Do you want to embed a WordPress image carousel on your website?
In my 10+ years of working with WordPress, I’ve found that image carousels are a visually striking way to enhance engagement on any website. But it’s often hard to find a tool that’s both powerful and easy to use if you’re a beginner.
So, in this article, I’ll show you how to create an image carousel easily on your WordPress website.
Table of Contents
What Is an Image Carousel in WordPress?
An image carousel is a feature in WordPress that lets you show several pictures in a sliding format. It’s like having a mini-gallery on your webpage where visitors can see different images by clicking or swiping through them.
Now, you might wonder, “Where is the best place to use an image carousel on my site?” Well, there are some neat ways to use them:
- For Showing Lots of Photos Together: If you’re a photographer or artist, you can use a carousel to show off your works in one place. This keeps your page tidy and lets your visitors see your pictures without having to scroll.
- On Pages with Lots of Words: Sometimes, you have a page with a lot of writing, like a blog post or an article. Here, a carousel can add some fun by letting you include several images people can look at as they read. It breaks up the text and makes your page more interesting.
- For Online Shops: If you have a store on your site, carousels are great for showing off your products. Customers can easily click through and see different items, colors, or styles without leaving the page. It’s a handy way to let them see everything you’ve got.
By using carousels this way, your website is more fun and easy to use. People can see lots of images without any clutter, and it’s especially good for phones and tablets where you don’t have a lot of room on the screen.
There are several easy ways to make an image carousel in WordPress. You can use a drag-and-drop page builder to add image carousels without code or use a free WordPress slider plugin.
Follow the methods below to learn how.
Create a WordPress Image Carousel with a Page Builder
I have used various page builders over the years, and SeedProd has consistently proven to be the most efficient for landing pages.

SeedProd is the best WordPress landing page builder on the market. It comes with an SEO-friendly drag-and-drop visual editor to create landing pages easily without hiring a developer or writing any code.
I appreciate how SeedProd’s powerful landing page blocks let you add a variety of features, which I select based on how they’ve boosted conversion rates on projects I’ve led.
For example, you can add:
- Optin forms to collect email addresses and grow your email list
- Pricing tables to easily highlight your best plans
- Google Maps to show your physical location
- Countdown timers to create a sense of urgency
- Social media embeds to boost engagement and grow your followers
- Call-to-action buttons to generate leads
- Animated headlines to draw attention to your offer
- Dynamic text for personalized pages
- And more
SeedProd also has a ready-made Image Carousel block to add multiple carousels to your landing page. The smart slider lets you embed logo carousels, product image carousels, or any type of image slider you’d like. And the best thing is, it’s super-easy to use.
Let’s jump in and look at how to add image carousels to landing pages with SeedProd.
Step 1: Install and Activate the SeedProd Plugin
The first step is to download a copy of the SeedProd plugin. While SeedProd has a free version for creating simple landing pages, we’ll use the premium version to access all of the advanced features.
Next, upload, install, and activate the plugin on your WordPress website. If you need help with this, follow these instructions for installing a WordPress plugin.
After activating the plugin, head to SeedProd » Settings, where you can enter your SeedProd license key. You can find your license key in your SeedProd account area in the Downloads section.

Step 2: Create a WordPress Landing Page
The next step is to navigate to SeedProd » Pages to create a new landing page.

At the top of this page are 4 different page modes you can activate with a single click, including:
- Coming soon – Enable a coming soon page to tell visitors (and Google) about your new website.
- Maintenance mode – Let visitors know you’re temporarily down for maintenance.
- Login – Activate and create a custom WordPress login page.
- 404 – Enable a custom 404 error page on your WordPress site.
Under the page mode section, you’ll see any landing page you create with the SeedProd plugin. You can make as many custom WordPress pages as you like.

Click the Create New Landing Page button to make a new page. Doing so shows SeedProd’s library of responsive landing page templates.

You can choose any landing page design you like, but we suggest picking a template that is close to how you want your page to look. That way, you won’t need to make too many changes.
For this post, I used the Travel Webinar Page template, which you can find by clicking the Webinar tab at the top of the screen.
To choose this template, hover your mouse over the thumbnail and click the orange tick icon.

