backup is then easily accessible should things go wrong.
5. Save Your Sidebar Content
Sidebars are a great place to display important information such as:
But they’re easy to overlook when switching your WordPress theme. While WordPress will save your widgets, the layout may change depending on your theme.
That’s why it’s a good idea to note your sidebar layout before you migrate, including any custom HTML, custom CSS, theme-specific shortcodes, and advertising codes. Then you can save them to your computer.
Once you’ve added your new theme, you can easily add your code back in if needed and make sure your widgets display as they were before.
6. Enable Maintenance Mode
If you’re not using a staging site, it’s always worth putting your site into maintenance mode when making changes behind the scenes. You don’t want visitors to see a site that’s clearly under construction.
We suggest using the SeedProd plugin for this purpose.
SeedProd is the best landing page builder and theme builder for WordPress. It makes it easy to create custom layouts in WordPress without any design experience.
The visual drag-and-drop page builder is super-easy to use and includes everything you need to design stunning WordPress themes in minutes.
The SeedProd page builder comes with built-in coming soon, 404, login page, and maintenance mode pages that you can turn on and off with a single click. Not to mention, it offers WooCommerce support for eCommerce websites.
To put your site into maintenance mode, get started with SeedProd here. Then install and activate the plugin. If you need help with this step, follow this tutorial for installing a WordPress plugin.
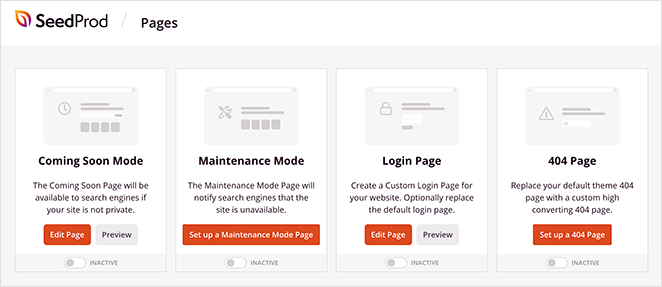
From your WordPress dashboard, click the SeedProd icon to view the SeedProd overview.

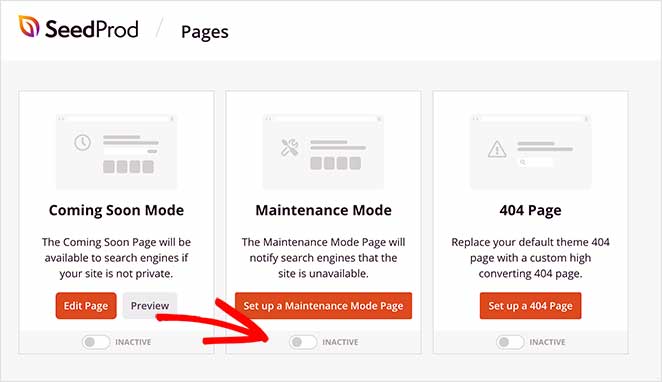
At the top of this page, you’ll see the option to set up a Maintenance Mode page. Here’s a step-by-step tutorial on how to put your WordPress site into maintenance mode.
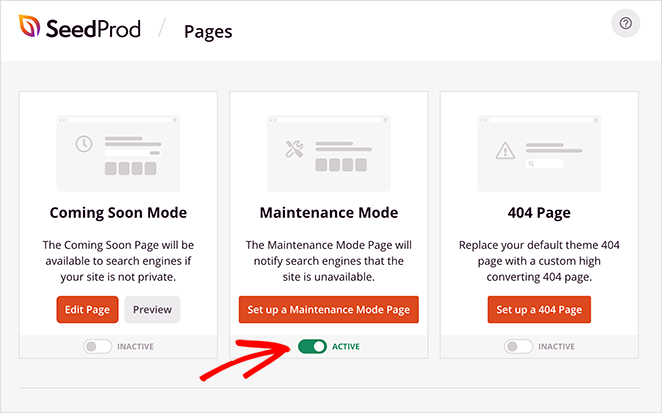
After that, it’s simply a case of clicking the Maintenance Mode toggle and turning it from inactive to active.

