Comment fonctionne l'URL de contournement ?
La fonction URL de contournement vous permet de créer une URL personnalisée que vous pouvez partager avec d'autres personnes pour contourner votre page active Coming Soon ou Maintenance SeedProd. Cela peut se faire dans le panneau Paramètres de la page > Contrôles d'accès lors de l'édition des pages Coming Soon et Maintenance uniquement.
Par défaut, un utilisateur générique sans privilèges est utilisé pour accéder au site. Cette méthode est utilisée parce que les hôtes fortement mis en cache (comme WPEngine) ou les plugins de mise en cache ne mettent pas le contenu en cache pour les utilisateurs connectés. En d'autres termes, lorsque quelqu'un utilise l'URL de contournement, il est connecté en tant qu'utilisateur générique.
Remarque : cette méthode peut ne pas fonctionner dans certains cas. Cependant, vous pouvez essayer d'activer l'option Contourner le cookie pour utiliser un contournement basé sur les cookies sur les sites qui ne sont pas mis en cache.
Configuration de l'URL de contournement
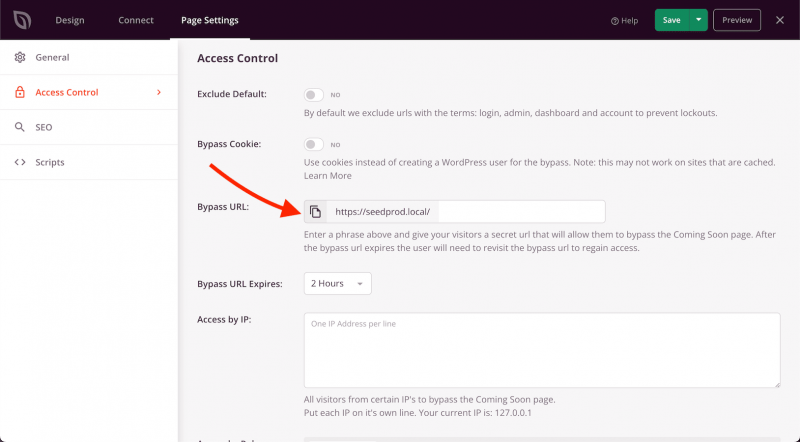
- Lorsque vous modifiez votre page "coming soon" ou "maintenance", allez dans le panneau " Paramètres de la page > Contrôle d'accès ".
- Dans le champ URL de contournement , saisissez une phrase secrète qui sera ajoutée à l'URL de votre site web.
- Vous verrez alors une URL de contournement ci-dessous que vous pourrez donner à n'importe qui pour contourner la page "coming soon".

Protection par mot de passe
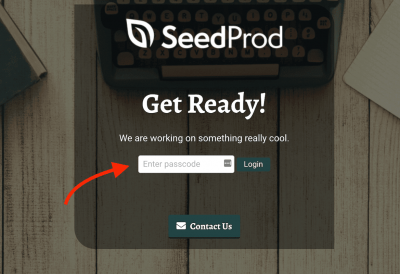
Vous pouvez également ajouter un formulaire de mot de passe en utilisant le shortcode [seed_bypass_form] sur votre page "coming soon" ou "maintenance". La phrase utilisée dans la section URL de contournement est également le mot de passe de contournement dans ce formulaire.
Vous pouvez également modifier le message de remplacement du formulaire de mot de passe (à l'aide de l'attribut msg du shortcode), modifier le texte du bouton (à l'aide de l'attribut button-txt ) et ajouter une URL de retour/redirection (à l'aide de l'attribut return ) si nécessaire. Voici un exemple de shortcode avec tous les attributs et une capture d'écran de ce formulaire de protection de mot de passe.
[seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"]