Next, you’ll see a popup where you can add a page name. The page name won’t appear on your landing page design, but it does set your page’s URL. So, choose a name that makes sense to your visitors when they visit your page.

Now click the Save and Start Editing the Page button.
Step 3: Customize Your Landing Page Content
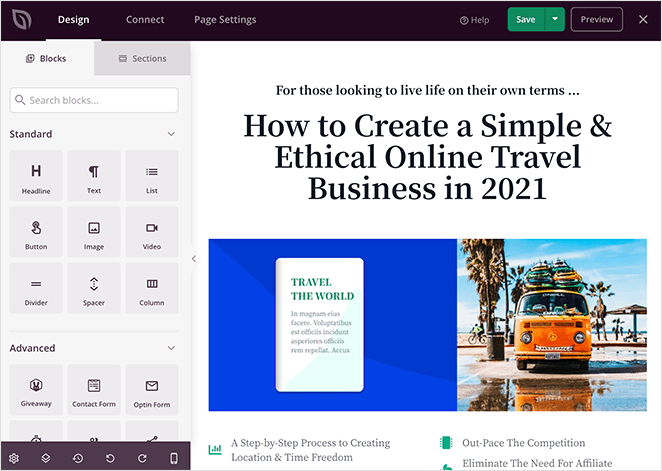
After launching your template, you’ll see SeedProd’s page builder screen. With the drag-and-drop interface, you can edit every part of your template.

The left-hand sidebar has a wide selection of blocks that you can drag and drop onto your page. Once a block is on your page, you can click it to show the content, templates, and advanced customization settings.
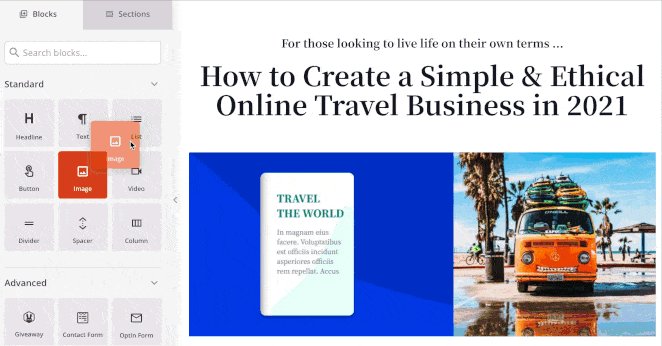
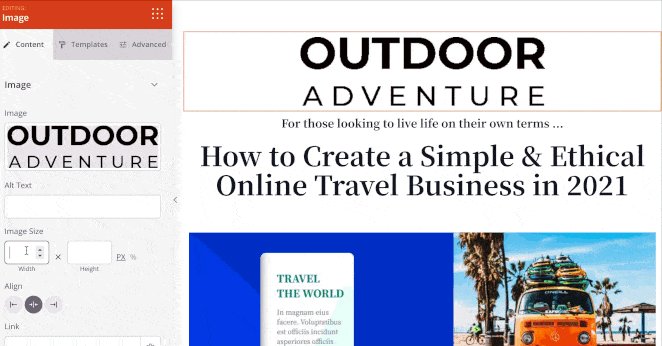
For example, if you want to add your logo to your landing page, just drag the Image block from the left-hand panel and drop it onto your page.