7. Choose a New WordPress Theme
After working through the above steps to prevent breaking your site, the next step is to install your new theme.
You might be considering using free themes from WordPress.org. While this is a good choice for small, personal websites, they lack many of the features you’d need. Instead, it’s a good idea to look for a premium theme.
If you’re still undecided, we highly recommend the following WordPress themes and plugins:
1. SeedProd

If you’ve already followed our advice and put a maintenance page on your site with SeedProd, using the same plugin to change your WordPress theme makes sense.
Besides creating high-converting landing pages, you can use SeedProd to create a fully custom WordPress theme without writing code or hiring a developer. Instead of installing multiple themes and plugins, you can do it all with SeedProd’s powerful WordPress builder plugin.
It simply replaces your existing theme with a new custom design.
You can get started quickly by choosing a premade starter theme template like this:

Or you can build each section of your theme one part at a time.

You can customize each section of your website in the visual, drag-and-drop editor. All you need to do is point and click to replace the existing content, create stunning layouts and see the changes happen in real-time.

SeedProd lets you make all manner of layouts for your site, including:
- Sidebars
- Blog pages
- Search pages
- Headers
- Footers
- Single posts
- Archives
You’ll also get a live website preview while making changes.
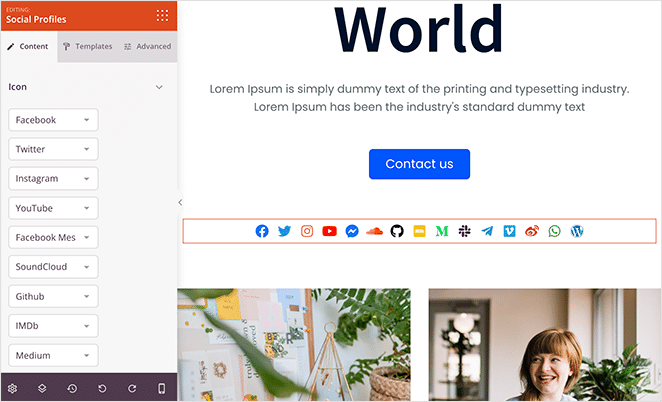
You can use various full-width layouts for different pages and use block-based templates to switch styles with a single click. For instance, changing your social media buttons and social icons is as simple as choosing a template and clicking.