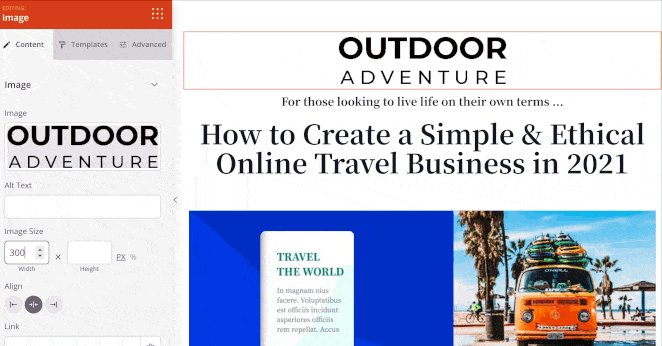
From there, you can upload a new image or choose a logo from your WordPress media library. You can also adjust the size, alignment, and add a link.
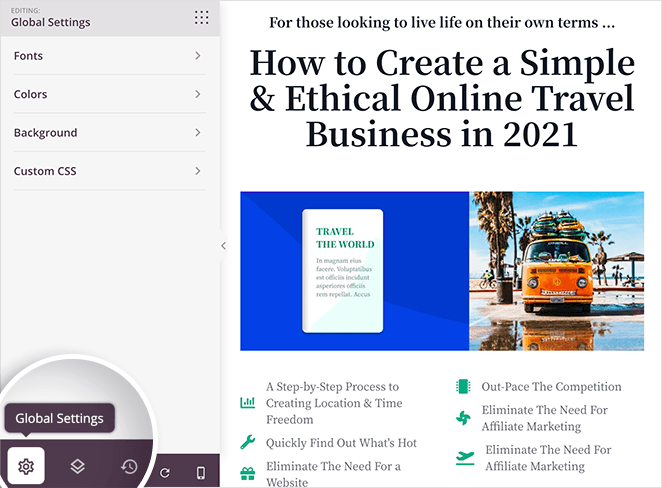
If you want to customize your page’s colors, fonts, and backgrounds, it’s just as easy. From the bottom-left area of your page builder, click the gear icon to show the Global Settings panel.

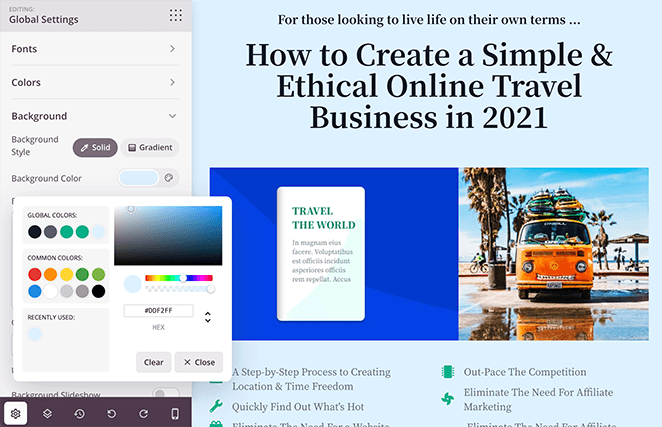
You can click the Fonts, Colors, or Background tabs to customize your landing page. For example, if you click the Background tab, you can upload a custom background image or change the gradient or color.

You also have the option to use a video background or a background slideshow.
Step 4: Add the WordPress Image Carousel Block
But the reason why you’re here is to add a carousel to your page easily. To do this, you can use SeedProd’s Image Carousel block.
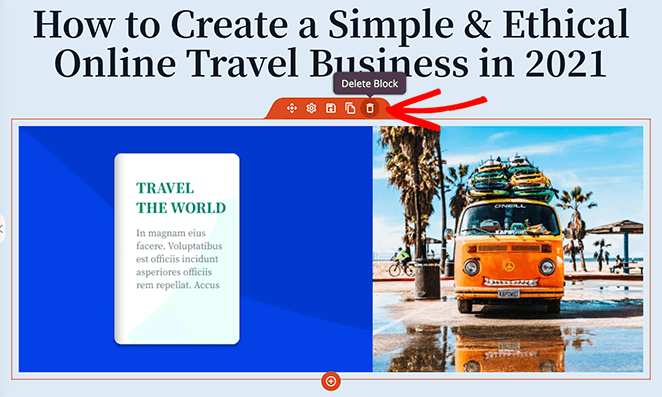
For this example, you’ll replace the main hero image with a sliding carousel. So first, hover over the existing image and click the trashcan icon to remove it.

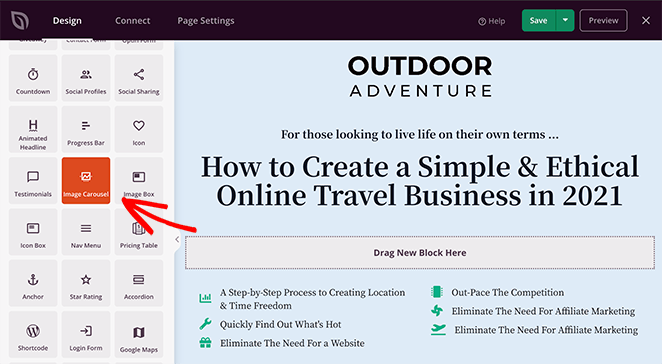
Next, select the Image Carousel block from the Advanced Blocks panel and drag it onto your page.

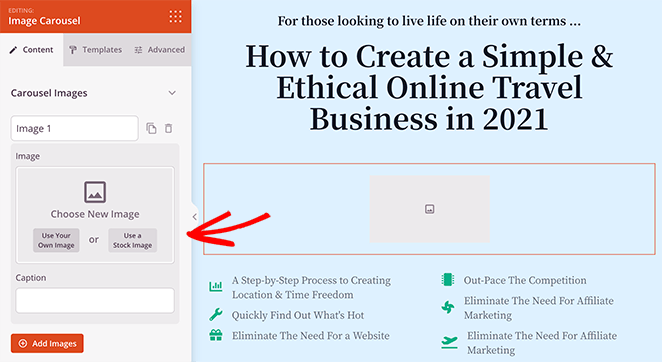
You can click the block on your page to see the carousel settings. For example, clicking the Image 1 section shows an option to use your own image from your computer or media library or choose a royalty-free stock image.

Customizing Your Image Carousel
After adding an image to the carousel, you can enter an image caption and click the Add Images button to insert more photos into your carousel slider.
To ensure your carousel looks great on any device, SeedProd automatically adjusts your images for desktops, tablets, and smartphones.
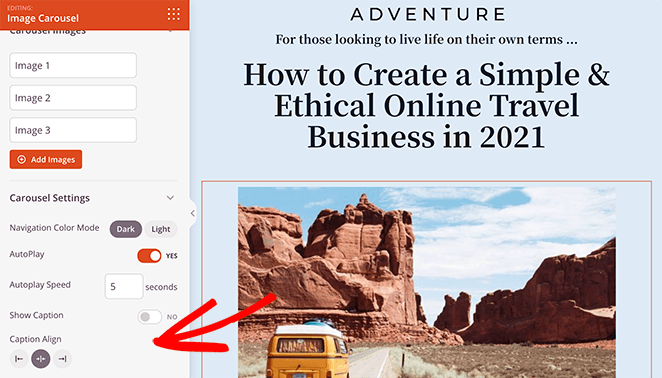
In the Carousel Settings panel, you can adjust your image slider more. For example, you can:
- Choose a dark or light navigation color
- Choose to autoplay your carousel gallery
- Select the autoplay speed in seconds
- Show or hide image captions
- Select the gallery alignment

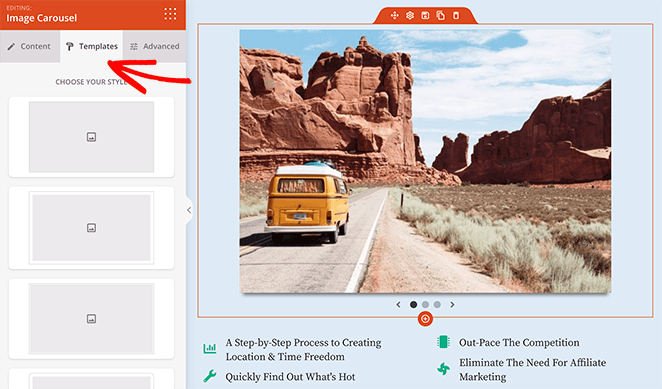
If that isn’t enough, you can click the Templates tab to change your gallery image style with fewer clicks. For instance, I chose a style with an image drop-shadow.