SeedProd integrates with the top email marketing services, Google Analytics, Zapier, and popular WordPress plugins like WPForms, MonsterInsights, All in One SEO, etc.
Plus, this speed-optimized page builder is bloat-free. Its customer support team is also on hand to answer any questions and help you need.
In addition, SeedProd offers a wide range of WooCommerce blocks. You can create checkout pages, shopping carts, and more without installing extra plugins.
So even if you’re a beginner, you won’t need a design degree to make WordPress themes that look great and engage your visitors.
2. Divi
The Divi plugin is a hugely popular WordPress Theme powered by the powerful drag-and-drop Divi Builder. It easily allows you to build any website.
Divi has over 20 pre-built layouts and 46 different elements for displaying your content. You can customize each element to suit your needs and see the changes in real time.
Related:
3. Astra
Astra is a super lightweight theme optimized for speed. It works with several popular page builder plugins like SeedProd, so you can build your website in any way you prefer.
This theme is also translation and right-to-left (RTL) ready. That means your website can be in any language you’d like. You can even go multilingual if your visitors use different languages.
Astra is easy to integrate with the WooCommerce plugin, meaning you can turn your site into an online store. What’s more, you can customize many elements using the WordPress Theme Customizer.
4. StudioPress
Genesis is one of the most popular theme frameworks for WordPress and comes from the StudioPress team. Alongside their minimalist child themes, you can create stunning websites using Genesis.
StudioPress is also part of WP Engine, the most popular managed WordPress hosting company. And, if you sign up for a WP Engine web host plan, you’ll get over 35 StudioPress themes for free.
5. OceanWP
OceanWP is a WordPress theme that’s both responsive and multi-purpose. It has a large selection of demo templates built with various businesses and professions in mind.
What’s more, it’s compatible with major page builder plugins. Add a range of extensions to this, and you can take your site even further.
How to Change WordPress Theme Without Losing Content
With your WordPress theme installed, it’s now time to switch your WordPress theme to your new look.
But before you go live, it’s crucial to test the new theme. That is so you can ensure it works well alongside your existing plugins and iron out any compatibility issues.
Let’s look at 5 ways to test your WordPress theme before going live. Each method offers a step-by-step guide.
Method 1. Change WordPress Theme with Preview Option
WordPress has a nifty default option to preview changes made to your site without publishing them.
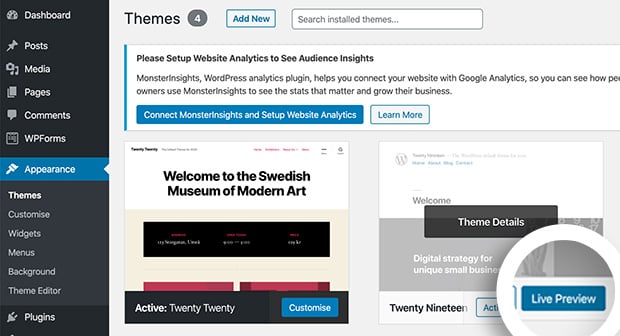
To do this, go to Appearance » Themes from the left-hand sidebar of your admin panel. You’ll then see a list of your currently installed themes.
Hover your mouse cursor over the theme you want to preview, then click the Live Preview button to select the theme.

This opens your theme in the WordPress Theme Customizer.
Here you can test all areas of your site and view them as if they were live, all without breaking your site and committing to any changes.
Method 2. Change WordPress Theme with Theme Switcha Plugin
Another option for previewing and testing your WordPress theme before going live is to use the Theme Switcha Plugin. This lets you preview your new theme without going live with the changes.
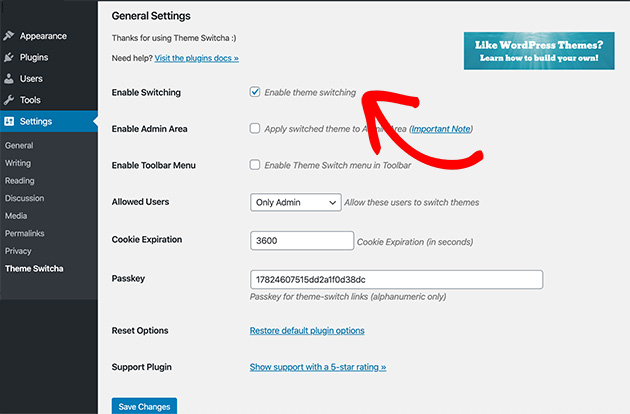
First, download, install and activate the free plugin. Then go to Settings » Theme Switcha from the left-hand sidebar of your admin panel.

From the general settings page, select the Enable Theme Switching option. Then scroll down to the bottom of the page and click Save Changes.
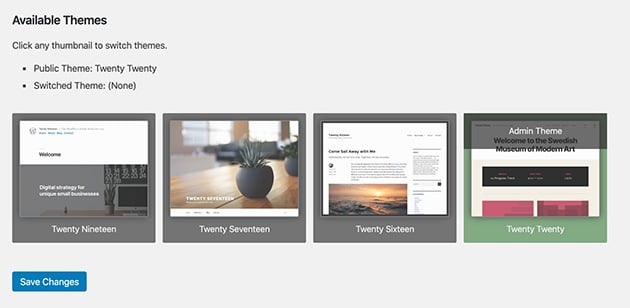
At the bottom of the page, the plugin will now display all your installed themes. Click your new theme to preview it in a new browser tab.