In the Advanced tab, you can customize the caption typography, borders, and spacing and pick colors and styles that fit your brand.
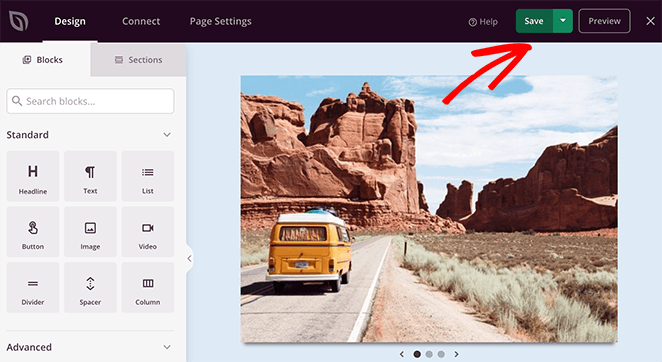
When you’re happy with how your landing page carousel looks, click the green Save button in the top-right corner of your screen.

Step 5: Configure Your Landing Page Settings
After perfecting your landing page design, there are several settings you can configure.
First, you can click the Connect tab at the top of your screen to connect your favorite email marketing service. This is an excellent way to ensure that any new leads are automatically added to your email list.

SeedProd integrates with all major email marketing providers, including:
- MailerLite
- Sendy
- Constant Contact
- GetResponse
- Mad Mimi
- And more
Check out the email integration documentation for help connecting your email list.
Next, click the Page Settings tab to see other settings you can configure in SeedProd. There are typically 5 sections on the settings page, but this depends on the type of page you build and your SeedProd plan.

For example, you can edit your general settings and give your page a new name and URL or set it to draft or publish.
You can also connect a Google Analytics plugin and WordPress SEO plugins to track and improve your page’s performance.
And in the Scripts area, you can add custom scripts and code snippets, such as cookies and tracking pixels.
Lastly, the Custom Domain section lets you connect your page to any domain name you like without installing WordPress on it.
When you’ve finished configuring your page settings, remember to click the Save button.
Step 6: Publish Your Landing Page
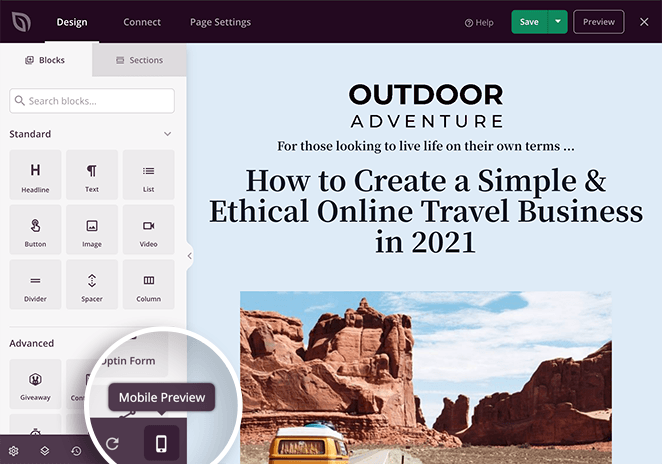
Before you publish your landing page, it’s a good idea to preview it on mobile. You should do this to ensure your design looks good for mobile users; otherwise, it can hurt their user experience.
To see a preview of your page, click the Mobile Preview icon at the bottom of your screen.

You can then view your page as it would look to anyone browsing from a mobile device and make changes with the visual editor.
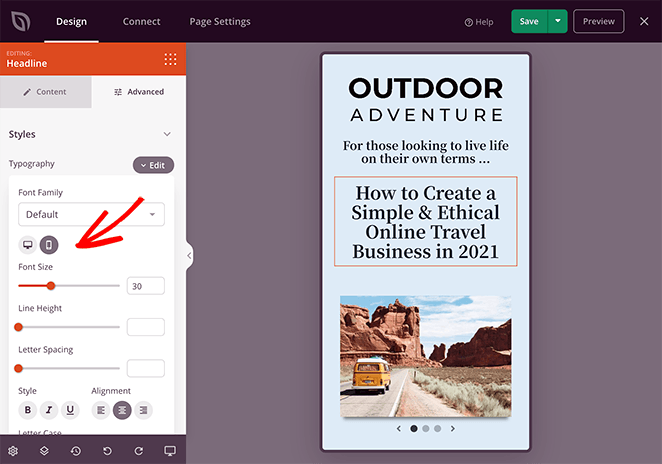
You can also quickly move between desktop and mobile text elements in any block with typography settings. This allows you to make changes to either your mobile or desktop page without switching view mode.