Method 3. Change WordPress Theme with Staging Environment
Many WordPress hosting companies now have the option to clone a copy of your website onto a special staging environment so you can test out changes before publishing them.
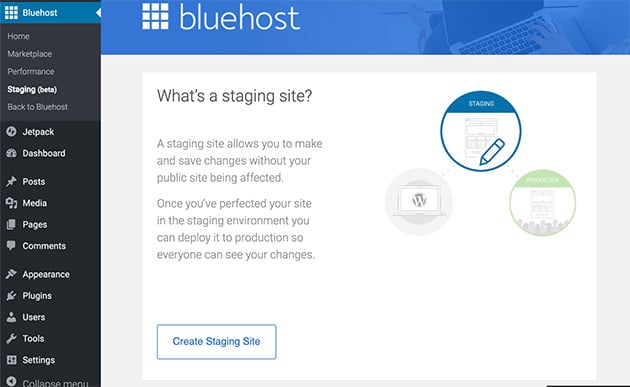
Here’s an example of creating a staging environment using Bluehost. From your admin panel, select Bluehost » Staging. This will bring up a page that asks if you’d like to copy your production (live) site to a staging site.
Click Create Staging Site to begin making the clone.

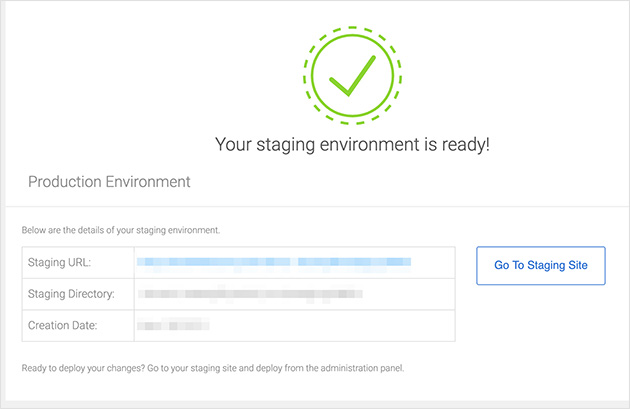
After a short while, you’ll see a page with a success message telling you your staging environment is ready to work on.
Click Go to Staging Site to go to this version of your website.

You can now test that your theme works properly without any changes affecting your site’s original version.
We’ll discuss how to publish the changes next.
Note: Some hosting plans don’t offer staging sites unless you use an advanced plan.
Method 4. Change WordPress Theme on Live Website
Now that you’ve successfully added your new theme zip file and tested it on your staging environment, you’re ready to make it live.
The easiest way to publish your theme is to go to Appearance » Themes from the left-hand sidebar of your admin panel. Now hover your mouse cursor over your chosen theme, and click the Activate button.

If you head to your homepage, you’ll see your new WordPress theme in action.
To publish your new theme from a staging environment, follow these steps.
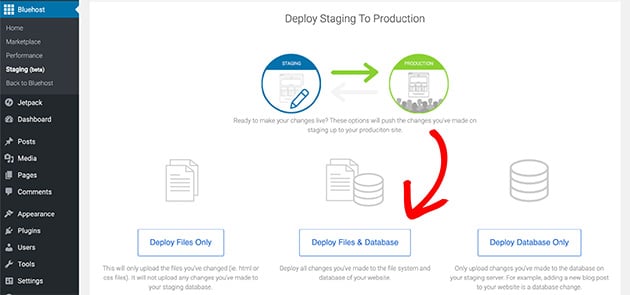
Go to Bluehost » Staging Site” and scroll down the page from your staging environment. You’ll see 3 options for copying your test site to your original, live site.
- Deploy files only.
- Deploy files and database.
- Deploy database only.
In most cases, you should choose the Deploy Files and Database option since it will include any changes to your site.