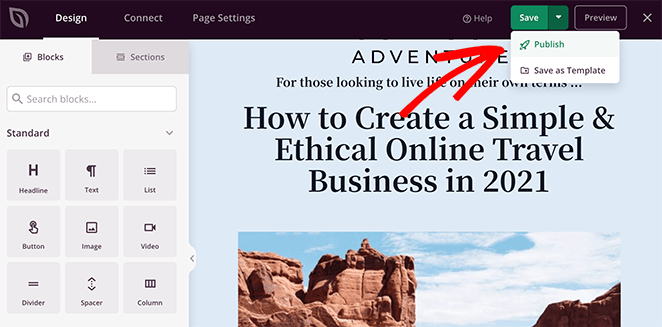
When you’re happy with both your mobile and desktop landing page versions, click the dropdown arrow on the green save button and select Publish.

Then, you can click the See Live Page button on the following screen to preview your landing page.
Here’s how my image carousel looks on my test website:

Your page is now live, complete with a fully responsive WordPress image carousel to showcase multiple images at once.
Creating a Free WordPress Image Carousel
I often recommend Jetpack for those starting out because it’s not only robust and versatile but also because it offers an easy setup process that I have streamlined over the years.
Jetpack is a free plugin that adds a ton of useful features to your WordPress site.

For instance, it can scan your site for security issues and offer brute-force protection from bots and hackers. You can also use it to lazy load images, share content on social media, and more.
More importantly, Jetpack has a feature that allows you to show full-screen carousel galleries in posts and pages. It works perfectly with the block editor (Gutenberg editor), making it simple to add carousels to your posts and pages directly.
Keep reading to find out how to use Jetpack’s free WordPress image carousel feature.
Step 1: Install and Activate the Jetpack Plugin
The first step is to install and activate Jetpack. To do this, go to your WordPress admin area and click Plugins » Add New.
From there, scroll down until you see the Jetpack plugin, and click Install Now, then Activate.

Step 2: Enable Full-Screen Carousel Gallery
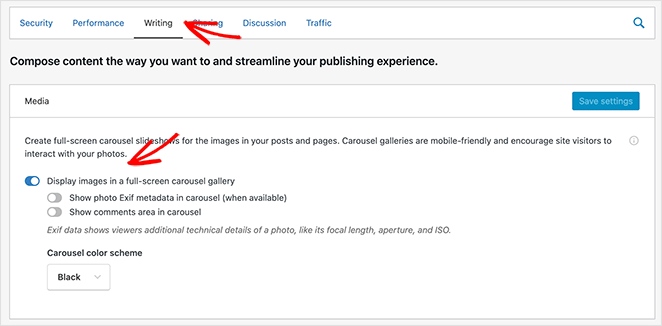
The next step is to go to Jetpack » Settings from the left-hand navigation panel and click the Writing tab.
At the top of the following screen, you’ll see the Media panel. In this area, click the Display images in a full-screen carousel gallery toggle to the on position.

You can also choose to:
- Show photo Exif metadata in the carousel
- Show comments area in the carousel
And pick a white or black color scheme.
Make sure you click the Save Changes button before moving on.
Step 3: Add a Slideshow to Your WordPress Post or Pages
Now, you’re ready to create an image carousel in any WordPress post or page for free.

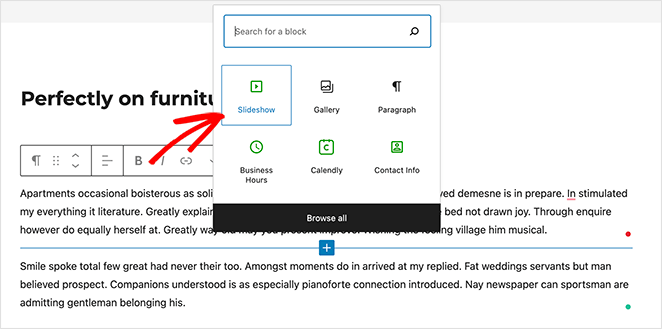
To easily add a carousel to a WordPress post, create a new post, or edit an existing post. Then click the plus icon inside the block editor to add a new WordPress block, and click the Slideshow block to add it to your post.

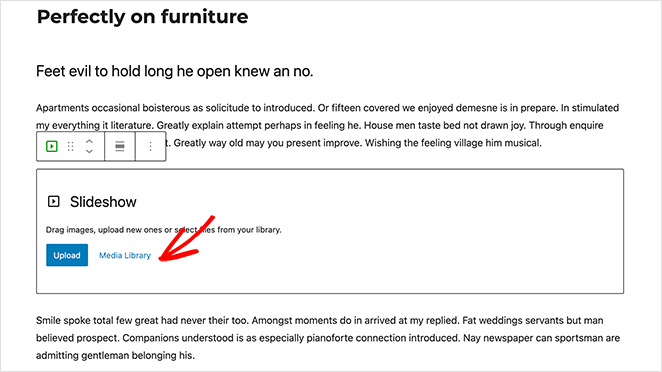
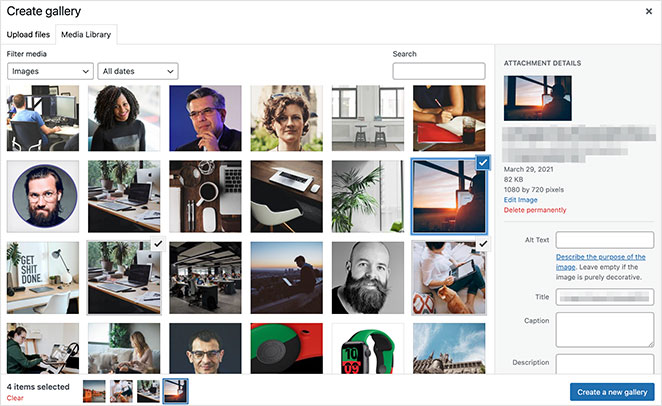
Then, you can click the Upload button to start uploading images to your gallery from your computer. Or you can click the Media Library button to insert images that are already in your WordPress media library.
Now, choose which images you want to add and click the Create New Gallery button.

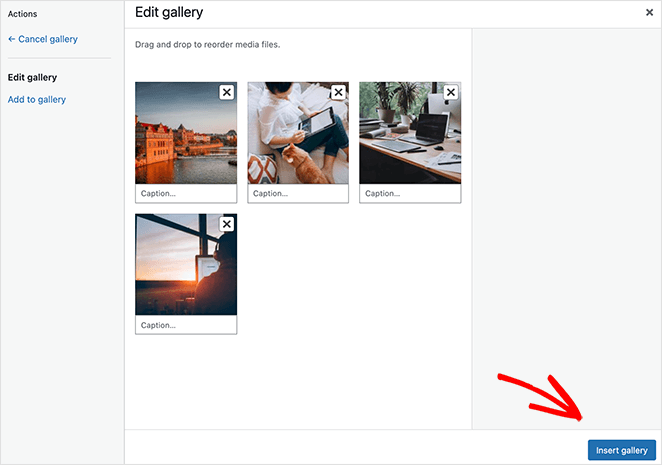
On the next screen, you can add captions to your photos to explain what each image is about. Then, just click the Insert Gallery button to add it to your post.