It may take a minute or 2 for the information to copy over. You’ll see a success message when the process is complete.
After doing that, navigate back to your main (production) site, where your new theme will be in action.
Some people prefer using an older method of changing their WordPress theme using File Transfer Protocol (FTP client) to upload files to WordPress. Others prefer to configure themes via their WordPress host’s cPanel.
Check this beginner’s guide on using FTP to learn how to upload themes on your web hosting with FTP.
Method 5. Change WordPress Theme from Cpanel (Manually)
If you prefer to use the older method mentioned above, it will largely depend on your hosting provider. Different hosts have different interfaces, so you’ll need to look at your host’s documentation for the exact steps.
Here’s how to change your WordPress from your Bluehost Cpanel.
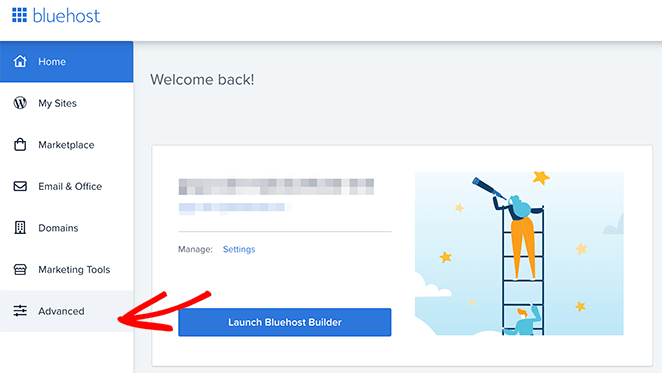
First, log in to your Bluehost hosting dashboard and click the Advanced heading in the left-hand sidebar.

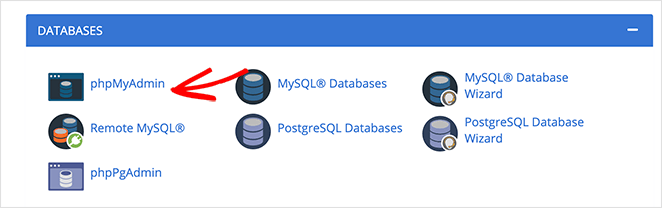
Scroll down to the Databases section and click on the phpMyAdmin icon.

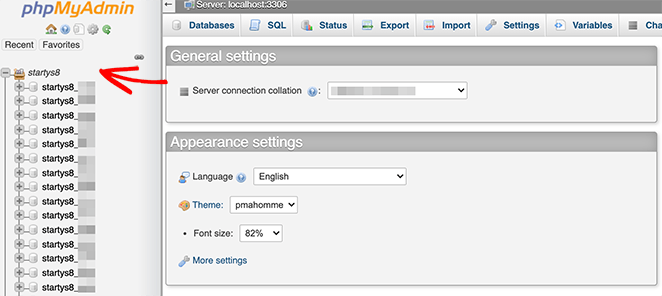
Next, choose the database your WordPress site is using. Then, click the + icon next to your username to expand it.

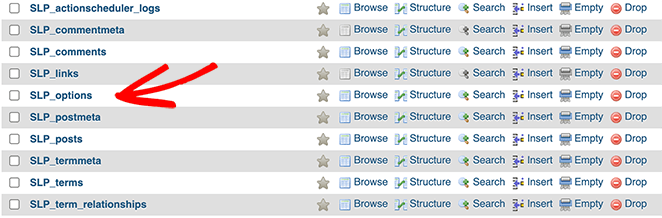
To set a new theme, select the wp_options table. It might be called something different for your database.

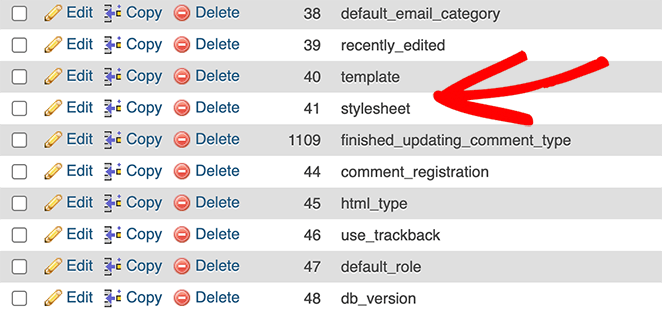
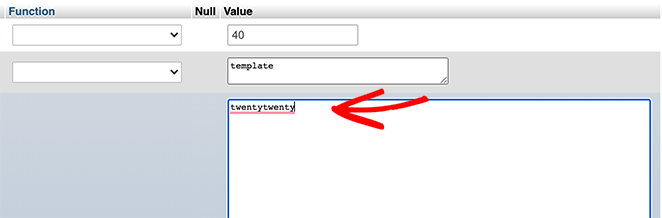
Once loaded, check Show All box. Now, scroll down until you find the template and stylesheet settings. Click Edit on each option.

In the option_value setting, replace the current theme with the name of the theme you want to use. In our example, we’re changing to the Twenty Twenty WordPress theme.

Click Go to save when you are finished. Once updated, your WordPress site and Admin Dashboard should be accessible.
What to Do After Replacing Your WordPress Theme
It’s easy to think that the work is over after changing your WordPress theme. However, there are still a few things to handle to get the best experience for your site visitors.
Use the following checklist to ensure a smooth experience after changing your theme.
1. Check Your Website Works Properly
Even though you’ve tested your new WordPress theme before launching, it’s easy for a few glitches to make their way through.
Take some time to thoroughly check your:
- Plugins
- Widgets
- Posts
- Comment sections, and
- Forms
Ensure they’re working as they should to prevent vital elements of your site from breaking.
2. Check Your Website in All Browsers
Next, check your website in different web browsers. Some browsers tend to display things differently than others.
Checking your site for cross-browser compatibility is essential for consistency. An inconsistent experience for your site visitors can seem unprofessional.
3. Add Tracking Codes and Snippets
Remember the tracking codes and code snippets you saved before changing your WordPress theme? Now it’s time to add them back to your new theme.
MonsterInsights is an excellent choice for adding your Google Analytics tracking code. It lets you properly set up analytics and allows you to view essential statistics from within your WordPress dashboard.
Additionally, if your pages have schema markup, you’ll need to configure your new theme to load it properly so search engines can continue to display rich snippets in search results.
But if you’re using a WordPress plugin, like All in One SEO, to handle schema markup instead of adding it manually, you should be able to skip this task.
4. Disable Maintenance Mode
To allow your site visitors to see your new theme, you can disable maintenance mode.
If you’re using the SeedProd plugin, click the SeedProd icon from your WordPress dashboard to view your landing page overview.
Then turn the Maintenance Mode toggle from the active position to inactive.

5. Test Your Page Loading Times
Lastly, check the page loading times of your homepage after the theme change. Head back to the WordPress speed test tool and test the same pages as before.
Compare your old theme’s page speeds to those of your new one.
If you don’t see any improvements in your site speed, you can follow this simple guide to improve WordPress speed.
Great work! You now have a site that looks much better than it used to. You’ve also learned how to change your WordPress theme without breaking your site!
How to Change WordPress Theme: FAQ
If I switch WordPress themes, do I lose my content?
You won’t lose any website content when you replace your WordPress theme. Switching themes only changes your website’s design and functionality, so your content will remain intact. You should always back up your content before changing anything to be extra safe.
Which theme is best for WordPress?
The best WordPress theme for your site depends on the type of features and design you need. To help you choose, here’s a list of the best WordPress themes for small business websites.
Should I delete unused WordPress themes?
Yes. It’s a good idea to delete any WordPress themes that you don’t use. If you have lots of themes installed, it gives hackers more opportunities to access your website.
We hope this article helped you learn how to change WordPress theme without losing content. If you’d like to refresh your plugins and your theme without breaking the bank, you might like this guide on the best free WordPress plugins.
If you enjoyed this article, remember to follow us on Facebook and Twitter for more helpful WordPress guides.