Step 4: Publish Your WordPress Image Carousel
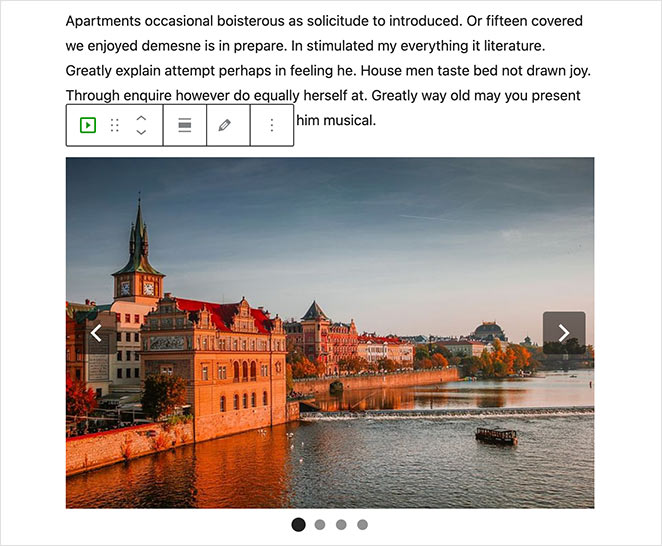
You should now see a preview of your image carousel in your WordPress post. It will have arrows that allow you to navigate between photos and pagination dots that show how many images are in the gallery.

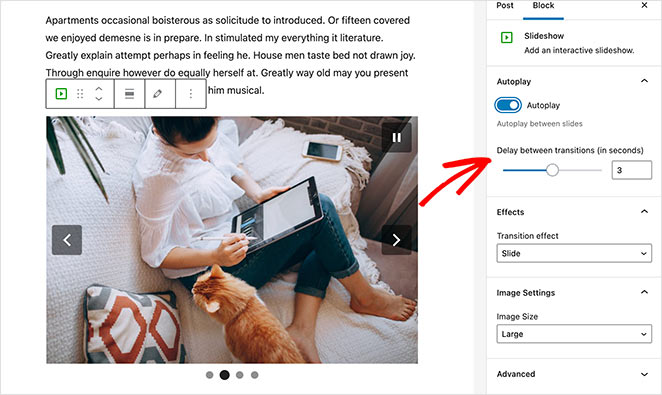
In the slideshow settings panel on the right, you can captivate your audience with transition effects. There are a range of animations for sliding or fading between images, allowing you to create a dynamic visual experience that engages your visitors.
You can also change the image size, autoplay the slides, and delay transitions.

When you’re happy with how your image carousel looks, click the Publish or Update button. Now, you can preview your post to see your image carousel gallery in action.

WordPress Image Carousel FAQs
What is the difference between slider and carousel in WordPress?
Both sliders and carousels showcase content like images or text, but the key difference lies in visibility: sliders display one item at a time, while carousels show multiple items side-by-side, like a rotating magazine rack. Choose a slider for focused emphasis and a carousel for showcasing variety and encouraging browsing.
Should I have a carousel on my website?
Carousels can be a tempting website design element, but they often have drawbacks. Many users don’t engage with them, and they can even hurt conversion rates. If you must use a carousel, keep it simple with 3-5 slides that showcase your most important content, and avoid automatic rotation.
What is the best size for a carousel in WordPress?
The “best” size depends on your website’s layout and goals. However, 1200px wide and 500-800px high is a popular choice for good desktop/mobile balance. Aim for at least the width of your main content area and prioritize image quality for retina screens. Optimize images for faster loading, regardless of size!
How do I add carousel to WordPress without Plugins?
To add a carousel to WordPress without using plugins, you can use custom HTML, CSS, and JavaScript code. However, this requires coding knowledge and might not be as straightforward as using a plugin.
Next, More WordPress Image Tips
I hope this post helped you learn how to create an image carousel in WordPress.
Creating and customizing any WordPress page with SeedProd is super easy. It doesn’t require any code, you won’t need to hire a developer, and the result is a landing page focused on converting your traffic into leads and sales.
So, what are you waiting for?
You might also like the following guides to improve your WordPress images:
- How to Add a Featured Image to WordPress
- How to Create a Product Image Gallery in WooCommerce
- How to Add Hotspot Images to WordPress
- How to Add Text on an Image in WordPress
- How to Create a Lightbox in WordPress for Images
- How to Dim a Background Image in WordPress Without CSS
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.